О том, как у Google наконец появился дизайн
Команда Interweb Pro перевела статью Fastcodesign.

Несколько лет назад услышать подобное было бы странно, но Google сегодня производит более разработанное в плане дизайна ПО, чем любой другой технологический гигант. Не верите? Тогда отставьте стакан с яблочным Kool-Aid в сторону. Сделайте глубокий вдох, откройте свой разум и проведите сравнение Android с iOS.
Начните с Push-уведомлений — значимой детали, которая скажет о многом без лишних слов. Как Push-уведомления работают у Apple? Они появляются на экране блокировки. Внимание. Если вы хотите просмотреть одно из уведомлений, но не провели пальцем четко по нему, оно исчезнет. Где же его искать? Проведите пальцем по экрану сверху вниз. Нашлось: беспорядочный список, состоящий из хедеров и разделов, с уведомлениями без всякой сортировки по времени и без малейшего намека на то, что надо нажать на уведомление, дабы перейти в приложение.
Подобные вещи у iOS многочисленны и бросаются в глаза в сравнении с Lollipop, последней версией Android. Уведомления там появляются на панели, которую можно открыть, опять же проведя пальцем сверху вниз по экрану. Но любое уведомление сразу ведет вас в нужный раздел приложения — можно легко попасть в карты, Uber или Facebook. Все сделано логично: система выясняет, какие уведомления являются для вас более важными, и ставит их первыми в списке. Провести пальцем по экрану и попасть в ненужный раздел практически невозможно. Система Android более логична во многих вопросах, а ее элементы — более живые. Нажмите на любую кнопку — цвета экрана чуть поблекнут, словно рябь на воде — умное решение, чтобы выделить каждое ваше действие и в то же время отвлечь от мгновения, необходимого приложению, чтобы открыться.
Такое внимание к деталям обычно было фишкой Apple. Сегодня же, это отличительная черта Google. Анонсированный в прошлом году Material Design — язык визуальных образов Google для телефонов, планшетов и десктопов — предлагает совершенную согласованность в действиях; незримые правила регулируют все таким образом, что каждое приложение кажется знакомым для пользователя; выполнение любого действия доставляет эстетическое удовольствие. Вот почему так много дизайнеров скажут вам, как они сказали мне: «Просто Android мне большенравится». В то время как iOS по-прежнему без видимых улучшений медленно движется вперед, Google создает последовательный, унифицированный язык, который легко масштабируется в телефонах и обладает хорошей функциональностью и для часов, и для автомобилей. «Здесь важен не столько пользовательский интерфейс», — говоритНиколас Житкофф, один из ведущих участников проекта Material Design, — «А возможность взаимодействия одного устройства с другими».
Google добился многого, несмотря на годы обреченных на провал споров о том, что представляет из себя хороший дизайн. «Попытки предложить проект дизайна Google вызывали насмешки и неодобрение», говорит Джон Уайли, дизайнер, который, за девять лет работы в Google, видел ход развития компании. «Было непросто нанять талантливых дизайнеров, потому что компания не относились к дизайну с глубоким уважением». Как же организация, которая когда-то ликовала по поводу тестирования 42 оттенков синего и называла подобное дизайном, стала организацией с грамотным подходом к своим пользователям, у которой может поучиться даже Apple?
ДИЗАЙН ПРИШЕЛ В GOOGLE РАНЬШЕ ВРЕМЕНИ
Восемь лет назад Эвелин Ким стала первым визуальным дизайнером, нанятым в команду Google — дизайнером, полным Баухауз идеалов о красоте и функциональности, которые она приобрела в Школе Дизайна Род-Айленда. Она верила, что дизайн изменит компанию. Босс Ким — влиятельный веб-дизайнер Дуглас Боуман, считал так же и пригласил ее поработать над секретным проектом по редизайну почти каждого продукта в Google.
 Эвелин Ким
Эвелин Ким
Меры стали применять неслучайно. Дело в том, что Google, чтобы лучше рождать новые идеи, состоял из групп «вотчин», свободных от «бюрократии». Таким образом, у каждой группы разработчиков Google была своя пара дизайнеров, которая занималась тем, что приукрашивала созданные ими работы и не обладала более серьезными целями.
И это было проблемой. Не должны ли все продукты Google иметь одну концепцию в дизайне? Ким приводит один жуткий пример: когда ее команда собрала вместе образцы логотипов всех продуктов Google, их оказалось «море» — своего рода копии, китайские подделки.
