Как проектировать мобильные интерфейсы в электронной коммерции
Согласно данным аналитической компании comStore, в марте нынешнего года впервые в истории количество пользователей, использующих для серфинга лишь мобильные устройства, превысило число тех, кто использует только настольные ПК. По крайней мере, в США ситуация именно такова. Позвольте перефразировать: людей, использующих для серфинга мобильный телефон стало больше, чем тех, кто для этой цели садится за домашний компьютер. Такая новость повлекла за собой серьёзные последствия в нише разработки мобильных интерфейсов. Скорее, даже огромные! Это означает, что люди всё чаще покупают товары через телефон или читают с него новости прямо на ходу. Промахи в мобильном дизайне сайта, особенно если речь идёт о коммерческих проектах, могут повлечь за собой катастрофические последствия для бизнеса.
Придерживайтесь минималистического дизайна
Пусть мобильный дизайн вашего сайта будет простым и чистым. Отдайте предпочтение в пользу практичности и полезности взамен вычурности дизайна. Помните, что вы разрабатываете дизайн для заметно меньшего экрана, чем привычный десктопный монитор. На малом экране нет места сложным элементам, которые даже рассмотреть бывает трудно. Они неуместны. Минимализм в данном случае станет лучшим выбором. Его использование поможет улучшить пользовательский опыт. В конце концов, пользователи iOS/Android, привыкнув к чистому и лаконичному интерфейсу своих гаджетов, рассчитывают на возможность найти искомое на мобильном сайте максимально быстро и удобно. Это повышает получаемый ими пользовательский опыт. Как может выглядеть минимализм на экране мобильного устройства? Человек должен увидеть лишь контент, который ему необходим для эффективного использования сайта. Такой подход без излишеств позволит пользователю быстро вникнуть в суть и перейти дальше по навигации, если ему потребуется получить больше информации. Кроме того, кнопки и меню должны быть интуитивно понятными, акцент при их проектировании нужно делать на простоте и удобстве.
Посмотрите на мобильную версию сайта Crate & Barrel’s. Она весьма точно иллюстрирует минималистичный подход к дизайну. Складное меню в виде гамбургера убрано в левый верхний угол, при этом посетитель сразу видит, куда он попал, – текстовый логотип довольно информативен. Кроме того, цвета и шрифты используются базовые, не перегружая интерфейс и не привлекая к себе лишнего внимания пользователя.

Будьте внимательны, разрабатывая для различных устройств и сред
Хотя вы разрабатываете для мобильного сегмента устройств, имейте ввиду, не все гаджеты созданы одинаковыми. Учитывание данного фактора является ключом к успешной разработке мобильных интерфейсов, но некоторые дизайнеры забывают о существовании различных платформ. Мобильная разработка подразумевает проектирование мобильных приложений и сайтов. Это означает, что вы должны понимать, какие девайсы будет использовать ваша аудитория, её предпочтения. Другими словами, ошибочно думать, что пользователи Android и iPhone будут одинаково взаимодействовать с вашим приложением или сайтом.
Исследование показывает, что пользователи iPhone больше тратят на мобильные приложения, связанные с электронной коммерцией, чем поклонники Android. Особенно примечательно то, что пользователи iPhone более активны в плане приобретения чего-либо через их смартфоны. Поэтому, если вы разрабатываете коммерческие мобильные приложения и сайты, лучше сфокусируйтесь, в первую очередь, на создании первоклассных продуктов для iOS, а не для Android. Просто потому, что в данном сегменте рынка вы сможете больше заработать.
Используйте преемственность дизайна с десктопными решениями
Хотя всё больше людей начинают использовать для серфинга Интернета мобильный телефон, многие из них начинают знакомство с веб-сайтами на десктопных системах. Это означает, что они ожидают определённого уровня качества сайта с точки зрения навигации и внешнего вида, к которому привыкли за время использования домашнего ПК. Таким образом, при проектировании для мобильных устройств следует учитывать притязания будущих посетителей: убедитесь, что мобильный дизайн вашего сайта повторяет стандарты, принятые к использованию в лучших образцах десктопных сайтов.
