редакции
Редизайн VS обновление сайта: в чем разница?
Сразу определимся с основными понятиями:
При редизайне сайта — код и внешний вид сайта значительно изменяются.
При обновлении сайта — основная структура и функциональность остаются в основном нетронутыми и применяются незначительные изменения.
То, что вы делаете со своим сайтом, считается редизайном или обновлением в зависимости от того, сколько изменений вы вносите в процессе, и насколько они глобальные:
- Редизайн обычно подразумевает, что код и внешний вид сайта значительно изменяются. Например, разворачивается новая визуальная идентификация и брендинг, страницы реструктурируются с учетом UX для включения новых модулей и функциональных возможностей, обновляется информационная архитектура, вводится новая CMS — и все это начинает действовать примерно в одно и то же время.
- Обновление происходит, когда основная структура и функциональность веб-сайта остаются нетронутыми и применяются незначительные изменения. Например, внешний вид сайта обновляется с помощью новой цветовой палитры и типографики, или небольшие индивидуальные настройки UX добавляются в отдельные шаблоны страниц.
Редизайн и обновление могут отличаться, когда речь идет о том, насколько они ресурсоемки, но они имеют одну важную общую черту: оба они значительно повлияют на ваших клиентов и их восприятие вашего сайта. В конце концов, называете ли вы то, что делаете, «редизайном» или «обновлением», гораздо менее важно, чем то, КАК вы это делаете. И все начинается с вопросов.
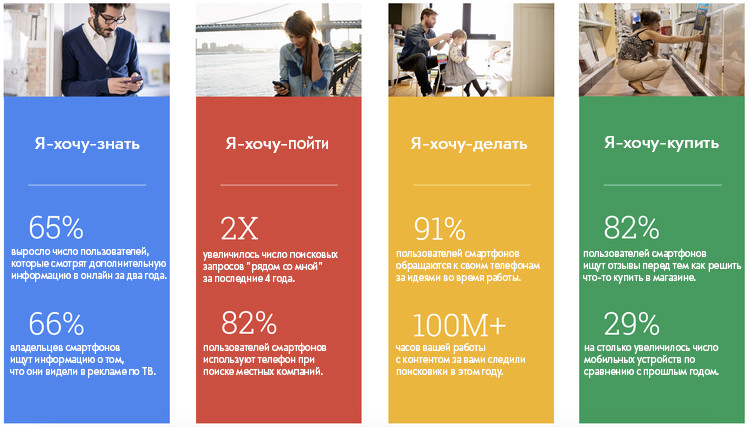
Когда вы начинаете думать о редизайне (или обновлении), есть несколько вопросов о вашем нынешнем веб-сайте и клиентах: Ответив на эти вопросы вы можете быть уверены, что делаете редизайн по правильным причинам и подходите к нему наиболее эффективным способом. Думайте о редизайне веб-сайта как о реконструкции дома. Вы не начнете ломать стены без проверки их несущей способности. Точно так же, прежде чем приступить к редизайну, вы должны иметь четкую карту экосистемы своего веб-сайта и знать, с какими страницами нужно обращаться осторожно, а какие можно сносить и восстанавливать с нуля. Один из способов сделать это — исследовать связь между трафиком и конверсиями; в зависимости от того, как они связаны, каждая из страниц вашего веб-сайта попадет в одну из 4 вероятных категорий: Почему это важно: понимание того, какие страницы должны быть сохранены и обработаны с осторожностью, поможет вам получить максимальную отдачу от редизайна вашего сайта, убедившись, что вы не ломаете то, что работает хорошо. Как это сделать → Яндекс.Метрика или любой другой традиционный инструмент аналитики, который вы используете на своем сайте) — ваш лучший союзник. По нашему опыту, выявление самых ценных страниц является одной из самых часто упускаемых частей редизайна сайта. Но выяснить, какие важные страницы только половина истории: вы также должны знать, кто посещает их и почему. Проведенное пять лет назад исследование Google показало четыре основных типа намерений, которые подталкивают людей к веб-сайту: «Я хочу знать», «Я хочу пойти», «Я хочу сделать» и «Я хочу купить». Очевидно, что все это очень разные причины для посещения страницы, и перепроектирование с учетом ваших клиентов означает знание намерения или триггера, который ведет их туда. Один из способов сделать это — создать портреты типовых персонажей: ваши представления о ваших существующих и идеальных клиентов на основе реальных демографических и психографических данных. Персонажи помогут вам определить с хорошей степенью ясности: Почему это важно: личная информация помогает вам составить четкое представление о том, для кого вы делаете редизайн, и учитывать их потребности и мотивы при принятии решений о редизайне. Например: если клиенты попадают на вашу главную целевую страницу, и единственное, что их интересует, — это поиск магазинов, лучшее, что вы можете сделать, это дать им это. Не пытайтесь заставить их покупать — просто дайте им информацию, которую они хотят. Как это сделать → если вы никогда раньше не создавали типовых персонажей, вы можете начать с размещения опросов на сайте и сбора полезных данных от ваших клиентов о том, что ими движет. Знание ваших самых ценных страниц и того, кто их посещает (и почему), является хорошей отправной точкой для редизайна сайта, но