Тогда в течение нескольких недель Ким и ее крошечная группа конспираторов создала единый язык дизайна для Google Mail, Google Maps и Google Search, получивший название Project Kanna (исландское слово, означающее «экспериментировать»). Результаты своей работы они с тревогой представили Эрику Шмидту, генеральному директору Google и Мариссе Майер, инженеру без дизайнерского образования, которая сумела быстро взобраться по карьерной лестнице в компании. Ничего не вышло. Да, руководители были потрясены идеями, им представленными. Шмидт и Майер проект показался интересным, но не более того.
В ту пору Майер гордилась тем, что Google нашел свой дизайн, ведь компания протестировала 42 оттенка синего и выявила тот, который пользователям наиболее приятен. Философией дизайна здесь не пахло — речь шла о вопросе улучшения кассового аппарата Google. Компания была сосредоточена на росте, а не дизайне. Была важна скорость. Так, первая попытка привить философию дизайна в Google потерпела неудачу.
Всего четыре года спустя, в 2011 году, Эвелин Ким приняла участие в пугающе похожем проекте по воле соучредителя Ларри Пейджа, который снова занял позицию генерального директора. Почти сразу же Пейдж уверенно заявил о том, что Google заботится о привлекательности дизайна и взаимодействии с пользователями. Работники компании не поверили своим ушам. Это же Google. Это же Ларри Пейдж, человек, который, когда один дизайнер спросил его, в чем эстетика Google, ответил: «Pine». Pine — программа рассылки электронной почты, популярная в студенческие годы Пейджа, основным плюсом которой была его скорость.
Когда мы привнесли дизайн в Гугл, люди обычно ухмылялись
Ответ Пейджа касался философии, которая до сих пор доминирует в умах многих инженеров: Что лучший дизайн — это отсутствие дизайна, потому что главный критерий — это скорость. Вопрос привнесения привлекательности в компьютерный интерфейс не стоял на первом месте. В течение многих лет, такая философия считалась рациональной. В рассвет вычислительной техники и Интернета было важно, чтобы компьютер работал хорошо, мало кого заботило то, что дизайн выглядит убого. Это так называемое правило двух секунд, сформулированное в 1970-х: Если компьютер не отвечает на команды в течение двух секунд, пользователи от него удаляются. Чтобы усилить расположение пользователя к компьютеру, система должна отвечать на команды почти мгновенно.
Pine — Сосна. Само слово характеризовало десятилетия укоренившейся мудрости о компьютерах. Тем не менее, в течение четырех лет в период с 2007 по 2011 гг. что-то случилось не только с Ларри Пейджем и Google, но и с широкой культурой технологии. Само развитие технологии в мобильному эпоху повлияло на преобразование Google: от компании, которая отказывалась от необходимой модернизации дизайна до компании, которая теперь создает привлекательный дизайн ПО.
 Матиас Дуарте
Матиас Дуарте
Поиск нового подхода к управлению дизайном
Невероятно яркая фигура Матиаса Дуарте оттеняет роль, которую он играет в Google — роль самого громкого дизайнера компании. С коротко обстриженной бородкой, нагеленными волосами и блестящей челкой, он похож на младшего брата Мефистофеля. Когда я в последний раз встретил его, он был одет в красную клетчатую рубашку и красные брюки, — и это сдержанный вид для него. Дважды я встречал его в помятом бархатном пиджаке с серебристыми вставками и рубашкой с «морем» цветов, похожей на палитру художника. Кажется, ему нравится огуречный узор.
Когда Дуарте пришел к Google в 2010 году, после ведения дизайн-проекта концептуального, но обреченного на неудачу Palm WebOS, продукты компании находились в полном беспорядке: Все застопорилось. Эпоха Майер аля «Не испорть» все еще царствовала. Распоряжением Дуарте стало приведение Android в порядок, и эта идея со временем росла. Показав мне Gmail, Дуарте сказал: «Мне больно смотреть на Gmail в таком виде. Конечно, всем было ясно, что выглядит он плохо. Просто Google не знал, как работать с дизайном».
