редакции
Юзабилити сайта: что это, анализ, примеры и чек-лист
Реклама, контент-маркетинг, многоэтапные воронки... Какими бы средствами вы не привлекали клиента, рано или поздно он остается один на один с вашим веб-ресурсом. И в этом момент юзабилити сайта определяет, оформит он заказ или закроет страницу.
Вас встречают по одежке. А точнее — по тому, как выглядит ваш сайт и насколько он удобен для пользователей. И порой даже небольшие улучшения юзабилити способны весомо повысить доход.
Например, Nature Air получили ошеломляющий рост конверсии с 3% до 19%, просто разместив кнопку call-to-action рядом с прайсом и продающим текстом. А Underwater увеличили конверсию в три раза, сделав анализ юзабилити и убрав все лишнее с целевой страницы.
Как добиться таких результатов? Прочесть эту статью до конца и внедрить рекомендации
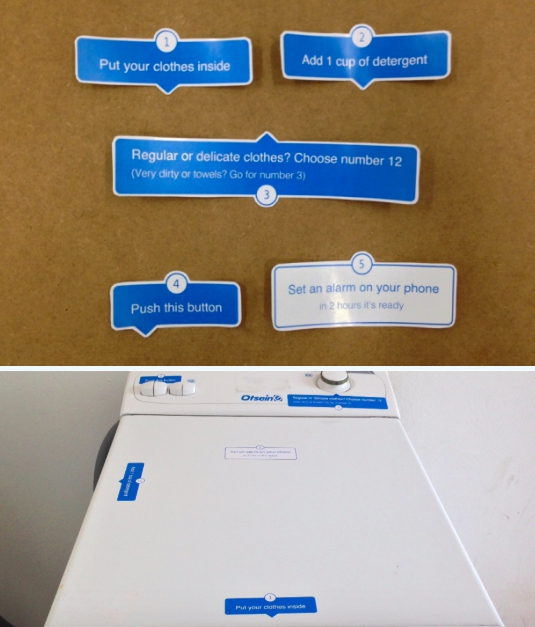
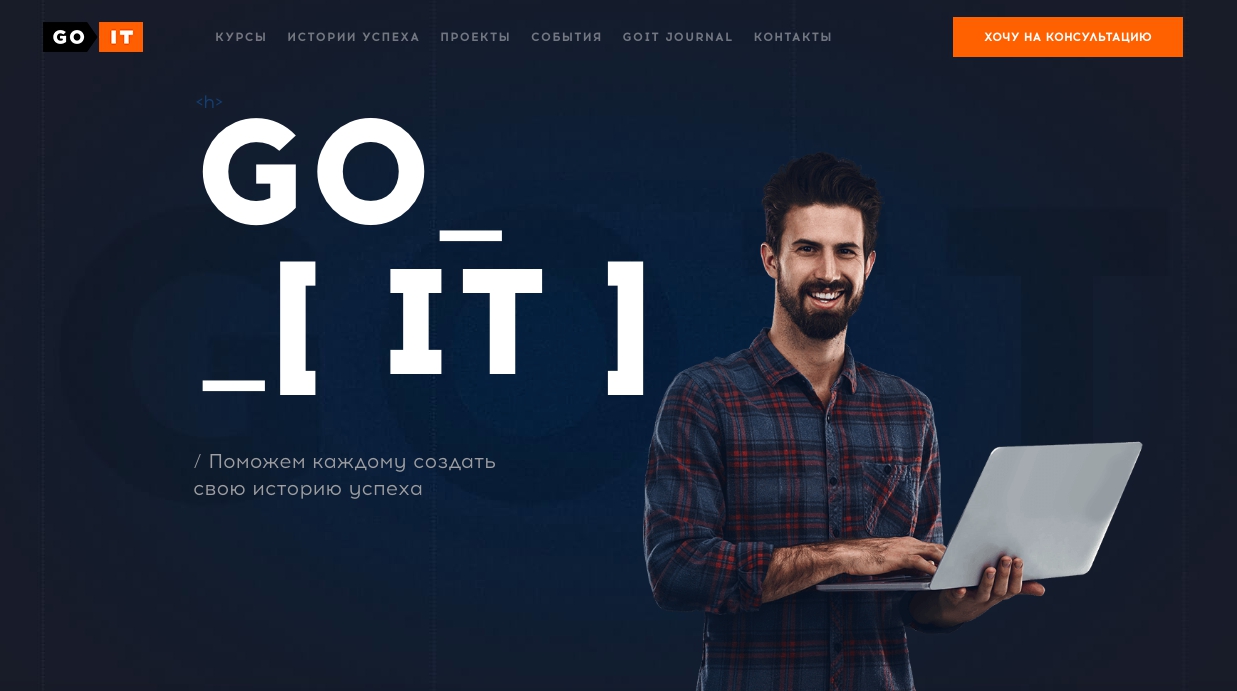
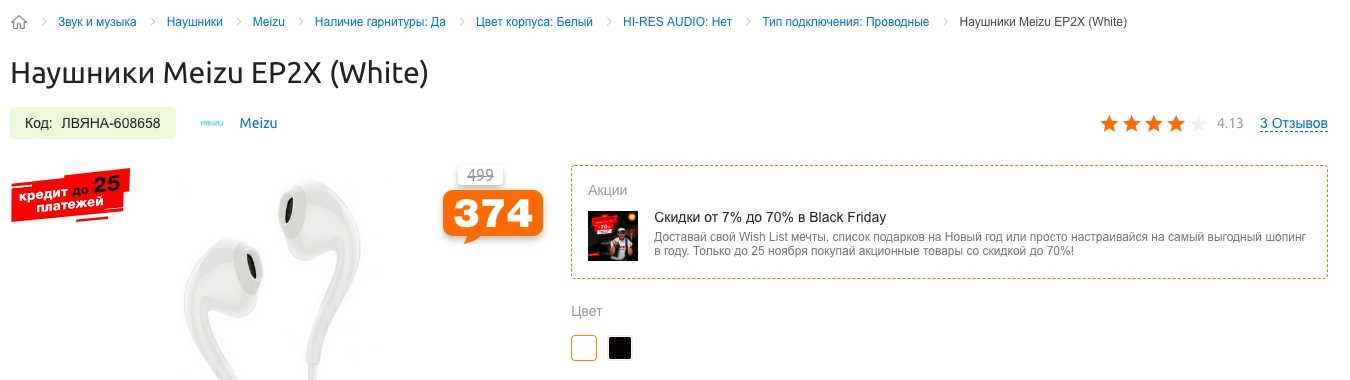
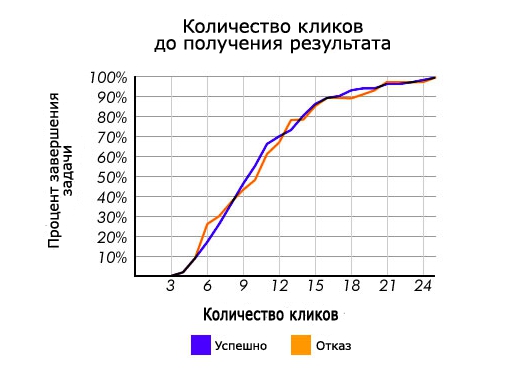
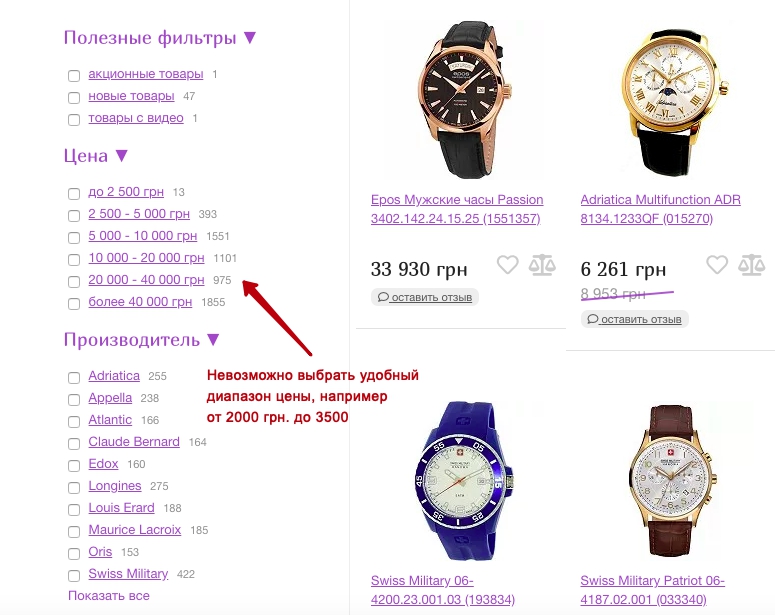
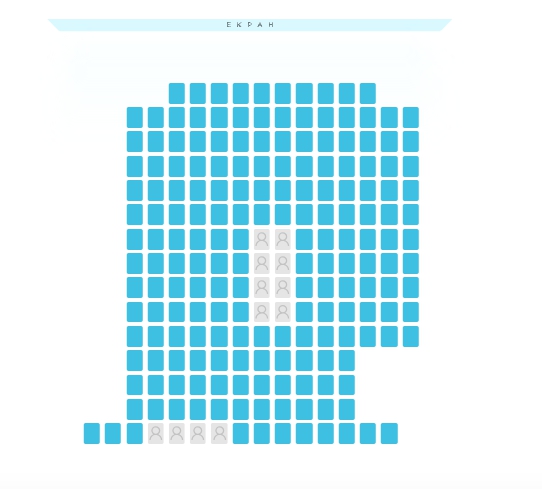
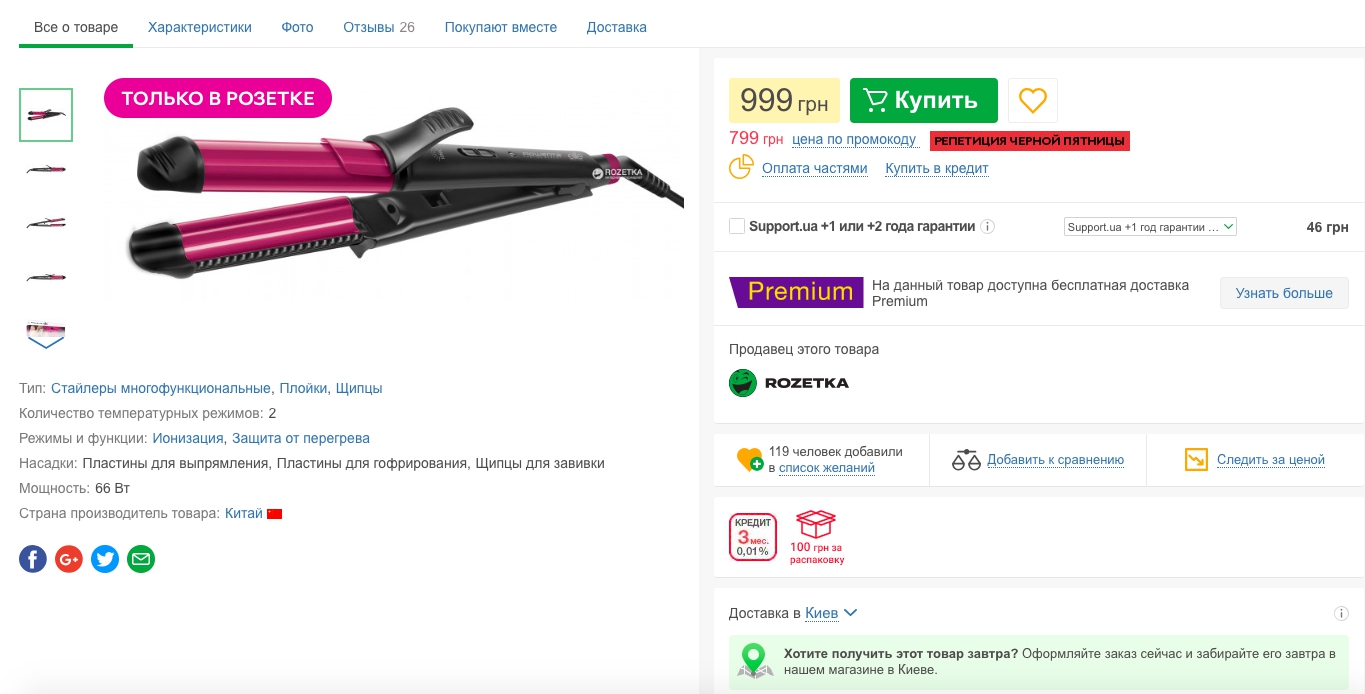
Юзабилити — ( англ. use ability — возможность пользоваться) термин, который означает удобство использования. Простой, удобный и интуитивно понятный для пользователя сайт = сайт с высоким юзабилити. Известный эксперт по юзабилити Якоб Нильсен в работе «Why people shop on the web» называет 5 составляющих удобства сайта: Юзабилити напрямую влияет на конверсию коммерческих сайтов — от лендингов до интернет-магазинов: Кстати, юзабилити — важный критерий успеха не только сайта, но и любого продукта. К примеру, согласно исследованию Latirman, 58% мужчин, живущих в Великобритании, не пользуются стиральными машинами, потому что считают их слишком сложными. Дизайнер Питер Фабор даже выпустил специальные наклейки, которые помогают мужчинам постирать вещи. Инструкция Питера Фабора для стиральной машины, чтобы ей могли пользоваться даже мужчины. Конверсия и доход бизнеса напрямую зависят от того, насколько просто и удобно человеку совершать покупку. Поэтому так важно регулярно проводить анализ юзабилити сайта и улучшать взаимодействие во всех точках касания с клиентом. Анализ юзабилити — это тестирование