Как разработать UIKit для сети гипермаркетов. Часть первая
Как правило, за единообразие стиля отвечает отдел маркетинга с продуманным брендбуком и гайдлайном. В случаях с разветвленной системой цифровых каналов, как у «Глобус», когда много сайтов, внутренние площадки, социальные сети, мобильное приложение — нужен UIKit. База-знаний, которая объясняет принципы стилистического единообразия, построения, работы и взаимодействия мельчайших элементов дизайна. С ним создавать и обновлять интерфейсы в едином стиле удобнее и быстрее.
Мы понимали, что качественный UIKit невозможно сделать без проработки новых интерфейсов. Нужно идти от общего к частному — разобрать новые интерфейсы на атомы. Новое нужно создавать на основе требований пользователей, бизнеса, поисковых систем, современного подхода «Глобус» к цифровой системе. Иначе на руках окажется оторванный от жизни UIKit, основанный на дизайнерских идеях, а не аналитике.
Зачем «Глобус» UI Kit
«Глобус» — международная розничная сеть продуктовых гипермаркетов. Магазины представлены в Германии, Чехии и России. Сегодня торговая сеть «Глобус» насчитывает 17 гипермаркетов, расположенных в Центральном Федеральном округе.
У компании есть конгломерат ресурсов — цифровая система:
- globus.ru — маркетинговый, коммуникационный сайт;
- online.globus.ru — e-commerce платформа;
- my.globus.ru — промо-сайт и личный кабинет бонусной программы;
- rabota.globus.ru — предложения по работе в сети гипермаркетов;
- scanandgo.ru — сайт о новой системе самостоятельного сканирования товаров;
- электронная торговая площадка;
- мобильное приложение;
- собственная платформа по исследованиям;
- Wi-Fi портал;
- социальные сети.
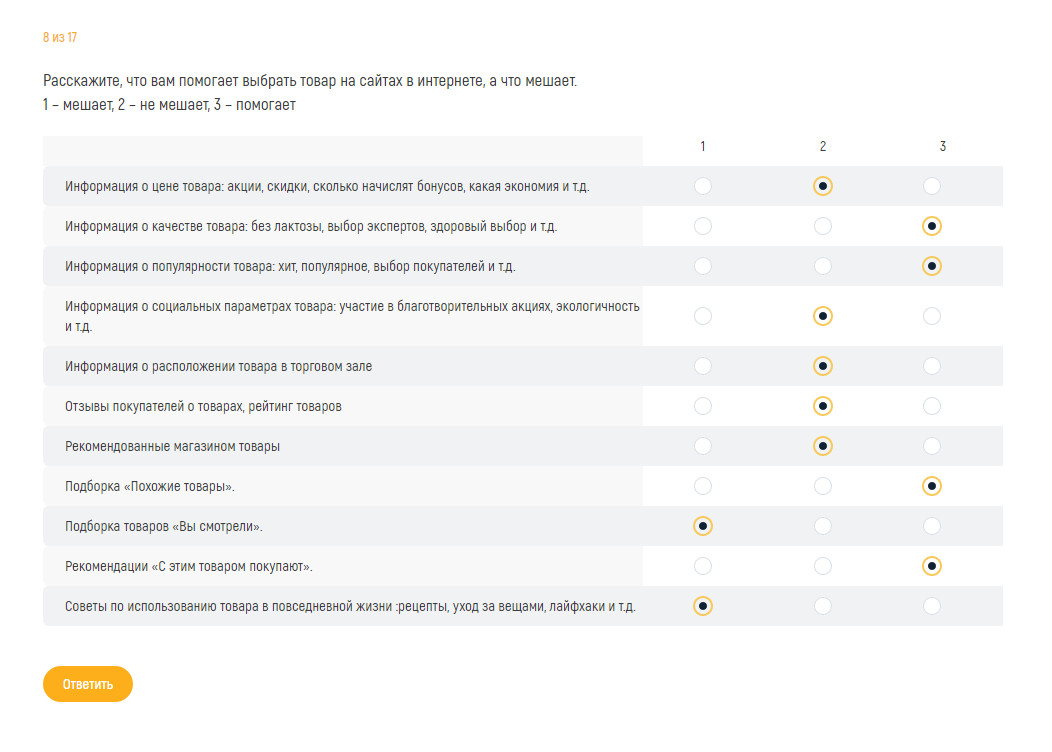
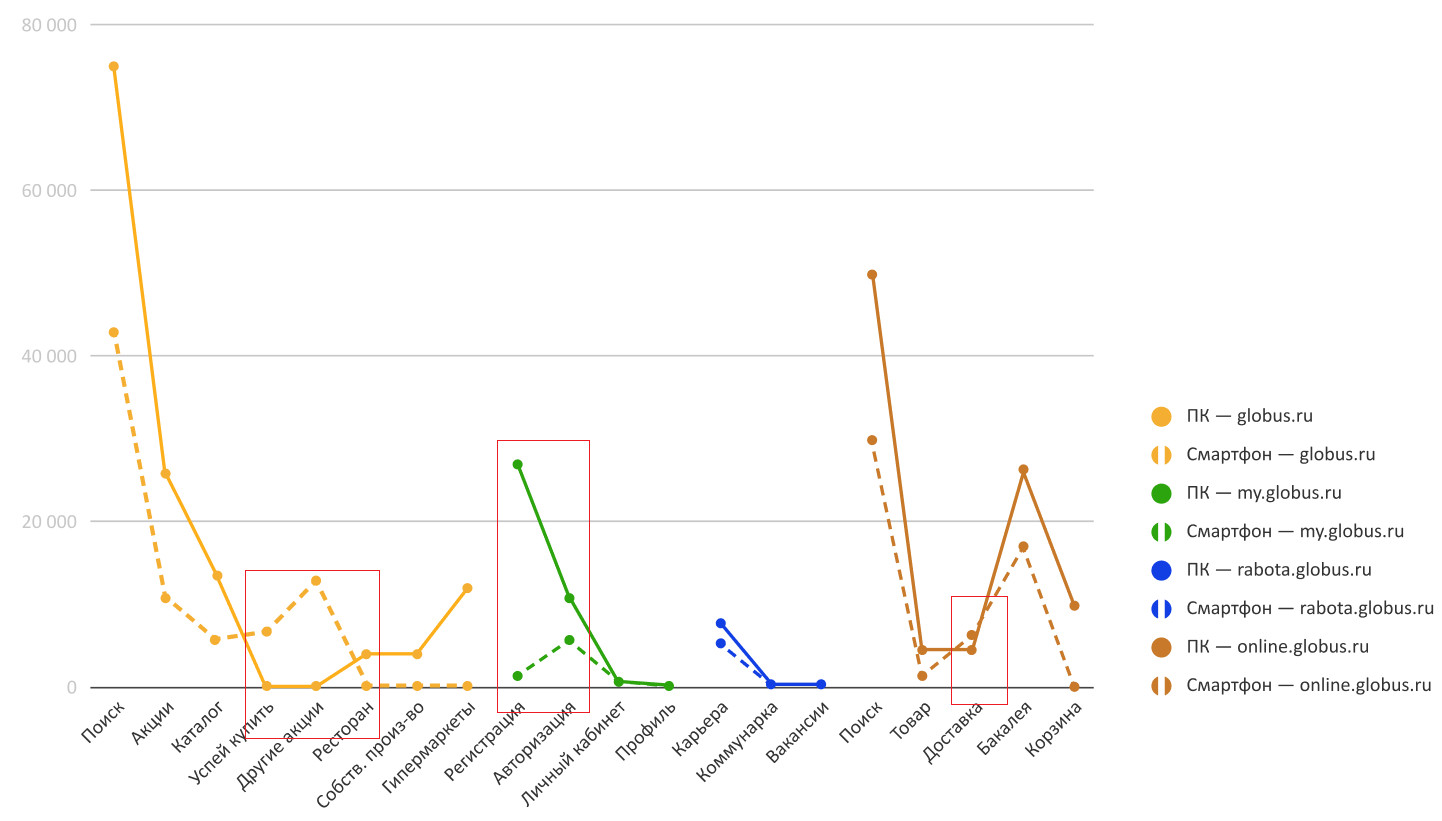
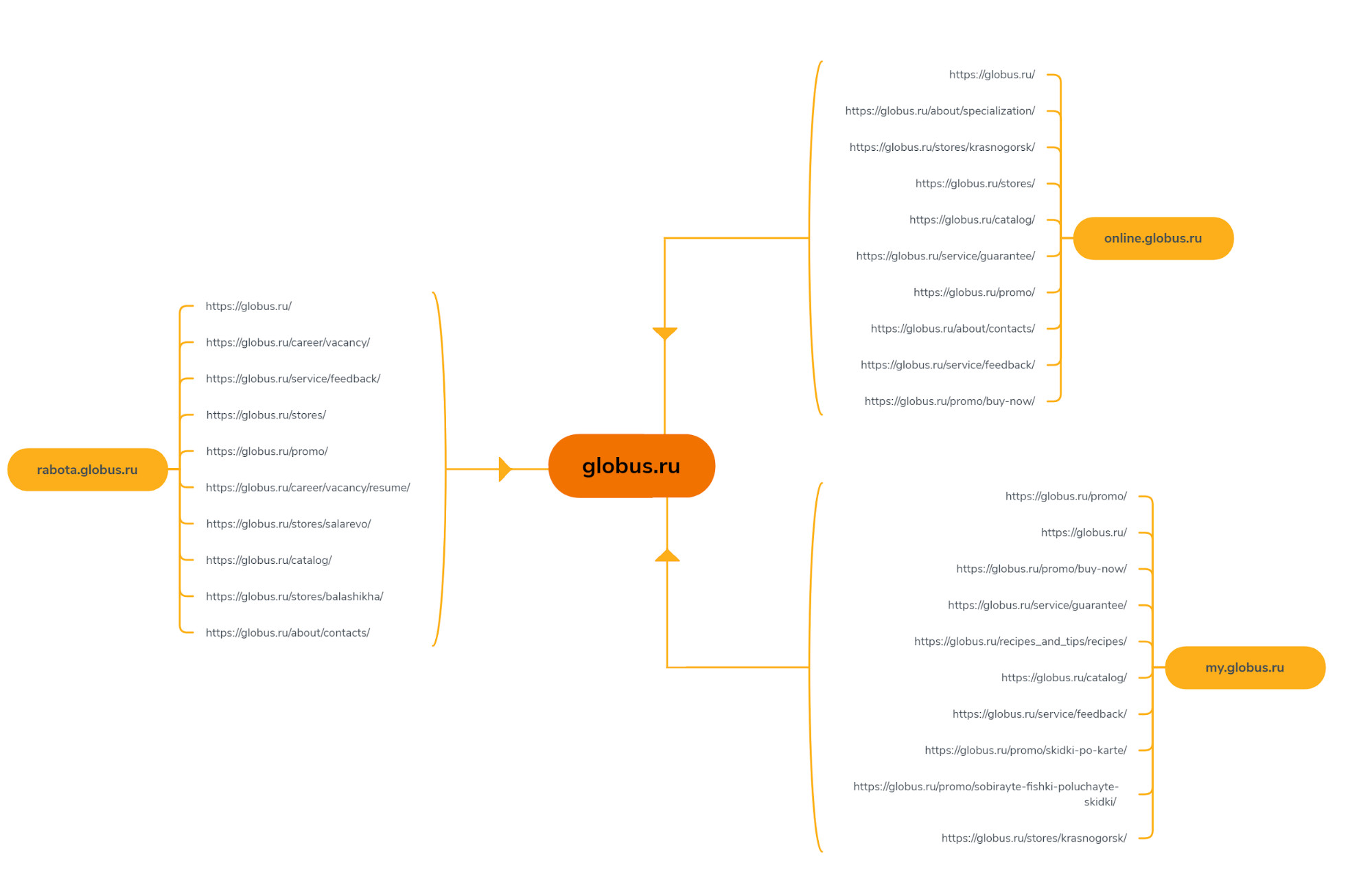
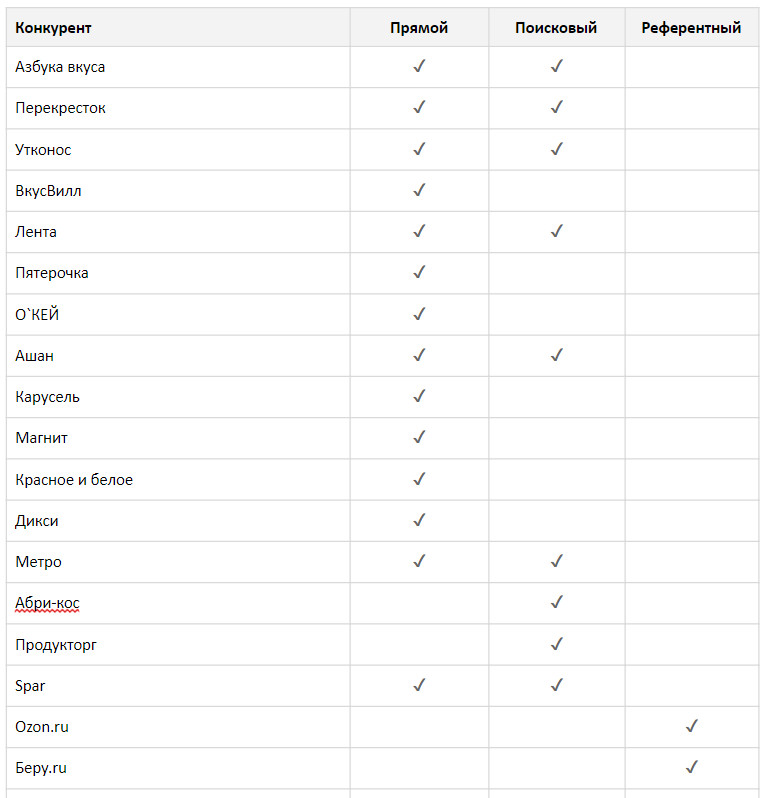
За их работу отвечают разные отделы. Результат — сайты разрознены визуально. Также «Глобус» размещает брендированную информацию на сайтах с вакансиями и объявлениями, выгружает каталог в Едадил и iGooods. На территории гипермаркета присутствуют instore носители — кассы, прайс-чекеры, информационные табло в зале, ТВ доски в кассовой зоне, в ресторане, анкеты на планшетах работников. Перечислять можно долго. Перед нами стояла цель — сформировать систему и правила использования брендбука для цифровых каналов «Глобус». Создать UIKit. Начальный этап — обозначить чёткие задачи. Они помогли определиться с проектной группой и выделить ключевые шаги работы: Следующий шаг — составить детальную дорожную карту проекта, зафиксировать, какие данные нужно собрать и проанализировать. В процессе работы над проектом карта несколько раз менялась — возникали новые задачи и первоначальные методы оказывались