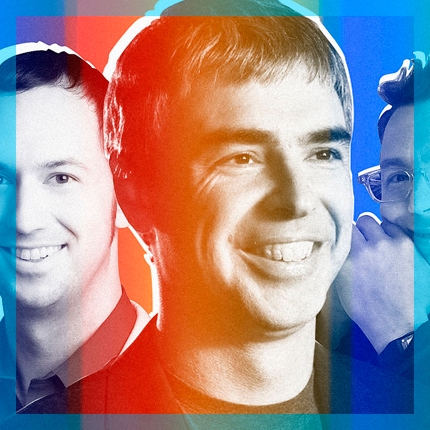
Дуарте признает, что Google специально построен на создании хаотичных продуктов — беспорядок фактически является сущностью работы Google. Эту сущность хорошо отразил один рисунок комического содержания, популярный в Интернете. Amazon — детище гипер-структурированного ума Джеффа Безоса, бывшего консультанта по вопросам управления, был представлен в виде двух линий, идущих вниз от генерального директора и разветвляющихся на новые две линии. Apple, построенный на видении Стива Джобса, был изображен в виде одной красной точки, из которой исходят линии к непонятным синим точкам: видение микроконтроля и цельности одновременно. Microsoft, всегда раздираемый борьбой, показан разбитым на отдельные группы, каждая из которых нацеливает на друг друга оружие.
Google, тем временем — просто пучок линий, хаотично разветвляющихся в разные стороны, как набор палок, тыкающих в разные направления. Google, другими словами, был построен для поощрения беспорядка, который порождает новые идеи. Но тот же беспорядок не особо поощряет согласованность, которая в свою очередь является критерием отличного дизайна.
 Ману Корнет/Bonkers World
Ману Корнет/Bonkers World
Задумайтесь над диаграммой структуры Apple — со Стивом Джобсом в виде красной точкой. Джобс не был дизайнером, но он создал компанию, которая стала придерживаться особого видения того, каким должен быть продукт. Даже Дуарте признает, что склонялся к этой идее. «Я испытывал подобное — если вы не в состоянии централизовать творческое принятие решений, вы в конечном итоге получите неаккуратные результаты. Я думал, лучшее, что можно сделать — это структурировать отдельные подразделения, где у каждого подразделения будет свой собственный дизайнер», говорит Дуарте, — «Но удача заключается именно в согласованности».
Дуарте находился в поисках решения, но у него не было достаточно ресурсов, чтобы идти вперед. У компаний, которые создавали выдающихся дизайн — Braun, Olivetti, Apple, почти всегда были генеральные директора, имеющие тесные, секретные отношения со своими ведущими дизайнерами. Но глупо пытаться подражать дизайну Apple, ведь невозможно повторить их историю и личные отношения. Хороший дизайн — это не просто продукт. Это также организация и история этой организации.
Гугл был создан, чтобы поощрять хаотичность, которая рождает новые идеи. Но эта хаотичность не поощрает согласованность, которая свойственна великолепному дизайну.
В случае с Google, у компании, вероятно, не было иного выбора, кроме как сделать дизайн в качестве приоритета в 2011 году. Будучи перфекционистом в дизайне, Apple был на пути к признанию себя самой дорогой компанией в истории. Чтобы конкурировать с техническим статусом Apple, продукты компании Google должны были обладать хорошим дизайном. Тем не менее, проснувшийся у Пейджа интерес к дизайну связан с более масштабными технологическими тенденциями, которые готовились в течение десяти лет.
По словам Бретта Лайдера, главного по интерфейсу Android Wear, при господстве Google в середине 2000-х веб-дизайн был сосредоточен на функциональности. DIY-концепция располагала доверием в Интернете, особенно в Долине. В свою очередь, на большинстве хорошо разработанных платформ отсутствовала функциональность. Амбициозный дизайн тогда указывал на несерьезность в технологической работе. Одержимость Google в технической стороне вопроса, четкость в деталях (логотип Android), а также функциональность, но при этом скучная простота, соответствовали как DIY-концепции Долины, так и старинному завету о взаимодействии человека с компьютером: Лучшее, что можно сделать для пользователя — это заставить компьютер работать быстро, потому что, если он работает быстро, он удержит внимание пользователей. Чем больше скорость компьютера, тем больше времени человек находится за ним.
