Главные тренды email-дизайна 2019
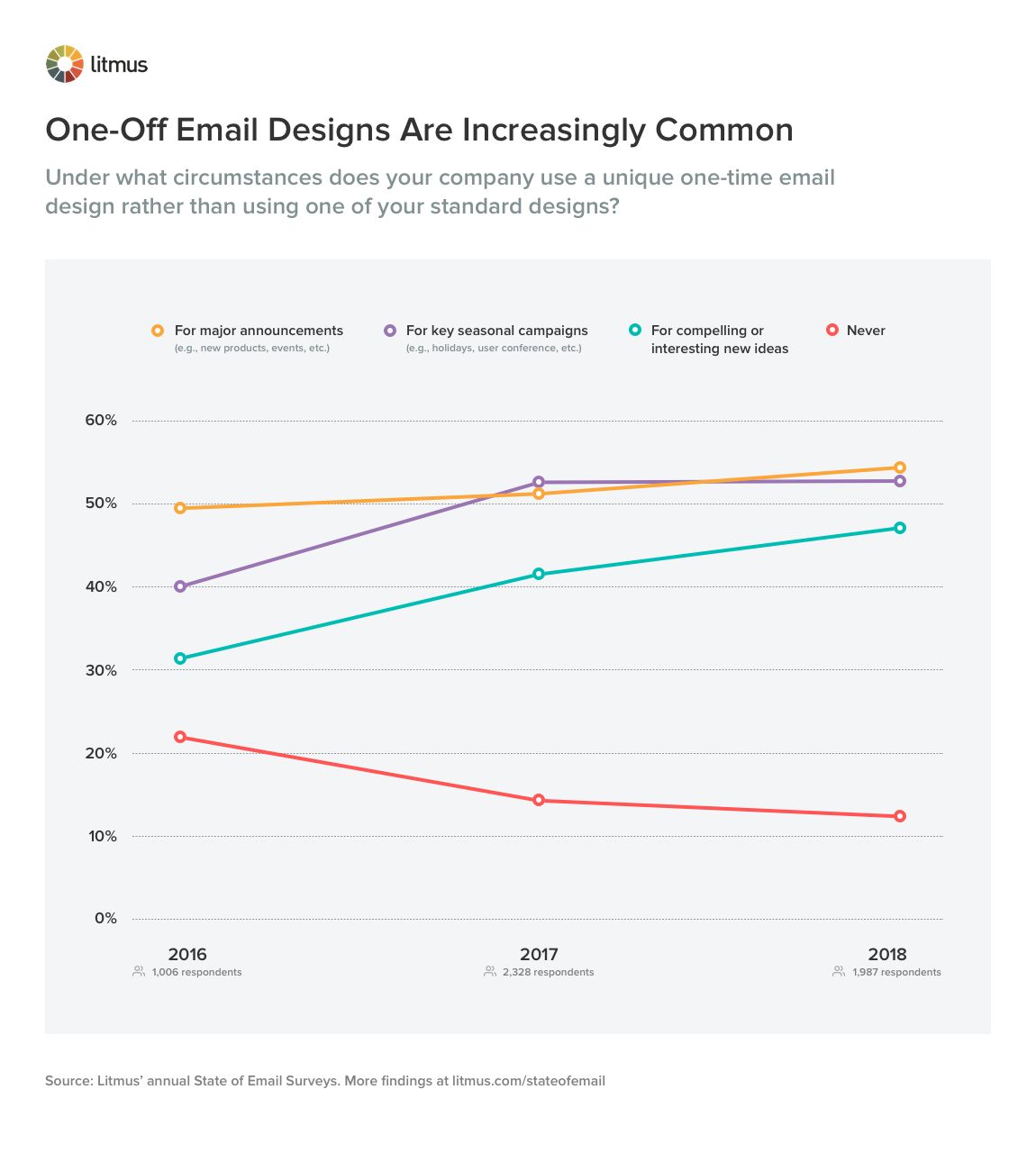
С каждым годом подписчики становятся всё избалованнее, так что за их внимание приходится по-настоящему бороться. Прежде всего — доставляя полезные персонализированные сообщения. Но и визуальную подачу контента не стоит недооценивать. Как показал опрос Litmus, с каждым годом стремление создать оригинальный дизайн для рассылок только увеличивается.

