ТОП-10 ошибок в мобильном eCommerce
О наиболее распространенных ошибках в мобильном eCommerce
Мобильный трафик занимает главенствующее положение в электронной коммерции. Сегодня ни одна успешная бизнес-деятельность в онлайне невозможна без того, чтобы считаться с мобайлом. Почему так происходит — мы в деталях рассказывали в одном из своих материалов. Если лень знакомиться с этими фактами, просто зайдите в «Яндекс.Метрику» или Google Analytics и оцените процент визитов на ваш сайт с устройств. Мы уверены, что доля таких заходов будет не менее 50%. А это значит, что эффективную мобильную адаптацию уже давно пора признать жизненно важным элементом любого бизнеса в интернете.
Что касается выбора мобильной стратегии, то по большому счету не имеет принципиального значения, каким образом будет оптимизирован сайт под устройства: адаптивным дизайном, отдельной мобильной версией или приложением. Важно другое: посадка должна быть удобной, понятной и эффективной. О наиболее распространенных ошибках в мобильном eCommerce специалисты нашей команды расскажут в представленном материале.
Пренебрежение правилом одного пальца
Пройти весь путь пользователя, от перехода из поисковой выдачи до завершения покупки, используя один палец — это самый простой тест на эффективность мобильной версии. Когда на сайте присутствуют неоптимизированные элементы — маленькие кнопки, нечитаемый текст, неудобный каталог и т.д. — приходится использовать два пальца для увеличения страницы. Это тревожный звоночек, который свидетельствует о несостоятельности мобильной адаптации.
Перегруженный дизайн и избыточный функционал
Сайт может иметь простой и удобный дизайн на десктопе и превратиться в полную противоположность на устройстве. В мобильной адаптации критически важно иметь понятное и чистое оформление, а также избегать лишнего функционала. Со всеми ненужными элементами в мобильной версии следует расставаться без колебаний и стремиться к предельно лаконичному минимализму. Избыток анимации, всплывающие окна, бомбардировка push-уведомлениями, длинные и сложные меню — все это наносит непоправимый вред мобильному UX и, как следствие, пагубно отражается на конверсиях.
Не использован принцип постепенного раскрытия информации
Когда на мобильной странице доступен большой объем информации или множество действий, не нужно показывать все сразу. Для улучшения пользовательского опыта в этом случае применяют механизм прогрессивного раскрытия. Суть метода проста: информация или другие целевые действия становятся доступны только тогда, когда это нужно пользователю. Постепенное раскрытие делает интерфейс менее загроможденным и более понятным для юзера.
Принцип Progressive disclosure позволяет шаг за шагом раскрывать информацию в мобильной версии сайта.
Прогрессивное раскрытие незаменимо для коммерческих сайтов, например, при интеграции форм, требующих заполнения большого количества полей. Вместо длинного полотна, которое нужно утомительно скролить вниз, используют многостраничную структуру с кнопкой «Далее».
Плохая адаптация контента
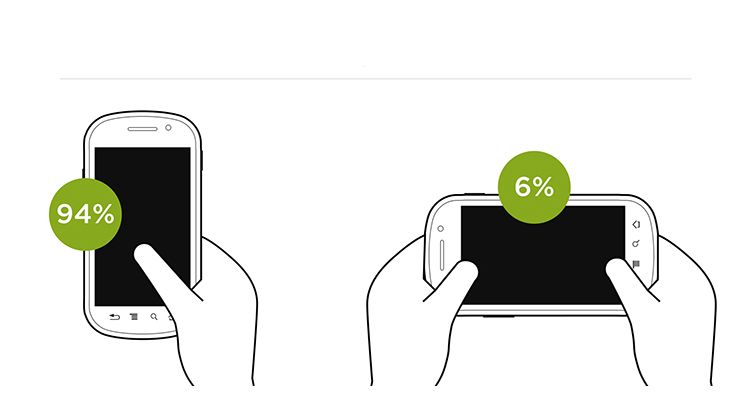
Пользователи 94% всего времени взаимодействуют со своим смартфоном в портретной (вертикальной) ориентации1. Очевидно, что весь контент должен быть адаптирован именно к такому положению устройства. Особенно это касается размещения блоков с видео, с которыми, как показывает практика, чаще всего возникают проблемы при вертикальной ориентации.
Медленная загрузка
Мы поставили эту проблему в середину списка, но это никак не отражает степень ее приоритетности. Скорость загрузки — решающий фактор, определяющий конверсии. Чем она выше, тем лучше сайт продвигается в поисковых системах и комфортнее для пользователя. Но соответствовать стандартам постоянно ускоряющегося рынка становится все сложнее. Согласно данным Google, 53% мобильных пользователей прерывают сессию, если сайт грузится более 3 секунд (по 4G)2.
