Как делать SEO на этапах разработки
Это второй материал из серии о SEO на этапах разработки сайта. Вся серия:
- Часть 1. Что такое SEO на этапах разработки;
- Часть 2. Как делается SEO на этапах разработки (перед вами);
- Часть 3. Сборник ошибок, которые совершают разработчики.
Внутренние факторы и их оптимизация в процессе разработки сайта
Улучшать сайт под SEO можно в разных направлениях. В сухом виде все они описаны в рекомендациях для разработчиков: версия Гугла, версия Яндекса. Мы расскажем о том же, но подробнее и в первую очередь для менеджеров, а не для технарей. Итак, на что стоит обратить внимание при редизайне сайта?
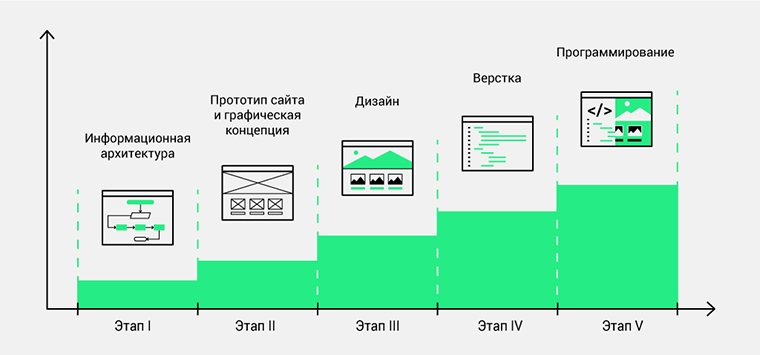
Цикл разработки
Говоря о том, когда нужно делать те или иные операции относительно цикла разработки, мы используем схему, принятую в нашем агентстве Nimax. С некоторыми вариациями этот процесс повсеместно принят на российском рынке. Основные этапы цикла:
- Информационная архитектура.
- Прототип сайта и графическая концепция.
- Дизайн.
- Верстка.
- Программирование.

Некоторые агентства начинают с дизайна, минуя ИА и прототипы — этот подход годится только для самых маленьких проектов, для средних и крупных сайтов он непригоден. Подробнее о цикле разработки можно почитать, к примеру, на сайте Nimax.
Семантичсекое ядро — основа структуры сайта
Что это
Карта поискового спроса, организованная в виде дерева запросов. Отражает реальную структуру спроса, отвечает на вопрос «Как вас ищут». Позволяет понять, какие ключевые пункты должны быть у вас в навигации, как организовать каталог, какие страницы должны собирать трафик и так далее. Вам не обязательно придется использовать точные формулировки запросов в текстах — поисковики сегодня хорошо распознают синонимы и в любом случае поймут, о чем ваши страницы. Но картировать поисковый спрос нужно обязательно.
Как соотносится с циклом разработки, сроки
Сбор семантики — одна из первых операций, которую нужно делать параллельно с информационной структурой. Поисковый спрос должен найти отражение в готовой архитектуре и прототипах. Отводите на эту задачу от недели до трех.
Почему это важно
Любую маркетинговую активность, будь то новый сайт или вирусный спец-проект, полезно начать с анализа, беглого исследования. Уверены ли вы, что ваши представления о ЦА — реальность, а не отраслевая фантазия? Не пытаетесь ли вы продавать клиентам так, как удобно вам самим?
Вспомните, пожалуйста, типичный сайт со сложным оборудованием, который заказывали инженеры: структура каталога будет отражать внутреннюю номенклатуру, принятую на заводе-производителе, а вовсе не задачи, которые клиенты решают с помощью приборов.
Чтобы не повторять эту ошибку, перед созданием сайта нужно оценить, как ищут ваши товары и услуги потенциальные клиенты. Скорее всего, они по-своему классифицируют ваш ассортимент.
