Термины графического дизайна для не дизайнера
Айдентика
Стрижка, стиль одежды, мимика, голос делают вас особенным человеком — так же и айдентика выделяет один бренд среди других.
Айдентику часто путают с фирменным стилем, но между ними есть разница.
Айдентика — это образ компании: ее фирменный стиль, корпоративные ценности, сайт, рекламные материалы и многое другое. Фирменный стиль можно поменять, но айдентика чаще всего не меняется на протяжении истории бренда.
Айдентика, формирует отношение к компании, впечатление от нее. Например, Эппл стал узнаваемым и успешным брендом во многом благодаря айдентике: компания создает впечатление, что ее продукты — уникальные, инновационные и статусные.
Фирменный стиль
Фирменный стиль — это графическая часть айдентики: логотип, фирменные цвета, шрифты, визитки, упаковка и другое.Фирменный стиль единообразен — он помогает компании запоминаться и производить впечатление. Если бренд оформлен в едином стиле, то его проще узнать и запомнить.

Часть фирменного стиля, который мы разработали для конференции тестировщиков
Логотип
Логотип — это не просто красивая картинка. Это фирменный знак, с которым клиенты ассоциируют бренд. Логотип не обязан описывать сферу деятельности: Apple не продает яблоки, а Starbucks — русалок, и тем не менее эти бренды известны каждому.
Логотип не может быть узнаваемым сам по себе — чем чаще люди видят логотип на разных носителях, тем быстрее запоминают.. Поэтому иметь хороший лого мало, важно еще и грамотно его использовать. Кроме того, логотип должен хорошо читаться, не теряя детали, — и на небольшой визитке, и на рекламном баннере.
В России виды логотипов никак не различают, однако в англоязычных странах разделяют непосредственно сам логотип (logo), его шрифтовую (logotype) и символическую (logomark) части. Шрифтовая часть — стилизованное название компании — может выступать как самостоятельный лого. Например, Кока-кола отлично ассоциируется со своим лого и в символе не нуждается:

Такой же автономией и узнаваемостью может обладать и просто символ:

Лого, несмотря на распространенное мнение, не самое главное в образе компании. Куда важнее фирменный стиль в целом: если у компании есть не только логотип, но и единый стиль, который прослеживается на сайте, на фирменных носителях и в соцсетях, клиент станет узнавать эту компанию чаще.
Брендбук
Наш опыт показывает, что часто клиенты просят сделать брендбук, хотя на самом деле им нужен гайдлайн.
Термин «брендбук» относится скорее к области маркетинга. Он описывает концепцию продвижения бренда, его отличительные черты, философию, целевую аудиторию и т.д.
Брендбук — «библия» бренда, в которой расположена полная информация о компании.
Гайдлайн
Гайдлайн — это инструкция по использованию фирменного стиля. Он содержит правила использования логотипа, цветов, шрифтов и т.д. С помощью гайдлайна оформляется рекламная продукция, деловые документы и другие носители.
Например, гайдлайн можно показать разработчикам сайта — это поможет оформить сайт в соответствии с фирменным стилем.
Мокап
Фирменный стиль должен хорошо смотреться на любых носителях — кружках, блокнотах, вывесках.
Чтобы понять, как фирменный стиль будет работать в жизни, дизайнер использует мокап — шаблон, на который «примеряет» готовый логотип и стиль.
С помощью мокапа можно легко представить, как дизайн будет выглядеть в реальности и протестировать несколько вариантов дизайна — не потратив ни рубля на типографию.

Примерили упаковку для вок-кафе
Паттерн
Паттерн в дизайне — это узор из повторяющихся элементов. Паттерны, на самом деле, везде: на обложках книг, тканях, сайтах. Фирменный узор — еще один способ сделать компанию узнаваемой. Они часто служат фоновым рисунком на упаковках, баннерах, форме сотрудников и дополняют основной дизайн. Чтобы дизайн не выглядел скучно, используют один паттерн в нескольких цветовых решениях.
 Паттерн для кафе Like Waffle
Паттерн для кафе Like Waffle

Варианты использования
Негативное пространство
В детстве многие вырезали снежинки из бумаги. Каждая снежинка получалась неповторимой из-за вырезанных фигур, которые образовывали пустое пространство. Это и есть негативное пространство, когда пустота превращается в полноценный объект.
Этот прием часто используется при создании логотипов. Известный пример — логотип компании FedEx и стрелка между буквами E и X. Один раз увидишь — никогда не развидишь.

