Дизайн слов
Не поймите меня неправильно: читаю я все еще много. Я прокладываю свой путь сквозь книги и блоги, новостные ленты и журналы. Но, когда у писателя развязывается язык, у меня замыливаются глаза. Мозг начинает скучать.

Когда я был ребенком, то считал нелюбовь к чтению своей слабостью. Спустя много лет я понял, что именно эта нелюбовь помогла мне стать хорошим писателем. Дело в том, что я по большей части пишу текст для приложений и веб-сайтов. В таком стиле правда побеждает точность, а объем текста установлен заранее. Написание интерфейсного текста во многом схоже с дизайном – дизайном слов для людей, которые ненавидят читать.
Люди не читают ваш интерфейс
Множество исследований показали, что люди не читают в интернете. Это утверждение актуально и для приложений, игр или любых других экранных текстов, с которыми вы взаимодействуете. Большинство просто сканируют тексты, вытягивая слова из разных мест в тексте.

«Вы уверены? Нажмите Продолжить…Если вы продолжите, ваш телефон самоуничтожится через 5 минут.» Вы удивитесь, как много людей нажали бы продолжить.
Люди ленивы? Беспечны? Или они просто ненавидят читать? Какого бы мнения вы ни придерживались, результат один — люди не читают большую часть вашего интерфейса, неважно, насколько хорош ваш текст.
Из-за этого не стоит просто писать слова и вставлять их в свой дизайн. Во время написания текста вы можете понять, что дизайн следует изменить. Например, если вы не можете объяснить действие несколькими словами, наверняка ваш дизайн слишком сложен.
Другими словами: не стоит забивать дизайн lorem ipsum. Дизайн стоит начинать со слов.
7 подсказок для дизайна с помощью слов
Как интерфейсный писатель, я усвоил несколько трюков, облегчающих чтение. Надеюсь, они пригодятся и вам, если вы будете писать и приводить собственные слова в дизайн.
1. Сокращайте
Самое важное, что вы можете сделать, чтобы люди читали ваш текст — сократить его. После написания первого черновика сократите его. А потом еще раз. Вырезайте детали, используйте более простые слова, пишите сразу о сути. Будьте беспощадны.

Чем короче ваш текст, тем вероятнее, что его прочтут. Как писатель, я знаю, насколько велик соблазн растянуть свои идеи и растечься мыслью по древу, но этому не место в интерфейсе. Для этого есть Медиум.
2. Добавьте заголовки
Иногда сокращать текст уже некуда. Тогда проверьте, можете ли вы добавить заголовок, который резюмируем весь текст в паре слов. Используйте ключевые слова, по которым может искать пользователь. Если заголовок привлечет внимание, есть вероятность, что читатель прочитает весь текст.
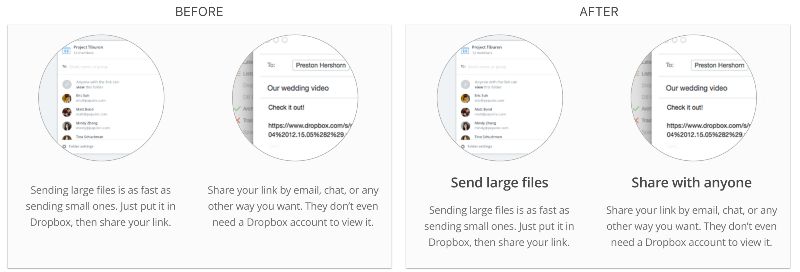
До и после:

Заголовки упрощают поиск нужного
3. Делайте списки
При просмотре веб-страниц наши глаза движутся сверху вниз. Поэтому читать списки легче, чем абзацы. Если вы заметили, что несколько раз за абзац употребили слова «и» или «также», попробуйте подать текст списком.

4. Дайте отдохнуть
Некоторые проекты, такие как Медиум, очень нагружены контентом. И это нормально. Но иногда читать абзац, затем абзац и снова абзац довольно сложно.
Когда мне нужно написать много контента, я стараюсь добавлять множество визуальных передышек — разрывов строк, картинок, заголовков, примеров. Всего, что разбивает стену текста. Так люди могут расслабиться. Тогда они могут обдумывать важные или пропускать ненужные им части.
К примеру, в моих постах на Медиуме я стараюсь писать абзацы не длиннее нескольких строк и приправлять их большим числом визуальных передышек.

