Figma или Sketch: что лучше в 2021 году?
Sketch долгое время являлся лучшей программой для дизайнеров и не имел конкурентов. Даже то, что для него макетов на Envato сегодня продается больше, чем для остальных программ, уже говорит о многом.
Тем не менее, новые программы набирают популярность и самая известная здесь — Figma. Облачная платформа для совместной работы над дизайн-макетами, прототипами и возможностью их комментирования — краткий список ее преимуществ.
Но популярность всегда основана на удобстве работы с программой. Некоторые сайты уже сравнивали этот показатель в обзорах, а мы только решились, потому что дизайнеры Coalla Agency (https://coalla.ru) в работе использу Фигму, а не Скетч.
Фигма и Скетч: базовые инструменты
Фигма и Скетч обладают схожим набором настроек и особенностей. Но есть существенные различия, которые и выступают причиной выбора программы для работы.
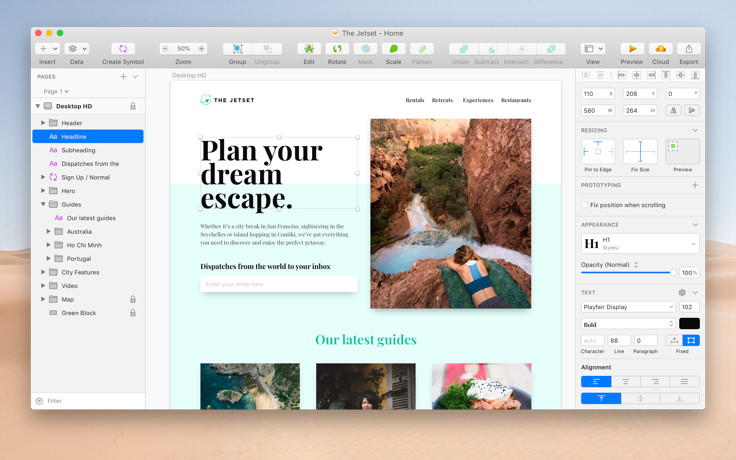
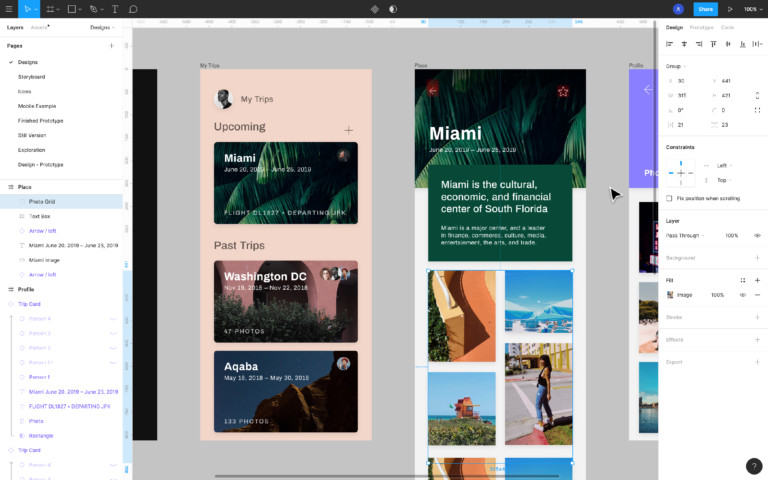
Интерфейс Фигмы, как и многие программы для UI-дизайна, имеет интерфейс, очень похожий на Скетч.