этого недостаточно. На данный момент в ваших знаниях все еще есть два основных пробела: что убеждает/помогает клиентам выполнить действия, которые они предприняли, и что мешает им на этом пути. Исследование барьеров и точек касаний поможет вам составить четкое представление о: Почему это важно: если вы не можете установить связь между поведением ваших клиентов и эффективностью вашего веб-сайта, и вы не можете различить элементы, которые работают и не работают, вы не будете знать, что сохранить, и что удалить или переосмыслить — и вы можете в конечном итоге воспроизвести множество существующих проблем в новом дизайне. Как это сделать → при построении карты вашего сайта полезно сочетать идеи традиционной аналитики (например, Яндекс.Метрика) и внутренних источников (таких как рекомендации вашего отдела продаж, пожеланий клиентов и т.п.). Вместо того чтобы делать обычное торжественное открытие обновленного сайта в масштабах всей компании, рассмотрите возможность вовлечения людей на более раннем этапе процесса редизайна. Ваш веб-сайт оказывает влияние на все аспекты вашего бизнеса, и каждый, кто работает с ним (и с клиентами), должен знать, что изменится. Например: Почему это важно: привлечение к работе по редизайну многофункциональных команд поможет вам получить поддержку на протяжении всего процесса, который неизбежно повлияет на ваших сотрудников в долгосрочной перспективе. Если вы занимаетесь продажами в интернете, то показатели, относящиеся к вашей прибыли, являются наиболее точным способом определения успешности изменений вашего сайта. Показатели, связанные с доходами, связаны и с редизайном: создать сайт, который нравится вашим целевым клиентам, и, следовательно, покупать у него. Они включают: Вы также можете использовать качественные метрики (CSAT, NPS, CES), чтобы определить влияние вашего редизайна. Почему это важно: без четких KPI вы не сможете определить: успешность редизайна вашего сайта. Вы провели исследование, выстроили свои ключевые показатели эффективности и готовы начать редизайн. Наиболее эффективный способ сделать это — сосредоточиться на решениях, которые могут иметь большое значение в первую очередь. A/B-тестирование часто является хорошим решением, особенно если у вас достаточно трафика, чтобы получить репрезентативную статистику. Вы просто берете один из своих новых элементов и проверяете его влияние на цель вашего сайта по сравнению со старой версией. Если вам не хватает трафика для A/B-тестирования, есть другие способы проверить эффективность нескольких проектов. Например, вы можете рассмотреть возможность проведения модерируемых сессий юзабилити-тестирования, как лично, так и удаленно, где вы показываете свои новые страницы реальным людям, просите их взаимодействовать с ними и задаете вопросы об их опыте и любых препятствиях, с которыми они сталкиваются. Если вы думали, что ваша работа будет выполнена после завершения редизайна, подумайте еще раз. Предпочтения клиентов постоянно меняются, равно как и браузеры, методы проектирования и стандарты поисковиков. Кроме того, вещи, которые работали во время редизайна, могут больше не работать уже через 12 месяцев. Вам нужно будет отслеживать, что ваши клиенты хотят и что им нужно — в конце концов, это люди, для которых вы разрабатываете веб-сайт. Как это сделать → использовать те же инструменты анализа поведения и обратной связи, которые вы использовали на этапе исследования триггеров/барьеров/хуков. Большинство компаний, которыми заказывали у нас редизайн, стремились избавиться от того, что у них было, и перезапустить сайт с нуля. Но не все из них понимали, что любой веб-сайт — это золотая жила идей — что ищут люди, где застревает поток, что заставляет потенциального клиента колебаться и отваливаться. И если не использовать эту информацию, можно сразу после релиза сайта скрещивать пальцы прямо сейчас — потому что мы можем гарантировать, что что-то пойдет не так.

6 вопросов перед редизайном/обновлением сайта
1. Знать, какие самые ценные страницы вашего сайта

2. Знать, кто посещает ваш сайт и почему


3. Знать, что движет или останавливает ваших клиентов

4. Знайте, как ваша команда будет затронута, и вовлекайте их на ранних этапах
5. Знать, как измерить успех с помощью KPI
6. Знать, что изменить — и как это проверить
Редизайн сайта на самом деле никогда не заканчивается

