редакции
Как мы рисуем иллюстрации

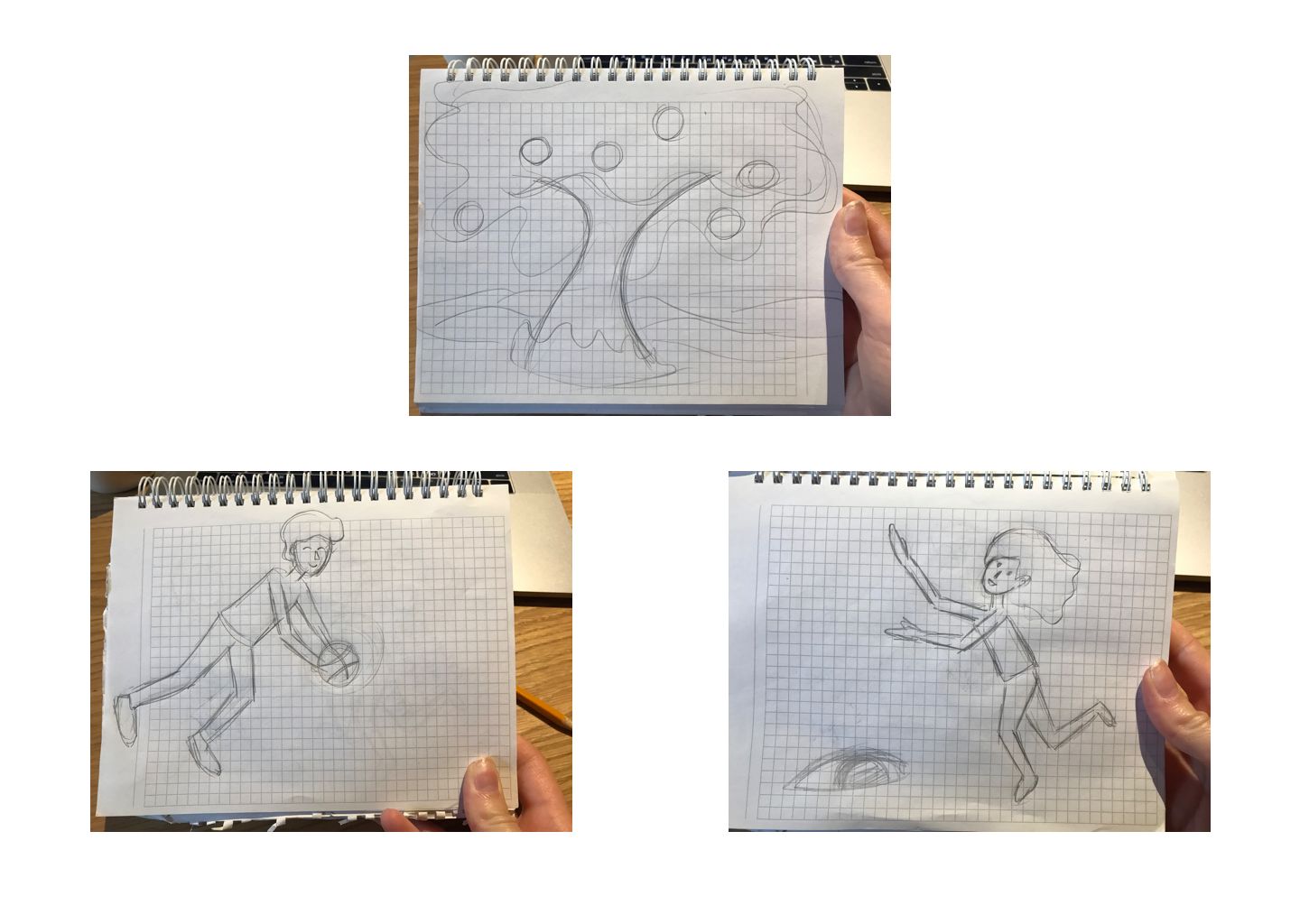
1. Рисунок карандашом
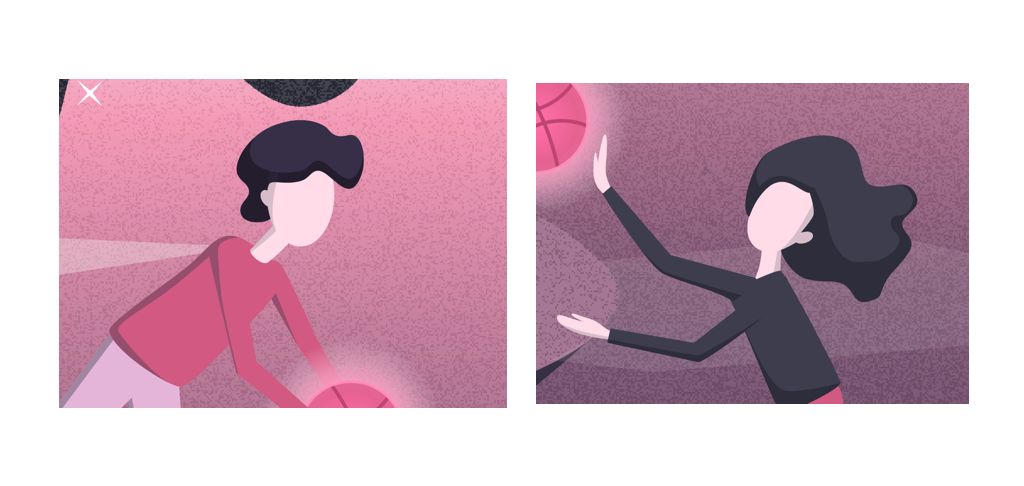
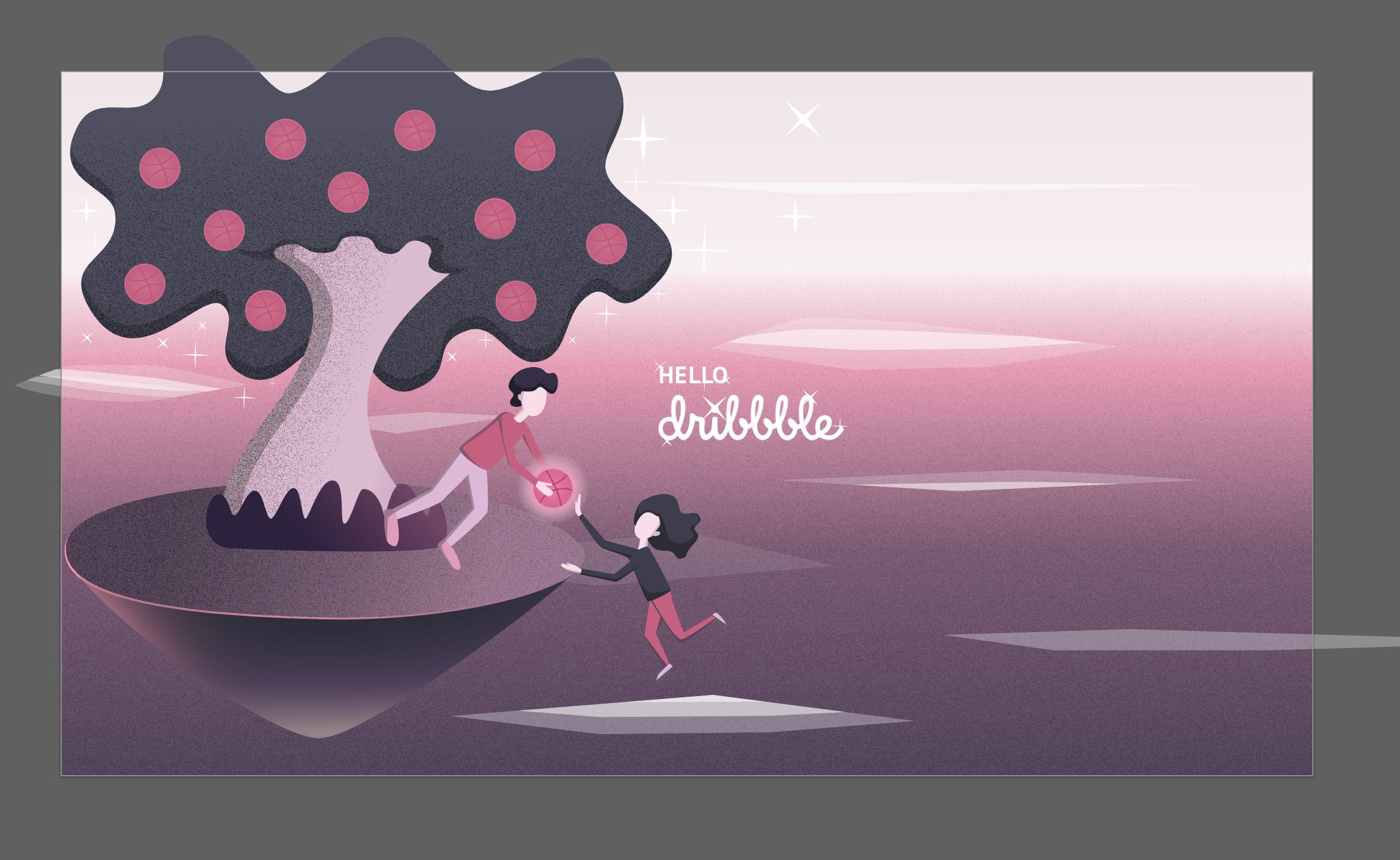
Приступим. У вас есть идея. К примеру возьму свою идею, я рисовала её для сайта dribbble.com. Парень срывает с дерева мяч и передаёт его девушке. В голове появляется композиция и я начинаю рисовать. Я рисую каждый элемент (дерево, парень и девушка) отдельно, чтобы не отвлекаться на их расположения и размеры.