Как это делается
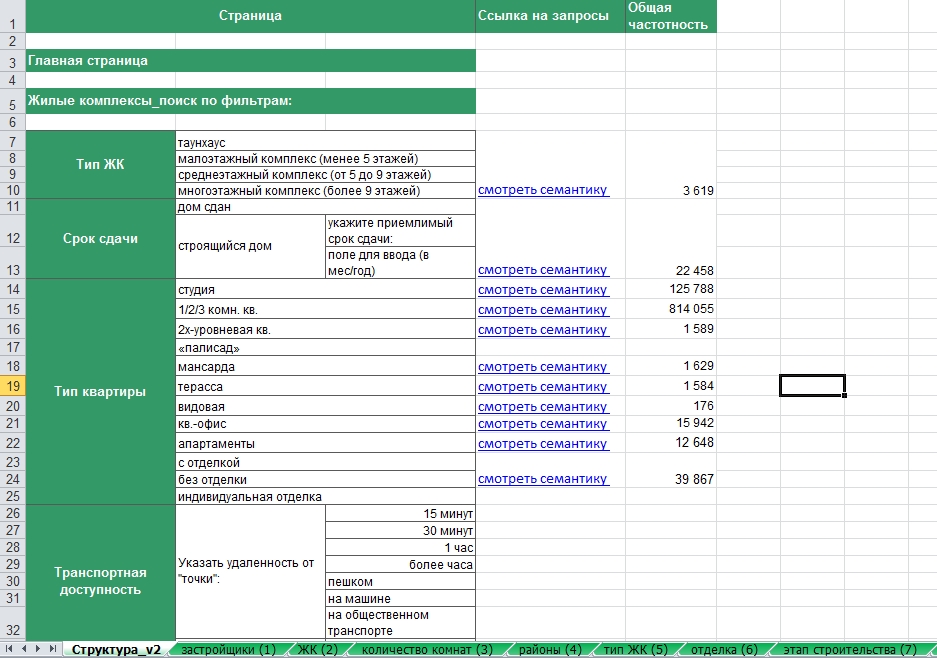
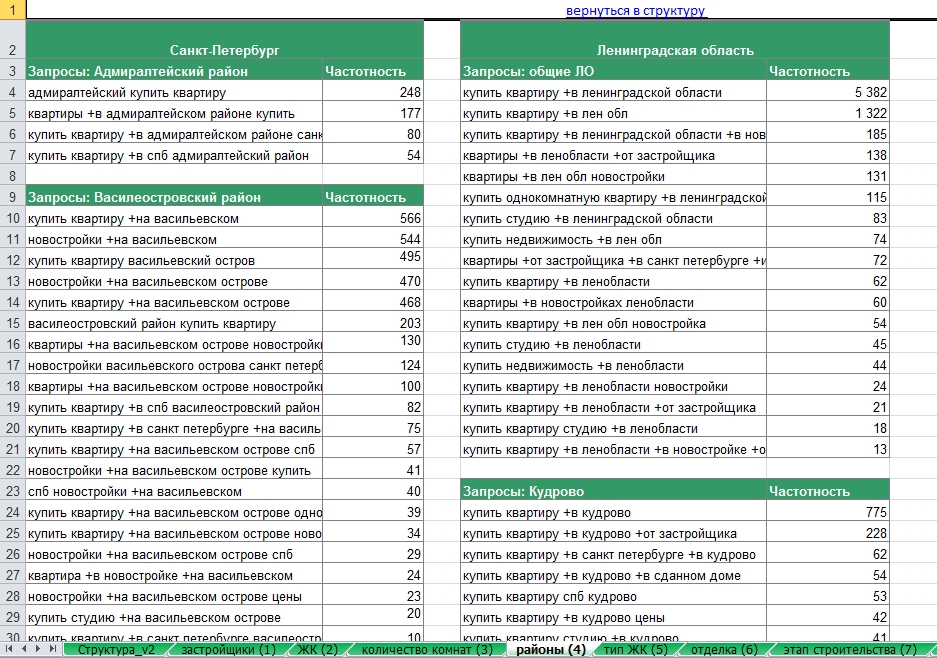
Для того, чтобы это выяснить, нужно собрать все более-менее популярные запросы, относящие к вашей теме, и собрать их в иерархическую структуру, которая на seo-сленге называется семантическое ядро или просто семантика. Пример такого структурированного семантического ядра показан на скриншотах:


Вручную это делается с помощью сервиса Wordstat для Яндекса и гугловского KeyWord Planner. Для обширных тематик вручную справиться сложно, поэтому используются сначала средства автоматизации, к примеру, KeyCollector или его аналоги/заменители: RushAnalytiсs, готовые базы MOAB.pro или Just Magic. Затем нужно вручную почистить собранный список запросов и организовать его в осмысленную структуру. Автоматические средства для организации семантической структуры работают неидеально, целиком полагаться на них не надо — слишком важна эта задача.
