5 способов обеспечить безопасность пользователей с помощью дизайна
Live-чат, объясняющие видео, вход через социальные сети, бесплатные пробные периоды - и это только часть тех функций, которые могут понадобиться пользователю. Чтобы сделать качественный сайт или приложение, необходимо тщательно изучить потребности пользователей.
В этой статье мы расскажем Вам о 5 простых правилах для повышения удобства пользователей.
Пирамида потребностей по Маслоу
Помните пирамиду потребностей Маслоу? Наверняка, каждый хоть раз видел эту красочную пирамиду. Согласно Маслоу, самые важные потребности находятся в основании пирамиды, а их приоритет уменьшается к вершине. Как только потребности во сне, еде и тепле будут удовлетворены, можно перейти на следующий уровень и позаботиться о собственной безопасности. Далее идут такие потребности как любовь, общение и так далее.

А теперь поговорим о безопасности пользователя. Здоровье, финансовая независимость, защищённость от войн и катаклизмов - всё это даёт нам ощущение безопасности в повседневной жизни. Как в реальном, так и виртуальном мире безопасность играет важную роль. Чтобы в полной мере насладиться сайтом или приложением, пользователь должен чувствовать себя защищённым.
Безопасность пользователя и UX дизайн
Итак, как же мы можем обеспечить эту самую безопасность? Вот 5 примеров, как качественный дизайн обеспечивает безопасность пользователя.
1. Подсказки
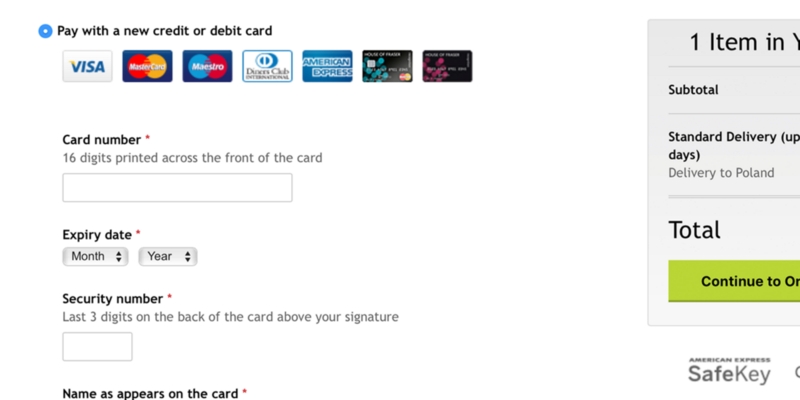
Рассмотрим заполнение любой формы или создание аккаунта на каком-нибудь сайте. Не делает ли заполнение всех этих полей всю процедуру в разы сложнее? Я чувствую себя намного увереннее, когда кто-то, кто знает эту форму лучше, может сказать, правильно ли я её заполняю. Я делаю это нечасто, поэтому пользователи вроде меня так ценят подсказки. Инструкции, подсказки и примечания дают понять пользователю, что он движется в правильном направлении.

На сайте the House of Fraser в форме оформления заказа, администраторы сайта поставили безопасность пользователя на первое место. Если вы делаете регулярно онлайн-платежи, то вы уже знаете и количество цифр, и где найти код безопасности. Но поверьте, есть много пользователей, которые действительно нуждаются в такой информации. Определенно, при моей первой онлайн оплате на сайте, подсказки в заполнении форм были как раз кстати.
2. Превью
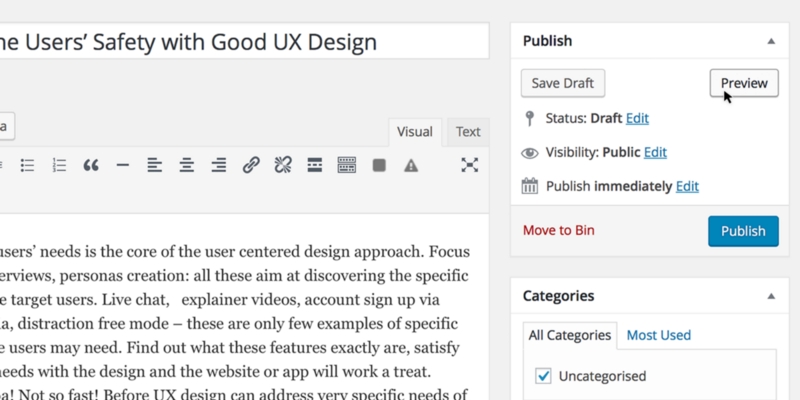
Отображение информации для общественности - это стресс, особенно когда вы не имеете возможность оценить его в тех же условиях, в которых его оценивает ваша аудитория. Текстовые редакторы блога, постов в соц.сетях могли бы стать более удобным инструментом, если бы там была функция предварительного просмотра. Убедившись в том, что показанное пользователям выглядит именно так, как вы задумали это, безусловно, обеспечивает чувство безопасности.

