редакции
Концепция “боксов”: Кейс о редизайне интернет-магазина ITbox
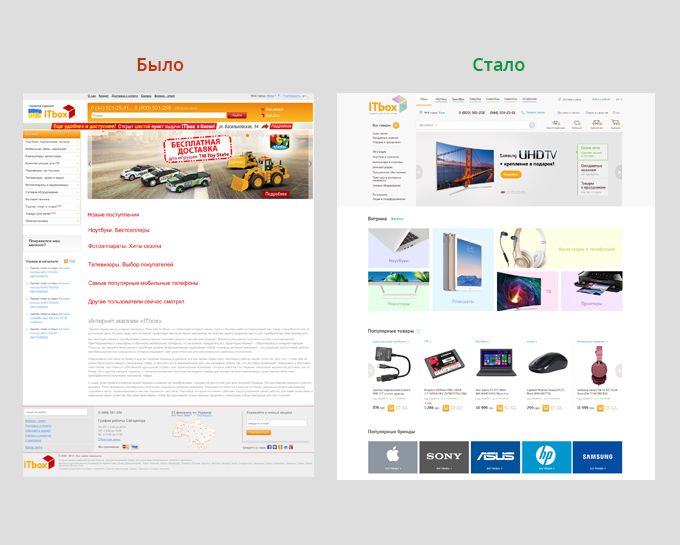
В 2016 году представители гипермаркета электроники ITbox обратились к нам с пожеланием обновить дизайн интернет-магазина. О том, как мы структурировали миллионы товаров, разработали концепцию “боксов” и переориентировали магазин на маркетплейс с широким ассортиментом, читайте в этой статье.
Проблемы и задачи ITbox
О клиенте:
Интернет-магазин ITbox.ua на рынке более 25 лет. Это подразделение известной компании Brain Computers. В нем представлена компьютерная и бытовая техника ведущих мировых и украинских брендов. Широкая сеть пунктов выдачи, сервисных центров и собственных складов работает в 23-ех областях Украины.
Проблема клиента:
Устаревший сайт со множеством хаотично поданных категорий и отсутствием личного кабинета. Кроме того, появилась необходимость преобразовать гипермаркет в маркетплейс.
Целевая аудитория:
Очень широкая, т.к. это гипермаркет для всей семьи.
Сильные стороны заказчика:
Широкий ассортимент продукции, привлекательные цены, обширный сегмент потребительской аудитории.
Задачи:
- Разработать новый дизайн сайта интернет-магазина
- Распределить трафик по тематикам и разделам
- Переориентировать гипермаркет в маркетплейс
- Создать новый функционал: личный кабинет клиента, оператора call-центра, партнера и т.п.
Формула успеха: UX/UI + маркетинг
У нашей команды уже был солидный опыт в UX/UI интернет-магазинов, но глубокого опыта в области продвижения гипермаркетов и маркетплейсов не хватало. Поэтому мы тесно сотрудничали с руководителем интернет-магазина ITbox Константином Крупским. Этот человек не только отлично разбирается в бизнесе, но имеет большой опыт в продвижении гипермаркетов такого масштаба.
Мы знали, что делать в интерфейсе, а Константин знал, какие есть потребности с точки зрения маркетинга. Благодаря такому взаимодействию, мы строили гипотезы, внедряли их в интерфейс и оперативно получали данные аналитики. Таким образом, у нас получилась мощная экспертная команда, что и позволило создать хороший проект.
Концепция боксов в дизайне интернет-магазина
Само название интернет-магазина ITbox натолкнуло нас на мысль структурировать огромное количество товаров в некие условные “боксы”, т.е. подразделы или пространства.
Идея состояла вот в чем:
Первой на сайте посетитель видит стартовую страницу, а из нее расходятся подмагазины: SmartBox, HomeBox, OfficeBox, ActiveBox, GameBox, BabyBox.

Перейти в любой из боксов позволяет меню на стартовой странице
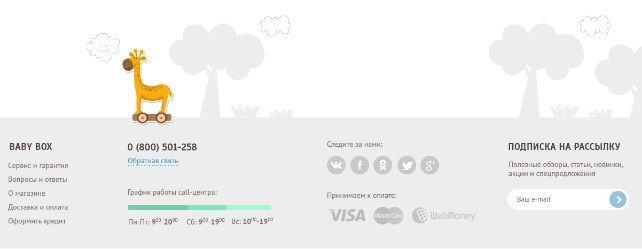
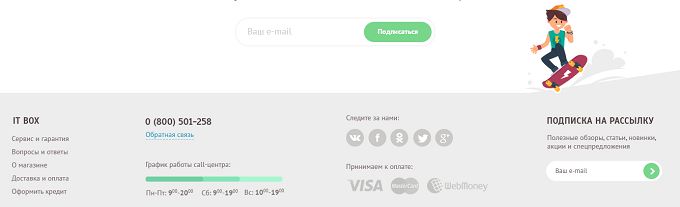
Каждый бокс имеет свою цветовую гамму и индивидуальные дизайнерские элементы.