Готово!
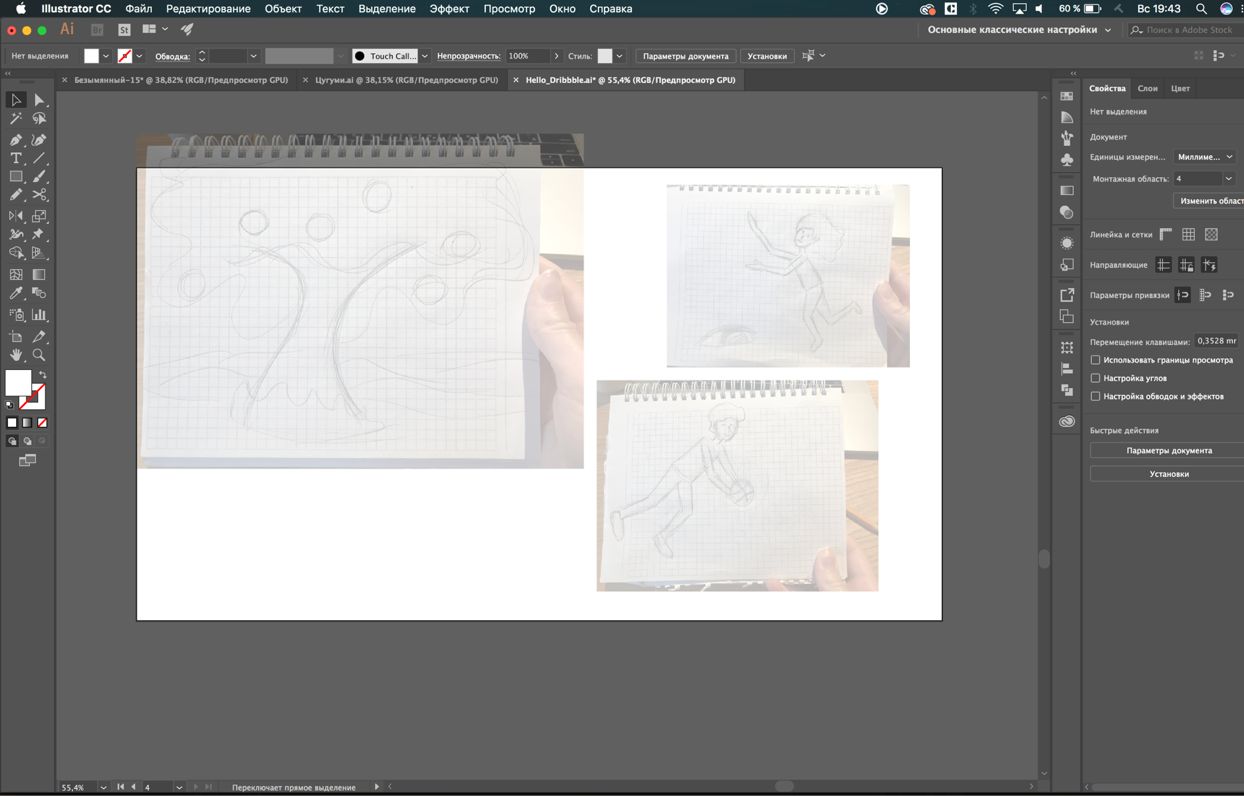
2. Перевод в иллюстратор
Теперь я всё фотографирую на телефон и перекидываю на компьютер. Неважно, если на фотографиях будут тени или попадут мои пальцы. Самое главное, сфотографировать картинку под прямым углом.