Интерактивность
С интерактивными элементами получатель может взаимодействовать прямо в письме — проходить опросы, менять ракурс изображения, выбирать интересующую его категорию товаров. Благодаря игровому началу, заложенному в интерактивных элементах, пользователи проводят в письме больше времени, чаще переходят по ссылкам, и в целом их вовлечённость в коммуникацию с брендом увеличивается.
В 2018-м email-маркетологи чаще всего использовали следующие формы интерактивности.
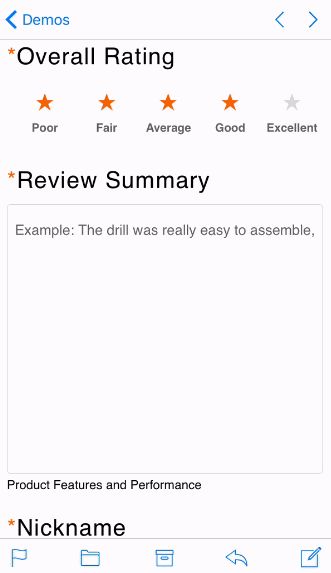
Интерактивные email-опросы
Теперь вместо того, чтобы по ссылке переходить на страницу с опросом, его можно пройти прямо в письме. Шансы получить ответ намного выше, ведь пользователю не нужно совершать лишних действий.

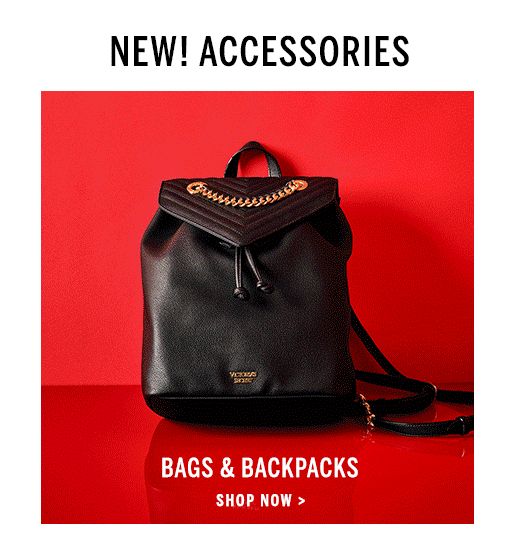
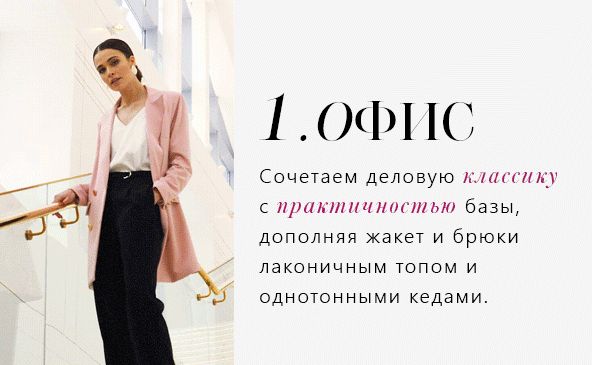
Ролловер для карточек товаров
Ролловер — это техника, при помощи которой одна картинка меняется на другую при наведении курсора. Пользователь может увидеть заинтересовавший его товар с разных сторон прямо в письме.

Не забывайте, что на мобильном ролловер не сработает. Если вы собираетесь использовать этот приём, выделите сегмент получателей, которые чаще всего открывают почту на десктопных устройствах, а остальным отправьте письмо с обычными картинками.
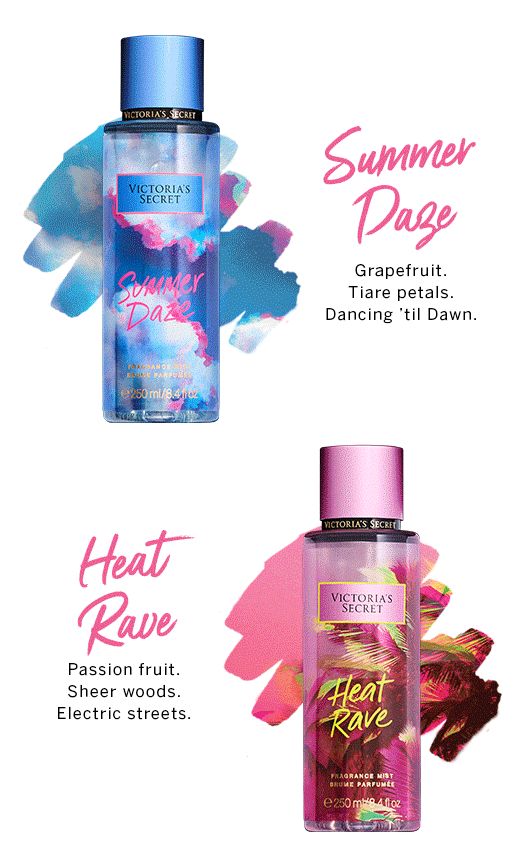
Карусель изображений
Если при подаче графического контента использована карусель, подписчик получает больше свободы — он может выбрать сам, какой товар рассмотреть подробнее.