Например, BabyBox выполнен голубой палитрой, а в футере стилистику дополняет жираф. 
ActiveBox представлен в зеленых цветах. А в конце страницы - скейтбордист.Схожий функционал и стиль оформления упрощает процесс покупок в разных «боксах», а визуальные акценты помогают быстро ориентироваться на сайте.
Кнопки «Купить» в каждом боксе — разного цвета
Создание «боксов» помогло решить основную задачу – распределить трафик и более индивидуально подойти к проблемам и целям клиента магазина. Каждый блок представили как самостоятельный раздел интернет-магазина, но тем не менее он оставался в рамках гипермаркета. Таким образом огромное количество трафика теперь распределялось, согласно запросам. Так ActiveBox был ориентирован в основном на мужчин 20-35 лет со средним достатком, BabyBox – молодых мам и женщин и т.д. К каждому из этих сегментов был разработан свой подход и посыл.
Особенности создания гипермаркета ITbox
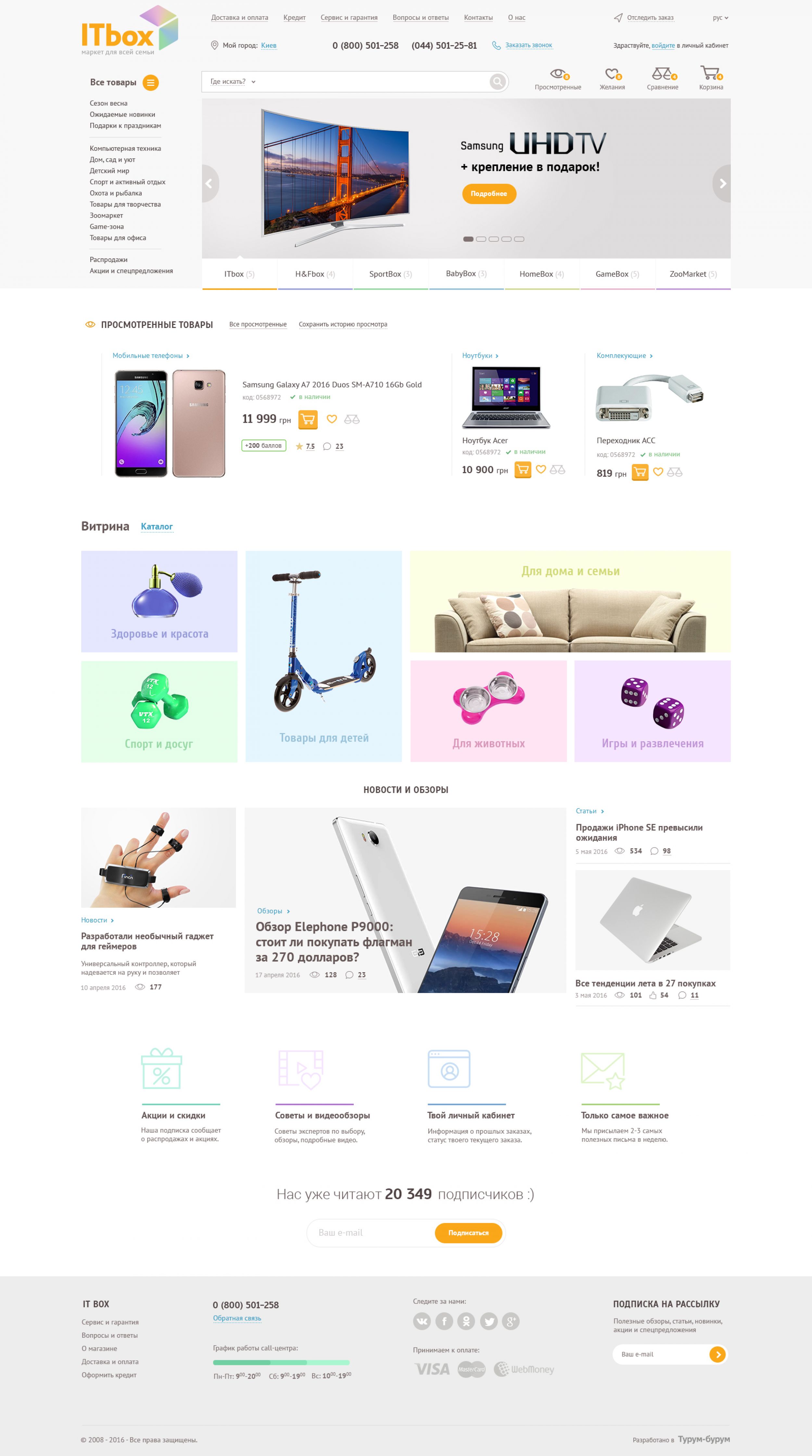
Структура главной страницы
Стартовую страницу заполнили по максимуму всевозможными точками входа в каталог и разместили удобные переходы на боксы.