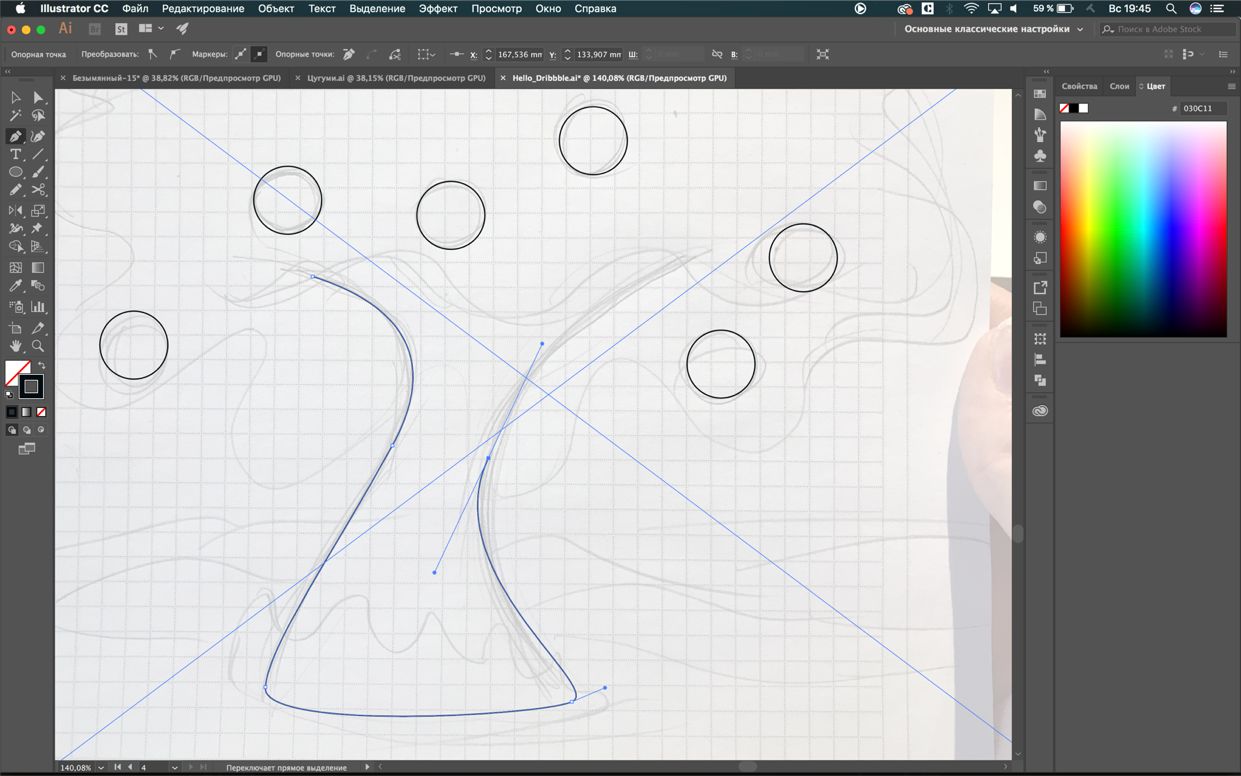
В иллюстраторе создаю новый проект и перекидываю туда фотографии. Снижаю яркость фотографий и с помощью пера (Pen tool) начинаю всё обводить. Сначала будет немного тяжело, но в процессе работы можно быстро наловчиться.

После обводки я начинаю выравнивать композицию и поправлять элементы. Парня и девушку пропорционально выравниваю, дерево поднимаю, т.к. оно дальше от зрителя.
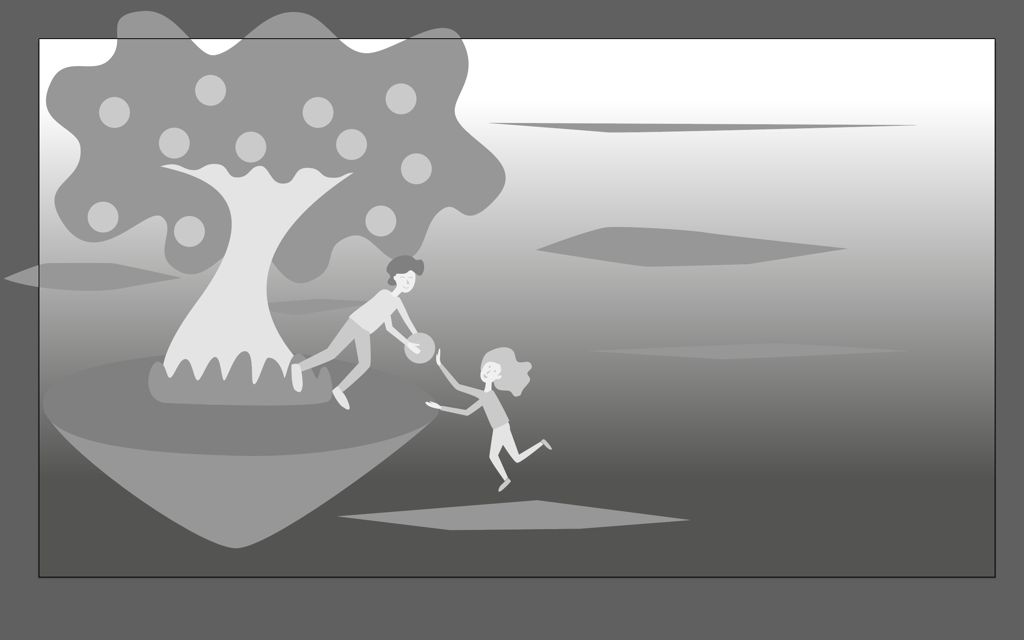
3. Отрисовка в сером цвете
Всё это время я не добавляю новых цветов и это важно. Важно сначала сделать всю черновую работу: композицию и размеры элементов.