неэффективными. Агрегацию сложно разделить на последовательные этапы. Все шаги, которые мы опишем ниже, чаще делаются параллельно. Команда собирает массив знаний о всех аспектах жизни цифровой системы, а потом разбирает по полочкам. Самое важное, что мы должны получить после агрегации для создания UIKit: Первый шаг — составить для отделов индивидуальные анкеты из 20-40 вопросов. Отправлять опросники для письменного заполнения необязательно. В конечном счете, интервью переходит в живой разговор, а заранее подготовленные вопросы помогают придерживаться значимых блоков: Второй шаг — очный устный брифинг. Третий шаг — конвертировать гигабайты разговоров в четкие резюме по отделам. Члены команды составили отдельные, подробные расшифровки, из которых сложились единые резюме разговора с каждым подразделением: Четвертый шаг — получить согласие от бизнеса на использование агрегированных требований. Ответственные лица «Глобус» подтвердили, что отчет по агрегации можно и нужно использовать в дальнейшей работе над UIKit-ом. Артефакт этапа — перечень бизнес-требований от значимых подразделений «Глобус». В исследовании «Бонусная программа», проведенном «Глобус» в сентябре-октябре 2018 года, нас заинтересовал блок с оценкой интерфейсов сайта my.globus.ru, аудит личного кабинета и мнения потребителей. Наработки использовали в своем исследовании, но их было катастрофически мало, поэтому мы обратились к колл-центру. Требования от колл-центра поделились на два блока: Изучив все материалы мы выработали рекомендации по решению этих проблем в интерфейсах. Если данные колл-центра — сбор критических жалоб, то электронный опрос — сбор общей информации о нуждах и желаниях пользователей. Группа аналитиков выдвинула гипотезы о потребностях и трудностях пользователей в работе с сайтами. Гипотезы касались как текущих интерфейсов, так и их целевого состояния. Основой было прошедшее общение с бизнесом. Совместно с «Глобус» мы сформировали вопросы по блокам: Например, есть гипотеза — пользователи чаще всего заходят на globus.ru, чтобы узнать адреса гипермаркетов и акции. Соответственно в опроснике, в блоке про возможности сайта, появляется аналогичный вариант ответа. Вопросы были как со свободным полем или выбором ответа, так и с выставлением оценок разным возможностям цифровой системы. Опрос разместили на сервисе fabuza.ru. Параллельно на цифровых площадках «Глобус» были запущены CTA баннеры для привлечения внимания, в том числе через аккаунты «Глобус» в социальных сетях. Буквально за 9 дней поступило 3 000 анкет. Первой появилась таблица с простым подсчетом голосов. Но основой стал анализ, где значимость сортировалась по проценту ответов «Очень важно» и сумме долей «Важно» и «Очень важно». Так мы смогли понять уникальное