Технические факторы
Что это
Совокупность настроек, которые улучшают индексацию сайта, страхуют от ошибок индексации и повышают видимость страниц по целевым запросам. Среди наиболее важных технических факторов:
- Общая логика CMS — есть/нет дубли в структуре, как устроены URL-адреса, как создается карта сайта, можно ли независимо редактировать метаданные для страниц и разделов.
- Настройки файла robots.txt — инструкция о том, какие страницы нужно индексировать, какие нет.
- Настройки сервера — версии с www/без www, редиректы со старой версии.
- Скорость загрузки страниц.
- Чистота кода.
- Защищенность CMS — устойчивость перед вирусами, заражающими сайты.
Как соотносится с циклом разработки
Технические элементы закладываются на этапе верстки и программирования. Большинство технических факторов связаны с настройками CMS (системы управления сайтом). Некоторые CMS более дружелюбны к SEO и требуют меньше внимания, некоторые, наоборот, из коробки плохо соответствуют опубликованным и предполагаемым требованиям поисковиков. WordPress — пример SEO-friendly системы (с поправкой на проблемы с безопасностью), Bitrix — пример плохо оптимизированной CMS (подробности о технических проблемах Битрикса можно узнать в статье «Исповедь Битрикс-хейтера»).
Почему это важно
Плохо настроенная CMS и прочие нерешенные проблемы технического характера в состоянии если не уничтожить, то серьезно испортить все текущие и будущие результаты оптимизации. К примеру:
- Плохая логика адресации — с кашей из лишних параметров в адресе — не позволит поисковому роботу нормально проиндексировать ваши страницы.
- Дубли — скажем, какие-то служебные копии основных страниц, которые попадают в индекс — приведут к понижению позиций для основной страницы, так как роботу будет непонятно, где именно на сайте нужная информация.
- Низкая скорость загрузки, вызванная грязным кодом и/или слабым хостингом, понижает шансы вашего сайта при сравнении с конкурентами, у которых все грузится быстро.
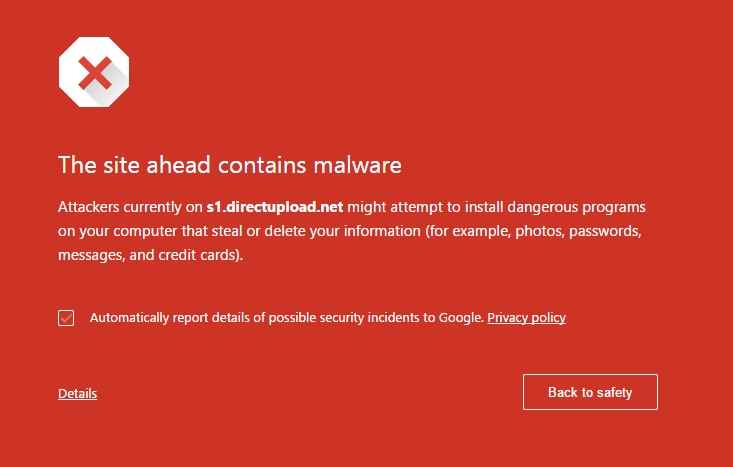
- Защищенность CMS и хостинга: зараженный серверным вирусом сайт получает в поисковиках пометку «распространяет вредоносное ПО», после чего все основные браузеры вообще перестанут отправлять к вам людей; такая ситуация может сохраняться до 90 дней после удаления вируса.
 Пример сообщения Chrome о сайте, зараженном вирусом.
Пример сообщения Chrome о сайте, зараженном вирусом.

Пример пометки о взломанном сайте.
Как это делается
Перечисление всех деталей, связанных с оптимизацией технических факторов, требует отдельной статьи. Некоторые важные моменты перечислены в разделе про типичные ошибки, которые допускают разработчики. Общая схема работ выглядит так:
- SEO-специалисты как можно раньше выдают разработчикам документ, описывающий требования поисковиков, а менеджеру проекта рекомендуют подобрать подходящий хостинг.
- Программисты создают тестовую версию сайта, закрытую от индексации в robots.txt (в 90% разработчики забывают это сделать, потому что им это не нужно, и «рыбный» сайт попадает в индекс, причем тестовая версия индексируется раньше, чем основная — в результате получаем проблему дублей).