После выполнения черновой работы, я начинаю окрашивать картинку в черно-белых цветах. Это даёт возможность правильно распределить яркость и акценты на изображении. Градиент тоже добавляю в серых тонах.

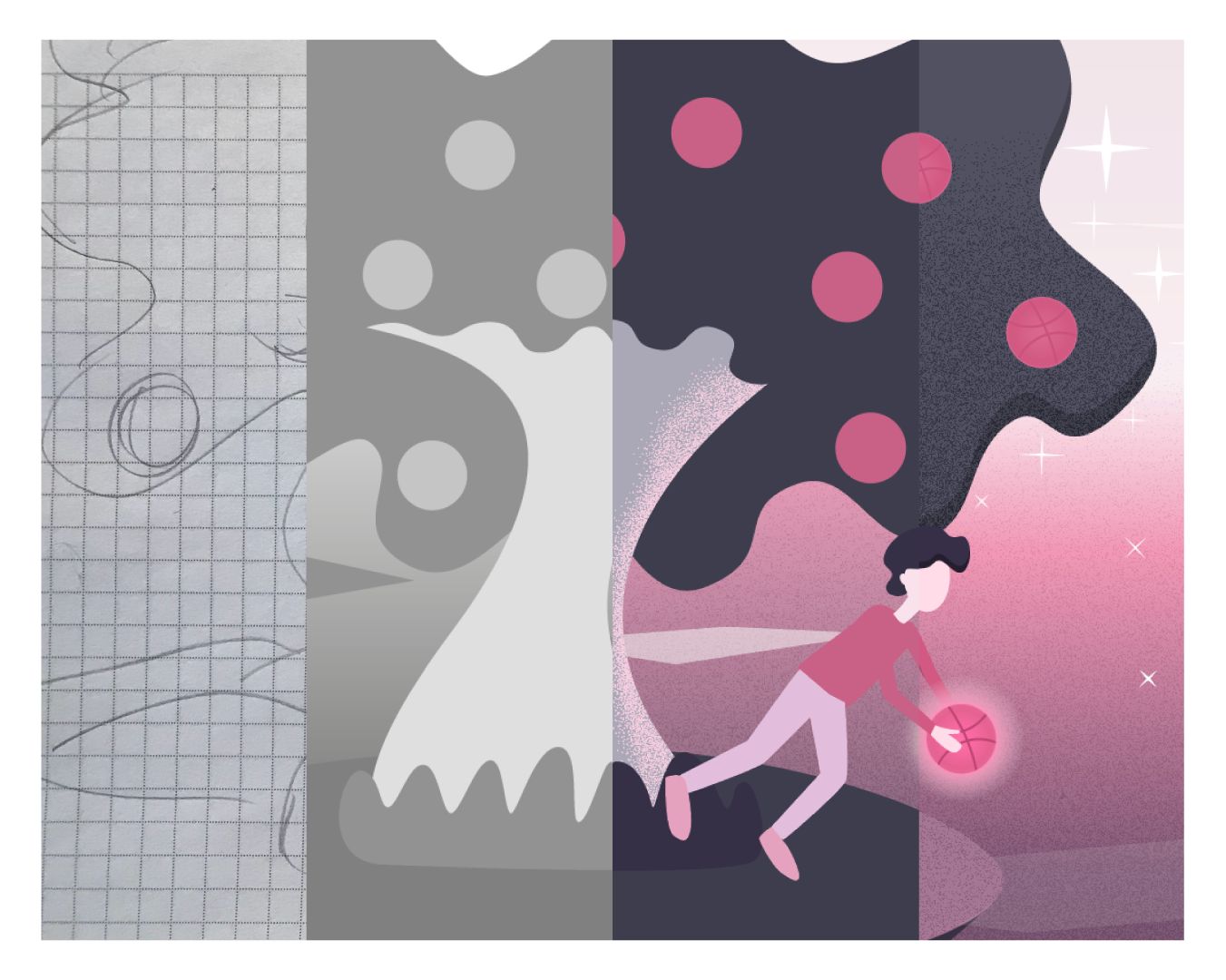
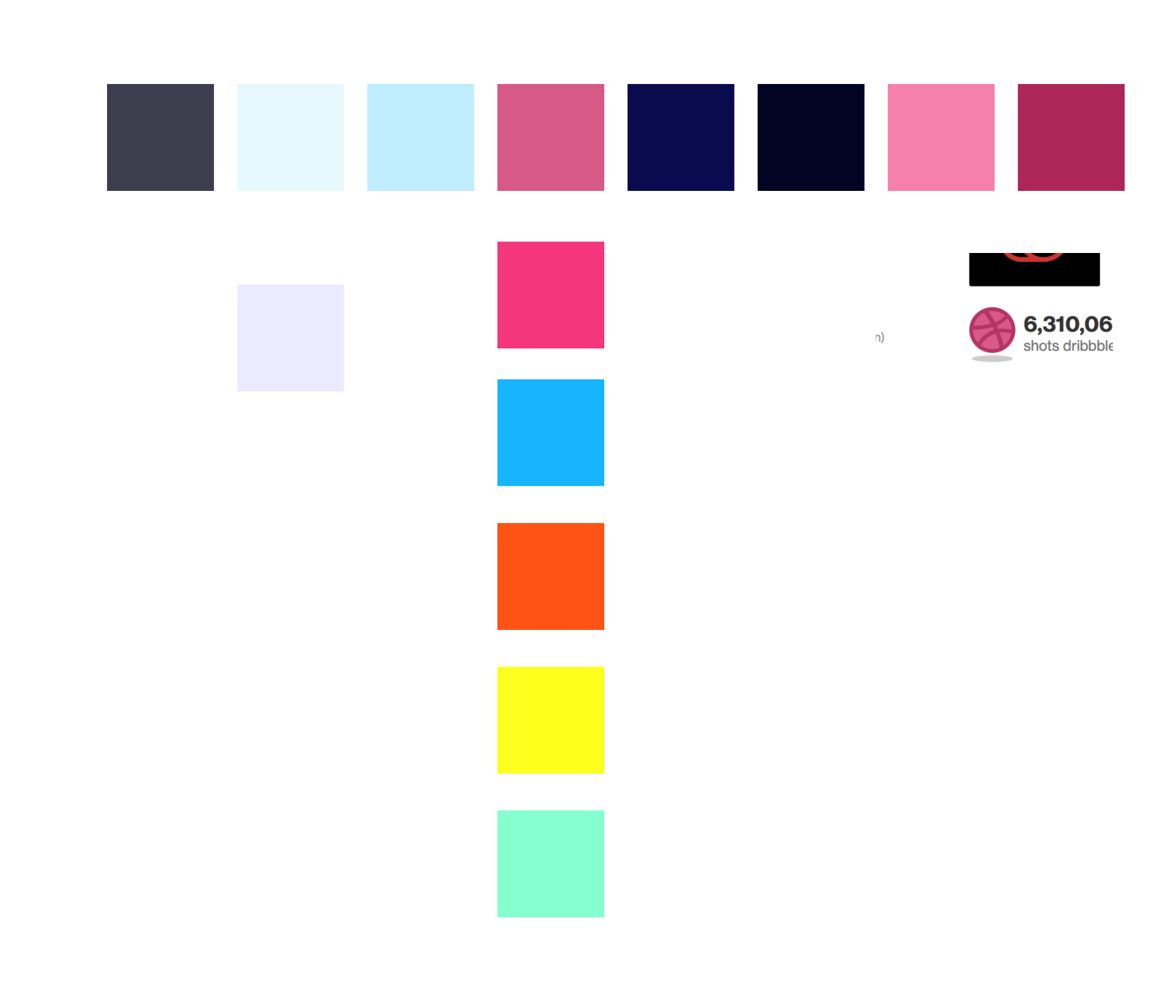