Конечно, ситуация изменилась. Вычислительная мощность вскоре стала вторичным критерием для пользователя. Это отчасти потому, что широкополосная передача изжила себя. В центре внимания оказались мобильные технологии. В отличие от настольных компьютеров, которым потребовались десятилетия, чтобы стать предметом каждого дома, iPhone открыл новую эпоху изобретений, направленную в сторону как экспертов, так и неопытных пользователей — от разработчиков ПО до бабушек одновременно. Все стали учиться использовать мобильные телефоны, заставляя инженеров и дизайнеров думать о юзабилити в беспрецедентных масштабах. Механизм взаимодействия с пользователями — дисциплина, которая развилась в темпе, продиктованном Apple и Microsoft, применялся в каждом новом приложении, делая легкие усовершенствования.
Словно 13 колоний, совместно идущих к светлому будущему

После того, как Пейдж объявил о своем решении, в компании «домино начало складываться». Дотронувшись до первой «костяшки», он объединил небольшую группу дизайнеров — Уайли, который возглавлял отдел дизайна в Google Search; Николаса Житкоффа, управляющего UX дизайном Chrome; Майкла Леггетта, в то время управляющего отделом дизайна Gmail и Ким, занимающуюся Google Maps — с целью еще раз попытаться стандартизировать и украсить десктоп продуктов Google. Внутренним именем для проекта стало Project Kennedy — от Джона Ф. Кеннеди, отца полета на Луну — с намеком на то, каким необычным решением занялся Google. Привлекательный продукт при этом можно было бы назвать «Морем Спокойствия».
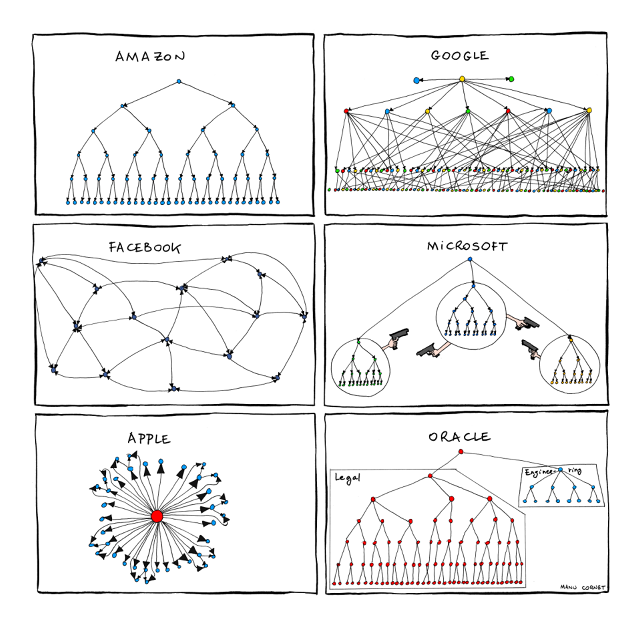
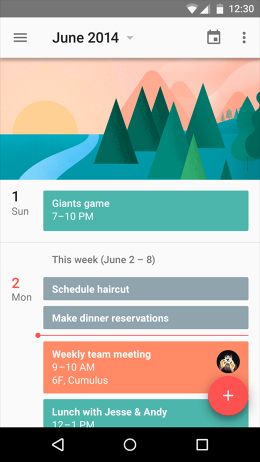
С благословения Пейджа дело пошло: Уже несколько месяцев спустя, Google Mail, Google Calendar, Google Maps и Google Search были приведены в порядок, модернизированы, и стали обладать неким подобием единого UX дизайна. Все продукты были не только реабилитированы, но имели единый дизайн, начиная от того, где находится меню и до используемых цветовых параметров. А чтобы утихомирить недовольных инженеров, были проведены объемные пользовательские тесты, которые доказали успех нового дизайна.
Акцент на согласованности, в конечном счете, стал духовной идеей Material Design. Но, пожалуй, самым важным итогом стало упрочение личных отношений — разрозненные проектные группы Google начали взаимодействовать. Разум компании начал самоорганизовываться. В поисках нового вида проектной организации, Дуарте опирался на два ключевых фактора: связь на низовом уровне и ощущение совершения большого дела.
Как утверждает Ким, дизайнеры начали лучше понимать, что же такое дизайн. «Для того, чтобы убедить людей заниматься дизайном, мы должны были говорить: «Это решит ваши проблемы с пользователями». Меньше шагов нужно будет сделать, либо люди смогут найти идеальное место для романтического ужина», говорит Ким. «Вы всегда должны указывать на то, что работает для людей, говорить: «Компании важно помочь не себе, а сделать что-то большее»». Уайли, давно работающий управляющим по дизайну поисковых продуктов Google, говорит: «У эстетической красоты есть функциональность. Потребовалось время, чтобы нам это понять. Красота дает функциональности иерархию, — что к чему относится и что с чем связано».