отличие «Глобус», на что покупатели обращают особое внимание. Например, пункт проверки техники. Артефакт этапа — рекомендации по приоритетности функций и информации в интерфейсах на основе данных от пользователей. Держим в голове цель проекта — разработать единый UIKit. Для этого необходимо проработать 10 интерфейсов. Изначально мы построили небольшую карту текущей цифросистемы. Она отражала интернет-площадки только самого «Глобус»: globus.ru, my.globus.ru, rabota.globus.ru, online.globus.ru, социальные сети, мобильное приложение и т.д. Однако, это не всё. Важно детально понять, как пользователи перемещаются внутри системы. Живой путь пользователей поможет правильно спроектировать навигацию через все каналы коммуникации с потребителем. Поэтому сначала мы определили топовые разделы и страницы входа. К этой базе добавились пожелания «Глобус» — например, отдельно проанализировать раздел Поставщики. Для анализа страниц брали данные за год: На основе собранных данных, мы построили одни из главных документов проекта. «Карта ключевых точек касания с покупателем» — наиболее популярные у пользователей страницы, с учетом переходов между каналами, страницами и интерфейсами. И «Ключевые точки входа на globus.ru» с других каналов цифровой коммуникации «Глобус». Артефакт этапа — рекомендации проектировщику по структурированию разделов и отдельных интерфейсов. Артефакт этапа — рекомендации проектировщику по структурированию разделов и отдельных интерфейсов. «Глобус» не существует в вакууме. Вокруг множество конкурентов. Их слабые и сильные стороны помогут идеями для развития, поэтому детально анализируем и фиксируем лучшие практики. Первое — составить список конкурентов: Каналом для сравнения стал https://online.globus.ru. Именно там каталог открыт для индексации. Свободно доступна часть важных параметров конкурентов: Сопоставив их, определились три ключевых поисковых конкурента — Перекресток, Утконос, Азбука Вкуса. На ранжирование в Яндексе большое влияние оказывают поведенческие факторы: показатель отказов, время на сайте, кликабельность, глубина просмотра. Сайты с хорошими поведенческими занимают высокие места в выдаче. Характеристики сайта, которые влияют на поведенческие факторы, чаще касаются его внешности. Есть ли на главной странице выборка товаров, отзывы. Есть ли в карточке товара информация о наличии или дополнительные товары, рейтинг. Реализованы ли ЧПУ адреса, поддомены для регионов. По этим характеристикам мы построили сопоставительную матрицу. Дали рекомендации, какие изменения помогут «Глобус» подняться в выдаче. Бенчмаркинг — сопоставительный анализ на основе эталонных показателей. Мы сравнивали цифровую систему «Глобус» с конкурентами. Первый этап — сформировать критерии для