редакции
Создание сайта на основе шаблона: пошаговый гайд

Кроме этого необходимо его установить, подправить структурные элементы, найти хостинг и доменное имя, наполнить контентом (в том числе SEO-данные) и другое. О всех процессах расскажем подробнее на базе универсального и многофункционального одного из лучших шаблонов Wordpress — Monstroid2.

Шаг № 1. Выбираем CMS платформы
CMS — это система, с помощью которой можно управлять контентом и любыми изменениями на сайте оперативно и без взаимодействия с профессиональным разработчиком (его помощь нужна лишь в отдельных случаях). Другое название CMS — «движок». Знать HTML или другие языки программирования не обязательно (это пригодится лишь при SEO-оптимизации).
Выбирать следует по таким критериям:
- Редактор «движка» должен позволять работать с текстовым, графическим или другим типом контента, HTML-элементами.
- Важно, чтобы были SEO friendly возможности, хотя сегодня все известные CMS системы адаптированы под оптимизацию. Проверить это можно хотя бы по наличию полей для title, description и keywords.
- Возможность кастомизировать данные, то есть адаптировать их под свои потребности в пару кликов. Часто в этом помогают плагины, о которых поговорим позже.
- Наличие настроек для интеграции со сторонними сервисами вроде CRM-систем.
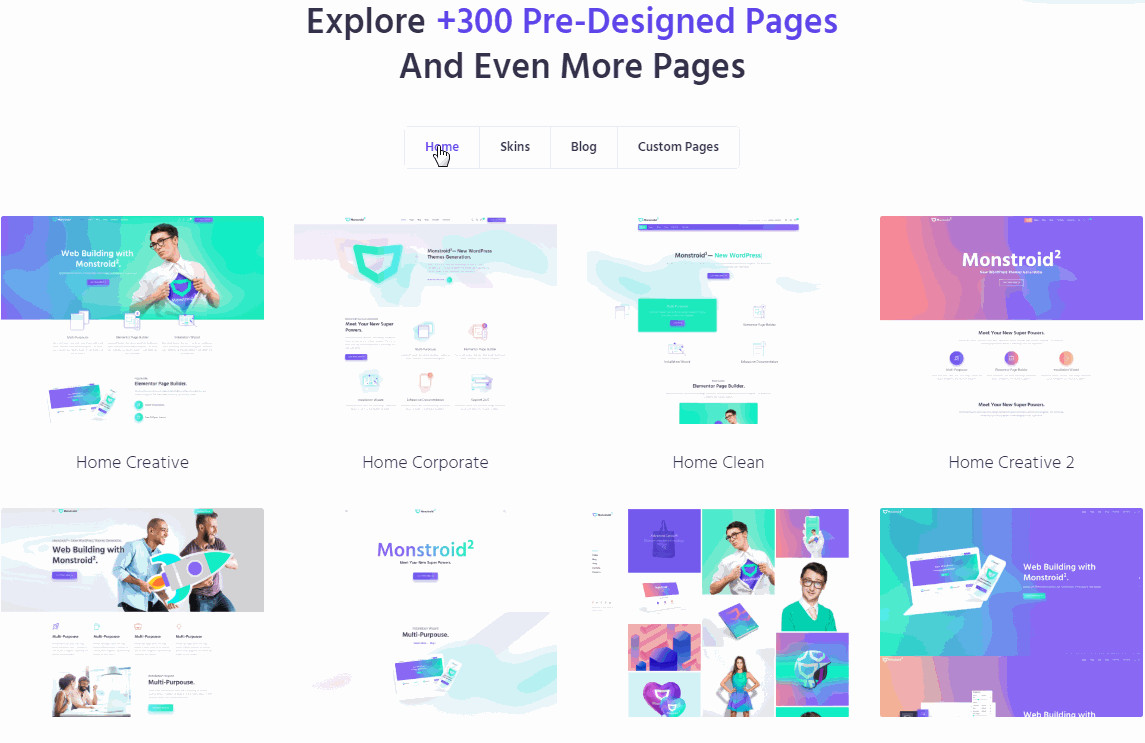
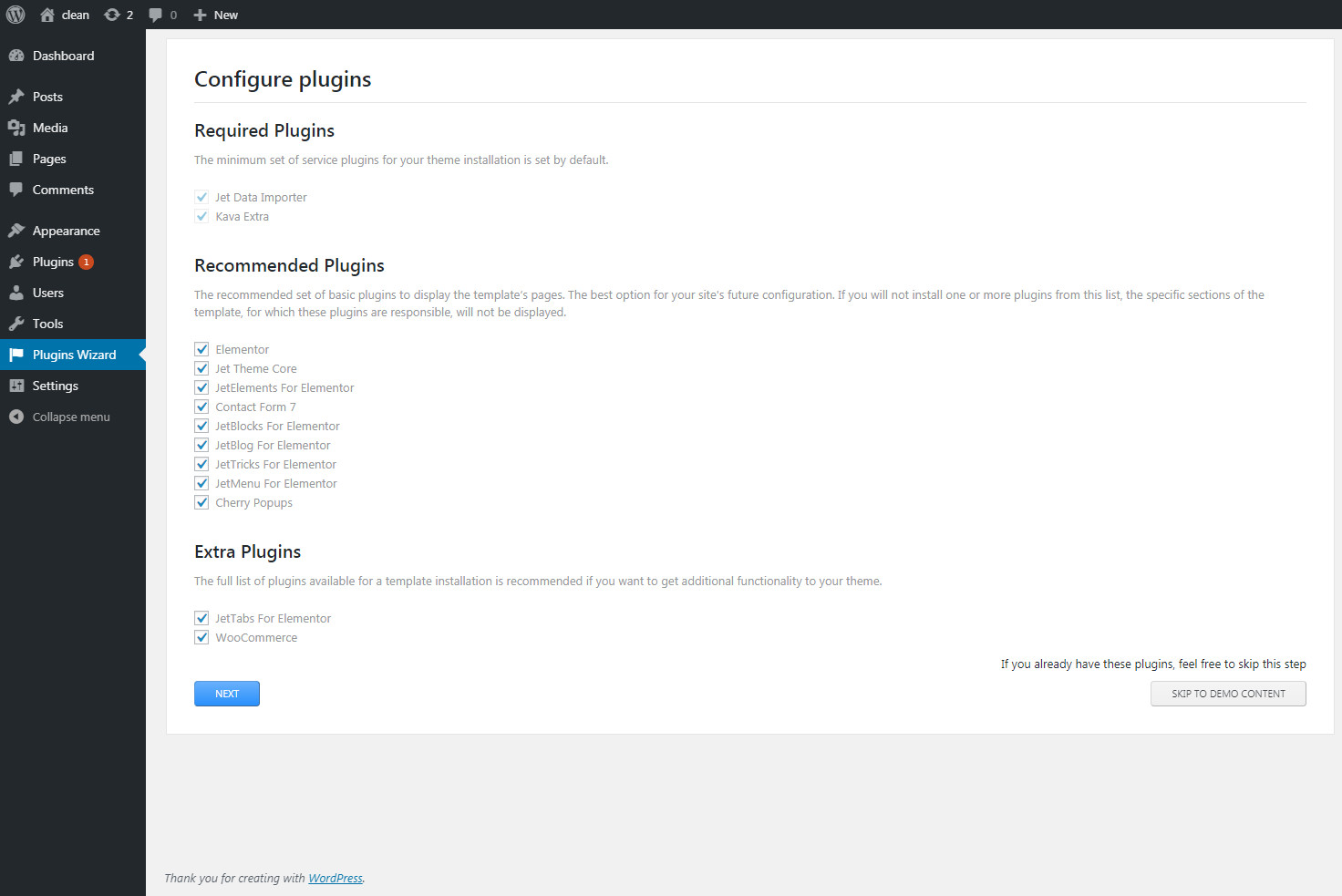
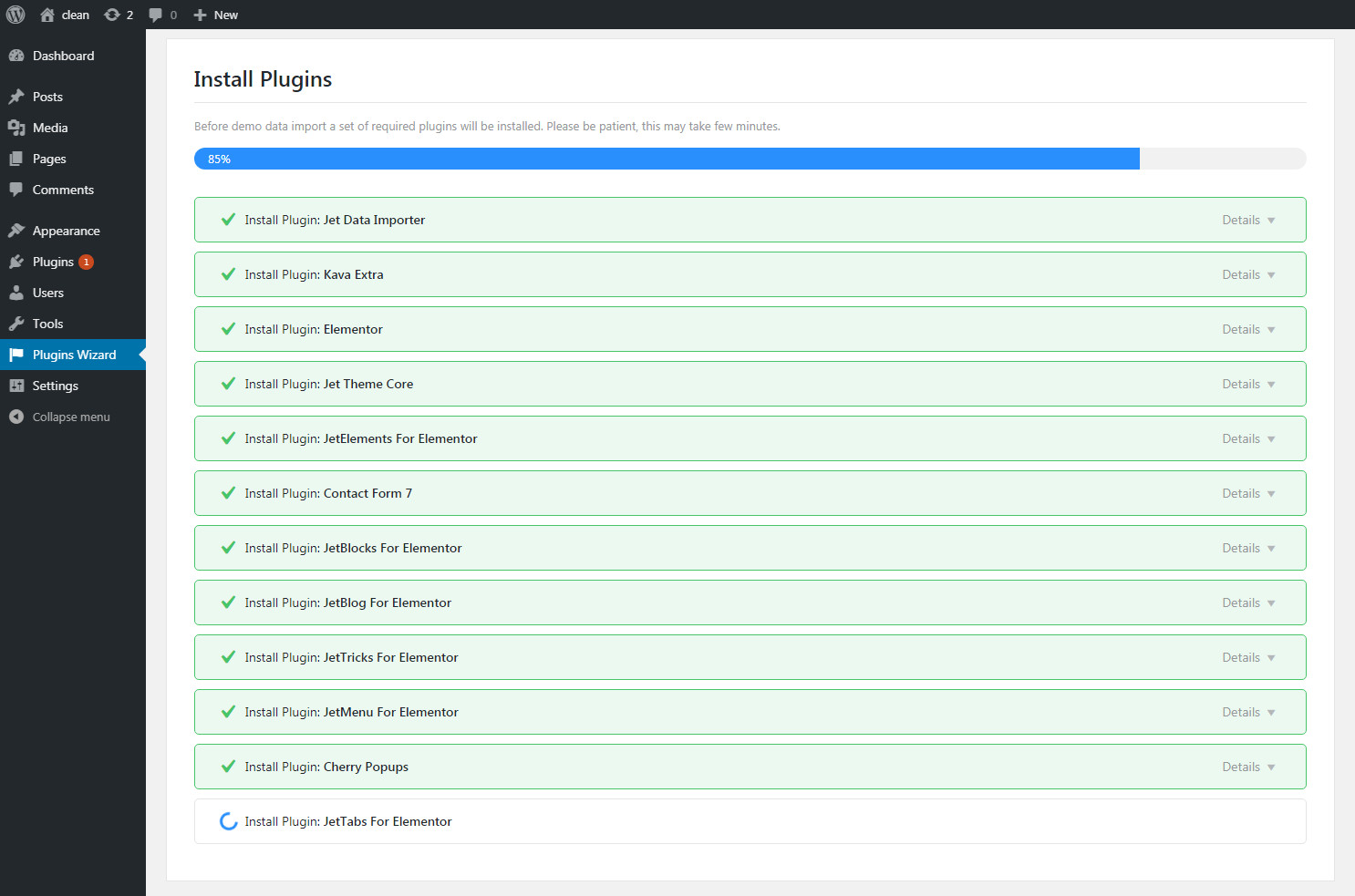
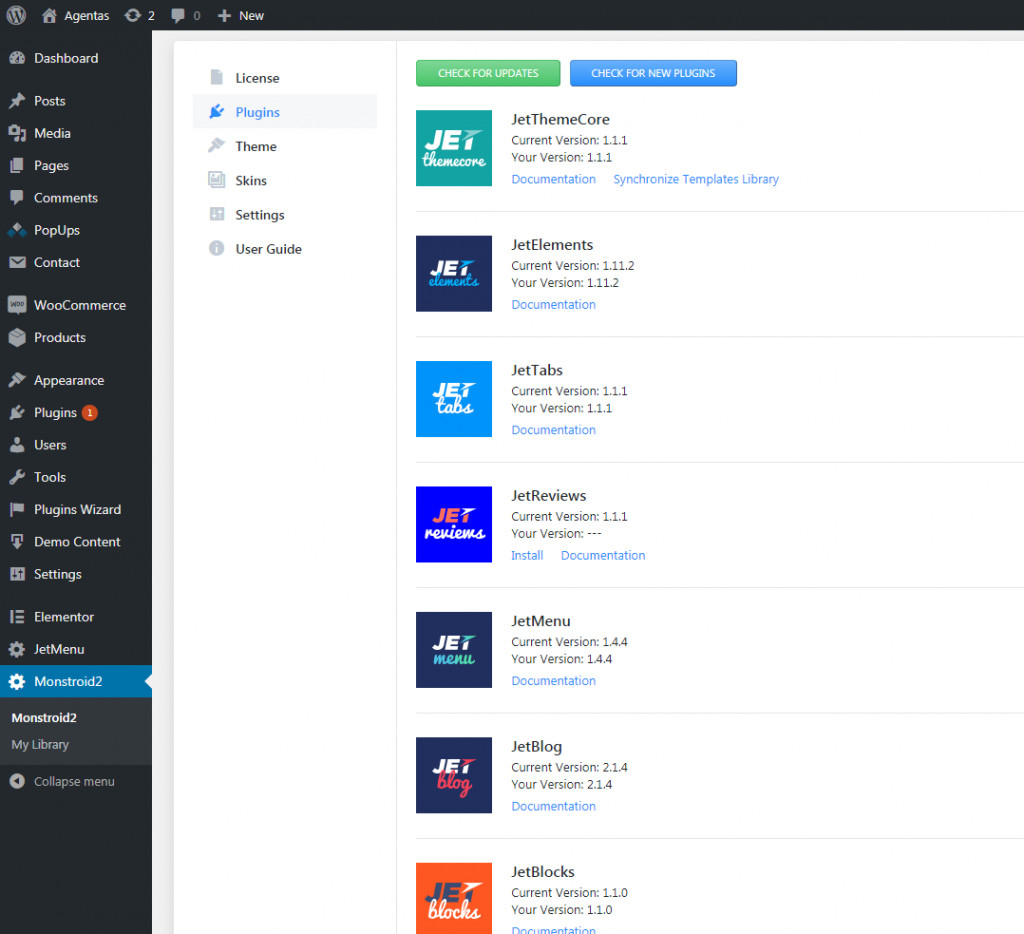
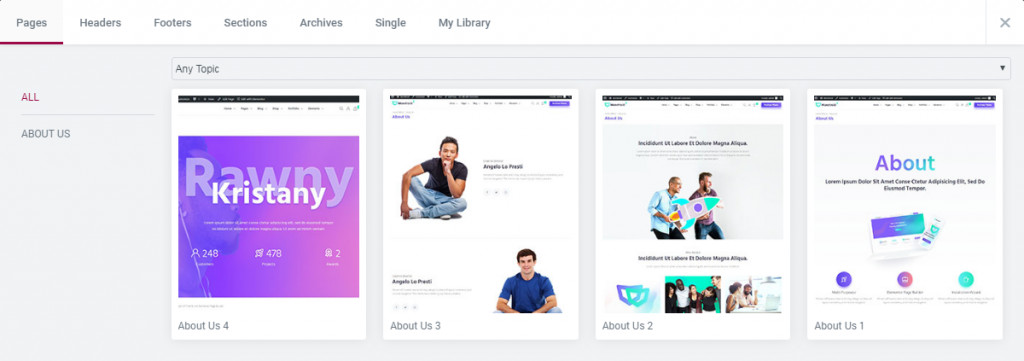
Сегодня лучшее предложение на рынке — это WordPress, подходит под эти критерии. Плюс тема, на основе которой рассмотрим все этапы разработки сайта, сделана под этот «движок», а сама платформа бесплатная. Для этого необходимо разобраться, какой именно тип сайта нужен и какие задачи он должен решать. Например, интернет-магазин подойдет для прямой продажи товаров, а лендинг-визитка — для знакомства с услугами человека и возможностью получить у него бесплатную консультацию. Потом посмотрите на готовые шаблоны и обратите внимание не на дизайн, а на структуру: сколько есть блоков, какой там размещен контент (и планируете ли вы размещать похожий), сколько есть отдельных страниц, какой функционал. Monstroid2 — универсальная тема, где есть шаблоны под все основные типы сайтов и с дизайнами под разные виды бизнес-проектов. Подобрать что-то под себя точно получится. Да, CMS — это не хостинг, а именно система контента, поэтому эти 2 вещи надо выбирать отдельно. Хостинг — то, где будет размещен ваш сайт и то, что поможет отобразить страницу в поисковых системах. А доменное имя — то, как будет отображаться название сайта в поисковой строке. Домен можно купить как у хостинг-провайдера, так и отдельно на тематических ресурсах. Оба этих элемента платные. Советы по выбору хостинга: Есть хостинги, где WordPress уже установлен, и за это не надо доплачивать. По поводу доменного имени, то желательно, чтобы оно было коротким (1-2 слова), без цифр и символов, хоть как-то определяло род деятельности компании, запоминалось, было уникальным. Допустим, вы определились с темой и выбрали Monstroid2, оплатили и скачали файл (в виде архива *.zip), оплатили хостинг и подключили доменное имя. Время установить шаблон на WordPress, чтобы дальше с ним работать. Порядок действий такой: 3. Нажмите «Активировать» и пункт «Новая тема». 4. Выберите тему Monstroid2. 5. Выберите загрузку всех элементов. Подождите 5-10 минут, пока шаблон активизируется. На этом этап установки темы закончен и можно переходить к редактуре макета, контента. Подробное видео с установкой шаблона Monstroid2 https://www.youtube.com/watch?v=73VqFXejraU Перед редактурой лучше ознакомиться с плагинами, которые идут в комплекте с темой Monstroid2 (такое дополнение касается не всех WordPress тем, и зачастую плагины следует покупать отдельно). Также в макете не 1 шаблон, а более 20, и их количество постоянно увеличивается (чтобы вы могли видеть все обновления, нажмите на кнопку «Синхронизировать библиотеку тем»). Теперь перейдите в раздел с темами, выберите нужную и нажмите «Настроить». Откроется макет с отдельными структурными элементами сайта: страницы, хедеры, футеры, разделы. В редакторе можно подогнать страницу под свой прототип и изменить цвета кнопок, текста, удалить или добавить отдельные элементы и даже блоки. По сути, то же самое, что работа с конструктором. Некоторые советы на этом этапе разработки сайта: По поводу дизайна, то оптимальное решение — 1-2 контрастных цвета (ничего страшного, если одним из них будет белый или черный) и 1-2 шрифта. Анимация — это хорошо, но она не должна отвлекать от основной информации и мешать. Уделите этому много времени, чтобы уровень юзабилити был высоким, так как от этого зависит уровень продаж. Например, зайдет человек на сайт и не сможет оперативно найти то, что ему нужно. Тогда он просто выйдет, вы или заказчик потеряете возможную прибыль. В стандартных макетах Monstroid2 описанные моменты учтены. Главное — не навредить. Помимо дизайна сайта важен текстовый контент — насколько он продающий и цепляющий. Кнопка «Купить сейчас» в первом же блоке практически не срабатывает, как и фразы в описании преимуществ компании «Доставка быстрая, цены низкие/адекватные/выгодные/и вот эти все размытые слова, бренд — лидер на рынке». В итоге посетитель почитает такие шедевры в первых 2-3 блоках, не найдет ничего ценного и уйдет к конкурентам. Чтобы такого не произошло, вот пару рекомендаций: Тестирование — обязательный шаг. Его цель — определить наличие или отсутствие ошибок в дизайне, контенте, структуре и других элементах сайта. И только после этого страницу можно запускать в работу и получать первый трафик. Этот гайд поможет вам учесть основные важные моменты и не допустить ошибок при разработке и дизайне сайта. На самом деле, это несложно, если действительно уделить этому время. Поверьте, сделать сайт с нуля, а не на основе шаблона, в несколько раз сложнее и не факт, что оно того стоит. У вас все получится!