Вот Скетч: А вот Фигма: Обе программы располагают холст посередине, слои слева, а инструменты вверху. И хотя правая панель в Скетче называется «properties», а в Фигме — «inspector», обе имеют одно и тоже назначение. Эти совпадения не случайны, потому что Фигма стремится сделать интерфейс похожим, чтобы дизайнеры могли по-быстрому переключиться со Скетча на Фигму. Привычный пользовательский интерфейс иногда очень важен при работе. Обе программы позволяют создавать многочисленные артборды, с кастомными сетками и пропорциями. Скетч представляет артборды просто — каждый отражает отдельную страницу. В результате получается, что в этом аспекте функционал Скетча довольно стандартный, и мало отличим от Фотошопа. Фреймы Фигмы — качественно иной и гибкий инструмент. Пока Скетч позволяет работать только с одной страницей в рамках артборда, в Фигме можно создать бесконечное количество вложенных фреймов. Это означает, что дизайнеры могут делать отдельные макеты для хедера, футера, меню, вкладок, списков и прочих элементов веб-страницы. И так как каждый фрейм может включать в себя отдельные кастомные сетки, то дизайнеры могут экспериментировать с разными направляющими и композиционными правилами в разных частях экрана. Но это компромисс. Чтобы продвинуть идею вложенных фреймов, Фигма отказалась от поддержки группировки привязок. И тем не менее, хотя работа с фреймами в Фигме более продуктивна, чем с артбордами Скетча, обе программы остаются на одном уровне в этом сравнении. Скетч и Фигма содержат в себе разные реализации одних и тех же инструментов, что не делает ни одну из программ лидером. Подробнее рассмотрим ниже. Фигма полностью превосходит Скетч в плане коллаборации. Подобно Гугл Документам, Фигма позволяет нескольким дизайнерам одновременно работать над одним проектом. И хотя многопользовательский функционал в Фигме реализован с самого начала, они разработали уникальную концепцию, которая выводит их впереди остальных дизайн-программ. Все из-за использования флоучартов, или блок-схем, для принятия решения о том, что и где отражать. Это важно для команд любого масштаба. Так как Фигма — веб-приложение, каждый может посмотреть проект и оставить комментарии, просто перейдя по ссылке. И если у вас оформлены подписки для дизайнеров, вся остальная команда может участвовать в совместной работе и формировании обратной связи. А Скетч, с другой стороны, получил схожий инструментарий только в мае 2021 года, и к тому же — платный. Совместная работа в Скетч удовлетворительна, но все равно проигрывает Фигме. Последняя просто лидирует в уровне функционала для совместной работы, ведь у них были годы для улучшения технологии, а Скетч находится в начале пути. Пока ни одна из программ не предоставляет такого продвинутого функционала по работе с векторной отрисовкой, как Adobe Illustrator. Но обе имеют набор, достаточный для дизайнерских нужд: шейпы, булевы операции и векторные инструменты для отрисовки с нуля. Векторные сети делают Фигму прогрессивным инструментом. Если инструментарий Скетча позволяет сцеплять вместе точки, векторные сети Фигмы поддерживают кривые между любым количеством точек. В результате, дизайнеры могут соединить несколько линий в одной точке, вместо того, чтобы создавать разные пути, как показано