редакции
Инструкция по созданию уникального визуального контента для сайта или блога
Оформление статей на сайте или в блоге позволяет раскрыть информацию полнее, дополнить ее и визуализировать.
Для этого можно использовать графические программы или онлайн-сервисы –эти инструменты помогут создать оригинальное оформление без опыта и практических навыков в дизайне. Они работают по принципу конструктора, в котором пользователь соединяет и изменяет готовые элементы.В этой статье мы рассмотрим работу в графическом редакторе Canva.
Способы и варианты оформления
Перед практикой вспомним о типах визуального контента. Оформить информационную, новостную или любую другую статью можно при помощи разных вариантов иллюстративного материала. Варианты оформления:
- готовые фотографии, обработав их в одном стиле;
- графические дизайны - рисованные иллюстрации;
- инфографики для систематизации информации;
- презентации - в такой форме часто подают изображения в каруселях на сайте;
- анимации;
- видео.
Ниже мы пошагово разберем создание тематического изображения для статьи о маркетинге.
С чего начать работу?
Как и во многих браузерных сервисах для начала оформления необходимо авторизоваться при помощи электронной почты или аккаунта Фейсбук. Это займет несколько секунд, но позволит получить доступ ко всем возможностям редактора.
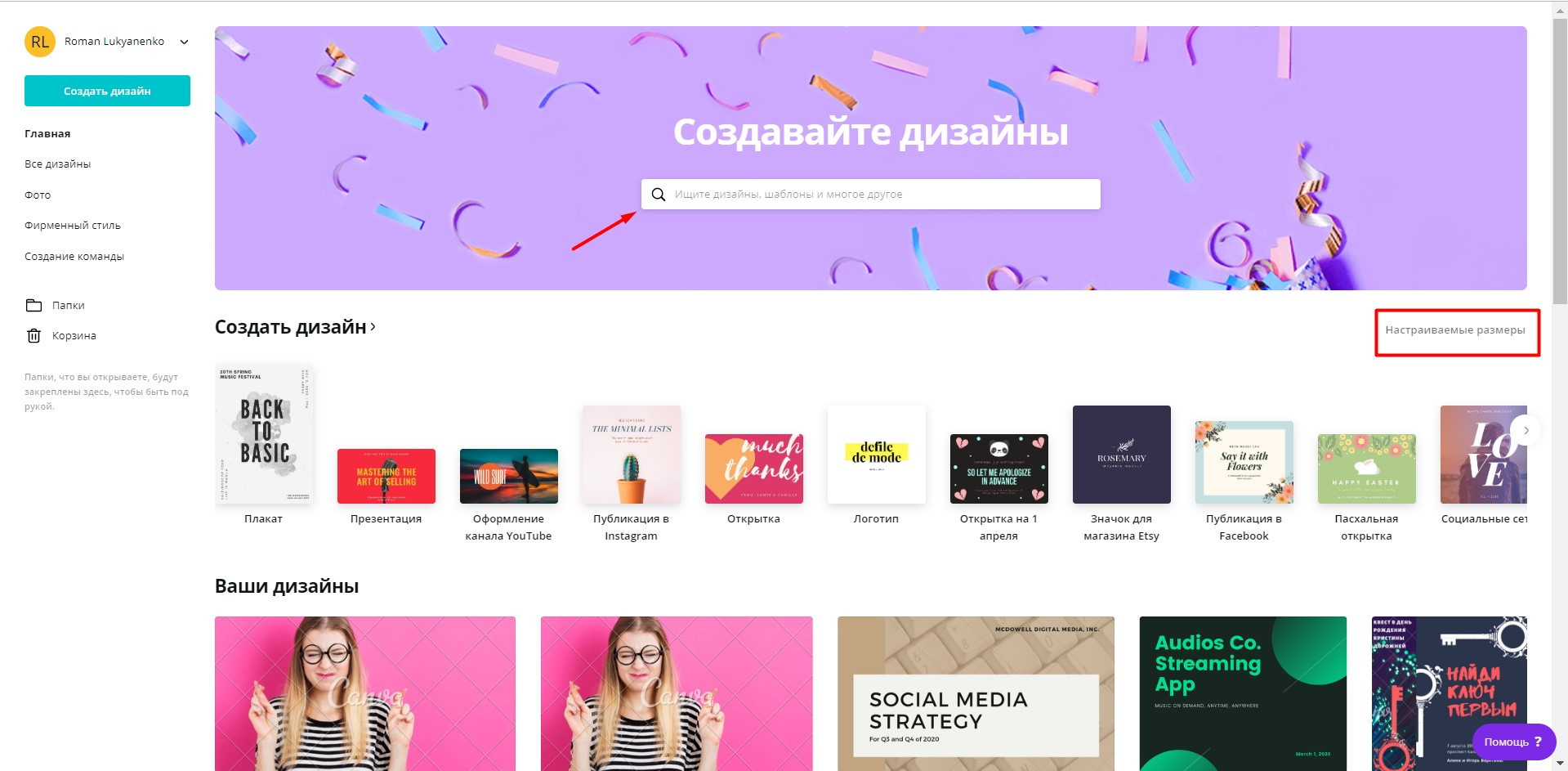
На главной странице выберите вариант дизайна, который хотите использовать. Инфографика, презентации, публикации для социальных сетей - все это можно найти в поисковой строке на главной странице. Вы также можете найти варианты дизайна для своих социальных сетей. Это особенно удобно, если контент с ресурса транслируется в Инстаграм, Фейсбук и другие социальные