Собираем средства на колонизацию Марса, или как создать лендинг с платежами
Облачные технологии в помощь бизнесу
Казалось бы, при чем тут облачные технологии к такому простому процессу, как создание посадочной страницы? Как вы думаете, сколько человек обычно участвует в разработке одного лендинга? Давайте посчитаем:
- маркетолог предлагает идею
- менеджер рисует прототип/макет
- дизайнер создает графический дизайн
- верстальщик переносит дизайн в HTML-код
- разработчик внедряет в программный код нужную логику, интерактивность, взаимодействие
- тестировщик проверяет на наличие ошибок
- релиз-инженер, наконец-то, выкладывает весь код в промышленную среду
В последние пару лет облачные технологии стали не только трендом, но и жизненной необходимостью для многих онлайн-бизнесов. Например, интернет-предпринимателю уже давно не нужно заботиться о наличии собственных серверов и технологической инфраструктуры — за него эту задачу решают многочисленные профильные сервисы: Amazon AWS, Hetzner, DigitalOcean, тем самым минимизируя затраты предприятия на технологии. Но что делать, если бизнес таков, что нет возможности держать в штате разработчиков под каждую специфическую задачу? В некоторой степени такой задачей является необходимость создавать посадочные страницы (лендинги, от англ. landing page), в случае выхода новой акции в компании, информирования о срочном событии, или регулярных появлениях новых продуктов. Если на каждый такой случай предприниматель будет запускать полный цикл разработки: прототип страницы → дизайн → верстка → разработка → тестирование, то затраты на запуск будут не только сильно денежные, но и временные. По личному опыту, запустить в таком режиме посадочную страницу можно в лучшем случае за 2 недели, но иногда это может затянуться и до нескольких месяцев. А что делать, если к этой странице необходимо еще и встроить онлайн-платежи? В этой ситуации ваше событие, о котором вы информируете, будь то обучающий семинар, мастер-класс, акция с праздничными скидками или запуск продукта раньше конкурентов —может безвозвратно уйти в прошлое, потеряв самое важное в данном случае — время.
Мы в Fondy (Фóнди) уже много лет работаем с бизнесами разных типов: обучение и коучинг, туризм и билеты, digital услуги и производство физических товаров, и эта ситуация для нас не нова. Поэтому мы подготовили для вас рекомендации — как быстро запустить посадочную страницу, настроив на ней также прием онлайн-платежей.
Собираем средства для колонизации Марса
Возьмем для примера бизнес-кейс: вы разработали программу колонизации Марса, и вам срочно нужно собрать определенную сумму средств для ее реализации.
Начнем с технологической платформы. Эту задачу можно решить, к примеру, 2-мя способами: арендовать хостинг с предустановленной какой-нибудь CMS-системой, например Wordpress, Joomla, Drupal. Или второй вариант — наиболее простой, это воспользоваться любым облачным сервисом создания посадочных страниц. Нам приглянулся и очень понравился Tilda, поэтому приведем пример с этим сервисом.
Шаг 1. Создаем проект, а в нем новую страницу. Перед созданием страницы необходимо выбрать шаблон — например Bussiness. Назовем страницу: “Колонизация Марса”
Шаг 2. Меняем контент сайта: фоновую картинку, тексты на страницах и кнопках:
Шаг 3. Публикуем страницу для того, чтобы получить ссылку на сайт. Выглядит она так: http://project64004.tilda.ws/page275286.html. Также ее можно повесить и на свой домен, например мы настроили https://mars.fondy.eu
Шаг 3. Интегрируем в кнопку заказа билета платежную систему Fondy. Здесь все очень просто:

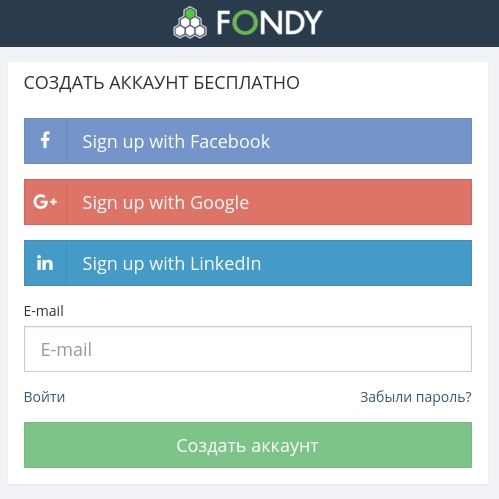
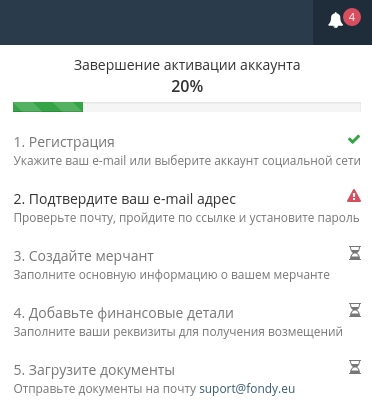
- для получения полноценного доступа к возможностям системы необходимо подтвердить свой имейл и создать мерчант (интернет-магазин):

- далее переходим в меню “ПЛАТЕЖНЫЕ КНОПКИ”, нажимаем “Конструктор кнопок” и задаем данные кнопки.
- Тип кнопки: Покупка
- Сумма: UAH 1000, Только чтение
- Язык кнопки: Русский
- в закладке “Добавить свое поле” указываем дополнительное поле “Назначение платежа” и значение: “Колонизация Марса. Оплата билета в экспедицию.”
- жмем кнопку “Сгенерировать”, и получаем URL вида https://api.fondy.eu/api/checkout?button=...
- сокращаем ссылку при помощи сокращателя Google https://goo.gl/, иначе Tilda ее обрежет по длине и сделает нерабочей
- переходим в Тильду, в вставляем ссылку в контент кнопки:

Все готово, теперь у нас есть полноценно работающий лендинг, через который нам могут платить клиенты. Посмотреть как это работает можно тут: https://mars.fondy.eu/