Оглядываясь назад на этот процесс, думается — поразительно, как все изменилось с тех пор, когда Эвелин Ким пыталась создать дизайн-систему компании за закрытыми дверями. Причина по которой Google в конечном счете был в состоянии построить хорошо продуманную организацию, как считает Ким — многочисленные провалы компании: «Мы тренировались много раз и знали, в каком направлении двигаться». Ким и другие дизайнеры команды Google поняли, что не могут работать по агентской модели, — обнародовать решение проблемы на торжественной презентации. Агентская модель просто не могла работать в организации, построенной на автономии. «Может быть, я романтик, а, может быть, потому, что я американец, но я верю в группу людей, идущих вперед вместе, чтобы добиться изменений. Так же, как 13 колоний», — говорит Дуарте.
Мобайл выдвинул дизайн в центр сцены
С подобной формулировкой Дуарте можно назвать Джорджем Вашингтоном. Его успех лежал не в обучении команды Google идти в ногу друг с другом, а в убеждении их всех в том, что его видение совпадает с их собственными интересами. Стратегией не являлось рассказать всем о том, каким будет новый дизайн Google, а убедить большое число групп Google, что они решают одинаковые проблемы и без надобности дублируют работу друг друга, при этом, не давая лучшим идеям воплощаться. Приводя пример, Лайдер говорит об эксперименте на ранних стадиях — который предшествовал Material Design на несколько месяцев — на тему того, как анимация должна применяться в мобильных интерфейсах. Если сказать метафорой, дизайнерам проекта пришла в голову мысль, что анимация должна работать как «хореография на сцене».
Если актер уходит со сцены налево, он не выйдет назад справа. А именно такая система была у многих аватаров мобильных приложений Google. На сцене, такие резкие скачки, на момент выбивают из колеи, приостанавливая веру в мир, в котором вы находитесь. Так же и с виртуальным миром. Лайдер называет это инсайтом — говоря о визуальной непрерывности и последовательного хореографии — «первичный Material Design», в конечном итоге всплыл, чтобы стать руководящим принципом готовой системы. Показывая лучшую работу каждой группы и разрабатывая ее в системе, Дуарте и его команда дизайнеров вместо особого видения создали общую идею, которая объединила всех.

Тогда возникает вопрос: Как сделать так, чтобы это все прижилось? Как превратить момент хорошего дизайна в культуру, которая может пережить любого из ее творцов? Есть тонкая связь между видением и организацией. Как указывает Ким, личный подход Дуарте к Пейдж, и его умение передать единую историю дизайна группе исполнителей, дали возможность дизайнерам больше рисковать. Им больше не нужно объяснять, что дизайн важен. Пейдж сказал — значит, так надо.
Но Дуарте все еще надеется «поднимать» эту группу 13 колоний, независимо от того, кто стоит в руководстве. Так, он организовал своего рода Конгресс. Сегодня Material Design является отдельной командой Google, приходящей на помощь многочисленным проектным группам, помогая решать любые проблемы, с которыми они сталкиваются. Решения затем интегрируются обратно в Material Design. Это похоже на концепцию Борга, где киборгов посылают во вселенную Google, чтобы собрать все лучшее для коллектива. И это работает в обоих направлениях. Дизайнеры в различных группах разработчиков товара должны постажироваться в команде Material Design — таким образом, они немного укрепят новую концепцию, когда снова вернутся в свою команду. Если Google продолжит свой путь к успеху в дизайне, будет ясно, что Дуарте создал что-то, что звучит как оксюморон: самоорганизующаяся организация дизайна.
Может ли google оставаться направленным на дизайн? обстоятельства за и против
Для Google, все эти изменения показательны: огромные объемы данных, которые компания собирает о нас — будь то заказ ужина, или схема маршрута, или рабочие отношения, — дают возможность открыть новую эру компьютеризации. Это заметно по Google Now, который определяет ваш маршрут, оценивая пробки на дорогах или может отправить вам напоминания о продуктах, которые нужно купить, когда вы доедете до продуктового магазина. Как говорит Бретт Лайдер: «Компьютеризация становится все более направленной на человека. Мы начинам делать упор на то, что хотят люди, а не ограничиваемся одной технологией». И все же, если дизайн плохой, новомодный обмен информацией может привнести разлад, выбить их колеи, даже напугать. Это как Эффект «зловещей долины»: умен, поразителен, но вызывает отвращение.