платформы. Для всех категорий установлены размеры, отвечающие определенным требованиям. Например для публикации в Инстаграм, размеры соответствуют правилам социальной площадки, а для книжной обложки форматам печатных изданий.
В нашем случае необходимо создать изображение пользовательского размера. Для этого нужна панель Настраиваемые размеры.

После выбора нужного дизайна или определения размера откроется рабочая страница на новой вкладке.
Выбор шаблона
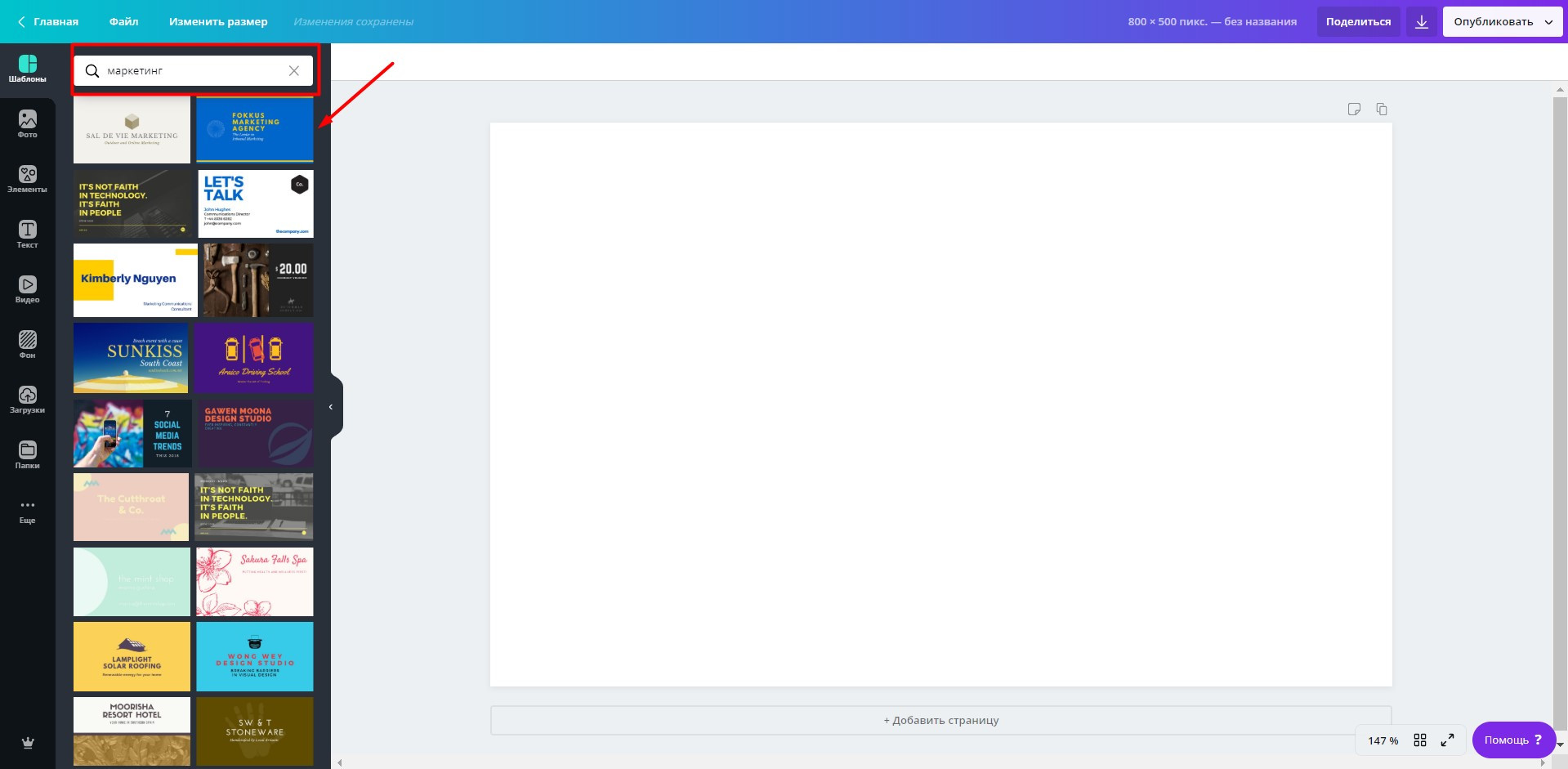
Готовые шаблоны расположены в области просмотра слева. Заготовки облегчают работу над дизайном до нескольких кликов, а также позволяют выбирать варианты по тематике информации.
Макеты удобно фильтровать по ключевому слову при помощи строки поиска.

В нашем случае готовые шаблоны мы использовать не будем, чтобы задействовать в оформлении весь основной функционал редактора. Потому переходим в раздел Фото.