и поиск моментов, которые мешают пользователю комфортно взаимодействовать с ресурсом. Вы анализируете пользовательский опыт (user experience, UX), который человек получает на вашем сайте — и стремитесь сделать его более комфортным. В целом, анализ юзабилити состоит из трех больших групп: Какие же элементы сайта важно анализировать и как их улучшить? Давайте разбираться. Структура Структура сайта должна быть максимально простой и предсказуемой. Попадая на сайт, пользователь должен сразу интуитивно понять, куда нужно нажать и что он прочтет на странице, на которую перешел. Грамотно проработанная структура поможет пользователю не «ходить» из раздела в раздел, а быстро узнать все нужное и оформить заказ. Пример простой и интуитивно понятной структуры сайта — разработка для наших клиентов GoIT Хлебные крошки Если у вашего сайта сложная структура (например, крупный информационный ресурс или интернет-магазин), обязательно используйте «хлебные крошки». Они показывают, как соотносятся между собой страницы сайта и помогают быстро вернуться в любой раздел. Хлебные крошки в магазине Цитрус Путь к покупке Согласно исследованию Baymard institute, существует три главные причины, по которым пользователи бросают корзины: И если ценовая политика это отдельная тема, то путь оформления заказа — как раз вопрос юзабилити. Только вспомните, как бесит обязательная регистрация, подтверждение через е-мейл, четыре шага «Да, я точно хочу оформить заказ»... так и хочется бросить корзину! Путь от добавления товара в корзину до страницы «Спасибо за заказ» должен быть максимально простым и коротким. В то же время, не стоит утрировать процесс заказа до максимума. Согласно исследованию Джошуа Портера, желание пользователя отказаться от результатов не увеличивается с ростом числа кликов. Результаты исследования Джошуа Портера Фокусируйтесь не на минимальном количестве кликов, а на том, чтобы сделать путь клиента проще. Например, заказывая еду, удобнее полностью оформить заказ онлайн и не общаться с продавцом по телефону. Поэтому Domino’s Pizza автоматически ставит галочку в поле «Не перезванивать для подтверждения заказа». Это освобождает клиента от бесполезного разговора, где он произносит только «Да, правильно» и