на видеоролике ниже. Так или иначе, Скетч не сильно отстает от конкурента, особенно когда разберешься с его векторными инструментами. И Фигма, и Скетч включают функционал символов: стандартных элементов, которые могут повторно использоваться на страницах и редактироваться независимо. Но реализация символов в каждой из программ различна. Скетч собирает все процессы в одну страницу, что делает работу над проектами потоковой. Когда создаете новый символ, например кнопку или иконку, оригинальный элемент перемещается на «Страницу символов» и остается под «уплощенным» экземпляром. Чтобы редактировать все элементы одновременно, нужно изменить родительский символ на странице символов. Любые изменения главного символа отражаются во всех элементах. И когда хотите сделать копию символа, просто создайте еще один экземпляр. Каждый из которых можно кастомизировать через панель «overrides». В целом, символы в Скетче гибки и мощны. «Компонент» в Фигме — аналог символа в Скетче. Компоненты проще, но не так мощны и организованы. В отличие от Скетча, у Фигмы нет отдельной страницы для компонентов. Но родительский компонент присутствует. Чтобы создать новый экземпляр, скопируйте родительский компонент. Редактирование родительского компонента обновляет каждый экземпляр, но последние могут быть изменены и независимо от него. Одно из главных преимуществ Скетча над Фигмой в массивном наборе сторонних плагинов. Есть те, которые помогут сделать анимацию, прототипы и интеграцию со сторонними программами. Так как Скетч долго являлся доминирующим игроком, у разработчиков было достаточно времени для создания плагинов. Если ищете плагин, скорее всего он будет на соответствующей странице сайта. Фигма, в свою очередь, стала поддерживать плагины не так давно и потому до сих пор остается далеко позади Скетча. Для некоторых дизайнеров, плагины могут стать решающим моментом при выборе программы, а для других их наличие несущественно. И если вам необходимо кастомизировать используемую дизайн-программу, то выбором однозначно будет Скетч. Тут прямая зависимость от команды вашего проекта. Фигма предоставляет бесплатную версию, в которой только два дизайнера могут редактировать документ, хотя просматривать может любое количество человек. Если команда маленькая, бесплатная версия Фигмы идеально подойдет. А вот для больших команд придется платить по 12$ за редактора в профессиональной версии, и по 45$ в версии для организации. Каждая из которых идет с дополнительными преимуществами, которые могут быть найдены на страничке. У Скетча нет бесплатной версии, но лицензия требует лишь единовременной покупки. За 99$ получаете все возможности и целый год обновлений. Пробные и аккаунты для студентов также доступны. Выбор софта зависит от компании. Компании со штатными сотрудниками и аймаками могут предпочесть Скетч, а команды с дизайнерами на удаленке или windows-компьютерами — Фигму. Обе программы мощны и что бы ни выбрали, любая из них позволит создавать прекрасную графику и трендовые интерфейсы.


Артборды или фреймы
Фигма и Скетч: расширенный инструментарий
Коллаборация
Инструменты для отрисовки
Символы и компоненты
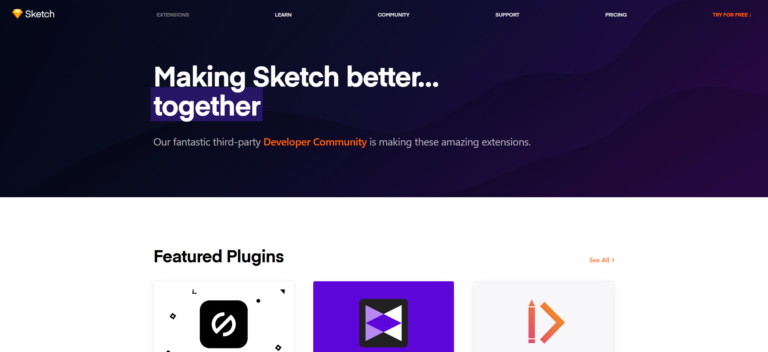
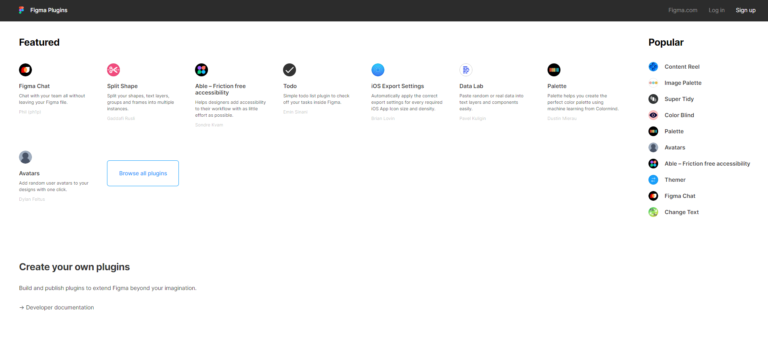
Плагины


Фигма и Скетч: стоимость
Итог