Работа с изображениями
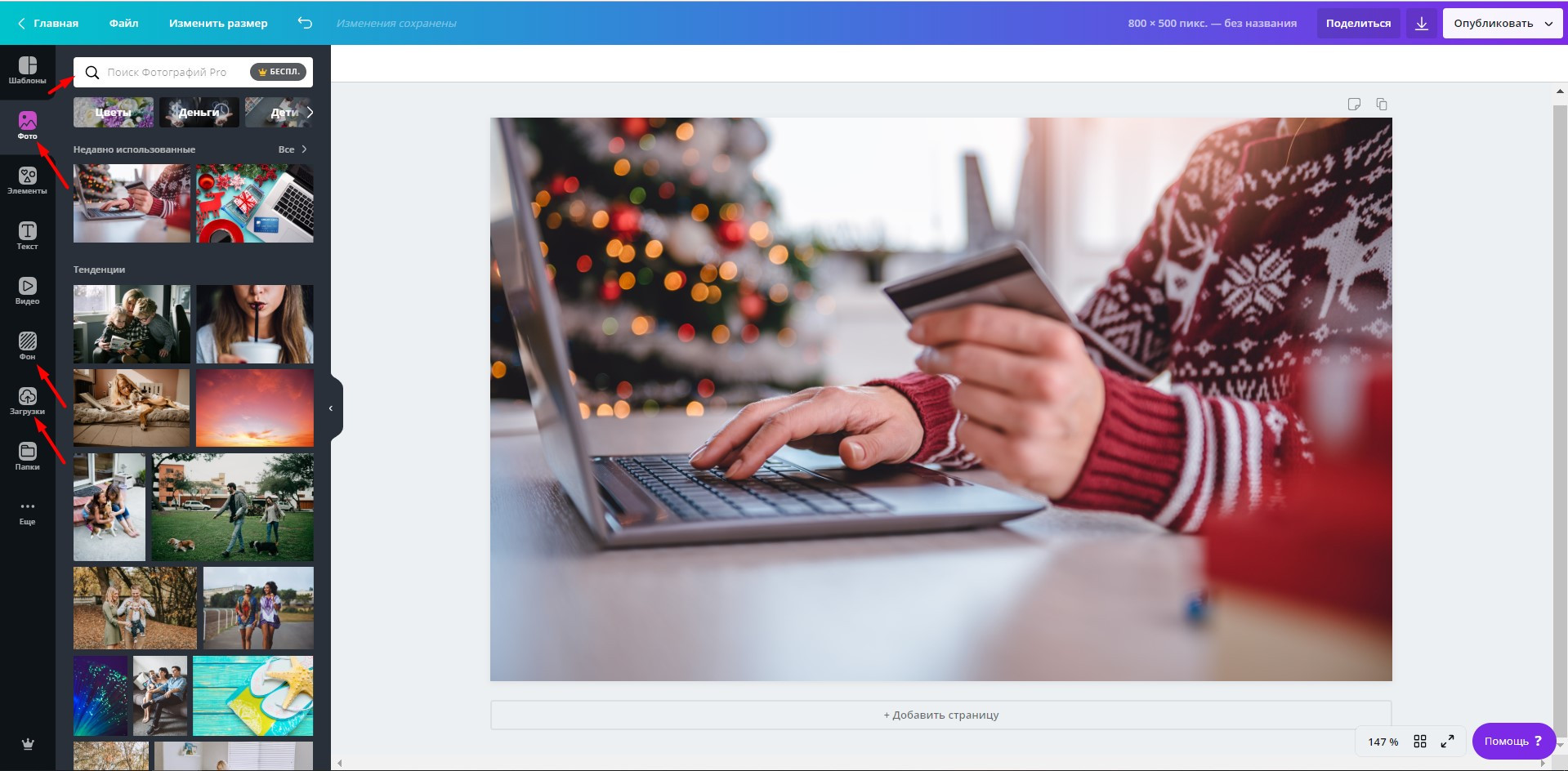
Вы можете использовать несколько вариантов работы с изображениями в сервисе. Если вы хотите добавить профессиональную картинку, впишите поисковый запрос и понравившееся фото перетяните на макет.

Добавить фоновые текстурные и градиентные изображения можно из раздела Фон, а свои подготовленные кадры - через раздел Загрузки. Вне зависимости от способа добавления, изображение можно редактировать прямо на макете.
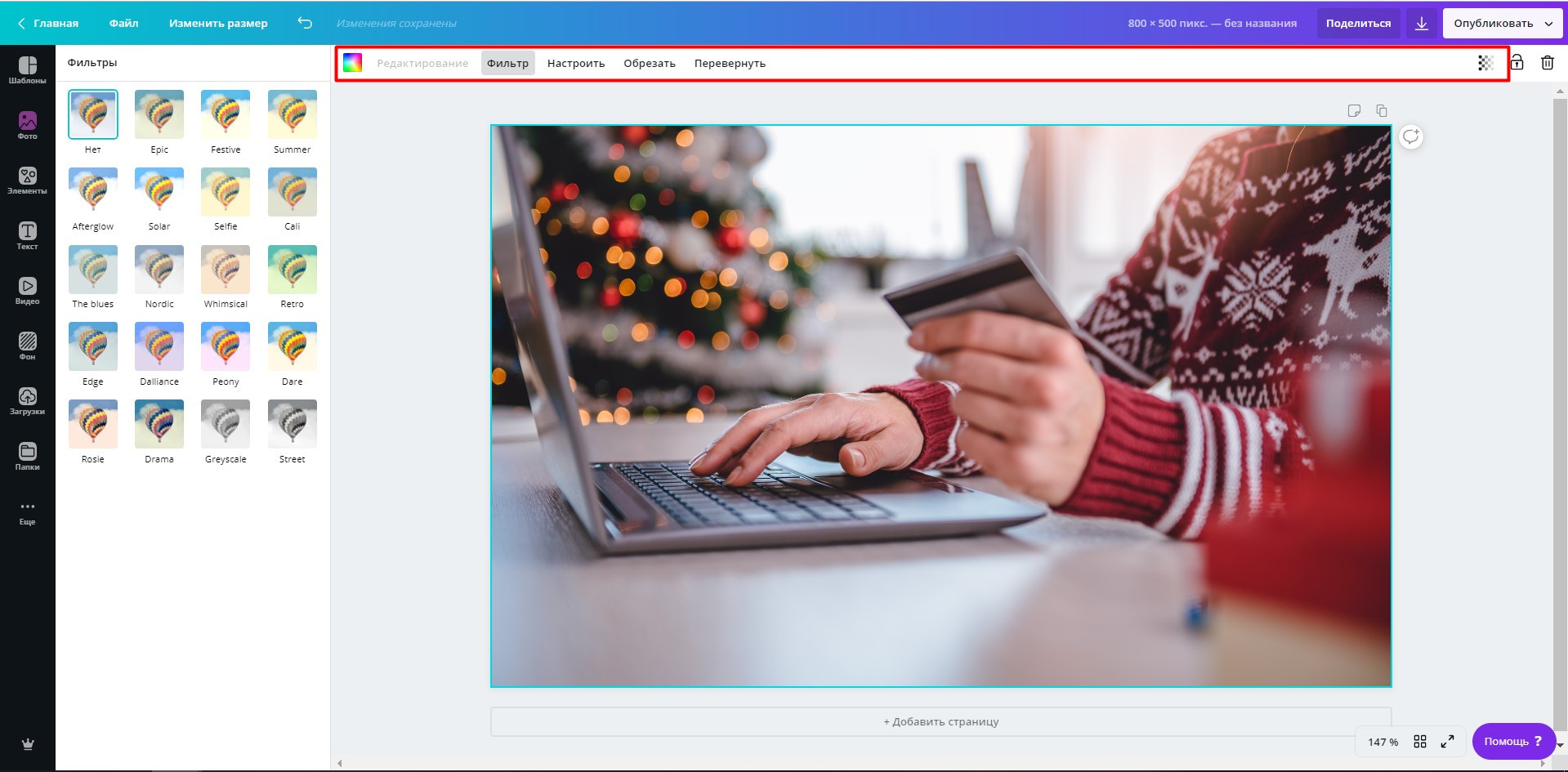
Кликните по нему левой кнопкой, чтобы вызвать панель дополнительных настроек, которая появится над макетом. Здесь можно подобрать фильтр, настроить контраст, яркость, выполнить цветокоррекцию. Изменить размер и положение изображения можно прямо мышкой на макете.