экономит ресурсы пиццерии. Выбор товара Согласно Web site design survey, 83% посетителей покидают сайт, если почувствуют, что им приходится слишком долго искать товар. Например, в этом случае клиенту придется отыскивать часы в нужном диапазоне стоимости. Неудачная реализация фильтров в магазине часов и ювелирных украшений А здесь посетитель вынужден вручную считать, на каком ряду он приобретает билет. Снова трата нервов и времени. При покупке билетов не видно, какой ряд вы выбираете Обязательно следите за тем, насколько легко и быстро покупатель может найти желаемый продукт и оформить заказ. Поиск Упрощая поиск товара, вы помогаете пользователю быстрее оформить заказ и тем самым повышаете конверсию. Например, компания Waterfilters.net, добавив опцию поиска по сайту, увеличила конверсию на 11%. Бытует мнение, что поисковой механизм нужен только крупным ресурсам и интернет-магазинам с тысячами товаров. Однако, поиск может быть полезен и для небольших сайтов: например, если вы ведете блог, читатель может искать материалы на интересную для него тему. Чтобы поиск был удобным для пользователей, учтите такие правила: Выделенное поле поиска: строку поиска хорошо видно на странице, ее не нужно выискивать взглядом. Качество контента Многие говорят о том, что люди устали читать лонгриды. Но, согласно отчету аналитической компании Clicktale, длина страницы не влияет на вероятность того, что пользователь прокрутит страницу вниз. Сколько же текста готов прочесть потенциальный клиент? Это зависит только от качества вашего контента. Мало кто согласен выискивать суть в «простыне» текста, но гораздо больше людей прочтут грамотную и хорошо структурированную статью. Проведите аудит всех текстов на вашем сайте — уберите устаревшую и неточную информацию, отследите орфографические ошибки и дайте посетителю все, что ему нужно знать для заказа. Подача товара Ваш потенциальный покупатель хочет узнать о товареуслуге как можно больше: как выглядит, какие у него характеристики, сколько стоит, где используется и чем полезен в решении его проблемы. Помогайте ему в этом. К чему стоит стремиться: максимальное количество фото, видео, отзывов и информации. Кстати, Розетка дает 100 грн. на бонусный счет за распаковку товара, чтобы