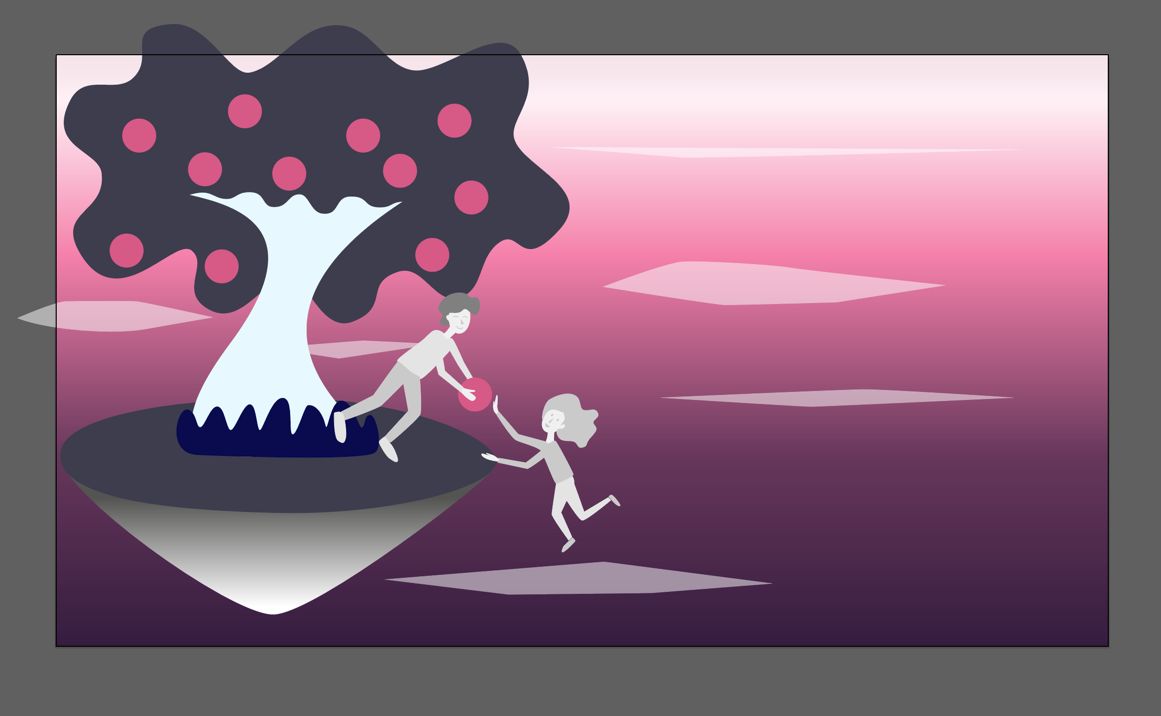
4. Добавляем цвета
Когда техническая часть выполнена, добавляем цвет. Если цвета подбирать тяжело, можно находить картинки с красивыми цветами и брать оттуда палитру. Я сама так не делаю — просто ищу красивые