- Во время настройки сервера и развертывания CMS SEO-специалисты мягко напоминают разработчикам о том, какие ошибки не стоит совершать.
- После окончания программирования, но до публикации сайта (т.е. до того момента, когда сайт открывается для индексации в robots.txt), SEO-шники донастраивают сайт, отчасти работая как тестировщики, отчасти как консультанты.
Поведенческие факторы
Что это
Сражаясь со ссылочными накрутками (см. историю вопроса в первой части), поисковики нашли новую схему, которая позволяет измерять качество сайтов почти без учета внешних ссылок. Вот какой процесс лежит в основе этого измерения:
- Пользователь переходит на сайт из поиска по запросу X.
- На сайте с вероятностью 95% стоит Google Analytcis, в России также Яндекс.Метрика.
- С помощью этого «доброго троянского коня» поисковик получает всю информацию о визите: время, количество просмотренных страниц, количество и качество интерактивных взаимодействий — времени до первого клика, количество нажатий на кнопки, просмотров видео и т.п.
- Ваши данные сравниваются с бенчмарками — средними показателями по вашей тематике/сфере бизнеса.
- Если показатели лучше, позиции сайта по запросу X улучшаются, если хуже — падают.
- Если после посещения вашего сайта пользователь вернулся в поиск и/или ввел измененную форму запроса, вам тоже засчитывается жирный минус (очевидно, человек не нашел то, что хотел).
Таким образом, благодаря оптимизации текстов, метаданных и в какой-то степени ссылок вы временно получаете хорошие позиции. Дальше они проверяются с помощью анализа поведения пользователей. Если у вас все хорошо, хорошие результаты закрепляются. Если у вас неудобный сайт, не помогут никакие трюки — трафик упадет. Чем выше конкуренция в тематике, тем выше вес поведенческих факторов при оценке сайта. Аналогично на позиции влияют технические факторы — ведь они тоже в конечном итоге влияют на качество пользовательского опыта.
Как соотносится с циклом разработки
Опыт использования сайта, качественный интерфейс, продуманный путь пользователя по сайту — все это закладывается отчасти на этапе информационной архитектуры, но в большей степени на этапе прототипирования.
Почему это важно
Поведенческие факторы — одна из тех вещей, которые «нельзя просто взять и улучшить» постфактум, когда сайт уже запущен. Хорошая оптимизация поведенческих факторов требует переделки сайта: нужно менять и структуру, и логику работы элементов, и дизайн страниц. Именно поэтому поведенческие факторы — осиновый кол, который поисковики забивают в гроб SEO-накруток.
При этом поведенческие факторы тоже пытаются накручивать — почему бы и нет, можно написать роботов или нанять студентов, чтобы те кликали по ссылкам и правильным образом ходили по сайту. К сожалению для накрутчиков и к счастью для всех остальных, поведение робота или «наймита» алгоритмически легко отличить от поведения нормального пользователя. Известны прецеденты, когда за накрутку поведенческих из выдачи понижались все сайты клиентов крупного SEO-агентства.
Как это делается
Бенчмарки, на которые ориентируются поисковики, не публикуются, поэтому нельзя сказать точно, каких показателей нужно достигнуть, чтобы попасть в список лучших (кое-что известно благодаря утечкам из wiki Яндекса, но ценность этой информации невелика). Накручивать конкретный параметр, скажем, времени до 1 клика — тупиковая затея.
Лучше идти долгим, но более результативным и надежным путем — проектировать интерфейс так, чтобы пользователям было удобно, чтобы они находили кнопки и формы заказа, читали тексты и совершали покупки. Вся индустрия UX/UI занимается решением этой задачи с помощью пользовательских сценариев (customer decision journey), прототипов, тестов и непрерывного улучшения сайтов по данным веб-аналитики.
Роль SEO-специалистов в этой задаче — анализ сайтов-конкурентов (нужно понять, какие решения дадут средний для вашей тематики результат) и обратная связь для проектировщиков/дизайнеров (нужно оценить, насколько внедренные решения влияют на поисковый трафик).
Коммерческие факторы
Что это
Группа факторов, влияющих на ранжирование интернет-магазинов и сайтов услуг (не работают для информационных ресурсов). Общая идея: некоторые детали делают предложение более привлекательным для пользователя, следовательно, и поисковику полезно поднять такой сайт в выдаче, чтобы пользователь остался доволен ответом на запрос. Среди этих факторов:
- Широкий и хорошо индексируемый ассортимент товаров/услуг.