сравнения. За основу взяли бизнес-требования, требования от пользователей, наши гипотезы. Всего 55 характеристик, которые должны быть у идеальных, с нашей точки зрения, интерфейсов сайта продуктового ритейлера. Они распределены по группам — поиск, дополнительные возможности, доставка продуктов, личный кабинет, информация о гипермаркете, акции и другие. В процессе анализа критерии дополнялись. Если мы замечали у конкурентов интересную, эффективную фишку, то обязательно добавляли ее в анализ. Так, например, было с фильтром по гипермаркетам. Второй шаг — сравнить каждого конкурента с «Глобус». Анализ включал: Кроме отдельных сопоставлений, нам все же нужен сводный и удобный анализ по всем конкурентам. Первой появилась результирующая матрица возможностей — сравнение конкурентов по всем параметрам, прописаны интересные фишки. При возникновении вопроса «А как сделать?», мы знаем куда посмотреть. Матрица — достаточно большое полотно, его тяжело анализировать. Поэтому появился график бенчмаркинга. Внизу идут те же группы параметров, как на лепестковых диаграммах. Вверху — критерии бенчмаркинга. По вертикали — шкала оценки от «Совсем не представлено» до «Лучшие практики». В кругах указано количество объектов анализа (конкурентов), которые имеют одинаковую оценку по параметру. Оранжевым отмечено, в какой группе оценок присутствует «Глобус». Например, представление собственного производства получило высшую оценку, а информация про расширенную гарантию совсем отсутствует. Артефакт этапа — единые рекомендации для проектирования, составленные по блокам, соответственно группам бенчмаркинга. *** Здесь заканчивается агрегация требований. Мы прошли все шаги по сбору информации и имеем исчерпывающие представление о конгломерате интернет-ресурсов «Глобус». У нас в руках рекомендации: Осталось эту информацию систематизировать — сформировать целевое состояние новых интерфейсов «Глобус». Об этом расскажем во второй части истории.


Корневая проблема — нет системы, с единым стилистическим образом.Группа сервисов работает в одной структуре, решает одни задачи, оперирует одним брендбуком, но на выходе получаются абсолютно разные продукты, связанные лишь несколькими элементами брендинга. Так как цифровые площадки поддерживают разные компании, то нет единого холдера стилистической основы. Поэтому при посещении сайтов возникает диссонанс.
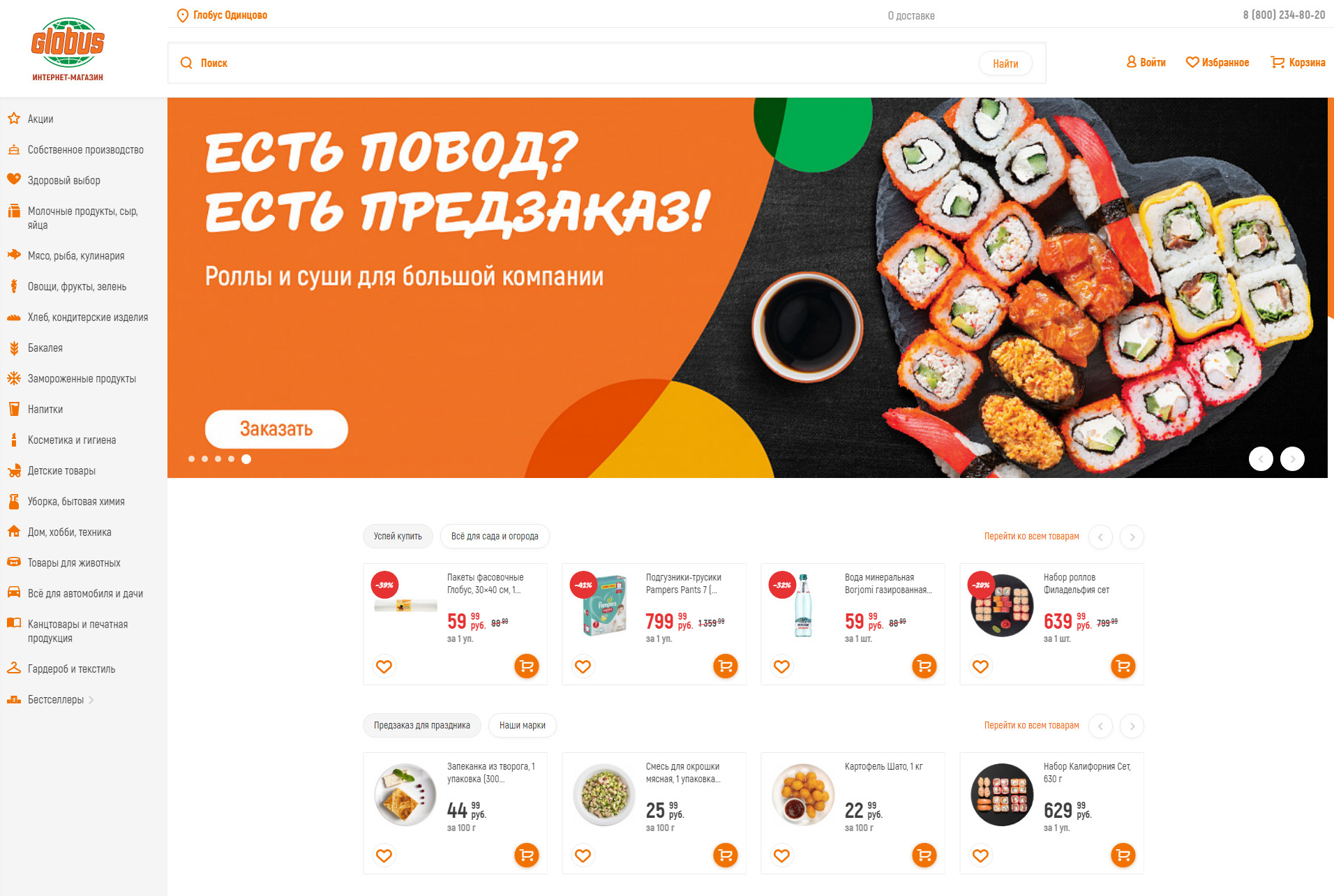
Задачи и дорожная карта

В карте также выделены дополнительные процессы — сформировать отчет, запросить данные и т.д. Например, после этапа агрегации, кроме массива данных, должен быть артефакт — отчет. В нём кратко описано, с какими данными мы работали, и подробно расписаны рекомендации, которые надо учесть при создании новых интерфейсов.