Приведём некоторые общие моменты, которые необходимо учесть при мобильной разработке:
- Выставляйте на передний план наиболее популярные категории страниц сайта. Их вывод должен базироваться на аналитических данных;
- Используйте навигацию в виде меню-гамбургера;
- Публикуйте только высококачественные изображения;
- Реализуйте качественный поиск по сайту;
- Сделайте чёткие и большие кнопки призыва к действию.
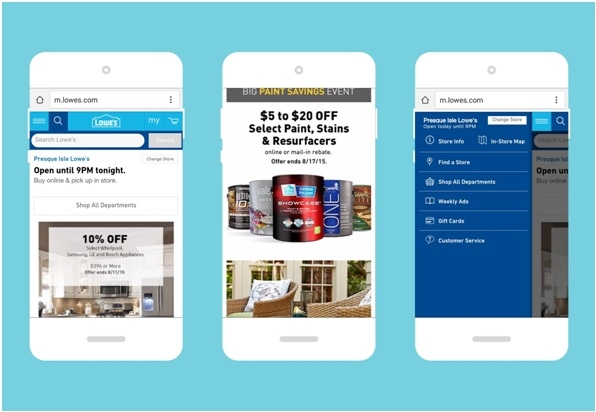
Хорошим примером высоко функциональной навигации является таковая на мобильной версии сайта Lowe, поскольку в ней соблюдаются все принятые нормы построения, принятые в десктопных версиях сайтов.

Сделайте процесс покупки настолько удобным, насколько это возможно
Сейчас вы прочтёте, пожалуй, наиболее ценный совет на данной странице. Он настолько важен, что любой другой по сравнению с ним выглядит бесполезным. Любой клиентский сайт можно считать провальным, если вы не смогли разработать дизайн, способствующий эффективной конверсии – преобразованию посещаемости в продажи. Последнее, что вы хотите, - отказ потенциального покупателя от покупки положенного в корзину товара. Особенно, если вы уже прошли долгий путь по оптимизации дизайна и создали полностью рабочую мобильную версию сайта. Результаты исследований показывают, что аналогично с ситуацией на десктопных системах, отказ от покупки на смартфонах происходит чаще всего при слабо проработанном интерфейсе. И это неудивительно. Худшее, что может случиться с мобильным пользователем во время попытки совершения покупки, - сбой в оформлении заказа. Человек расстраивается и может уйти с сайта раз и навсегда. Одним из самых известных способов провала совершения покупки является ситуация, при которой призыв к действию и кнопка подтверждения заказа не оправдывают ожиданий пользователя. К примеру, кнопки могут быть слишком малы для быстрого обнаружения и комфортного нажатия. Либо же они пропадают после того, как товар добавлен в корзину. Вариантов причин срыва покупки можно привести множество. Не допускайте таких просчётов в готовых проектах.
Вдохновляющим примером удачной реализации данного пункта может служить мобильная версия сайта Cult Pens. Обратите внимание на большую кнопку «Добавить в корзину», которая растянута на всю нижнюю часть контентной области.
Мобильный дизайн отличается от десктопного
Некоторые дизайнеры не понимают этого. Проектирование интерфейсов под мобильные устройства значительно отличается от процесса создания десктопного дизайна. Понятно, некоторые сходства есть, но их меньше, чем может показаться на первый взгляд. Конечно, вы желаете приблизить стандарты десктопной разработки к мобильным решениям, потому как пользователи привыкли к тому, что они видят на мониторах своих домашних ПК. Но бывают исключения из правил. Принцип минимализма – делать больше с минимальными ресурсами – должен стать опорным при разработке мобильных интерфейсов, поскольку здесь мы имеем дело со значительно меньшими размерами экранов. Дизайнеры также должны понимать разницу поведения между пользователями iOS и Android. Перед началом разработки не помешает провести исследование, чтобы лучше понять будущую аудиторию проекта. Конечно, вам ничто не мешает раздельно разрабатывать приложения для обеих платформ. Лучшее, что вы можете, - сделать процесс заказа товаров настолько плавным и удобным, насколько это возможно. Не подавляйте в своих клиентах желание покупать со смартфонов просчётами в дизайне! Такая халатность равносильна выбросу денег в окно.
Просто следуйте вышеперечисленным советам, и вы получите довольных клиентов, что повлечёт за собой увеличение конверсии. А не этого ли мы все добиваемся?

