редакции
Юзабилити аудит: оценка сайта экспертом или план по увеличению дохода?
С помощью юзабилити-аудита можно найти и устранить ошибки в интерфейсе, а также повлиять на KPI вашего сайта. Вы узнаете, какие виды анализа usability существуют, для каких целей проводятся и какую пользу могут принести бизнесу. Разобраться, какой вариант подойдет именно вам, поможет таблица в конце статьи.
Есть три основные задачи, для решения которых служит UX-аудит:
- исправление ошибок интерфейса,
- увеличение ключевых метрик сайта,
- определение вектора развития.
От главной цели, которую вы преследуете, будет зависеть глубина аудита и его направленность.
1. Юзабилити-аудит для выявления ошибок интерфейса
В этом понимании юзабилити-аудит - экспертная оценка того, как ваши потенциальные клиенты взаимодействуют с сайтом, какие проблемы у них возникают, и что мешает совершить целевое действие.
Эксперт на основании аналитики и анализа поведения пользователей находит критические недостатки интерфейса, из-за которых бизнес недополучает деньги, и разрабатывает рекомендации по работе над ошибками.
Когда полезен:
- Если сайт плохо конвертирует и замечены проблемы с юзабилити.
- Для того, чтобы определиться, каким путем развивать проект дальше- эволюционным или революционным.
- Для того, чтобы сделать срез данных о взаимодействии пользователей с интерфейсом.
- Для тех, кто ищет партнера для решения вопросов по сайту и хочет проверить его в действии. Такой, небольшой по времени, пласт работ поможет оценить уровень компетентности специалистов компании и понять, получится ли дальнейшее взаимодействие.
Этот вид UX-аудита включает этапы:
1. Сбор требований
Общение с собственником, фиксирование жалоб и ожиданий, определение целевой аудитории, ее потребностей и задач, анализ показателей аналитики, если они предоставляются.
В некоторых случаях могут подключаться дополнительные инструменты, как тепловые карты, сервисы для сбора обратной связи и др.
2. Поиск ошибок
Для этого специалисты изучают интерфейс сайта:
- Анализ пути пользователей от страницы первого взаимодействия и до оплаты товара.
- Проверка конверсионных путей: анализ всех ключевых страниц, которые проходит пользователь для оформления заказа.
- Анализ всех страниц, задействованных в пользовательских сценариях. Проверяются все версии сайта от адаптива до десктопа.
- Анализ структурных элементов: понятна ли навигация, удобно ли выстроены разделы, корректно ли работают фильтры и ссылки.
- Оценка технических параметров: скорости загрузки и отображения на разных устройствах, кроссбраузерность, функциональность всех элементов;
- Анализ качества контента: логичность, читабельность, правильность отображения изображений и видео, соответствие контента назначению страниц.
На основании данных аналитики и собственного опыта специалиста выдвигается ряд гипотез о проблемах пользовательского взаимодействия.4. Оформление отчета с рекомендациямиВ отчете вы найдете:
- используемую методологию исследования
- описание выявленных проблем интерфейса со скриншотами для визуализации
- выводы, основанные на данных аналитики
- рекомендации по устранению ошибок
Таким образом, на выходе у вас на руках подробная инструкция к действию.