Приправьте визуальной передышкой
5. Расставляйте приоритеты
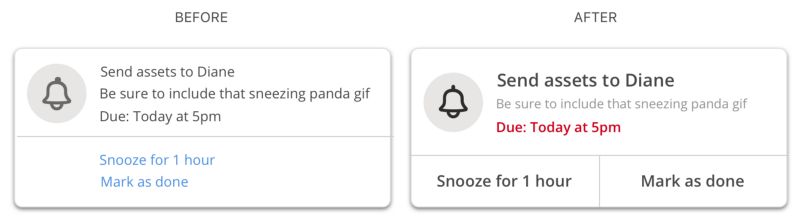
Некоторые писатели очень зацикливаются на выборе слов. Он безусловно важен, но я считаю, что подача этих слов не менее важна. Создавая словесный дизайн, подумайте, как выделить на экране наиболее важные мысли и как замаскировать менее важные. В дизайне это называется визуальной иерархией.
Подумайте о весе, размере, цвете, контрасте, типографике, об использовании прописных букв, кернинге, близости, выравнивании, движении шрифта — все это влияет на то, будут ли прочитаны ваши слова.

Какой легче читать?
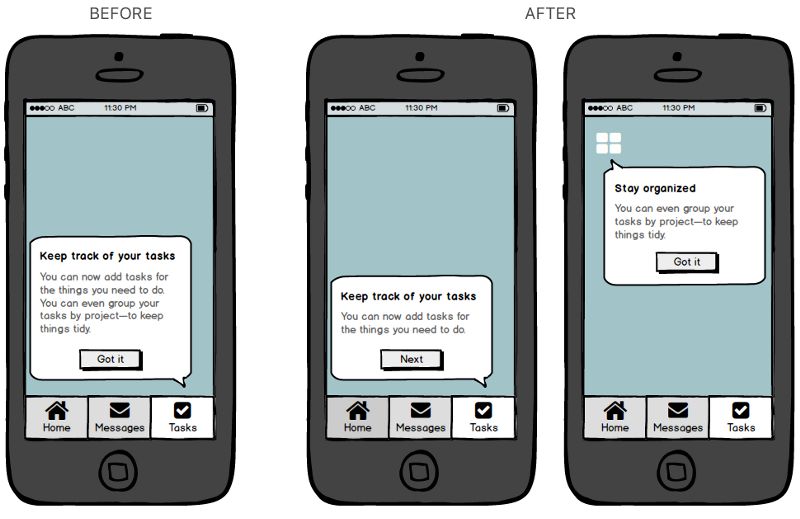
6. Медленное откровение
Когда вы пытаетесь научить пользователей чему-то, всегда есть соблазн просто вывалить все знания на них и надеяться, что они все поймут. Но, если ваш текст длиннее 2 строк, велики шансы, что многие не будут его читать. Так что же делать?
Иногда можно показывать информацию маленькими частями. Выражаясь языком школьного учебника, постепенное раскрытие, но я предпочитаю называть это медленным откровением (звучит драматичнее, неправда ли?). Попробуйте разбить информацию на небольшие части и подавать её постепенно.

Слишком много текста? Попробуйте подавать его по частям
Еще можно сократить число деталей, заменив их ссылками на документацию. Многие поступают именно так — оставляют ссылки «узнать больше». Перейдя по ним вы попадаете на страницу со всеми нужными и важными деталями.
7. Пишите в макетах, не в Word
Приходилось вам написать что-то прекрасное на бумаге, затем перенести это на продукт и ужаснуться конечному виду текста? Так случается, когда вы пишете в Гугл-доках, Dropbox paper или любых других приложениях для письма.
Когда вы пишите текст для интерфейса, критически важно понимать его контекст. Вам нужно видеть, как будут выглядеть ваши слова, окруженные всем остальным интерфейсом.
Вот почему я предпочитаю писать в макетах Sketch, а не в документах. При работе в макете я сразу вижу, в каком контексте будет появляться мой текст.
Напутственные слова
Слова наполняют наш мир смыслом. Они помогают нам передать чувства. Но, к сожалению, многим людям просто не нравится читать. Если вы также, как и я, работаете со словами, нашей целью должно быть сделать чтение настолько простым, насколько это возможно. Все, чтобы помочь людям наполнять смыслом окружающий их мир.
Подсказки выше — это далеко не все приемы, которые я использую при дизайне слов. У вас есть свои? Делитесь идеями, историями и комментариями под этой статьей. И всем тем, кто ненавидит читать, — спасибо за прочтение.
Перевод: John Saito — How to design words
logomachine.ru — дизайн логотипов и фирменного стиля