Шаг № 2. Выбираем шаблон будущего сайта

Шаг № 3. Выбираем доменное имя и хостинг

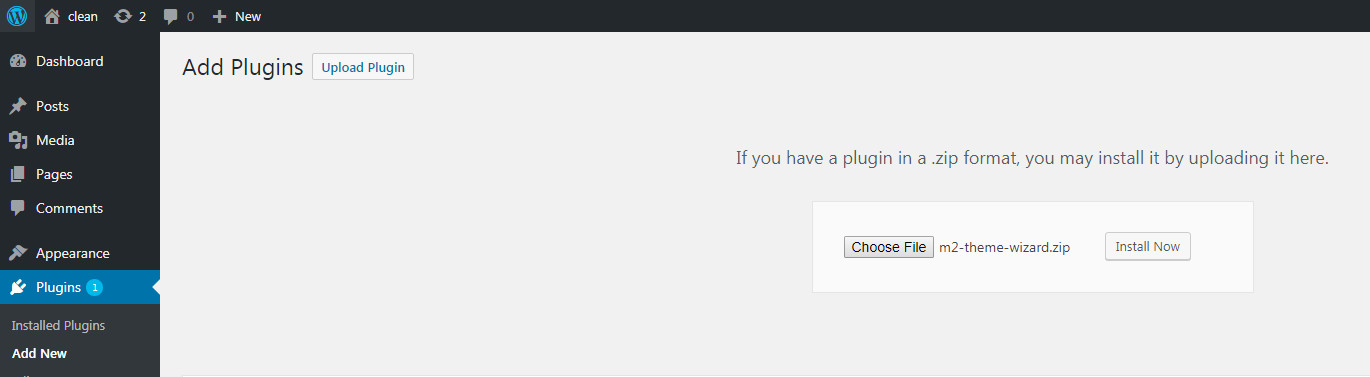
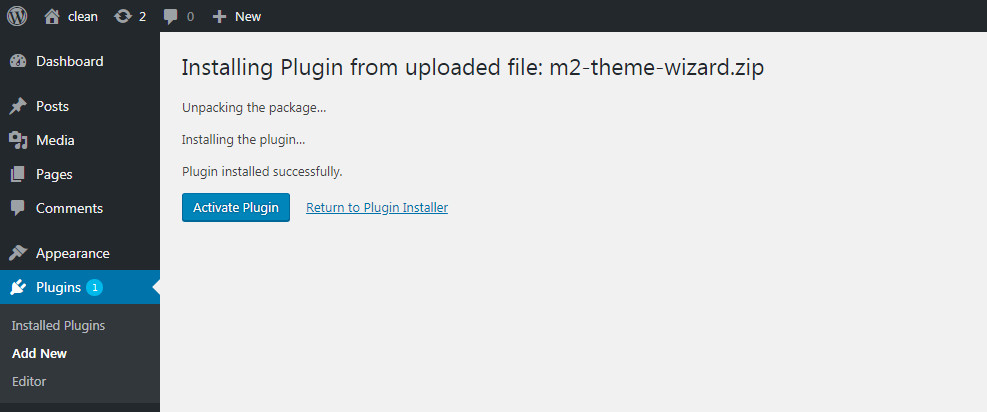
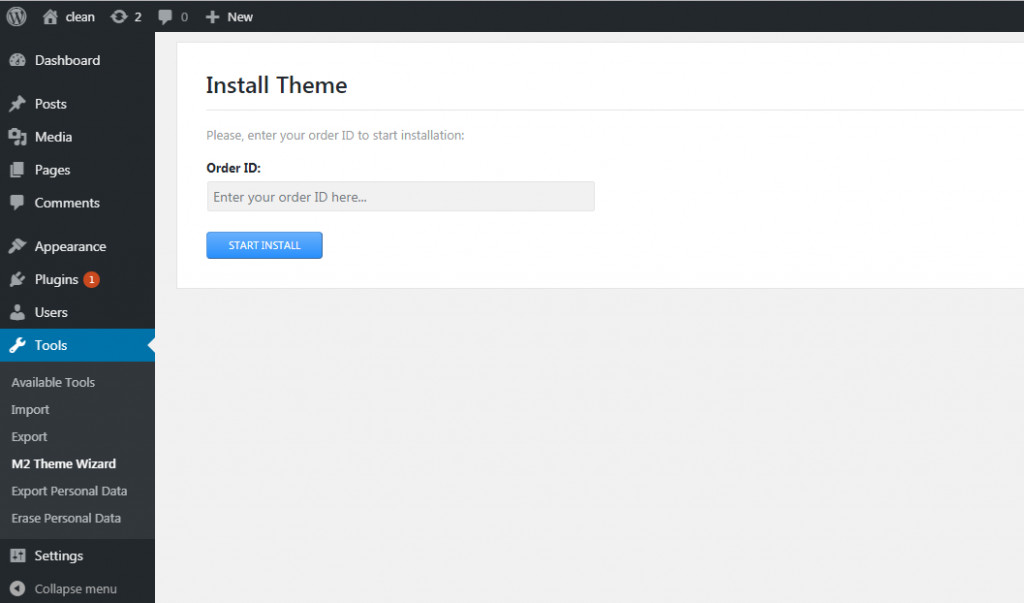
