Каскадирование и БЭМ
 Олег Завражин, Frontend developer
Олег Завражин, Frontend developer
Сейчас подрастает поколение frontend-разработчиков (называем модненько), которые сразу учатся организовывать CSS, используя БЭМ-методологию, про каскад они что-то слышали, общее представление имеют, но на линии «фронта» с ним не сталкивались. Но будет же здорово понимать, как и чем одно отличается от другого, сильные и слабые стороны каждого подхода, не так ли? Согласные — гоу под кат.
И, конечно же, полезности в конце статьи.*
Термины
Селектор (selector) — это формальное описание того элемента или группы элементов, к которым применяется указанное правило стиля. (Источник)
Специфичность селекторов (selector’s specificity) определяет их приоритетность в таблице стилей. Чем специфичнее селектор, тем выше его приоритет. (Источник)
БЭМ (BEM) — организация кода по принципу «Блок, Элемент, Модификатор».
Обязан внести ремарку: в нашей студии мы используем не классический яндексовский БЭМ, а модифицированный в соответствии с предложениями Николаса Галлахера. И зачастую продолжаем писать HTML «ручками» с препроцессорами, не дробить JS на функциональные блоки. Решения для каждого из проектов принимаются «опционально-рациональным методом» и всегда отличаются от последующего.
А теперь, когда мы говорим на одном языке, рассмотрим то, как писали (и сейчас пишут) стили.
Селектор в каскадных стилях
.menu ul.top-menu li a {
font-size: 16px;
text-decoration: none;
color: #fffff;
background: #517aff;
}
Специфичность данного селектора очень велика, и если вы захотите применить тот же стиль где-то еще на своем сайте, то придется делать лишний Ctrl+C/Ctrl+V, а потом еще дизайнеру не понравится, что он сам и нарисовал — придется организовывать поиски с интерполом и кинологами, чтобы поправить бордер (подразумевается, что вы пользуетесь препроцессорами).
Впоследствии поддержка может превратится в бесконечный бесплатный аттракцион с блек-джеком и претензиями «а че так долго?».
Как обрабатывает «машина» код в этом случае: сначала все <a>, потом <a>, вложенные в <li>, далее вся эта «вложенность» в составе <ul class="top-menu"> и, наконец, <div class="menu">.
*браузер обрабатывает стили справа налево!
Как этот селектор будет выглядеть при БЭМ
.top-menu-item__link {
font-size: 16px;
text-decoration: none;
color: #fffff;
background: #517aff;
}
«Выравниваем» специфичность между элементами DOM.
Обработка <a class="top-menu-item__link">. То есть браузер сразу же нашел ссылку по селектору .top-menu-item__link.
Блоком здесь выступает <li class="top-menu-item"> и характеризуется тем, что как элемент страницы он функционально независим.
да, <ul class="top-menu"> тоже блок, вся прелесть в том, что можно вкладывать один блок в другой и даже вкладывать блоки в элементы.*
Элементом (составляющей частью блока) является <a class="top-menu-item__link">.
Модификатор в данном примере пригодится для выделения, например, активного пункта меню .top-menu-item__link—active, его задача — видоизменять элемент или блок.
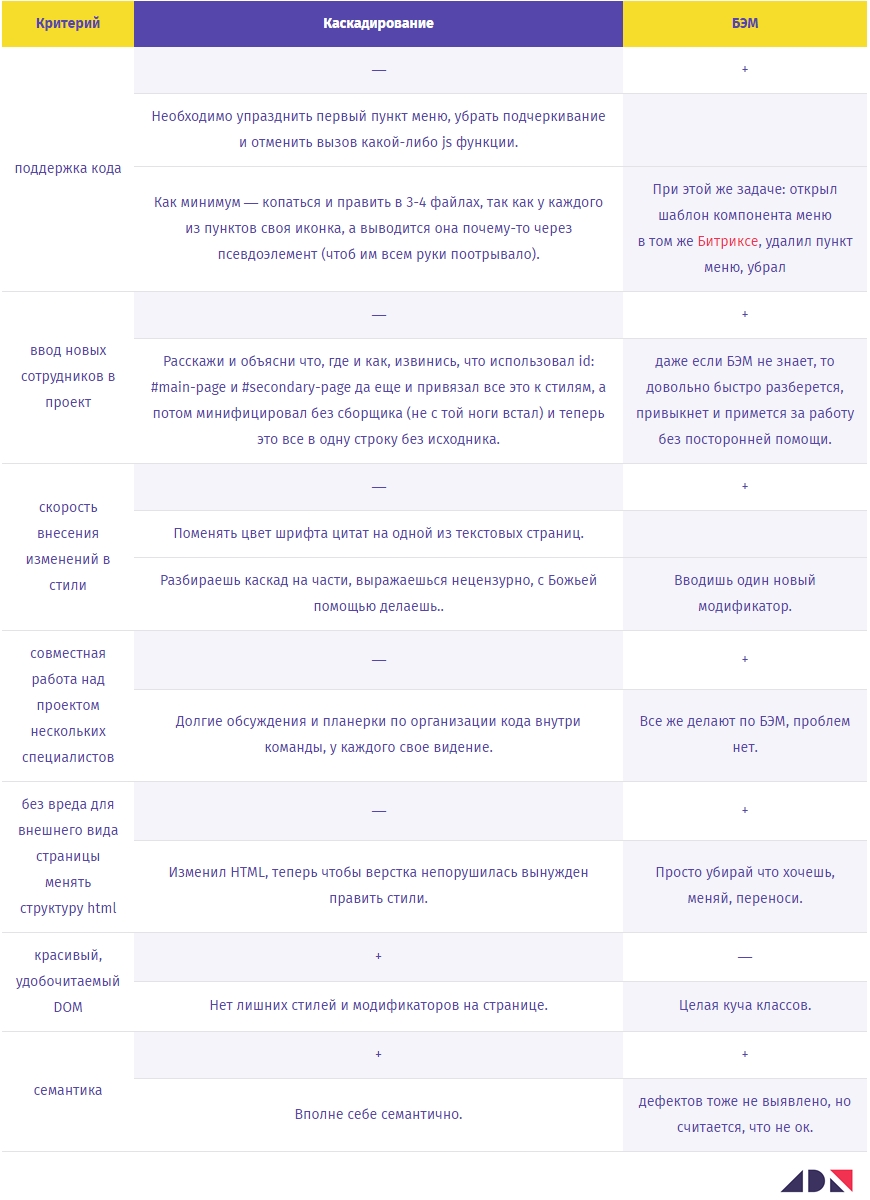
На сладкое — сравнительная таблица, которая поможет окончательно понять, в чем крутость БЭМ.

Итого 5 к 2, довольно неплохо.