Скорость загрузки — это также основополагающий фактор seo-оптимизации. Быстрый сайт лучше продвигается в поисковой выдаче. Следить за тем, чтобы ваш проект соответствовал динамично меняющимся требованиям веб-индустрии, помогают доступные инструменты, например сервис анализа скорости загрузки Test My Site. О нем и других решениях для тестирования мобильного интерфейса мы рассказывали в отдельной статье.
Отсутствие голосового поиска (и проблемы со штатным)
Пренебрежение голосовыми интерфейсами пока не является критической ошибкой в мобильном eCommerce, но интеграция этой опции позволяет уже сегодня эффективно опережать конкурентов. Голосовые помощники редко встречаются в мобильных версиях интернет-магазинов, несмотря на то, что основное время на таких сайтах человек тратит именно на поиск интересующего продукта. Подобные интерфейсы значительно улучшают пользовательский опыт и позволяют вынести за скобки одну из главных проблем мобайла — неудобный ввод с клавиатуры. Нет никаких сомнений, что в ближайшем будущем голосовые ассистенты станут горячим трендом в мобильном eCommerce.
Внедрение голосового помощника — пока рекомендация. А вот безупречный штатный поиск — это обязательное условие для любого интернет-магазина. Наиболее распространенной ошибкой на мобильных платформах является неочевидный поиск по сайту. Поэтому критически важно, чтобы строка не терялась в нагромождении элементов и оставалась заметной на каждой из страниц.
Вторая проблема мобильного юзабилити — неэффективная работа поисковика. Неспособность алгоритма предлагать релевантные результаты делает его могильщиком ваших конверсий. Автозаполнение, исправление орфографии, выдача по схожим товарам — внедрение этих опций в штатный поисковик улучшает пользовательский опыт и повышает показатели мобильных конверсий.
Непродуманная механика корзины
Большинство покупок в eCommerce – непрямые. Пользователи редко заходят на сайт, смотрят и приобретают товар, закрывая заказ в одну сессию. Им важно сравнить различные предложения и выбрать наиболее выгодный вариант. Вернуться на сайт для завершения покупки потребитель может через несколько дней, а то и недель. Поэтому жизненно важным элементом для любого интернет-магазина является функция сохраненной корзины. Рука об руку с ней идет механизм напоминания о товарах, которые были по разным причинам оставлены в корзине. Этот функциональный тандем — проверенный способ, позволяющий улучшить конверсии интернет-магазина.
Кнопка корзины не должна быть скрыта в «гармошке» или пропадать из поля видимости при прокручивании страницы. В мобильной версии сайта ее всегда оставляют на виду, как правило, закрепляя в хедере.

Несмотря на то, что поиск со смартфонов уже давно опередил объем десктопного трафика, среднестатистическому потребителю комфортнее покупать с компьютера. Другими словами, интересующие товары чаще ищут «на бегу» с устройства, а заказывают покупку дома — с привычного компьютера. Принимая во внимание эту особенность, владельцам онлайн-магазинов важно обеспечить пользователям единый опыт работы на десктопе и мобильных платформах. В первую очередь — подумать о синхронизации корзин.
Отсутствие виш-листов
Владельцы интернет-магазинов много ломают голову над тем, как повысить клиентскую лояльность, часто забывая о простых и действенных решениях. Одним из таких примеров является виш-лист — список отложенных покупок. Этот механизм доказал высокую эффективность в десктопном формате, но на мобильных платформах его используют только 37% российских магазинов. Вишлист позволяет удерживать покупателей и мотивировать их на повторные покупки. Важно и то, что это пассивный инструмент улучшения клиентской лояльности: никаких рассылок, навязчивых звонков и т.д. — потребитель возвращается к вам сам.
Плохая фильтрация и сортировка
В современной электронной коммерции выигрывают те сайты, на которых пользователь может быстро и безошибочно отыскать нужный товар. Рассчитывать на то, что человек будет блуждать по каталогу, переходя от категории к категории в поисках нужной позиции — не лучшее решение для мобильных платформ. Поэтому в мобайле особенно остро стоит вопрос дополнительных систем сортировки и навигации. Помимо штатного поиска важно иметь вспомогательные механизмы, которые помогут исключить лишнее из результатов выдачи. Оптимальным решением этого вопроса являются фильтры. Их интеграция — обязательный стандарт в мобильном eCommerce.
Нерешенная проблема SSL-сертификатов
Безопасность персональных данных — одна из главных проблем всего интернета, и приоритет №1 для сайтов электронной коммерции. Наличие SSL-сертификата (защищенного HTTPS-протокола) является принципиально важным условием для сайтов, занимающихся продажами. Оставляя нерешенной эту проблему, вы теряете целевой трафик. Google и «Яндекс» уже сегодня отмечают HTTP-сайты, как небезопасные, а в будущем планируют пессимизировать их в выдаче. О масштабах коммерческих рисков для веб-проектов с неподписанным SSL-сертификатом мы рассказывали в отдельном материале. Можно вложить огромные ресурсы в создание сайта, но игнорируя базовые требования к сетевой безопасности, легко оказаться на задворках коммерческого успеха.