Еще пример — логотип для студии интерьеров:

Фавикон
Фавикон — значок сайта, который отображается во вкладке браузера и на панели закладок. Фавикон — важная часть фирменного стиля, он помогает найти сайт среди других закладок.
Чем меньше деталей в фавиконе — тем лучше. Так, его форма не будет теряться в маленьком размере.

Фавикон для видеоблога Геннадия Орлова
Шрифт
Шрифт — это набор букв, цифр, знаков препинания и других символов. Он определяет начертание знаков (например полужирный и курсив), их насыщенность, ширину и другие параметры.
Разные шрифты применяются в разных ситуациях: шрифт, который хорошо смотрится в детской книге, будет нелепо смотреться при оформлении научного издания, поэтому к выбору шрифта нужно подходить тщательно.
Если подбираете шрифт для своего проекта, попробуйте поискать в нашей статье: «11 бесплатных шрифтов с кириллицей».
Гарнитура
Шрифты объединяются в гарнитуры. Проще объяснить значение этого термина при помощи его английского аналога — font family — семейство шрифтов.
Гарнитура включает в себя несколько шрифтов, объединенных одними стилистическими особенностями, например наличием засечек.
Times New Roman, Gotham, Helvetica — это гарнитуры, т.е. наборы шрифтов, а не сами шрифты.
Леттеринг
Даже если вы тысячу раз напечатаете букву «А» одним и тем же шрифтом, она все равно будет выглядеть одинаково, потому что шрифты предназначены для многократного использования.
Леттеринг — дело другое: это ручная работа, в отличие от гарнитурных шрифтов. Рукописный стиль часто используют при создании логотипов, но он подходит не всем.
Леттеринг — это настоящий хендмейд, поэтому на вывеске арт-кафе он будет смотреться гармонично, а на логотипе компании по бурению нефтяных скважин — неуместно.

Леттеринг для кофе-бара
Каллиграфия
Каллиграфию и леттеринг часто путают. На самом же деле каллиграфия — это искусство письма, буквы пишут пером и тушью.
Если в леттеринге буквы можно подправить и дорисовать, то каллиграфию не исправляют: чтобы надпись получилась идеально, ее переписывают много раз даже признанные мастера.

Кёрнинг
Кёрнинг — это изменение расстояния между двумя буквами. Если вы укажете одинаковые настройки кёрнинга между всеми буквами, текст будет нечитабелен, так как из-за индивидуальной формы букв будет казаться, что между ними разное расстояние:

В большинстве шрифтов используется автоматический кёрнинг, который решает эту проблему, но лучше настраивать его вручную.
Кёрнинг удачен только тогда, когда читатель его не замечает; если допустить ошибку в расположении букв, то даже самый интересный текст будет сложно воспринять.
Трекинг
Трекинг определяет расстояние между буквами в целом слове, фразе или предложении.
Если трекинг большой, в тексте появляется много «воздуха», если, наоборот, слишком маленький, то буквы стоят слишком плотно друг к другу — такой текст читать неудобно.

Интерлиньяж
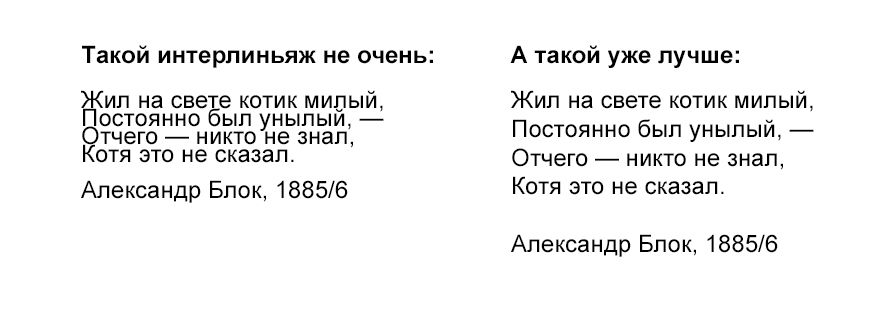
Интерлиньяж — это расстояние между строками текста. Обычно интерлиньяж делают примерно в полтора раза больше размера самих букв — это помогает достичь баланса между текстом и «воздухом».