будущие покупатели получали как можно больше информации о продукте. Контакты Некоторые онлайн-магазины выдают информацию о себе так скупо, что самый наивный покупатель поневоле заподозрит неладное. Их «Контакты» — это е-мейл, под которым расположена форма обратной связи. Где находится офис, как туда позвонить — непонятно. Покажите, что вы готовы к живому общению с клиентами. На каждой странице в заметном месте размещайте телефон, иконки мессенджеров, адрес или другую важную информацию для связи. По возможности добавьте кнопку обратного звонка. Дизайн Распространенная ошибка — уделять много внимания красоте и дизайну сайта, забывая при этом об удобстве пользователей. Так получаются очень красивые, но слишком запутанные сайты, на которых сложно оформить заказ. Словно женские туфли на высоком каблуке, которые годами пылятся в шкафу, такие сайты становятся тупиковой ветвью развития веб-дизайна. Обратная сторона медали — полное невнимание к дизайну, интерфейс из 90-тых. Если человек попадет на такой сайт, он может подумать, что компания уже давно не работает, и поэтому не обновляла дизайн. Дизайн сайта, давно утративший актуальность Чтобы ваш сайт был приятен глазу пользователя, его интерфейс нужно регулярно обновлять в соответствии с современными тенденциями. Скорость загрузки Поисковые алгоритмы не жалуют сайты с низкой скоростью загрузки — и все же такие еще бывают. Согласно Якобу Нильсену, человек согласен ждать загрузки страницы всего 3 секунды. Если каждая ваша страница загружается гораздо дольше, посетителям быстро надоест ждать — быстрее уйти к конкурентам, где страницы грузятся по щелчку пальцев. Мобильная версия Согласно StarCounter, два года назад произошел поворотный момент — количество мобильного трафика впервые превысило десктопный. При этом Cisco прогнозирует, что к 2021 году мобильный трафик превысит показатели 2016 года в семь раз. Еще одна приятная новость: мобильная аудитория готова совершать покупки максимально быстро. Например, один из самых популярных утренних запросов — «отправка в тот же день». Сегодня в мобайл-версии ушли все: существуют даже русский Tinkoff-банк и украинский Monobank, которые работают исключительно в приложениях. Поэтому важность адаптивной