UX-текст: строчные и заглавные буквы
Далее — перевод статьи UX-писателя Dropbox Джона Сайто
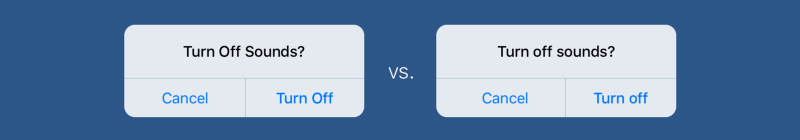
Видите разницу между сообщениями? В левом больше заглавных букв, чем в правом. Большая «О» , маленькая «о». Но, кому какая разница, правда?
Если пишите текст для приложения или сайта, для вас разница должна быть. Заглавные и прописные буквы — это важно. Они влияют на читабельность, понимание и удобство. И даже на то, как люди воспринимают бренд.
Заголовок против Предложения
Почти во всех продуктах или на сайтах используются два стиля: «Заголовок» или «Предложение».
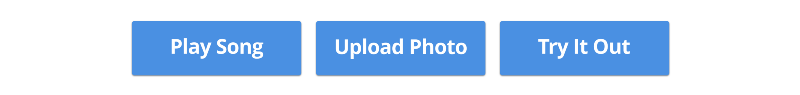
Заголовок — каждое слово начинается с заглавной буквы;
Предложение — с заглавной буквы начинается только первое слово.
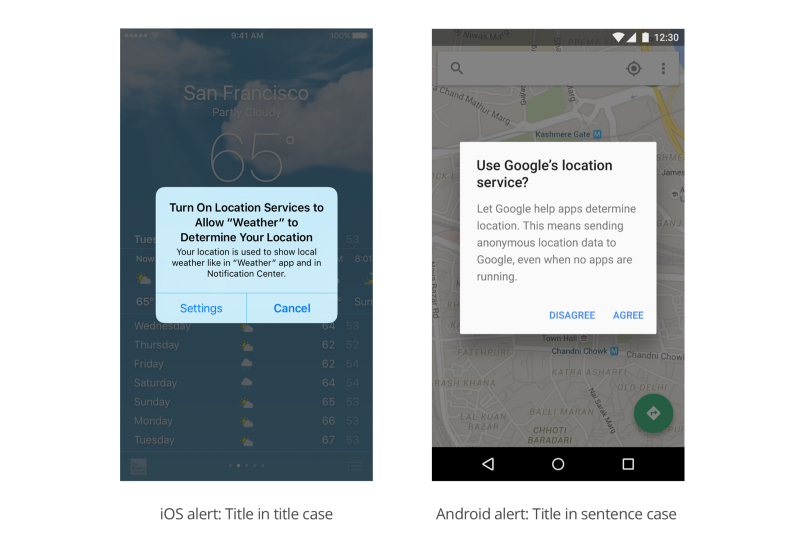
Если вы пользуетесь техникой Apple, то замечали, что все слова в интерфейсных сообщениях начинаются с заглавных. Гайдлайны Apple рекомендуют заглавные для слов в UI-элементах: сообщениях, кнопках и меню.
Если пользуетесь Аndroid, то видели, что они используют «Предложение»: гайдлайны компании рекомендуют так писать.
Разберемся, когда и как использовать стили «Заголовок» и «Предложение» в UX-текстах. Поехали.
Что хорошего в Заголовке
Симметрия
Некоторые дизайнеры уверены, что «Заголовок» лучше, потому что он — симметричный. А еще заглавные буквы в начале каждого слова придают ритм фразе:
Визуальный вес
Заглавные буквы похожи на поднятые вверх руки, они привлекают внимание. Если вы используете разные начертания, «Заголовок» — то, что нужно.
Заметили, что заголовок на левом поп-апе кажется больше правого? Уверен, его точно прочитают.
Значительность
Заглавные буквы кажутся важными и формальными. Например, сайт New York Times или USA.gov используют в названии заглавные. Это Профессионально. Серьезно. Авторитетно.
Заглавные буквы — как классический костюм. Для некоторых брендов они нужны.
Пример: если вы занимаетесь безопасностью бизнес-процессов, то для интерфейса подойдут заглавные буквы. Они вызывают доверие и говорят о профессионализме.

Что хорошего в Предложении
Простота
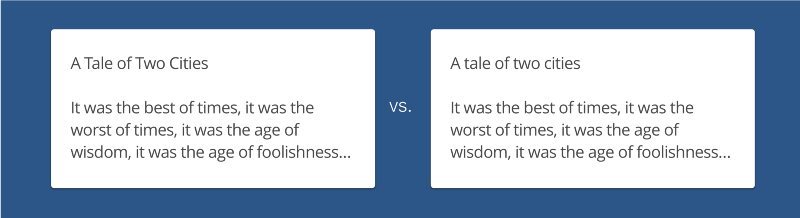
Читать предложениями — легко и привычно. Особенно, если текст длинный.
Пример: Можете Представить Как Тяжело Читать Слова В Длинном Тексте?

Ясность
UX-писатель из Google Сью Фактор говорит, что «Предложение» — это понятный стиль для программистов и дизайнеров: каждая фраза начинается с большой буквы. Это правило.
А вот «Заголовок» не всегда понятный для тех, кто разрабатывает интерфейс. Например, имя вкладки — это заголовок? А настройки почты: заголовок или основной текст?
А еще — четких правил для «Заголовка» нет. Например, как писать «из» или «через»: с заглавной или прописной? А артикли?
Пример: гайдлайн Apple. В нем советы, какие слова писать с заглавной.

Дружественность
«Заголовок» — формальный, а «Предложение» — простой и дружественный текст.
Пример: в Dropbox мы используем «Предложение», потому что хотим быть неформальными и естественными. Мы уверены, голос нашего продукта отличается от конкурентов и используем «Предложение», чтобы выделиться.

Понятные имена собственные
В «Предложении» имена собственные видны с первого взгляда. (Имена собственные — часть речи, которая всегда пишется с заглавной. Например, Microsoft или New York Times).
Много компаний пишут свои названия или функций с заглавной, например «Почта», «Календарь», «Спарк». Если использовать заглавные везде, то непонятно, где название, а где — просто слово.

Другие примеры
«Заголовок» и «Предложение» — два популярных способа писать текст для приложений и сайтов. Но не единственные.
Пример: на Windows Phone 8 почти весь текст интерфейса — только строчные. Даже заголовки и кнопки.

Пример: GIPHY — текст набран только заглавными. В этом есть смысл, так как в мемах и гифках пишут обычно заглавными.

Создайте свой стиль
У «Заголовка» и «Предложения» есть плюсы и минусы. Неважно, какой вы выберете — убедитесь, что стиль совпадает с голосом вашего бренда.
Худшее, что вы можете сделать — не определить стандарты и создать несогласованный текст. Это может обернуться проблемой в будущем: если пользователи хоть раз увидят несогласованность в интерфейсе, они начнут терять доверие к вашему бренду.
Вместо заключения
Что вам больше нравится в интерфейсе: «Заголовок» и «Предложение»? КАПС ЛОК или прописные? А может, вы бунтарь и сами придумываете правила?
Делитесь мнениями, пишите комментарии и вопросы по теме.
Вступайте в Редач, чтобы не пропустить полезные статьи o UX: https://vk.com/redachredach
Статью перевела Ира Грязных, редактор-копирайтер: http://griaznyh.ru/.