Часто - это 60-90 страниц рекомендаций.
Далее вы сами решаете, реализовывать эти рекомендации самостоятельно, обратиться за помощью к UX-дизайнерам или заказать редизайн сайта.
Примеры ошибок и рекомендаций из отчета
Пример №1
В ходе анализа качества контента интернет-магазина Mebelini была выявлена проблема высокой степени критичности - не информативная карточка товара.
Пользователи часто открывают несколько вкладок и сравнивают товары. Важно, чтобы на первый экран помещалась вся информация для принятия решения. В данном случае, чтобы посмотреть характеристики матраса, нужно опуститься на второй экран. Кроме того, отсутствуют дополнительные фото товара.
Рекомендация: вынести самые важные характеристики товара на первый экран. Количество пустого пространства вокруг позволяет это сделать. Также стоит раскрыть подробнее условия доставки и оплаты.
Пример №2
При проведении юзабилити-аудита интернет-магазина Terrasport эксперты обратили внимание, что шапка в адаптивной версии занимает ровно половину экрана. Это усложняет просмотр страниц, а некоторые элементы не нужны пользователю в таком объеме в процессе покупки.
Рекомендация: уменьшить логотип, свернуть поиск до размера иконки. Акции, телефоны и выпадающий список покупателю переместить в меню.
В качестве удачного примера реализации - скриншот интернет-магазина Lamoda.
Кому подходит юзабилити-аудит с целью выявления ошибок
Этот вариант UX-аудита подойдет, если в работе интернет-магазина существуют проблемы, и вы ищите оперативные пути их решения. Он даст четкое видение того, что конкретно нужно исправить в первую очередь и что мешает грамотной работе сайта сейчас.
2. Юзабилити-аудит сайта как первый шаг к улучшению KPI
Аудит usability с целью увеличения дохода - это неотъемлемая часть эволюционного подхода редизайна сайта. Главная задача такого аудита - определить пути оптимизации интерфейса, которые приведут к увеличению дохода. По сути это является подготовкой к поэтапному улучшению дизайна сайта.
Юзабилити-аудит предполагает выявление ошибок и зон роста, которые влияют на конверсию сайта и показатели эффективности.
Такой аудит подразумевает подключение дополнительных инструментов и детальное изучение веб-аналитики, чтобы получить объективные показатели эффективности сайта. Тогда после внесения изменений в интерфейс можно будет сравнивать результаты “до” и “после”.
В итоге такого аудита вы получаете несколько документов:
- подробный отчет о выявленных ошибках и зонах роста,
- срез корректных данных аналитики о текущей эффективности сайта,
- таблицу с гипотезами, расставленными по приоритетности.
Таким образом у вас на руках - детальный план по увеличению дохода e-commerce проекта.
Когда полезен:
- Для интернет-магазинов, которые не нуждаются в полном редизайне.
- Когда есть проблема с юзабилити, из-за которой сайт не приносит желаемую прибыль, или зоны роста, которые стоит развивать.
Аудит юзабилити помогает правильно ориентироваться в аналитике, лучше понять свой бизнес, получить не только мнение эксперта, а и перенять часть его экспертизы в вопросах e-commerce. Тут ключевое слово не результат в виде отчёта или таблицы, а постоянный процесс развития. Поэтому такой аудит подходит только зрелому бизнесу, который ищет надежного партнера для развития в онлайн.
Процесс состоит из таких этапов:1.Сбор требований
Определяются цели и задачи проекта. Происходит погружение в предметную область: анализируется веб-аналитика, проводится исследование ниши, бизнес-процессов и целевой аудитории сайта.
Осуществляется оценка потенциала интернет-магазина на основе существующих данных: средний цикл сделки, источники трафика, анализ поведения и пути пользователя и т.д.
Анализ пути пользователей2. Настройка аналитики сайта и других инструментов
Проверяются настройки Google Analytics и Google Tag Manager. Размечается воронка, которая в свою очередь разделяется на микро воронки. Настраиваются отчеты по вовлеченности аудитории, анализируются данные по страницам и разделам каталога, проводится корреляция совершенных действий к микро и макро конверсиям.
Размечаются необходимые события на пути пользователя для передачи данных в Google Analytics.
Пример выстроенной воронки в Google Analytics
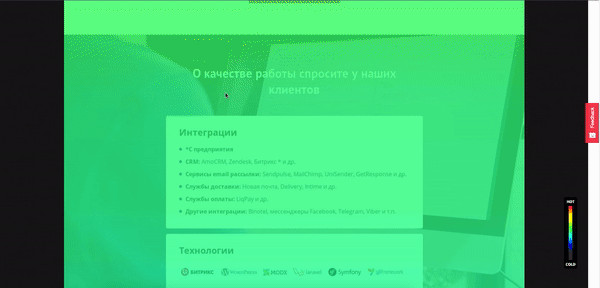
Отслеживаются конверсионные пути с помощью тепловых карт, карт скролла, вебвизора, exit intense popup, ux feedback и т. п.