Роли в команде проекта
Агрегация требований. Собираем библиотеку знаний
Агрегация бизнес-требований
Мы выезжали в «Глобус» командой из четырех человека на два дня. Провели шесть встреч и брифинг нон-стоп с девяти до семи. С некоторыми разговор был короткий, потому что мало взаимодействуют с цифросистемой. А с другими наоборот, как с отделом клиентского сервиса и исследований или отделом маркетинга, мы встречались два-три раза.
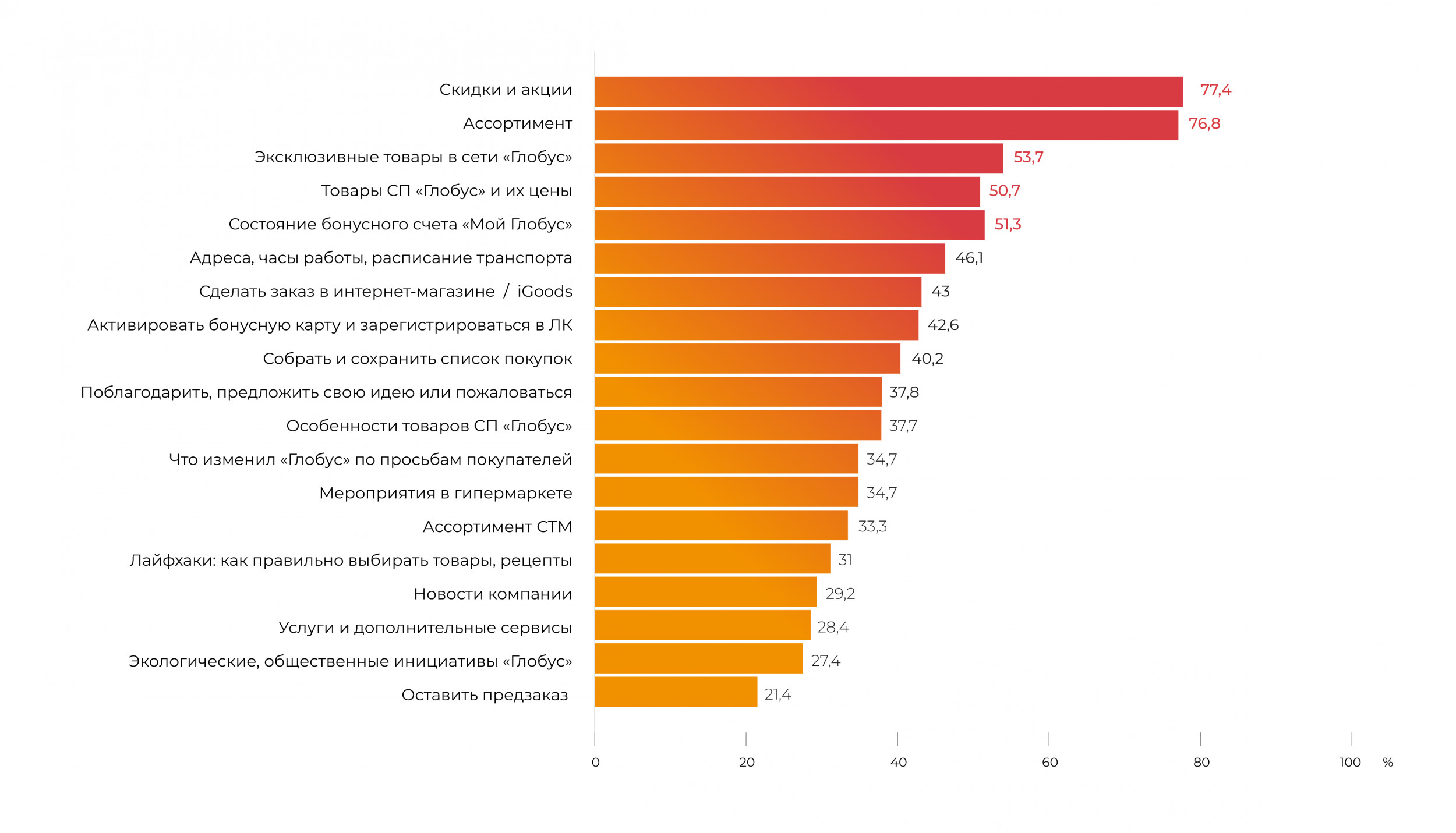
Агрегация требований пользователя
— по группам-проблемам: авторизация, регистрация, поиск, описания, загрузка;
— по частотности упоминаний;
— по критичности. 

Мы много общались с представителями компании и выявляли их приоритеты в цифровой системе "Глобус".Так выстроились бизнес-требования. Электронный опрос помог сопоставить требования пользователей, бизнеса и посмотреть насколько они совпадают.