Используйте подобные фильтры и настройки цветопередачи для всех изображений в одной статье, чтобы они смотрелись гармонично. Следите за тем, чтобы цвета были комфортны для просмотра.
В данном случае изменений вносить мын не будем, картинка яркая и привлекательная. Перейдем к графическим элементам.
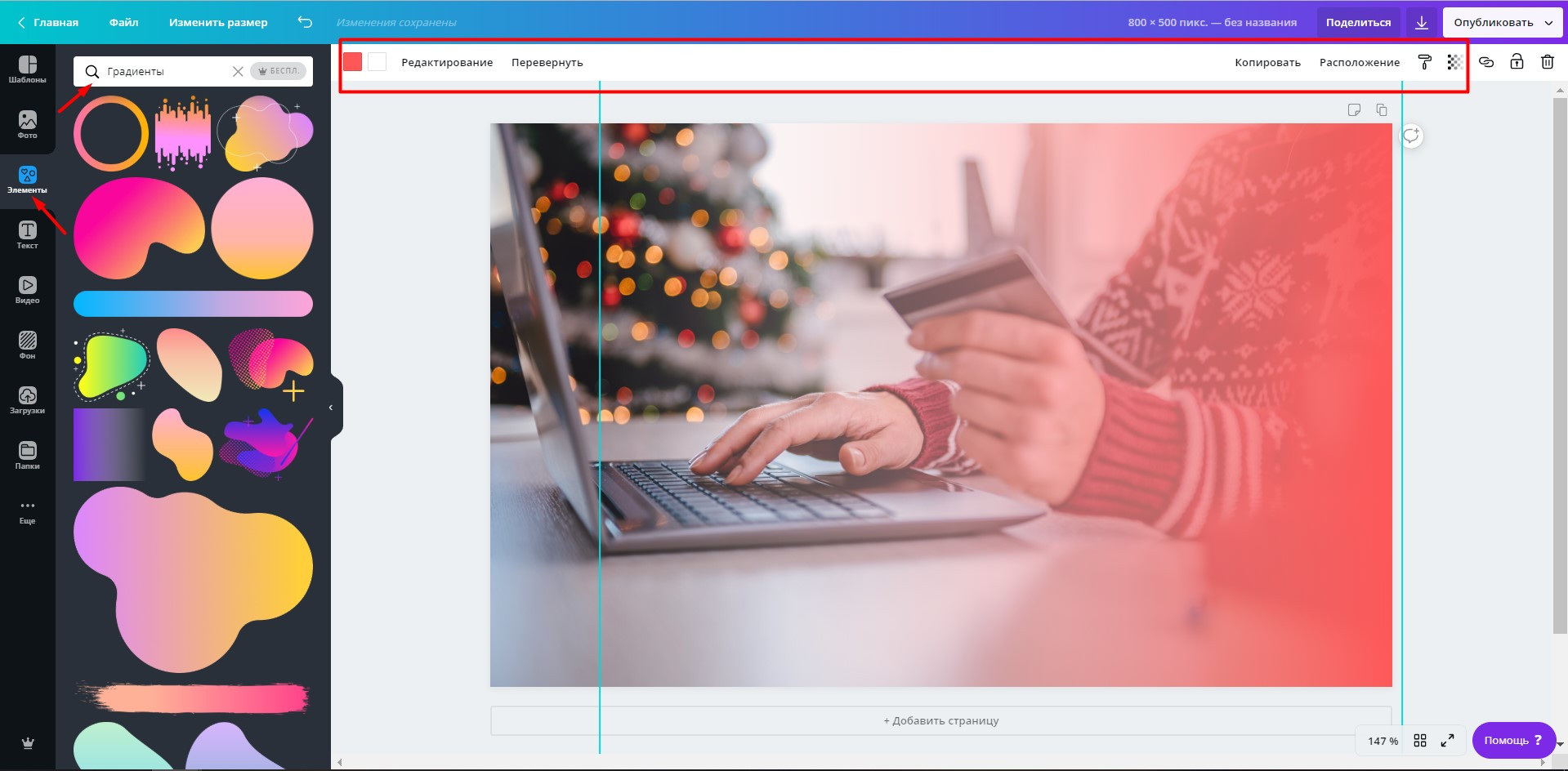
Графические элементы
С помощью графических компонентов дизайн можно сделать более живым. Но это уместно не во всех случаях. Например, к фото можно добавить рамки, стикеры, геометрические фигуры, иконки, стикеры и лейблы.

Они собраны в разделе Элементы на основной рабочей панели слева. Подберите нужное по группам или при помощи поисковой строки. Отредактировать добавленный объект также можно после клика по нему левой кнопкой мышки, изменив цвет, прозрачность, контраст.
В редактируемом дизайне мы добавили градиент, который придаст более оригинальный образ фоновому изображению.