Было выбрано вертикальное меню для удобного масштабирования.
Актуальные акции расположили на основном баннере с автоматическим перелистыванием.
Кроме того, на главной странице представили блок с популярными и просмотренными товарами, а также разместили инструмент захвата почты для рассылок.
Выдача товаров в дизайне интернет-магазина
Для разных типов целевой аудитории и типов товаров предусмотрели два варианта отображения: списком и плиткой.
По умолчанию списком на сайте выводятся категории, для которых при выборе важны технические характеристики (электроника, цифровая техника), а плиткой – важен внешний вид, цвет, текстура (одежда, игрушки).

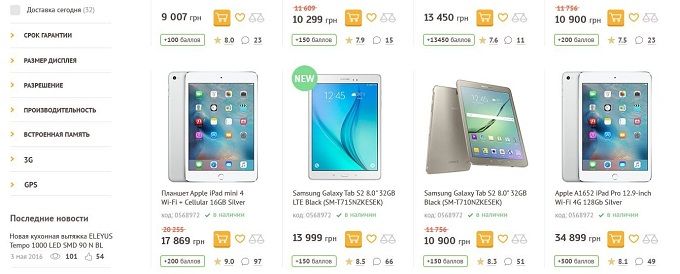
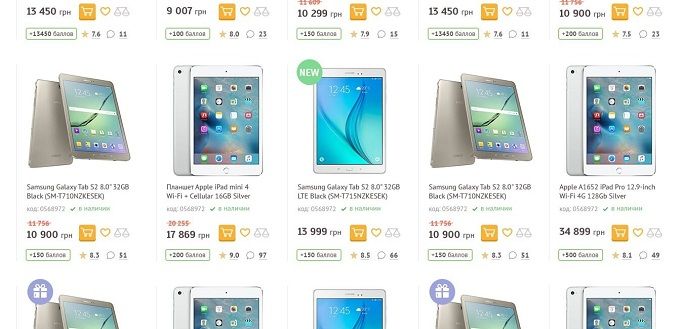
Товарная выдача плиткой

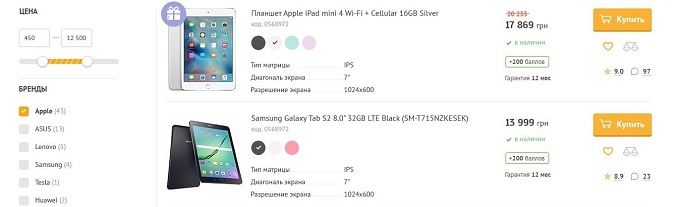
Товарная выдача списком
Чтобы посетителя сайта ничего не отвлекало от выбора товара, добавили возможность скрыть блок фильтров. Таким образом увеличиваются фото и больше плиток помещаются в экран.