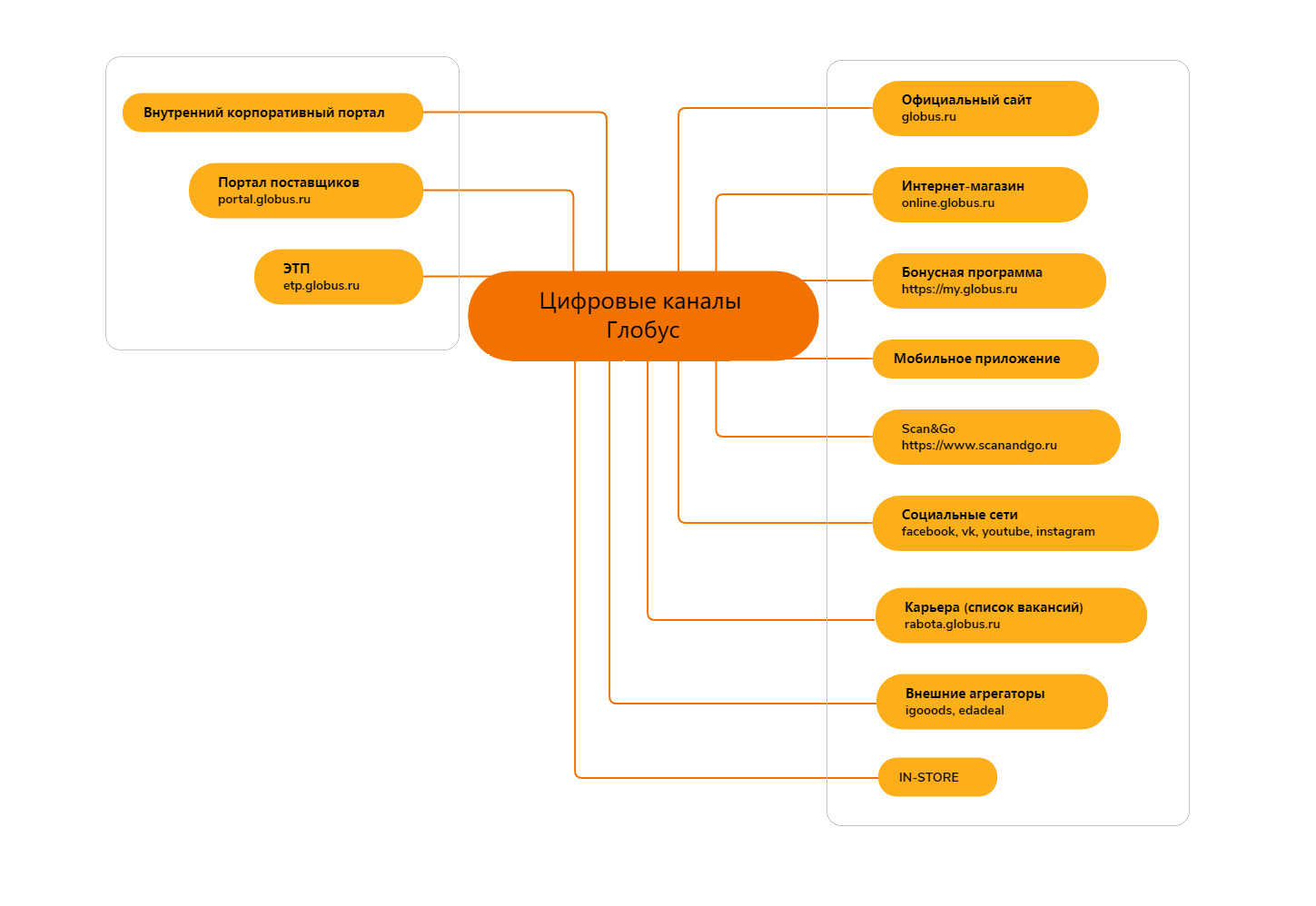
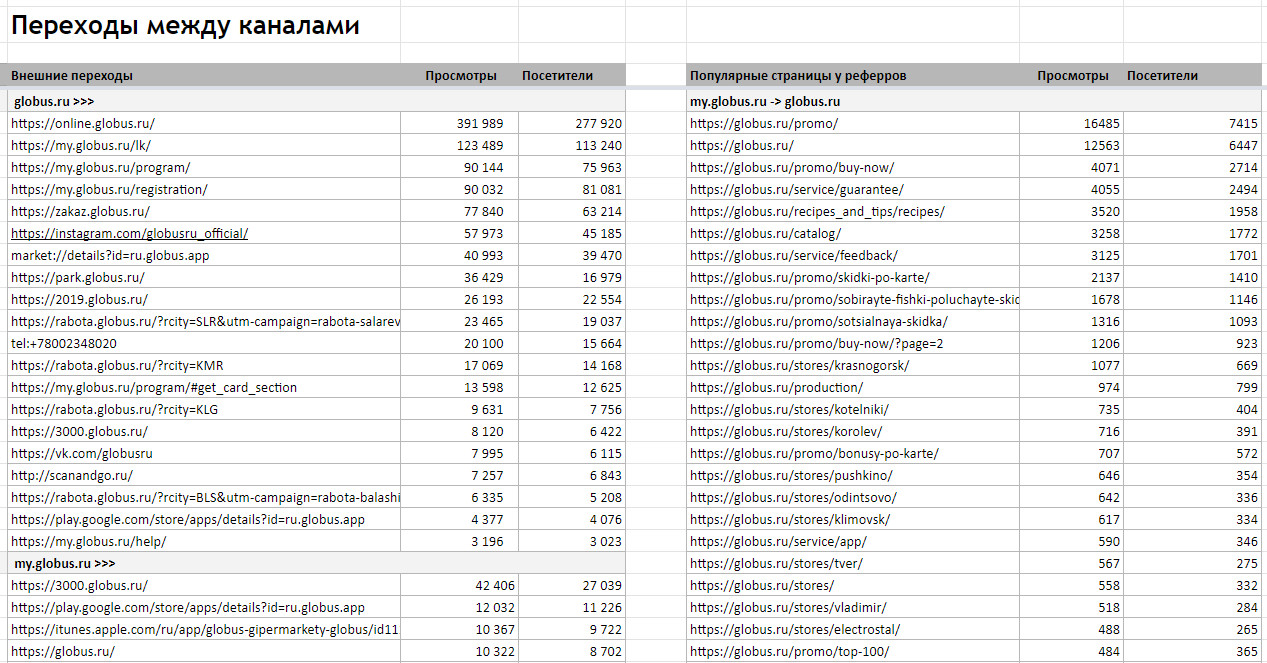
Текущее состояние цифровой системы «Глобус»







Конкурентная среда продуктовых гипермаркетов

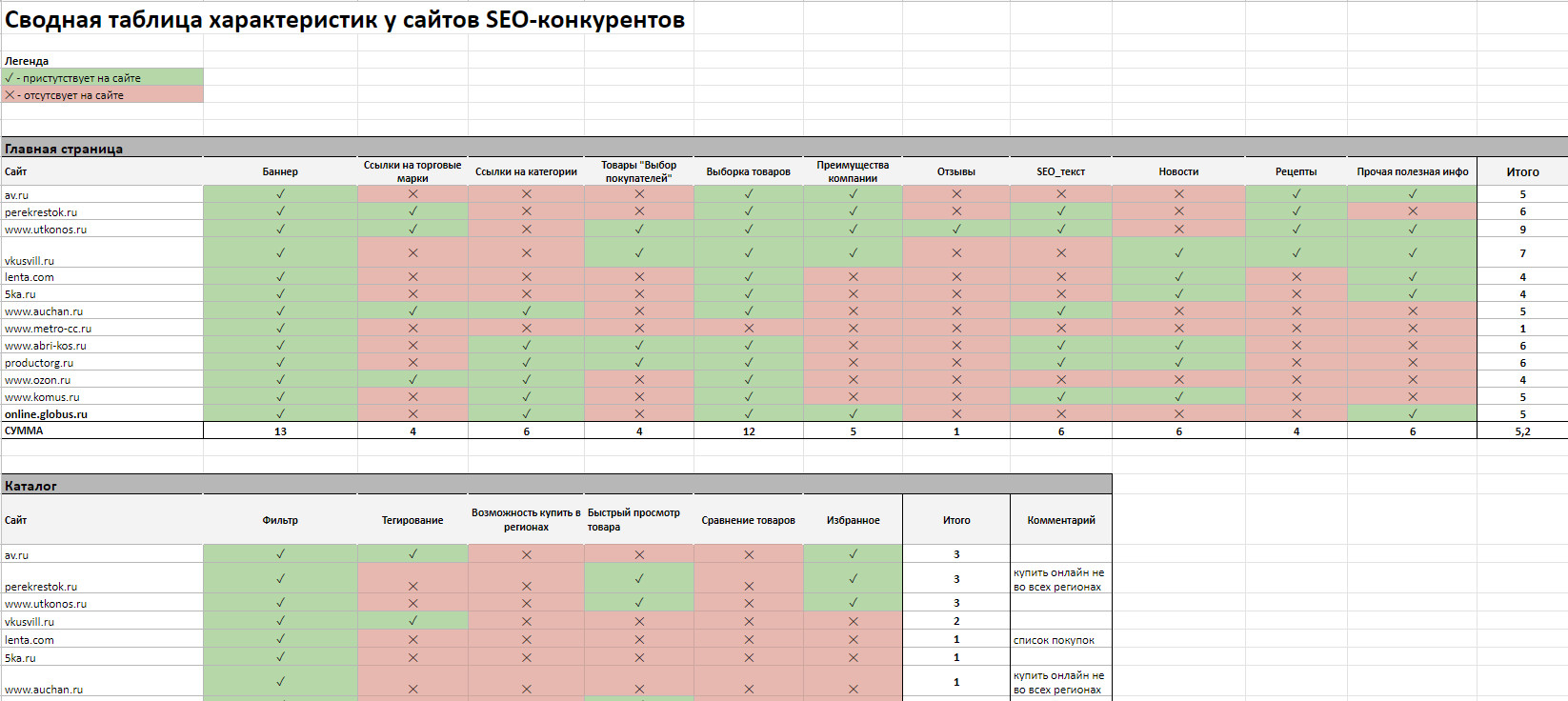
SEO-анализ конкурентов

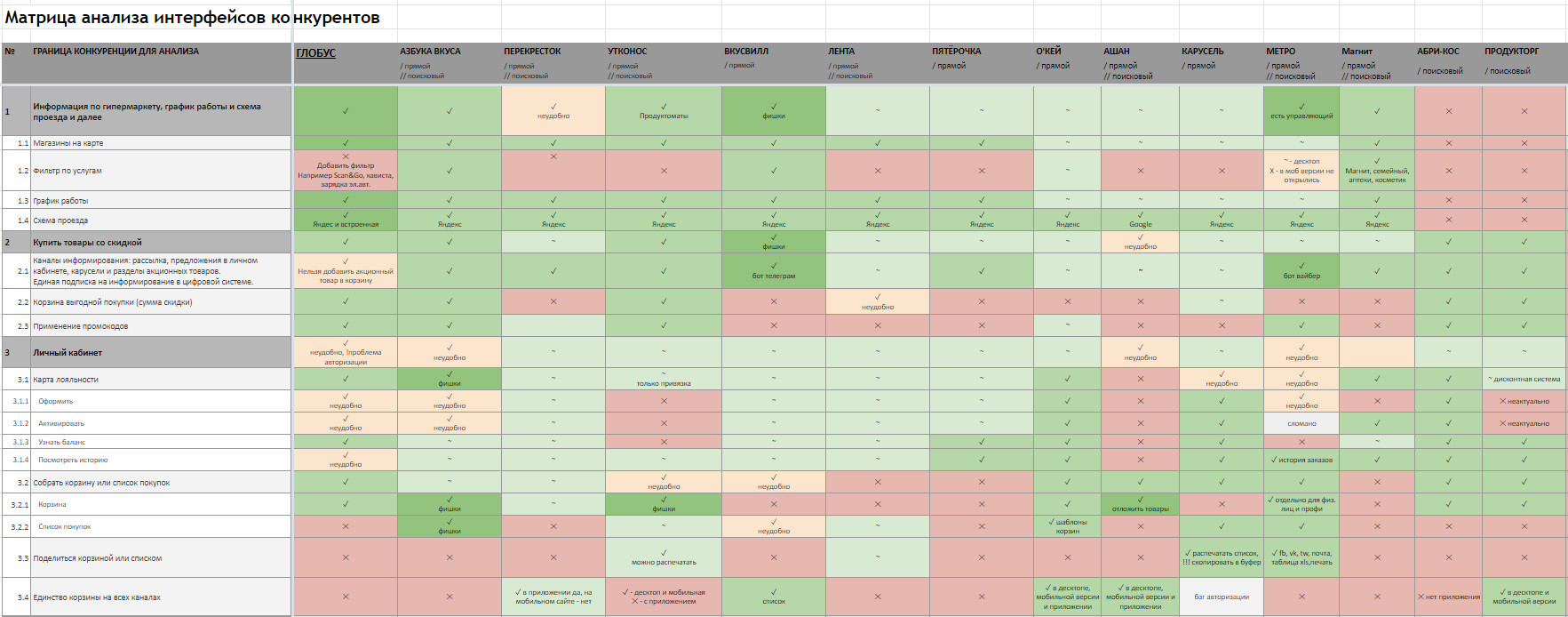
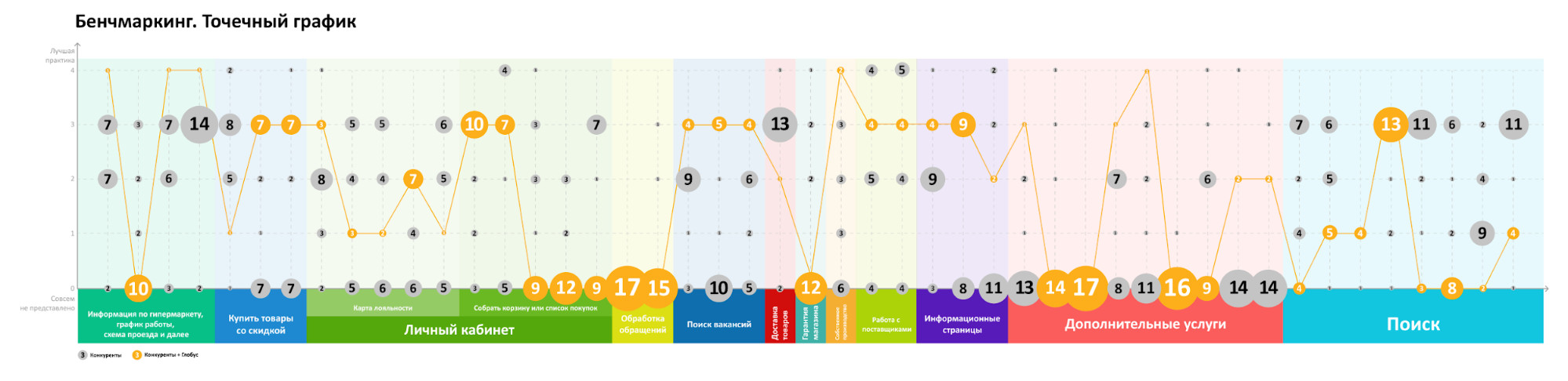
Бенчмаркинг конкурентов

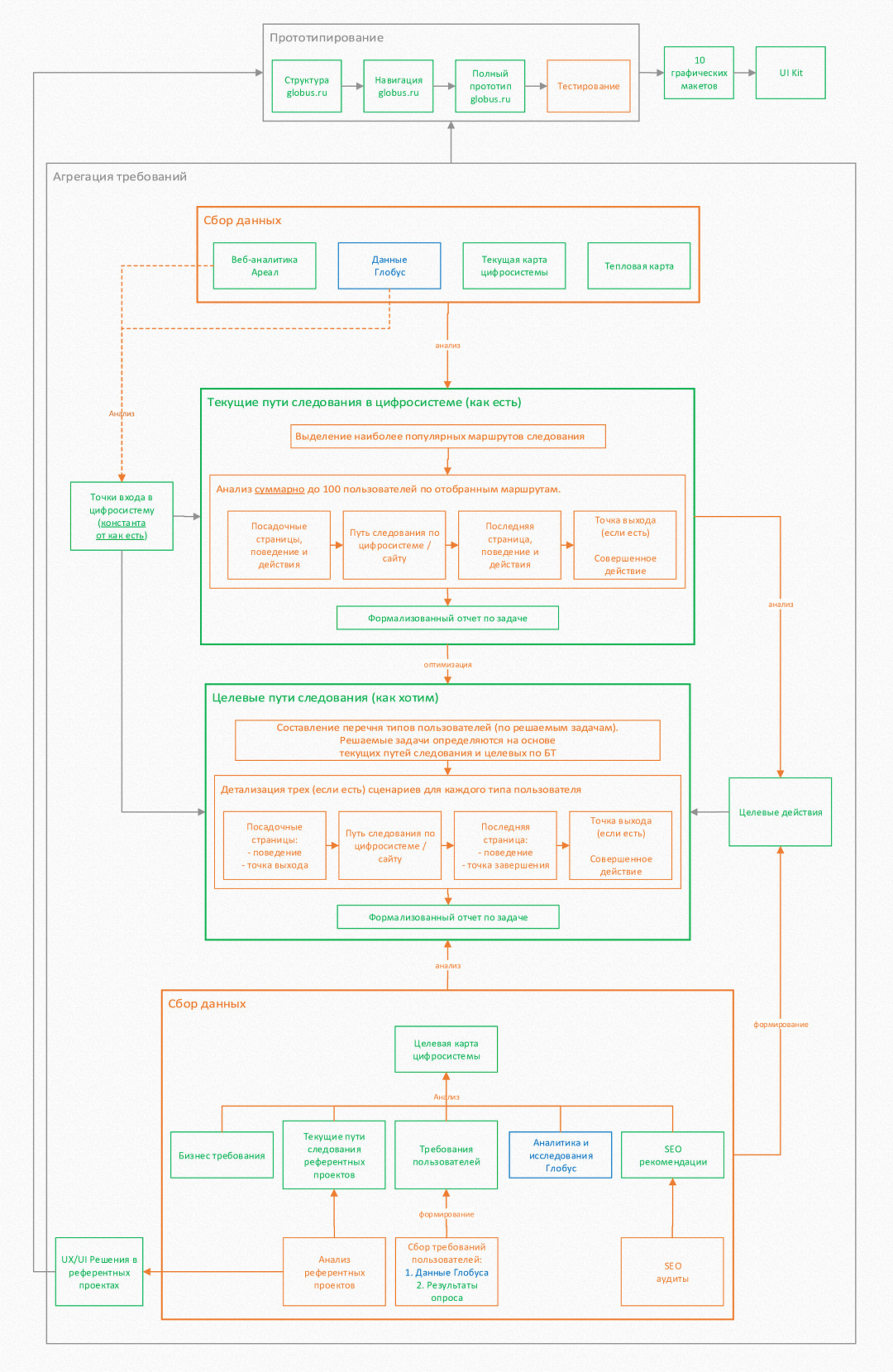