картинки и вдохновляюсь новыми сочетаниями.


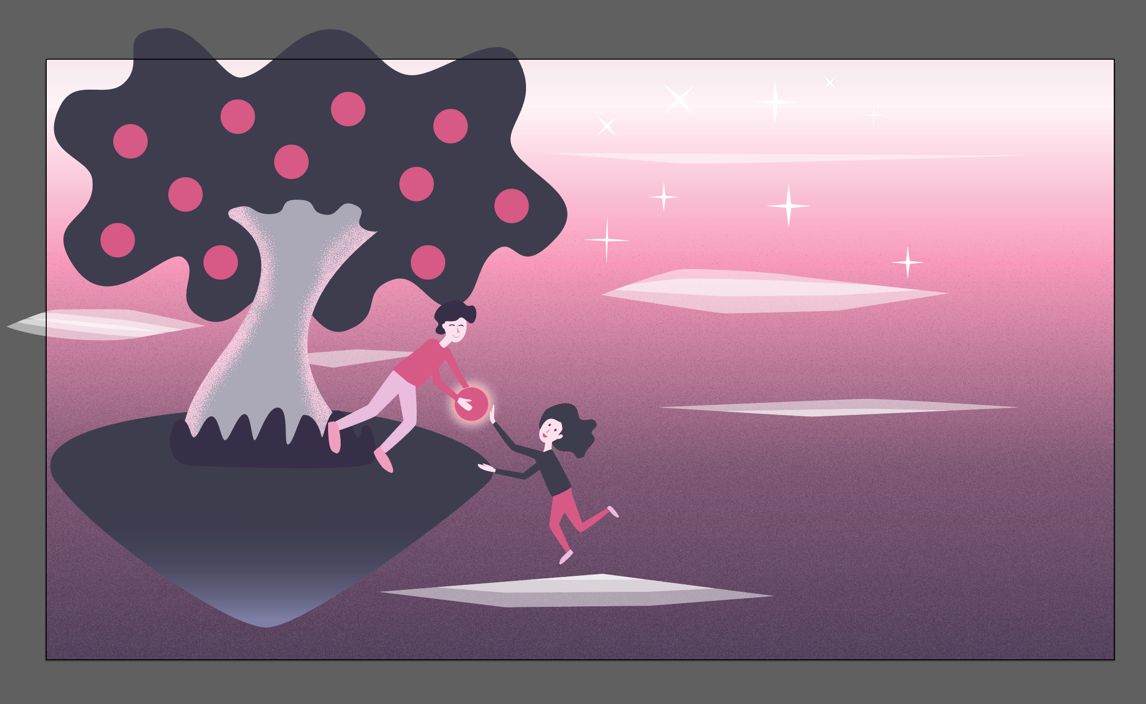
5. Добавляем элементы
Когда цвета добавлены переходим к деталям. Расставляем тени, блики и добавляем шум, если нужно. И тени и блики бывают разные и хорошо делать их в одном стиле.