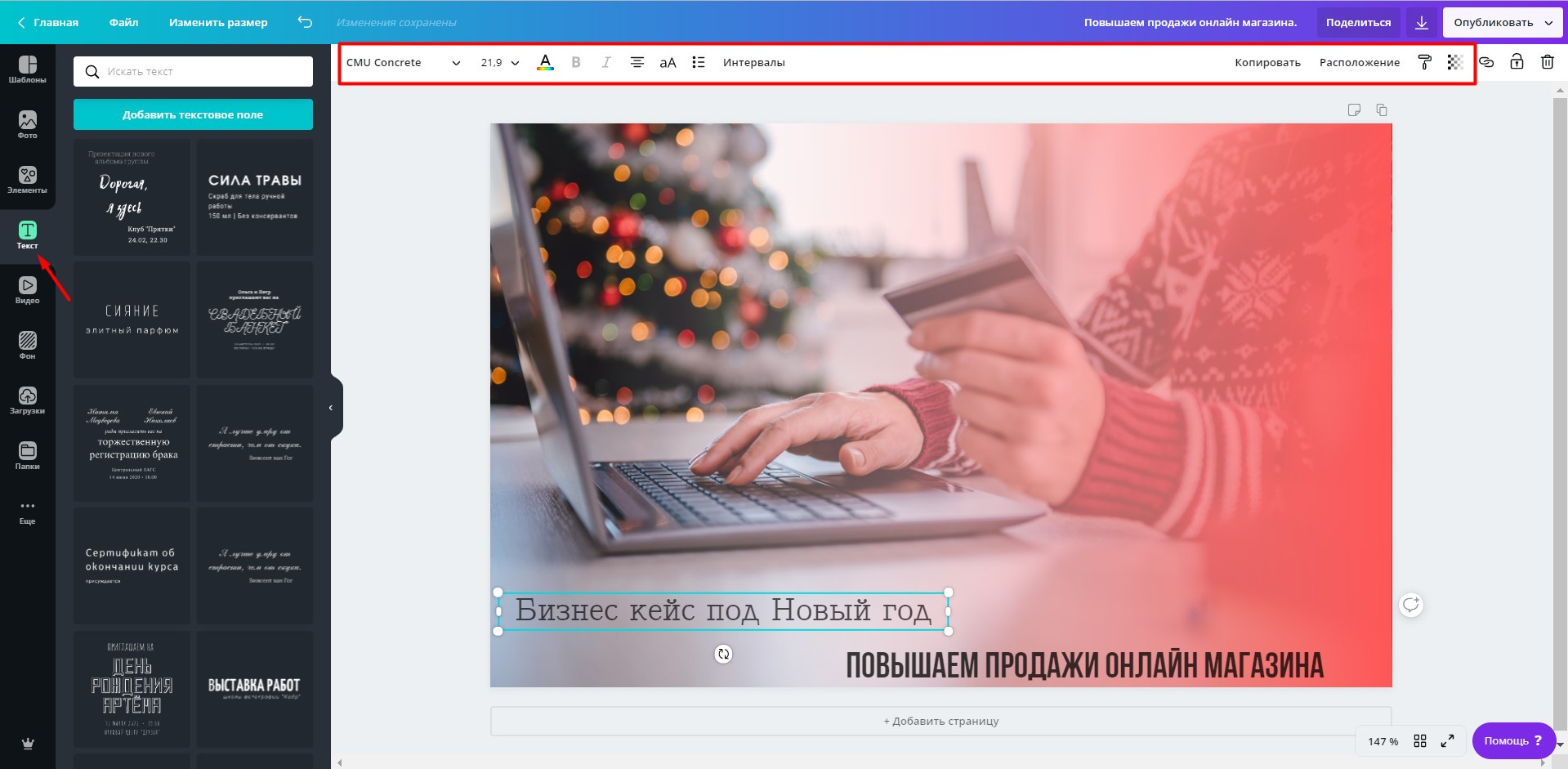
Текст
Добавление надписей на фото может понадобиться, если вы готовите кадр под заголовок статьи или хотите выделить какой-либо ключевой момент в подаваемой информации. Чтобы добавить блок надписей, перейдите в раздел Текст на панели слева.

При необходимости использовать два и более шрифтов, добавляйте столько полей, сколько нужно шрифтов. Редактировать текст можно на панели вверху: выберите шрифт, размер текста, курсив, выделение жирным, интервалы между буквами и строками и другие параметры.
Старайтесь не размещать много текста на фото. Заголовка статьи будет достаточно, кроме того настройте его прозрачность при помощи кнопки на верхней панели, чтобы визуально “слить” изображение и текст.
Отдать предпочтение лучше простым шрифтам, с максимальным уровнем читабельности. На макете образце использованы как раз универсальные шрифты, один из который выполнен в стиле bold.
Загрузка
Скачать готовую работу можно в разных форматах при помощи кнопки в правом верхнем углу. Вы также можете подключить свои аккаунты в социальных сетях и сразу делиться готовыми работами. Доступны форматы PNG, JPG, PDF.
Чтобы добавить до 30 фото в один дизайне, кликните под макетом Добавить страницу. Сделать копию готового дизайна для незначительного изменения и сравнения вариантов легко на главной странице, кликнув на дизайн и выбрав соответствующую опцию.
Таким образом за несколько минут можно создать оригинальное изображение для статьи. Процесс создания любой иной графики не отличается. Подобные сервисы откроют возможность самостоятельного оформления, экономя время и ресурсы, станут помощниками для контент-менеджеров, копирайтеров, блогеров и владельцев сайтов.