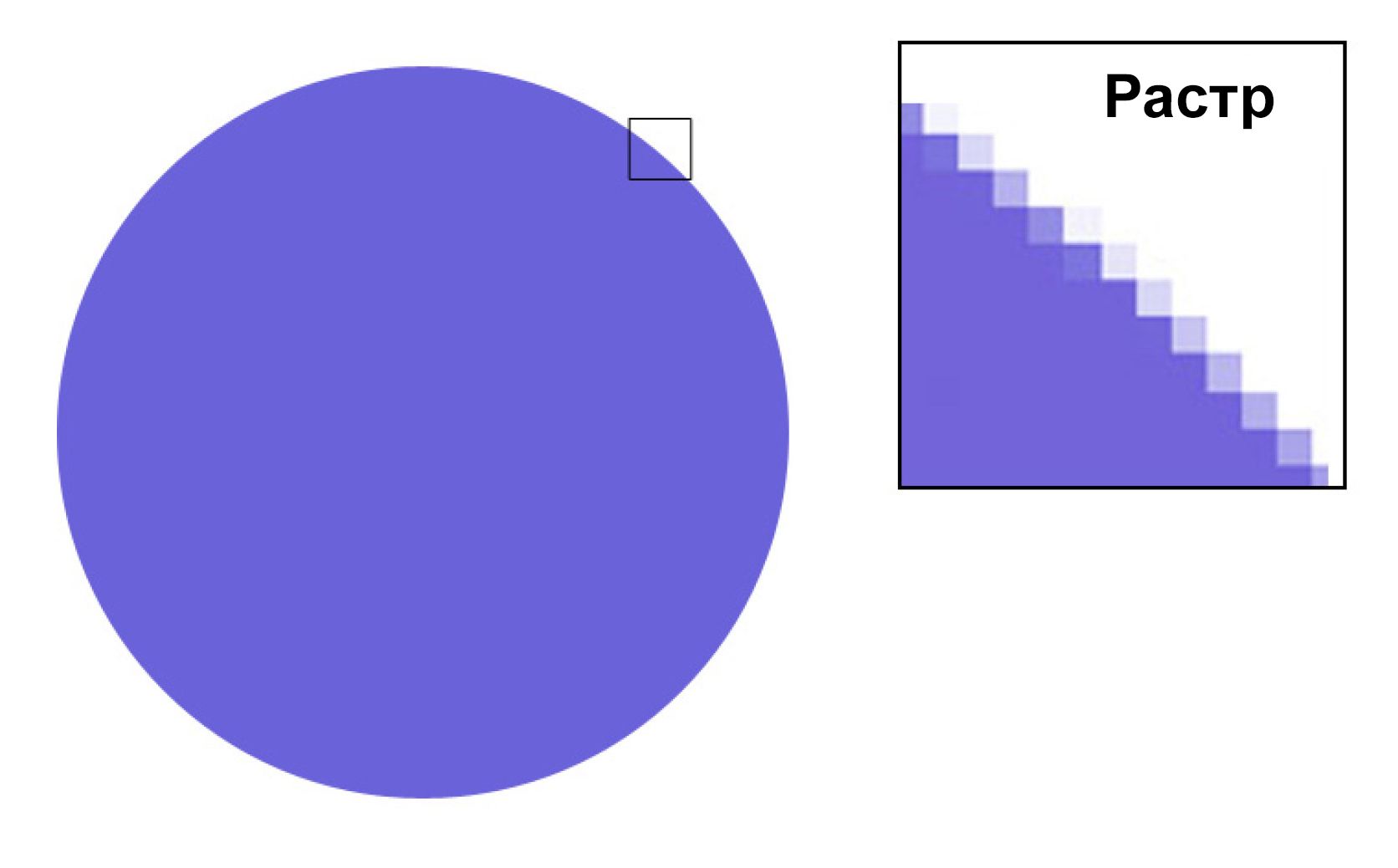
Растровые изображения (растр)
Представьте набор для вышивания крестиком. Схема вышивки — это сетка из цветных квадратов. На самом деле из такой сетки с квадратиками (пикселями) состоят многие изображения — они-то и называются растровыми.
Попробуйте увеличить фотографию или цифровой рисунок, и вы сразу увидите много квадратных ячеек. Самая известная программа, которая работает с растровыми изображениями, — Фотошоп.
Растровое изображение получается детализированным, довольно точно передает цвета, градиенты и полутона.
Главный минус таких изображений — их невозможно уменьшить или увеличить без потери качества. При увеличении становятся видны пиксели, а при уменьшении часть из них теряется.