Лайдер работает над Android Wear и постоянно думает о том, как плавно внести компьютеризацию в нашу повседневную жизнь, поэтому знает, о чем говорит. Он уверен, что технология становится ориентированной на человека не с помощью шикарных жестов, а благодаря осознанию — крошечной идее. Например, smartwartch, который трудно не заметить, появился потому, что дизайнеры поняли, что smartwatch должны применяться либо с использованием двух рук, либо без них вообще: Вы либо смотрите на часы или используете свободную руку. Но что делать, если обе ваши руки заняты, а вам нужно найти какую-то информацию?
Один из основных принципов Android Wear — интерфейс «No Touch». Команда Лайдера придумала идею пролистывания информации на часах при помощи движения запястья — действие напоминает почти инстинктивное движение запястья, когда вы поворачиваете обычные часы, чтобы посмотреть на их циферблат. Инстинкт — Святой Грааль в интерактивном дизайне, и это то, что Google осилит, обладая огромным количеством данных касательно любой проблемы.
Другой прекрасный пример — то как Android Wear решает вопрос со смайлами. Очевидно, что если вы получаете сообщение на часы и хотите ответить и нахмуриться, было бы неудобно прокручивать огромный список смайлов, чтобы найти нужный. Вместо этого Android Wear позволяет вам рисовать смайлы подушечкой пальца. Если вы не можете нарисовать хорошо, нет проблем: ПО догадается, какой смайл вы хотели изобразить и покажет его. Кажется что в системе будет много ошибок, но Google проверил работу функции на 100 тысячах человек, попросив их нарисовать наиболее распространенные смайлы. Каждый Ваш рисунок сравнивается с этими данными, и с помощью алгоритма отображается нужный смайл. Как и положено Google, за инсайтом направленным на людей, лежит огромное количество вычислений и данных.
Создание великолепного дизайна — это марафон. Гуглу предстоит пробежать еще много миль.
Посмотрим, задержатся ли в Google все это инвестиции в человеческий инсайт и амбициозный дизайн. Это, в конце концов, компания, которая доказала ненадежность своих страстей: На одно реализуемое решение — много других, спокойно забытых или заброшенных в связи с определенными изменениями в компании или из-за смены движущей силы. Иными словами, вы можете легко создать хороший дизайн — это спринт, но созданиеотличного дизайна — это марафон, нужно бежать и бежать. У Google еще много миль впереди.
Компания по-прежнему испытывает трудности в представлении дизайна своим пользователям. Менее чем у 10% всех пользователей Android установлен Lollipop — первая ОС для использования Material Design, хотя она была впервые выпущена осенью прошлого года. Существующие бесчисленные устройства и ОС не дают Google выпустить обновления для всех своих мобильных целей, в массовом порядке. Возможно, со временем, Google решит эту проблему, вводя больше стандартов в экосистему. И в самом деле, цель поставлена: один из ведущих дизайнеров Google, Джонатан Ли, который был ведущим визуальным дизайнером Material Design, теперь тратит огромное количество времени на обучение разработчиков приложения работе с Material Design и его применению миллионами различных способов. Чтобы добиться успеха, стремления Google должны быть непоколебимы. Но дизайнеры Google верят в то, что культура компании Google изменилась, и что культура продолжит свое существование.
«Мы чувствуем изменения в работе. Присутствует эффект постепенного стимулирования, я больше занимаюсь стратегией, в то время как восемь лет назад не могла этого делать», говорит Ким. Кроме того, группы разработчиков продукта Google держатся за пример, показанный Пейджем, и за его обретенную любовь к дизайну. «Когда работники узнают о серьезных переговорах Матиаса с Ларри, они говорят: «Значит, нам это действительно нужно». Когда люди видят определенное поведение в своей команде, они подражают ему, а если оно приводит к удивительным результатам, у них появляется желание больше трудиться».
Перевод сделан компанией Interweb Pro
© 2015 Interweb Pro — Исследования ИТ-рынков, продуктовый консалтинг и аудит