Товарная выдача без фильтров
Карточка товара и повышение продаж на 20%
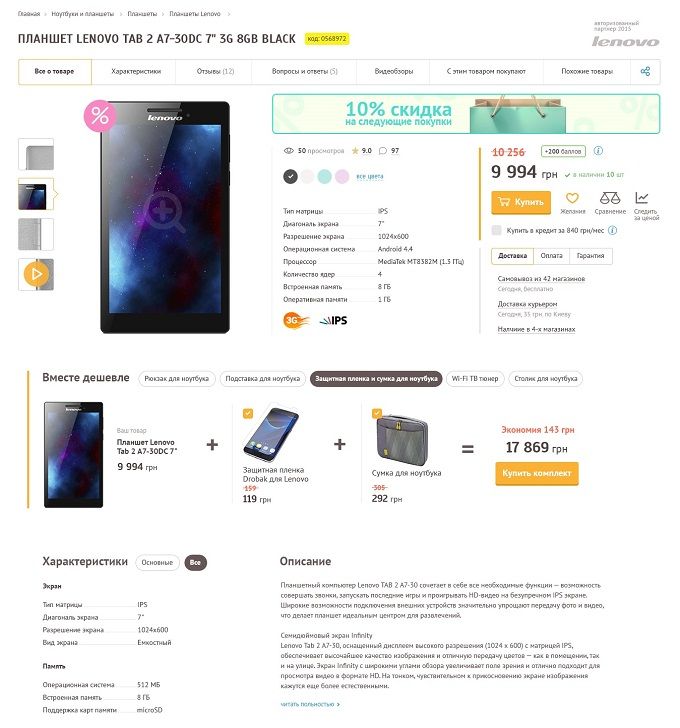
Карточку мы сделали максимально эффективной с точки зрения маркетинга.
- Детальное описание товара и его характеристик, фото продукта с разных ракурсов.
- Возможность следить за ценой:если стоимость изменилась, клиент получит уведомление.
- «Вместе дешевле» - выводятся категории товаров, которые могут дополнить основной выбор. При покупке комплекта клиент получает скидку.
- «С этим товаром покупают» затягивает остаться на сайте и продолжить покупки.
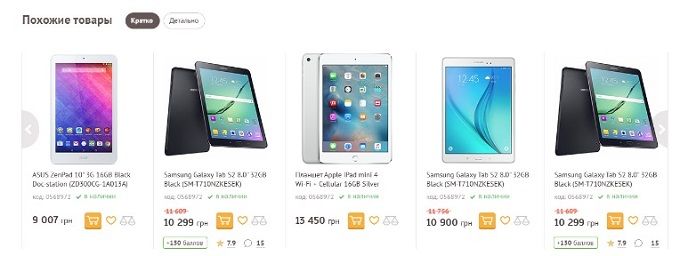
- «Похожие товары» - пользователь сразу видит сравнение с аналогичными товарами. Есть две опции: краткое сравнение и детальное с упоминанием всех характеристик.
 Так выглядит карточка товара в дизайне интернет-магазина ITbox
Так выглядит карточка товара в дизайне интернет-магазина ITboxОсобенность карточки товара: алгоритм выведения похожих продуктов построен таким образом, что выдаются товары на 20% дороже, чем указанный в карточке. Таким образом, мы обеспечили upsale, повышение стоимости покупки за счет предложения покупателю более дорогого товара.

Подборка похожих товаров - планшетов по алгоритму upsale
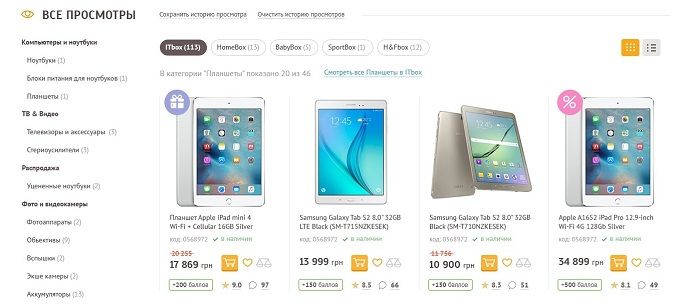
Просмотренные товары
Мы спроектировали специальный раздел с оригинальной структурой - просмотренные товары. Попасть в него можно через стилизованную кнопку, которая расположена на видном месте главной страницы. Теперь у клиента появилась возможность управлять своими просмотрами, фильтровать их, переключать по категориям и «боксам». Между товарами органично вписываем блоки с дисконтными предложениями или рекламой.

