редакции
Словарь заказчика: как понять, что говорят разработчики
Элементы интерфейса, их еще называют элементы управления, которые используются при разработке сайта и при его использовании. Рассказываем, что есть что на самом деле.
Кнопка — элемент, при нажатии на который происходит какое-то действие на сайте.

Radiobutton — позволяет пользователю выбрать одну опцию

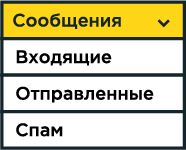
Select — позволяет пользователю выбрать одну опцию из выпадающего списка

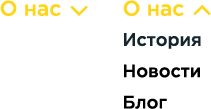
Accordeon — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента.

Слайдер — переключатель изображений (или другого контента) работающий автоматически или вручную

Контент — текст, изображения, видео, то есть наполнение сайта.

Popup — небольшое всплывающее окно в углу экрана.

Модальное окно — разновидность всплывающего окна. Оно появляется на большую часть экрана и блокирует работы с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.

Блок (Экран) — смысловой элемент включающий в себя информацию только об одной сущности. Обычно блок начинается с заголовка и отделен от следующего каким-либо визуальным решением, цветом, линией, тенью.

Раздел — страница сайта. Тут все просто.

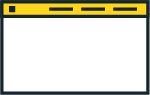
Шапка (хеддер / header) — самая верхняя часть сайта. Обычно в ней расположены логотип, меню и контактная информация. Шапка чаще всего бывает закрепленной, т.е она перемещается вместе с перемещением пользователя по странице.

Подвал (футер / footer) — самая нижняя часть сайта. Чаще всего в ней расположена карта сайта, контактные данные, быстрые ссылки на популярные разделы, копирайт, политика конфиденциальности и ссылка на разработчика сайта

Галерея — набор из нескольких изображений

Превью (preview) — изображение или часть другого контента, уменьшенная в размере. При нажатии на превью открывается исходный размер контента, отображаемого в превью.

Бордер — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками)

Тултип (tooltip) — подсказка, всплывающая при наведении на элемент

Курсор Поинтер (Pointer) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку

Курсор Текст (Text) — тип курсора, стандартный для редактирования текста

Навигация — любой вид элементов позволяющая перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее.

Пагинация — нумерация страниц, обычно отображенная как навигация в конце страницы

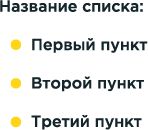
Списки — в веб интерфейсах присутствуют нумерованные списки (цифрами) , маркированные списки (точки, квадратики, кружки, черточки) и списки определений

Стрелочки — вид навигации.

Поисковая строка — строка для ввода поискового запроса

Плеер — элемент воспроизводящий аудио и видеофайлы

Ползунок — предназначен для ввода чисел в указанном диапазоне

Текстовое поле — поле для ввода текстовых значений

Поле пароля — поле для ввода пароля. Автоматически скрывает символы, заменяя их на точки.

Маска — это значения, указывающие формат допустимых значений входных данных в поле.

Ссылка — элемент интерфейса перенаправляющий вас по адресу, указанному в нем.

Якорь — элемент интерфейса перенаправляющий вас по адресу и к конкретному элементу, указанному в нем

Вкладки (табы) — элемент интерфейса, так же как и аккордеон, состоит из заголовка и скрытого контента, на который можно попасть при обращении к заголовку

Строка загрузки — элемент, показывающий степень загрузки контента или исполняемой функции

Переключатель (switch) — элемент интерфейса, который позволяет выбрать одно из состояний, чаще всего вкл/выкл

Алерт окно — всплывающее окно, блокирующее взаимодействие пользователя не только с элементами на данной страницы, но и в целом со всем браузером

Прелоадер (Preloader) — анимированный элемент, воспроизводящийся в процессе загрузки сайта, видео, изображений и другого контента.

Рейтинг (Rating bar) — элемент интерфейса показывающий среднюю оценку

Теги — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг

Хлебные крошки — навигационная цепочка — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь.