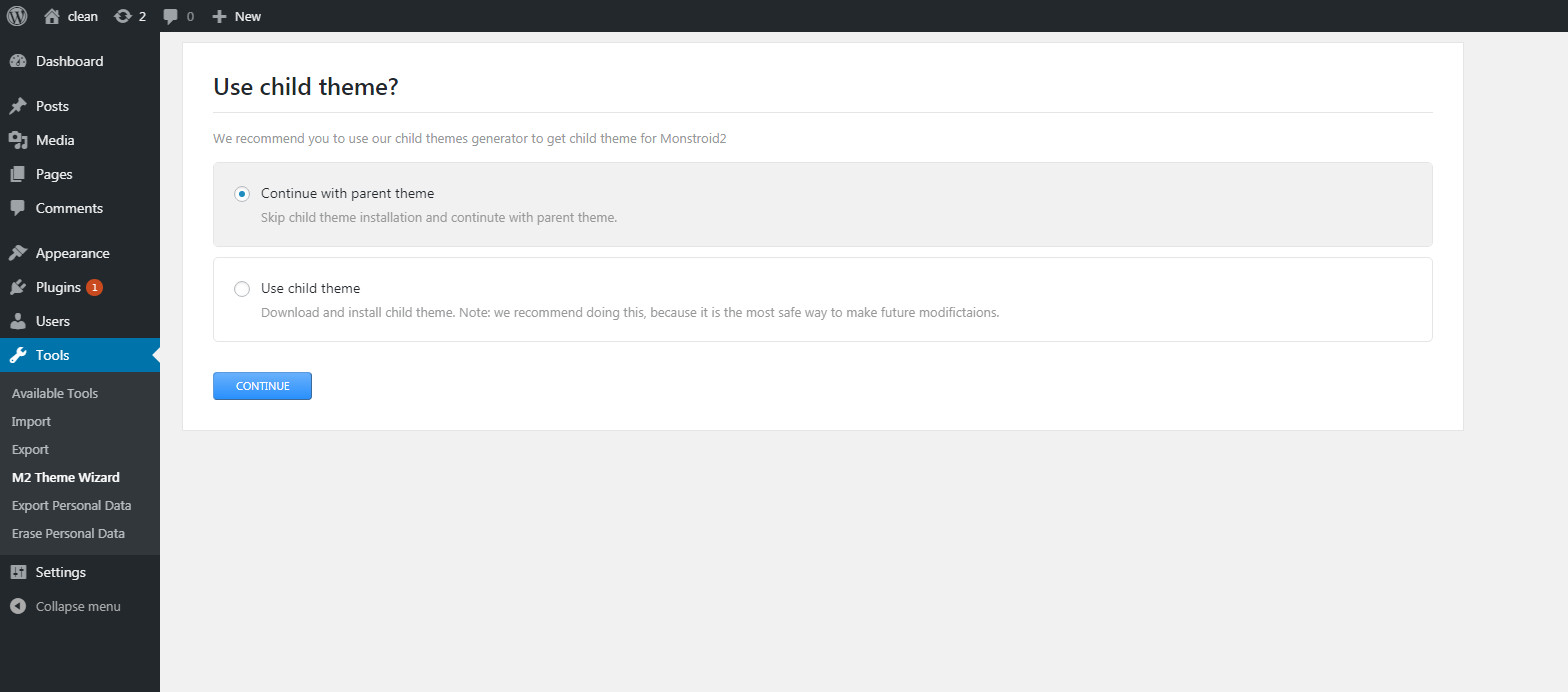
Шаг № 3. Загрузка и установка темы в CMS







Шаг № 4. Редактура макета




Шаг № 5. Редактура контента

Шаг № 6. Тестируем сайт

А теперь попробуйте разработать свой сайт на основе шаблона