Пример карты скролла

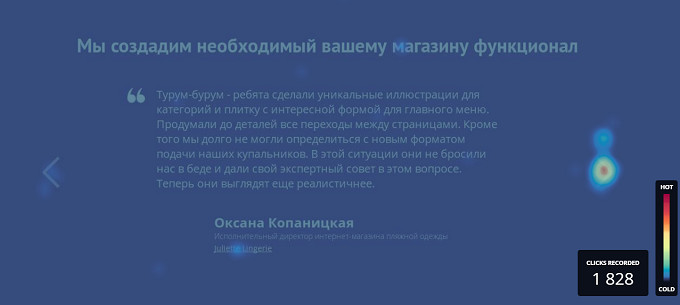
Пример высокой кликабельности блока с отзывами, которая видна благодаря тепловой карте

Вот так выглядят собранная обратная связь с помощью инструмента Hotjar
Потом собранные комментарии анализируются и разбиваются в зависимости от выявленных пользователями проблем.

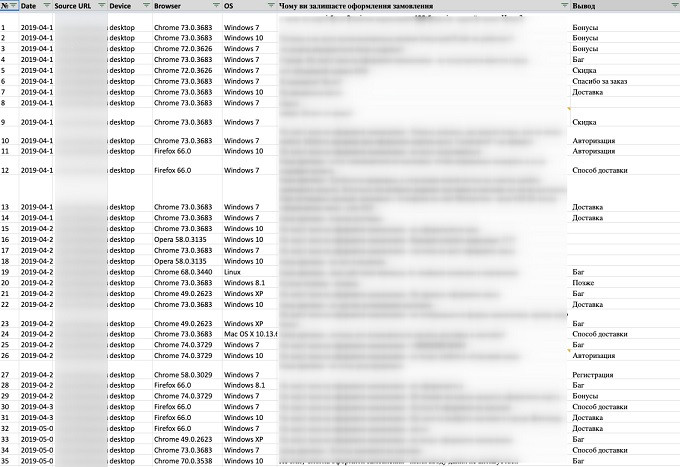
Обратная связь собирается в таблицу, где видно, с какого устройства заходили пользователи, какой браузер использовали и с какой проблемой столкнулись.3. Поиск ошибок и зон роста
В течении 2 недель собираются данные аналитики и отслеживается их качество.
Анализируется интерфейс и полученные данные для выдвижения гипотез по оптимизации проекта. 4. Выдвижение гипотез
Формируются гипотезы и составляется чек-лист с четким планом отслеживания каждой гипотезы. Все наблюдения и данные кастомных отчетов заносятся в документ в виде графиков и таблиц, для проведения дальнейших сравнений и выявления корреляций. 5. Формирование отчета
Определяется приоритет для каждой гипотезы с точки зрения ее влияния на ключевые метрики. Оценивается и выстраивается порядок внедрения интерфейсных решений, проводятся расчеты их коммерческой эффективности.
Таким образом, владелец бизнеса получает структурированный список рекомендаций, основанный на качественных и количественных показателях.
Пример приоритезированных гипотез с необходимыми доработками, показатели, на которые они ориентированы и сроки этапов работ.
Результаты анализа консолидируются в виде таблицы, которая является долгосрочным планом по редизайну сайта с конкретными датами, сроками и ожидаемыми результатами.
Кому подходит такой юзабилити-аудит
Если ваш интернет-магазин приносит прибыль, но вы планируете развиваться и повышать его эффективность, то рассмотрите этот вариант юзабилити-аудита. Он неразрывно связан с эволюционным подходом и по сути это готовый план действий по улучшению интерфейса, который основан на конкретных цифрах и данных аналитики. Уже на этапе внедрения первых рекомендаций, вы увидите, как меняются KPI вашего сайта. О том, каких результатов можно добиться в результате эволюционного подхода, читайте кейс Intertop.
3. Экспресс юзабилити-аудит сайта
Кроме двух основных направлений UX-аудита, которые мы рассмотрели, существует ещё аудит без глубокого погружения в бизнес. Это беглый анализ сайта UX-экспертом, чтобы определить, в каком состоянии юзабилити и какой вектор развития выбрать.
Такой аудит не даст вам полной картины взаимодействия пользователей с вашим сайтом, но уже на следующий день вы будете иметь представление о том, куда двигаться.
Даже без доступа в аналитику эксперт на основании своего опыта может найти критические ошибки и указать на них.
Пример такого экспресс-аудита вы можете посмотреть здесь.
Какой вариант аудита выбрать