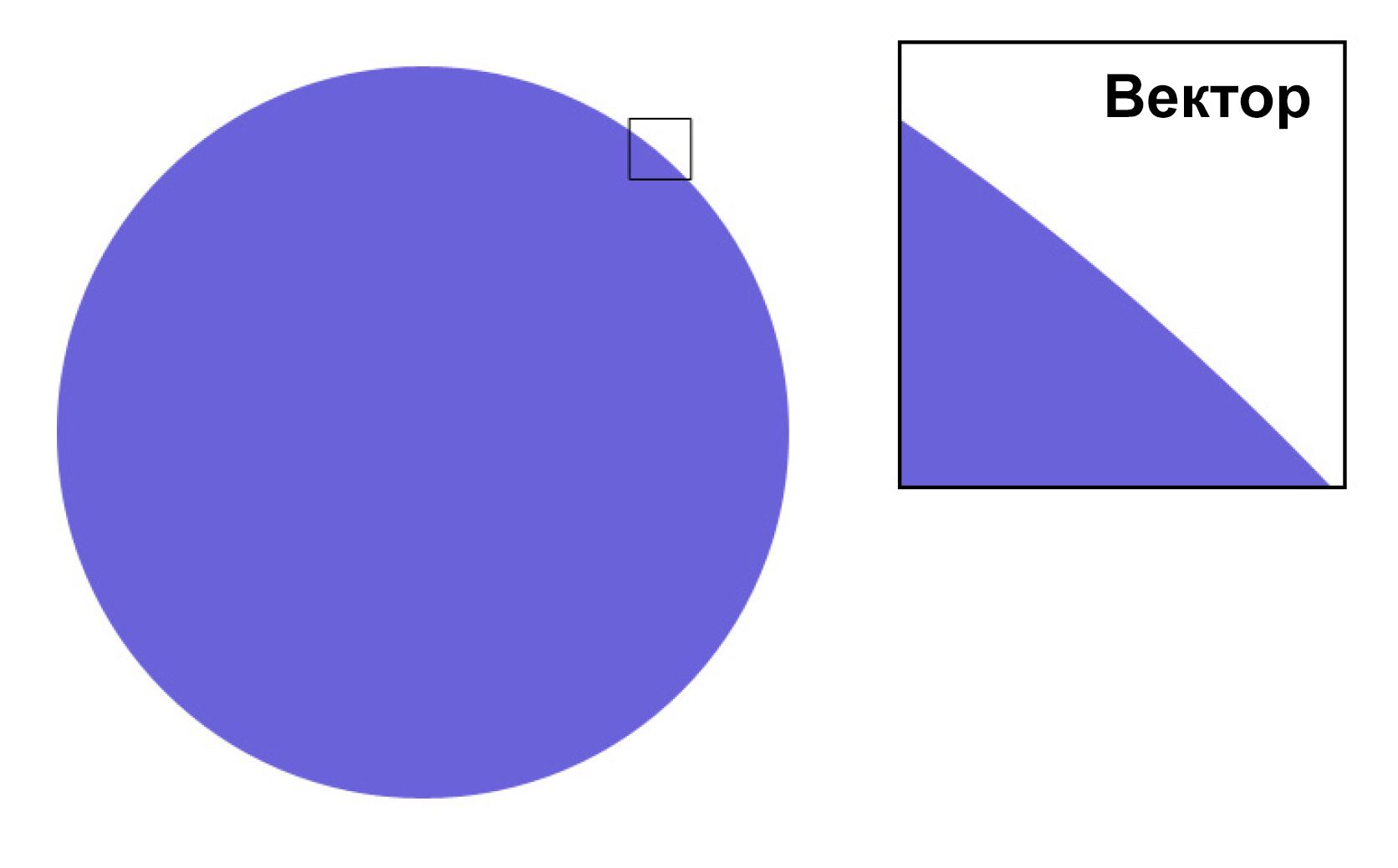
Векторные изображения (вектор)
Векторные изображения состоят из точек и линий, а не из пикселей, как растровые. По сути, каждое векторное изображение — это сочетание геометрических объектов: кривых, многоугольников, кругов и т.д.
С вектором работает, например, Адоб Иллюстратор. Векторное изображение можно увеличить и уменьшить до любого размера без потери качества. Поэтому логотипы всегда делают в векторе: их легко масштабировать и для маленькой визитки, и для огромного рекламного щита.
Однако добиться фотографической точности с помощью векторной графики почти невозможно — потребуется очень большое количество точек и кривых.

