редакции
Какая должна быть кнопка, чтобы на неё кликали

Все направо и налево рассуждают о том, какие должны быть кнопки. Все оперируют результатами анализов цвета/названия/размера кнопки. Но, если спросить откуда такая информация, то ответ вы получите невнятный.
Стало интересно на что все опираются. Я нашла несколько статей про цвет кнопки.
Статьи свежие, а вот судя по скринам тестирования в статьях проводились в 2000-х годах.
https://conversionxl.com/blog/which-color-converts-the-best/
https://www.eyequant.com/blog/button-color-on-websites
https://www.wordstream.com/blog/ws/2015/02/20/call-to-action-buttons
https://optinmonster.com/which-color-button-converts-best/
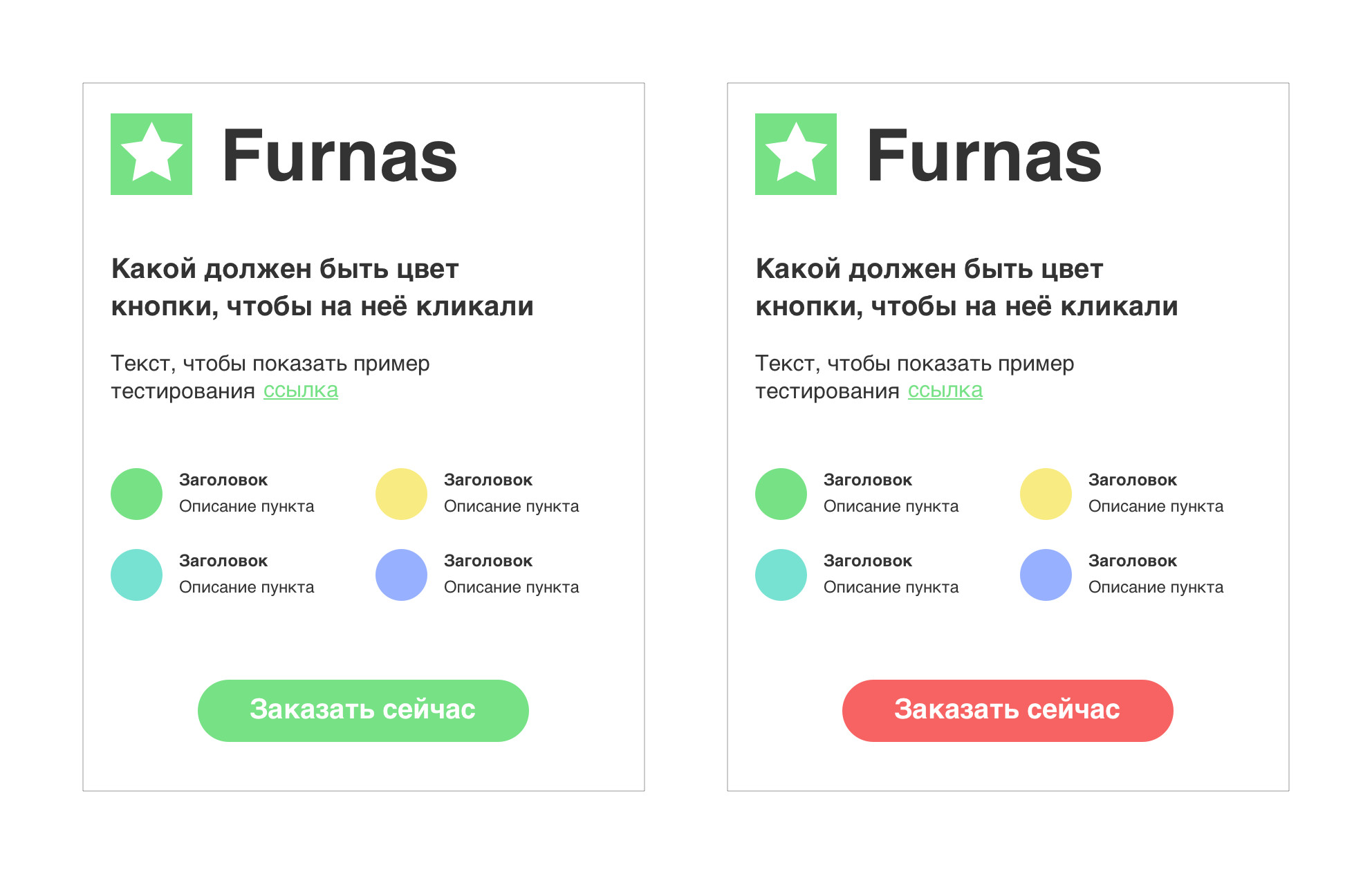
Результаты тестирования смело заявляют какие цвета лучше, а в статьях идёт разбор ошибок проведённого теста. Например, заявление, что красная кнопка лучше зелёной с большим процентным соотношением, не учитывая, что логотип, иконки и ссылки интерфейса имеют зелёный цвет. На фоне зеленого интерфейса, красная кнопка выглядит заметнее пользователю.
 По результатам тестирования красная кнопка работает лучше на 21%, чем зеленая.
По результатам тестирования красная кнопка работает лучше на 21%, чем зеленая.
В итоге все статьи сводятся к тому, что нет лучшего цвета для кнопки. Но имеются советы по улучшению кнопки. Я собрала три основных правила.
Правило 1. Кнопка должна быть яркой.
Под этим я подразумеваю, что кнопка должна быть контрастна со всем остальным дизайном сайта.
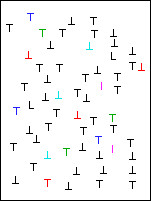
Часто делают на сайте много ярких акцентов. Сайт становится пестрым, и какая бы кнопка яркой не была бы, она не будет работать. Чтобы в этом убедиться, давайте посмотрим на пример с сайта NASA.
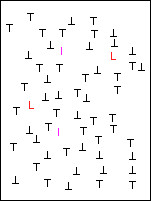
Попробуйте здесь найти две буквы «I» сиреневого цвета.