В верхней части раздела “Просмотренные товары” можно переключаться по боксам, при помощи вертикального меню - по категориям
Общая корзина для боксов
Позиционируя ITbox как маркетплейс для всей семьи, мы предположили, что заказ клиента может складываться из товаров разных «боксов». Например, блендер - из HomeBox, памперсы - из BabyBox, чемодан - из ActiveBox. Поэтому для всех боксов мы создали единую корзину, чтобы не усложнять процесс оформления, начисления бонусов и оплаты покупки.
Личный кабинет – персональная зона для клиента, представителя бизнеса, оператора call-центра
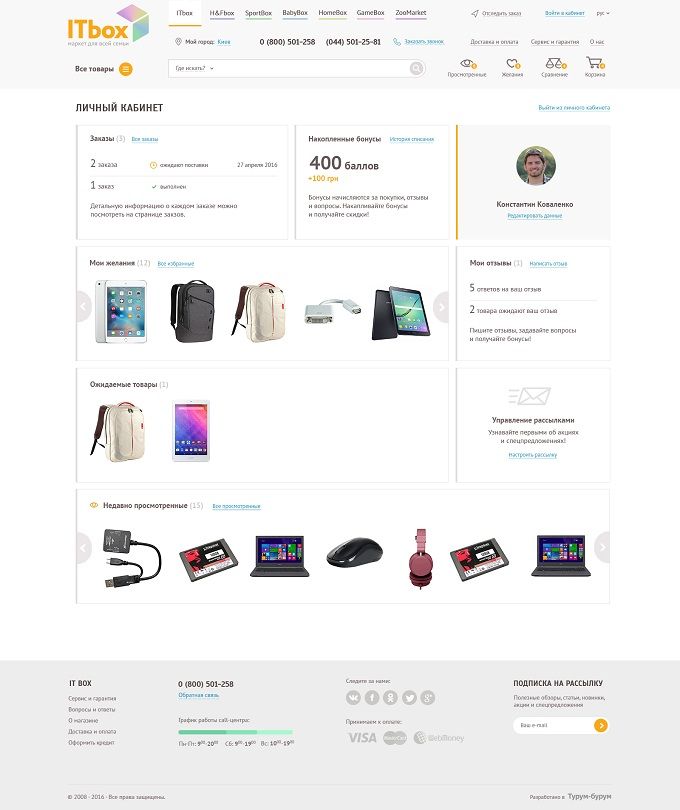
Функционал личного кабинета клиента мы создали в виде плиточного дашборда, который позволил структурировать информацию: что было просмотрено, что куплено, сколько накоплено бонусов. А также появилась возможность отслеживать статус заказа. Мы создали интересную визуализацию этапов обработки заказа: доставляется – иконка машины, в обработке – иконка с часами, выполнен – зеленая галочка. Такое решение позволяет покупателям быстро сориентироваться и найти нужную информацию о заказе.

Личный кабинет клиента магазина ITbox
Был создан отдельный личный кабинет с дополнительными функциями для представителей бизнеса. Например, возможность напоминания о заказе. Если офис-менеджеру каждый месяц необходимо заказывать бумагу, он ставит напоминание - и закупка совершается автоматически.
В качестве решения задачи перехода в маркетплейс, мы разработали специальный раздел для партнеров магазина. Они получили возможность размещать свои товары и прайсы. Для этого проработали удобный инструмент для добавления продуктов.
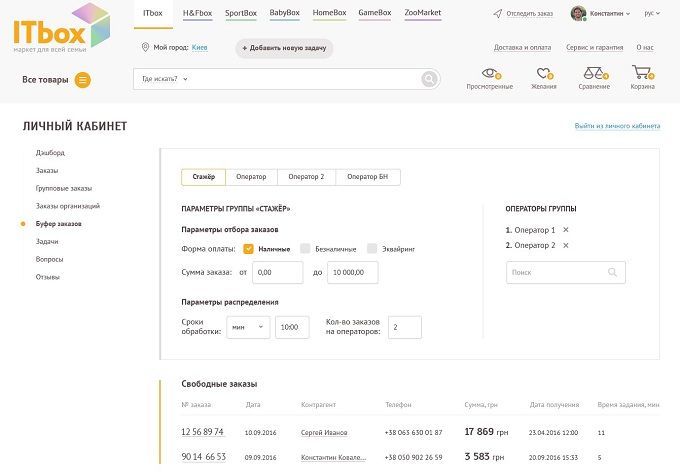
Еще одним оригинальным функционалом стал личный кабинет для оператора call-центра. Работник также получил свое персональное пространство, в котором может просматривать KPI, корректировать цены товаров. Во время звонка клиента, оператор может получить доступ ко всей информации, которую видит покупатель со своего кабинета. Это решение облегчает взаимодействие покупателя и интернет-магазина, ускоряет решение возможных проблем. При необходимости оператор может сделать заказ за клиента по его данным.

Личный кабинет оператора call-центра
Наш вклад в развитие ITbox
В начале 2017 года новый дизайн интернет-магазина ITbox воплотили в жизнь. Получился понятный, удобный, интуитивный дизайн интерфейса, который не забирает на себя внимание, а помогает клиенту осуществить основное действие - покупку.
1 месяц проектирования, 2 месяца дизайна, 2 месяца верстки, - и нам удалось создать гипермаркет, который ежемесячно посещают более 900 000 онлайн-покупателей.
Сейчас дизайн сайта интернет-магазина ITbox изменился, но он выдержал масштабирование и сохранил свою основную структуру и стилистику. Гипермаркет продолжает держать курс на развитие маркетплейса и входит в ТОП 7 лучших интернет магазинов Украины.