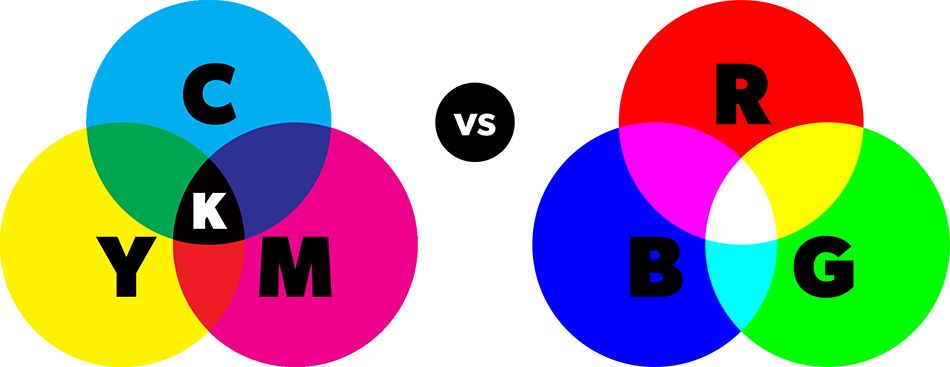
Цветовые модели: RGB, CMYK, Pantone Аббревиатура RGB расшифровывается как Red, Green, Blue (красный, зеленый, синий). В RGB из этой триады формируются оттенки цветов на экране монитора. Все изображения, которые вы просматриваете через компьютер, смартфон, телевизор, отображаются в этой цветовой модели.
Цветовая модель CMYK используется в типографии. Принтер, печатая изображение, использует и смешивает краски четырех цветов: голубого (Cyan), пурпурного (Magenta), желтого (Yellow) и черного (ключевого цвета, Key color). Многие цвета RGB не могут отобразиться в CMYK — при печати они тускнеют, и оттенки получаются совсем не те, которые ожидали.

Чтобы цвета на печатной продукции передавались без искажений, придумали цветовую модель Pantone. Для каждого оттенка Pantone указано точное процентное содержание цветов CMYK. Бумажные каталоги Pantone есть в каждой типографии. Выбрав необходимый цвет из каталога, можно быть уверенным в том, что при печати получится точно такой же цвет.

Как итог
Мы рассказали про некоторые важные термины, с которыми вы, скорее всего, столкнетесь при работе с дизайнером или дизайн-студией. Этот список, конечно, только верхушка айсберга, поэтому он будет постоянно пополняться.
Текст подготовила Екатерина Киселева
Подписывайтесь на нас ВК