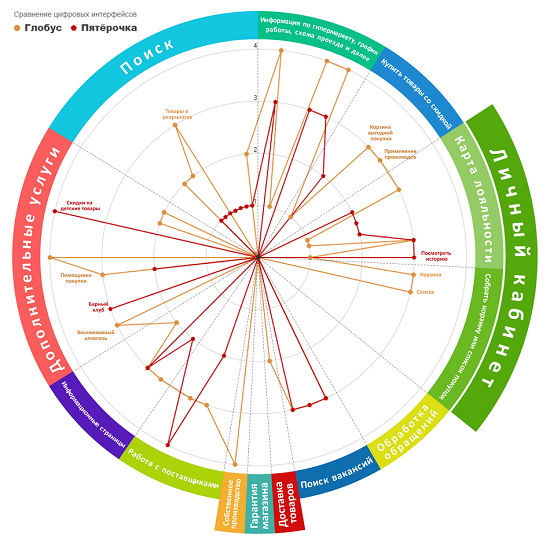
На изображении сравнительный анализ «Глобус» и «Пятерочка». Сектор — группа параметров бенчмаркинга. Отдельные точки — конкретный параметр. Мы выставляли экспертную оценку каждому параметру. Подписаны те, где разница в оценке очень существенная.Например, в «Поиске» у «Глобус» лучше реализован вывод товаров в результатах, а в «Личном кабинете» «Пятерочки» — просмотр истории операций по карте лояльности.


Во-первых, так мы понимаем важность отдельного параметра в отрасли. Во-вторых, как эквалайзером, можем играть и решать, как выделится на фоне конкурентов. Таблица полезна не только для построения интерфейсов, но и маркетингу — посмотреть на презентацию своих услуг и как это реализовано в цифровом пространстве.