версии сайта и (если в этом есть надобность) разработки приложения сложно переоценить. Проверьте, логично ли отображается ваш сайт на мобильных устройствах и планшетах и удобно ли им пользоваться даже с маленького экрана. Страница 404 Самая худшая 404 — та, которая ведет человека в никуда. Страница, которой нет на сайте, должна быть настроена таким образом, чтобы посетитель мог вернуться на главную или сделать другой выбор. Это поможет удержать пользователя на сайте, даже если он ошибся с URL. Информативная 404 страница Facebook Кроме мануального анализа, для аудита юзабилити можно использовать специальные сервисы. Самые популярные среди них — Google Analytics, Яндекс.Метрика, Liveinternet. Все эти инструменты схожи по функционалу: вы можете посмотреть, сколько пользователь находился на сайте и на какие страницы переходил, какой процент пользователей захотел вернуться и т.д. Также существуют сервисы, способные заранее оценить, насколько привлекателен для пользователя сайт. Для сравнения вкратце рассмотрим Google Аналитику и два сервиса из второй категории. Чтобы оценить и отследить поведенческие факторы на сайте, существует множество сервисов. Платный сервис для проверки сайта, который предлагает пройти пять тестов юзабилити: Вашим сервисам дают оценки реальные люди, которые дают комментарии и делают скриншоты. Вы получаете детальные отчеты со статистикой и тепловыми картами. В отличии от предыдущего сервиса, здесь ваш сайт тестируют не реальные люди, а программный алгоритм. Он автоматически и бесплатно генерирует карту внимания посетителей на вашем сайте. Для этого достаточно просто ввести URL и нажать клавишу Analyse. И напоследок. Генри Форд сказал: «Если бы я спросил людей, чего они хотят, они попросили бы более быструю лошадь». Но Форд вышел за рамки привычного и все мы знаем, к чему это привело. Даже если вам кажется, что ваш сайт прекрасен (как лучшая беговая лошадь), всегда стремитесь к тому, чтобы создать автомобиль. Дерзайте!

Юзабилити сайта: что это такое
Как юзабилити влияет на конверсию

Как провести анализ и улучшить юзабилити сайта
Навигация





Информация


Интерфейс


Инструменты для анализа юзабилити
Google Analytics
Usability Hub
Feng-GUI

Чек-лист юзабилити сайта