- Удобные, легко индексируемые контакты.
- Разнообразие способов оплаты.
- Наличие бесплатной доставки (повышает позиции для домашнего региона) и разнообразие способов доставки: самовывоз со склада, курьер, пункты выдачи и т.п..
- Цены средние по рынку или ниже.
- Работающие калькуляторы (граничит с поведенческими факторами).
Как соотносится с циклом разработки
Коммерческие факторы во многом лежат вне разработки и скорее касаются общей бизнес-стратегии: и ассортиментная политика, и доставка, и ценовые решения не меняются специально для сайта. Что касается структуры каталога товаров или услуг, то этот момент закладывается на самом раннем этапе, еще до создания информационной архитектуры (см. пункт про семантическое ядро). Правильно разместить контакты важно на этапе прототипа, сверстать их с помощью микроразметки Schema (вот стандарт для контактов) — естественно, на этапе верстки.
Почему это важно
Все коммерческие факторы — это просто здравый смысл, а не какое-то требование поисковиков, полезное только для роботов. Люди любят покупать там, где удобно, дешево, быстро и разнообразно. Проблема здесь может быть только для тех бизнесов, модель которых в другом — скажем, эти стратегии могут не подходить luxury-сегменту. Но для этих компаний и SEO-трафик в целом вряд ли будет важным источником покупателей. Всем остальным надо стремиться к этому золотому стандарту просто потому, что это хорошо для клиентов.
Как это делается
Работа с коммерческими факторами — в первую очередь труд закупщиков, маркетологов, логистов внутри компании. При создании сайта важно отразить все достижения этих специалистов наиболее выигрышным образом.
Контент
Что это
Наполнение сайта. Для SEO в первую очередь важны тексты, далее следует графика, видео и прочие виды содержимого страниц.
Как соотносится с циклом разработки
Традиционно о контенте сайта принято думать в последнюю очередь. Считается, что главное — это дизайн и программная часть. «Был бы шаблон, а чем его заполнить, придумаем по ходу» — примерно так рассуждают заказчики сайтов и их подрядчики.
Многолетняя практика нашей компании и других агентств, заботящихся о качестве продукта, показывает, что это порочный путь. Тексты либо слишком коротки, либо не помещаются в шаблон. Картинок и видео запланировано столько, что заказчик не в состоянии их сделать хорошо. Ему приходится покупать скучные заглушки в фотобанках или копировать фото/видео из стандартных каталогов — все это не помогает отстроиться от конкурентов.
На самом деле контент нужно готовить с учетом SEO-требований еще на первом этапе — этапе информационной архитектуры. Тогда сайт станет логичным контейнером для содержимого и будет построен так, чтобы информация выглядела понятно и убедительно.
С точки зрения SEO нужно сначала собрать семантическое ядро и построить структуру, а затем посмотреть на контент-план и понять, как они соотносятся. Для крупных проектов SEO часто диктует увеличение контент-плана (если нужно сделать страницы под дополнительные группы запросов вроде бытовых названий услуги). Для малых проектов обычно бывает достаточно страниц, предложенных информационным архитектором — нужно будет только уточнить требования к расположению блоков на них.
Почему это важно
Вопрос риторический. Контент — это то, ради чего создан ваш сайт. Если ваш сайт создан не вокруг контента, у вас большие проблемы и о SEO вам думать рано.
С точки зрения SEO-проектирования контент важен по двум причинам:
- Он обеспечивает первичную индексацию по нужному запросу.
- Он поддерживает хорошие поведенческие показатели после индексации.
Как это делается
Тексты. Еще недавно коммерческие сайты были поголовно наполнены «текстами для марсиан» — наивными описаниями продуктов и услуг, единственной целью которых было обеспечить правильное количество вхождений (упоминаний ключевого слова) на странице. Благодаря тому, что поисковики научились лучше распознавать синонимы и в целом оценивать качество и тематику сайта по косвенным признакам, такой необходимости больше нет.
Тексты нужно писать для людей. Да, вхождения по-прежнему важны, но вы добьетесь результата, просто упоминая название вашего продукта в заголовках и текстах. Если же у вас в заголовке на коммерческой странице не упоминается продукт, у вас проблемы со смыслом, а не только с SEO.