Работая в тесном контакте с писателями и блогерами, я заметил, что многие из них когда-либо выпускали в свет статью или сообщение, не нажав перед этим кнопку предварительного просмотра. Текстовый редактор WordPress безусловно может иметь недостатки, но функция предварительного просмотра, является одной из его сильных точек.
3. Редактирование
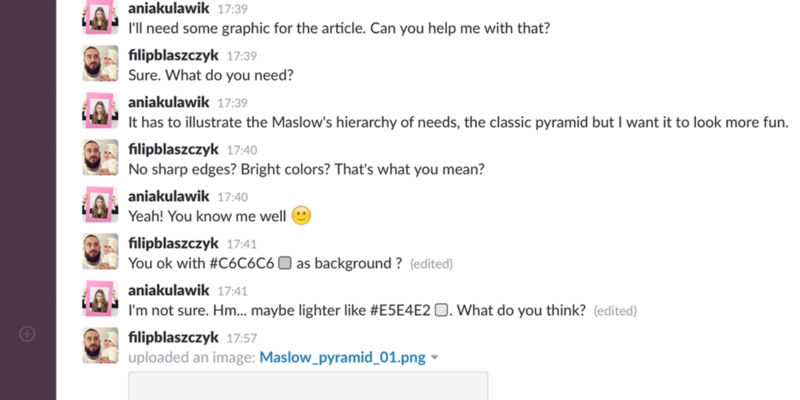
Неважно, сколько раз я проверяю что-то или редактирую, осознание того, что как только кнопка "сохранить" будет нажата и пути назад уже не будет, меня всегда бросает в дрожь. Будь-то сообщение в блоге или заполнение регистрационной формы на сайте.

Отличным примером этого будет приложение Slack. Все сообщения, которые вы отправляете здесь, в будущем могут быть отредактированы и исправлены. Так как я начал использовать Slack для общения со своей командой, я привык, что сообщения, с опечаткой и прочими ошибками, я могу с легкостью редактировать. Но каждый раз, когда я общаюсь не через Slack, сделав опечатку или забыв сказать что-то важное, я жалею, что не могу изменить сообщение.
4. Вопросы и предупреждения
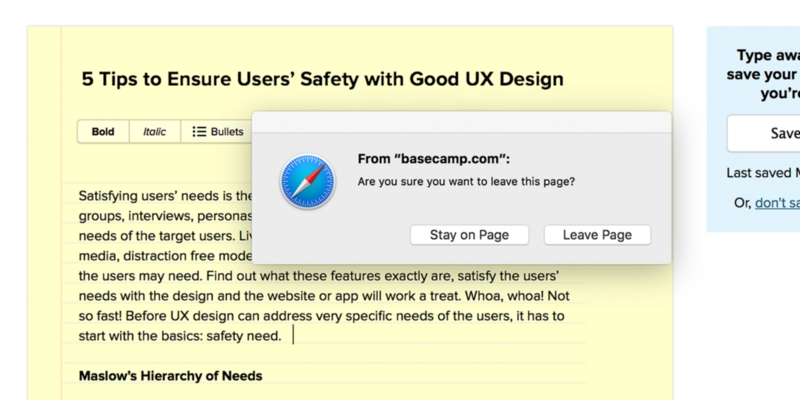
Я понимаю, что вопросы типа "Вы уверены, что хотите удалить выбранный элемент?" немного раздражают. В большинстве случаев, чувство раздражение возникает тогда, когда нужно подтверждать выбранное действие, чтобы оно вступило в силу. Я знаком с этим чувством. С другой стороны, гораздо лучше нажать еще раз на кнопку для подтверждения и убедиться в своем действии, а не сделать что-то нежелательное по ошибке.
Давайте для примера возьмем приложение Basecamp. Если попытаться закрыть вкладку, не сохранив изменения, вы увидите оповещение о подтверждении своих действий и выборе дальнейших. Поскольку мы обычно работаем с десятками открытых вкладок, вполне возможно по ошибке закрыть не ту. Не смогу сосчитать, сколько раз такая функция спасала меня от неприятных последствий. Приходилось бы начинать работу заново и тратить опять кучу времени, на уже проделанную мной работу.
5. Подтверждение
Сможете ли вы вспомнить любую ситуацию, в которой при нажатии на кнопку "Отправить", "опубликовать" или "сохранить" ничего бы не произошло? Я всегда волнуюсь в таких случаях, и становиться интересно, все ли получится так, как должно. Отправилось ли сообщение моему знакомому? Произошли изменения в моей учетной записи после сохранения? Не люблю задавать себе такие вопросы, и я не единственный, кто так делает. Несколько слов подтверждения или даже визуальное изменение, которое укажет нам на то, что действие прошло успешно, успокоит пользователей, заставит их чувствовать себя увереннее и знать, что все идет как нужно.
Заключение
Все эти делали, настолько малы, что их часто забывают в процессе проектирования UX дизайна. Некоторые UX дизайнеры настолько сосредоточены на выявлении глубоко скрытых и специфических потребностей пользователя, что они склонны пренебрегать самыми основными из них.
Оригинал: Anna KulawikИсточник: Hurumbra.ru