Ещё одна плюшка. Когда нет времени на прорисовку лица или эмоции героев не важны, то можно убрать детализацию лица. Это хорошо работает и картинка хуже не становится.

6. Последние штрихи

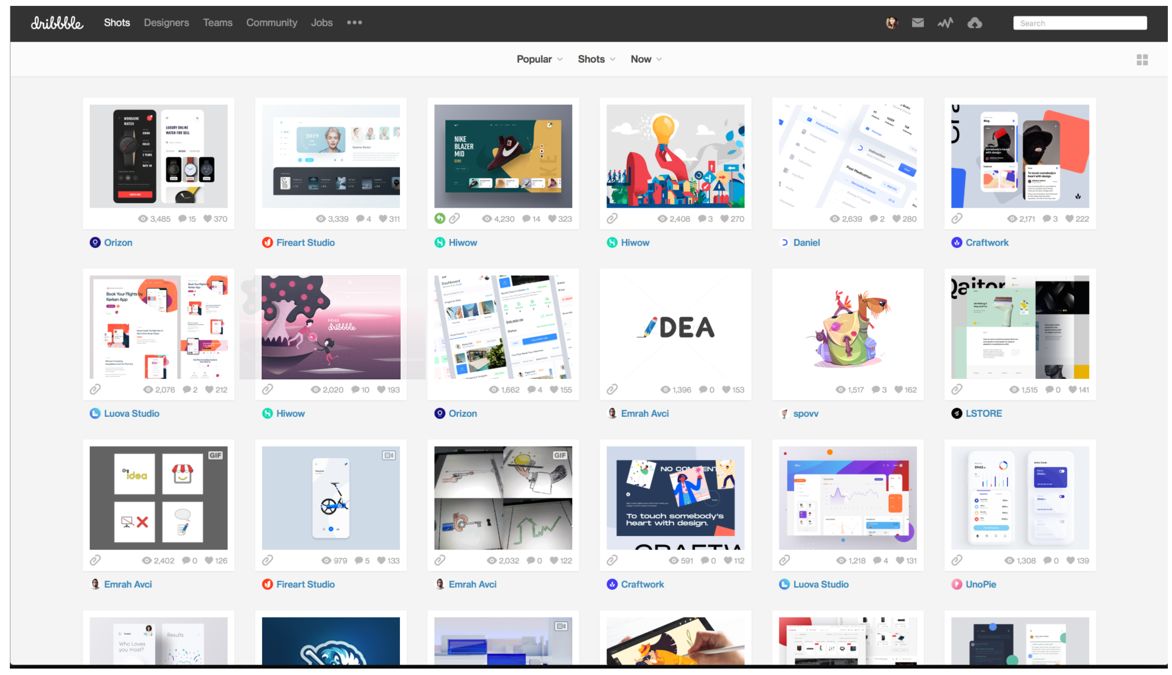
Когда картинка готова, можно сделать ещё одну вещь. Пользователи вашу картинку будут где-то видеть. В разных местах она может выглядеть по-разному. Моя картинка будет на сайте дрибббл. Я делаю скрин главного экрана и добавляю туда свою картинку. Смотрю, как всё выглядит.

Вижу, что изображения на сайте больше квадратные, а у меня картинка прямоугольная. Обрезаю края картинки и меняю композицию внутри для квадратной формы.
Всё готово!


Если вам захочется поработать с нами — заходите на furnas.ru