Нашли? Это заняло какое-то время, потому что здесь есть символы такие же яркие как буквы «I». Из-за большого количества ярких символов, глазу не за что зацепиться и он просто скользит по картинке. Если вам нужно найти две буквы «I», для этого нужно напрячься, а мозг не любит это делать и вы почувствуете раздражение. Вот и ваш пользователь будет напрягаться и раздражаться, пытаясь найти важную информацию на вашем сайте.
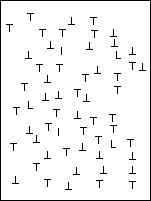
Посмотрим на другой вариант. Здесь все символы черные и глазу опять не за что зацепиться. Мы видим, что картинка однородная, состоит из однотипных черных символов и всё.

А в этом примере выделили две буквы «L» и две буквы «I».

Вы, даже не думая, смотрите на них в первую очередь. Почему? Если подумать, то чёрный цвет более контрастный к белому, чем розовый или красный. Почему же мы смотрим на розовый и красный? Всё потому, что чёрных знаков много, они становятся единым фоном. Они уходят на заданий план и человек воспринимает их как одно целое. И на этом фоне глаз ловит розовые и красные буквы. Чёрные символы теряют свой контраст и становятся частью фона для розовых и красных букв.
Поэтому на фоне текста и остального дизайна, кнопка должна быть самым ярким акцентом всего сайта. В этом случае она будет притягивать взгляд пользователя и выделяться. Весь сайт строится так, что самую важную информацию делаем самым ярким цветом, а менее важную — менее ярким.
Правило 2. Вокруг кнопки должен быть воздух.
Если рядом с кнопкой будет что-то ещё яркое — это уже сбивает взгляд пользователя. Вокруг кнопки должна быть чистая зона (воздух), которая выделяет кнопку. Человек первым делом ищет акценты на сайте, а потом в голове выстраивается общая структура сайта.

Правило 3. Пользователь должен знать на что нажимает.
Когда пользователь хочет связаться с сайтом, его основной страх: «На что я подписываюсь, нажимая на эту кнопку?»
Так что же будет, когда пользователь нажмёт на кнопку?
Пишите грамотно заголовки и тексты на сайте. Объясняйте всё понятным и простым языком. Отвечайте на возможные вопросы у пользователей. Если есть какие-то нюансы, которые пользователи должны знать — пишите мелким текстом под кнопкой. Чётко и по теме.
Клевые бонусы некоторые компании указывают прямо на кнопке:

В данном примере компания сразу говорит «Начни бесплатно». Пользователь понимает, что сразу ему платить не надо и есть возможность бесплатно познакомиться с продуктом.
Если разместить слово «бесплатно» на кнопке, то это, конечно же, поднимет её конверсионность.
И, как я понимаю, многие из этого делают неправильный вывод: «Чем больше текста на кнопке, тем лучше она работает!». Это заявление я слышу постоянно и очень грустно, как все пихают абзацы текста в несчастные кнопки. Опираться на какие-то правила здорово, но надо понимать откуда появились эти правила и правильно ли вы их поняли.
Если нужно разобрать какие-то вопросы, пишите в комментариях. А, если нравится, как мы рассуждаем, с удовольствием будем рады посотрудничать. Наш сайт — furnas.ru.