Картинки. В идеале картинки нужны оригинальные и в хорошем разрешении — поисковики легко определяют заимствования (при этом первоисточник, к сожалению, определяется плохо) и качество картинки. Вы получите плюс к поведенческим и коммерческим за хорошие фото. Также нужно давать подписи к картинкам как в тексте, так в метаданных (параметр alt), чтобы ваши фото находились по нужным запросам.
Естественно, поисковый трафик по картинкам в разы хуже, чем из строки поиска, т.к. люди чаще всего ищут картинки в некоммерческих целях — для презентаций и рефератов, для отрисовки по образцу и т.п. Однако есть и коммерческие поводы для поиска по картинкам. К примеру, если человек хочет понять, как выглядит продукт, о котором он только слышал, переход на ваш сайт может начаться с картинки, а закончиться заказом.
Видео, презентации, автоматически обновляемые графики и т.п. Интерактивный контент и SEO — тема для еще одной огромной статьи. Достаточно сказать, что он а) дорог в производстве, но б) при прочих равных увеличивает ваши шансы на хорошие позиции для основного запроса на странице.
Важно понимать, что многие площадки для размещения такого контента — YouTube, Slideshare и т.п. — либо принадлежат поисковикам, либо имеют собственный огромный SEO-вес. Поэтому всегда надо думать, кто же в итоге получит поисковый трафик — страница, на которой опубликовано видео или презентация, или страница этого видео/презентации на площадке.
В случае YouTube ответ очевиден — вам достанутся объедки трафика, а первое место в поиске получит ваше видео на YouTube (оттуда тоже можно направлять людей на сайт, но это куда сложнее). Чтобы такого не случилось, видео нужно размещать на платном хостинге типа Vimeo PRO и закрывать от показа на площадке.
Адаптив/Мобайл
Что это
Версия сайта, рассчитанная на смартфоны и прочие устройства с небольшими экранами. Одновременно со стремительным ростом мобильного трафика из дополнительной версии становится основной. Есть несколько способов создания мобильных версий (их сравнениесмотрите в нашей статье), но адаптив — единая адресация и разная верстка под разные экраны — является наилучшим вариантом.
Как соотносится с циклом разработки
Элементы адаптива можно закладывать на этапе прототипа. Основная работа делается на этапе дизайна, когда интерфейсные и смысловые решения из прототипа превращаются в несколько версий под разные разрешения.
Почему это важно
С весны 2015 Google ранжирует выше сайты, адаптированные для смартфонов. Оборотная сторона — сайты без адаптированных версий теряют видимость на поиске. Кроме того, в результатах поиска у вашего сайта будет дополнительная пометка «для мобильных», что хорошо сказывается на кликабельности вашей ссылки (как и любое другое расширение). Яндекс ввел подобные принципы зимой 2016 вместе с алгоритмом «Владивосток».
Как и многое другое в этом обзоре, мобильная версия— не чисто SEO-шная история. Если ваш сайт плохо выглядит со смартфонов, ваш бизнес страдает независимо от того, откуда к вам придут клиенты. Не делать мобильную версию — глупо.
Как это делается
Есть несколько подходов к тому, как сделать мобильную версию:
- Мобильная версия на отдельном поддомене (m.yoursite.ru).
- Редиректы на разные версии с помощью динамического показа (подробнее в инструкции Google)
- Единые URL, разная верстка — чем меньше экран, тем проще элементы интерфейса и тем меньше дополнительных блоков видит пользователей, тем больше сайт похож на узкую ленту.
Практика показывает, что наилучшие результаты при наименьшем числе ошибок дает именно адаптивная верстка при единых URL — это, как минимум, обеспечивает однозначную индексацию страниц без риска получить минус за дубли на домене и поддомене для мобильных. Подробнее о плюсах и минусах этих методов смотрите в нашей статье про пессимизацию в мобильном поиске.
В третьей части материала мы погловорим о типичных SEO-ошибках, которые (чаще всего невольно) совершают разработчики сайтов.
- Часть 1. Что такое SEO на этапах разработки.
- Часть 3. 9 типичных SEO-ошибок, которые до сих пор совершают разработчики сайтов.
- Если вы собираетесь менять или разрабатывать сайт, поговорите о SEO с командой Topright/Nimax.
Статья впервые опубликована в справочнике интернет-маркетолога Marketips.