Отправляя интерактивную рассылку нужно учитывать, что не все почтовые сервисы показывают такие письма корректно. Наверняка отобразит их только Gmail. Эта проблема тоже решается с помощью сегментации.
Анимация
Чтобы зацепить внимание аудитории, многие бренды используют анимированные баннеры — всё письмо состоит из GIF-анимации и кнопки с призывом к действию, ведущей на сайт.
Постарайтесь максимально уменьшить вес гифки, иначе письмо будет слишком долго загружаться, а в некоторых сервисах и вовсе не откроется.

С помощью гифки можно презентовать категорию товаров:

Демонстрация модельного ряда:

GIF-анимация — это не обязательно чередующиеся картинки, её можно подать как видеоролик, который позволит увидеть, как ваш товар выглядит в реальности:

Таймер обратного отсчёта часто используется в рассылках, чтобы поторопить подписчика выполнить целевое действие. Обычно таймер показывает, сколько осталось до завершения акции.
 А ещё GIF-анимацию можно использовать просто как элемент декора:
А ещё GIF-анимацию можно использовать просто как элемент декора:

При всех плюсах анимации использовать её нужно аккуратно — слишком быстрая смена ярких цветов вредит зрению и противоречит одному из важных трендов — доступности (Accessibility). О нём — ниже.
Доступность и адаптивность
Среди ваших подписчиков наверняка есть люди со слабым зрением или другими особенностями визуального восприятия. Поэтому перед тем как отправить рассылку, нужно убедиться в том, что месседж, заложенный в ней, поймёт каждый получатель. Желательно использовать контрастные цвета, помещать важную информацию в текстовых блоках, а не в изображениях, сопровождать картинки alt-текстом. Стремление к доступности наверняка останется важным трендом в 2019-м.
Чтобы письмо одинаково хорошо воспринималось на любом устройстве, в любом почтовике и в любом браузере, оно должно быть адаптивным.
В качестве примера можно привести рассылку KanbanFlow, которую удобно читать как на мобильных, так и на десктопных устройствах:


Размер шаблона подстраивается под размер экрана, на котором его увидят, информация структурирована удобно для восприятия.
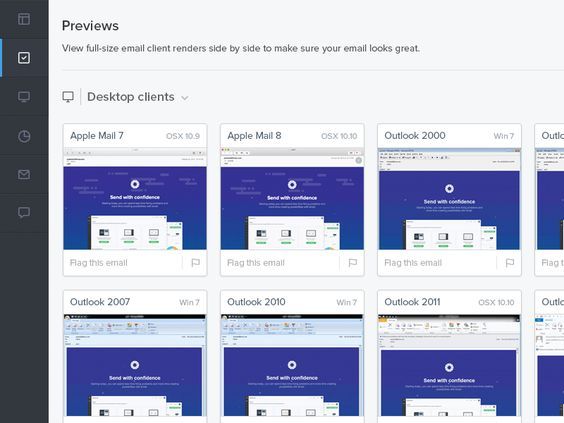
Проверить письмо на доступность и адаптивность помогут такие сервисы, как Litmus и Email on Acid.

Визуализация важна
Визуальная составляющая — это важный компонент взаимодействия бренда со своей аудиторией. Интерактивность и анимация могут стать действенными средствами вовлечения и освежить коммуникацию. Главное — помнить о разнообразии подписчиков и позаботиться о том, чтобы каждый получил правильный месседж.
Первоисточник - https://www.cossa.ru/trends/230206/


