Сначала эмоции: 5 принципов вовлечения посетителя сайта

Зачем вовлекать?
Не втыкаете? Тогда начнем с теории, иначе дальше будет только сложнее. Знаете – пропускаем.
Все дело в информационном шуме, который умножается вокруг человека каждый год: оповещения, сообщения, звонки, реклама и все в таком духе. И каждый тянет одеяло на себя. Скорее всего, даже при чтении этой статьи ваше внимание попытаются перехватить.
При этом всем, у каждого подопытного вырабатывается «противоядие» к раздражителям. Говоря проще — на окружающий спам в лоб, и банальщину в рекламе человеку становится просто все равно.
Этим объясняется ужасающая динамика, контраст и пестрящая картинка в современных фильмах. Внимание человека все сложнее удержать, потому что он уже живет в мире нескончаемого сюрреализма в режиме онлайн.
Но бизнесу, особенно в интернете, нужно что-то с этим делать. Именно поэтому вопрос сейчас стоит не столько в клиенте, сколько в конкуренции за его внимание. Даже пресловутая модель AIDA, наполовину состоит из внимания и интереса.
Короче говоря: автопилот нужно уметь сбивать. И хвала небесам — дизайн как раз решает эту задачу
1. Проведите за руку
Смысл этого способа заключается в том, чтоб перестать грузить пользователя избыточной и косвенной информацией.
Подавайте все строго по теме и порционно, чтобы с каждым шагом пользователь чувствовал приближение к решению своей проблемы. При этом желательно, чтоб он ничего не делал: крутил мышку либо нажимал одну кнопку.
Звучит хоть и просто, но применяется очень редко. И нет, ссаный лендосик с мертвыми словестными и структурными конструкциями — это не оно.
Теперь представьте беднягу, который озабочен покупками для своей и без того несчастной стройки, и, не дай бог, пытается все держать в голове

Не хочу показать избыточно храбрым, но может стоит перейти сразу к делу, без тонких маркетинговых извращений с акциями, возрастом компании, консультантам и дать ему нужный кирпич?
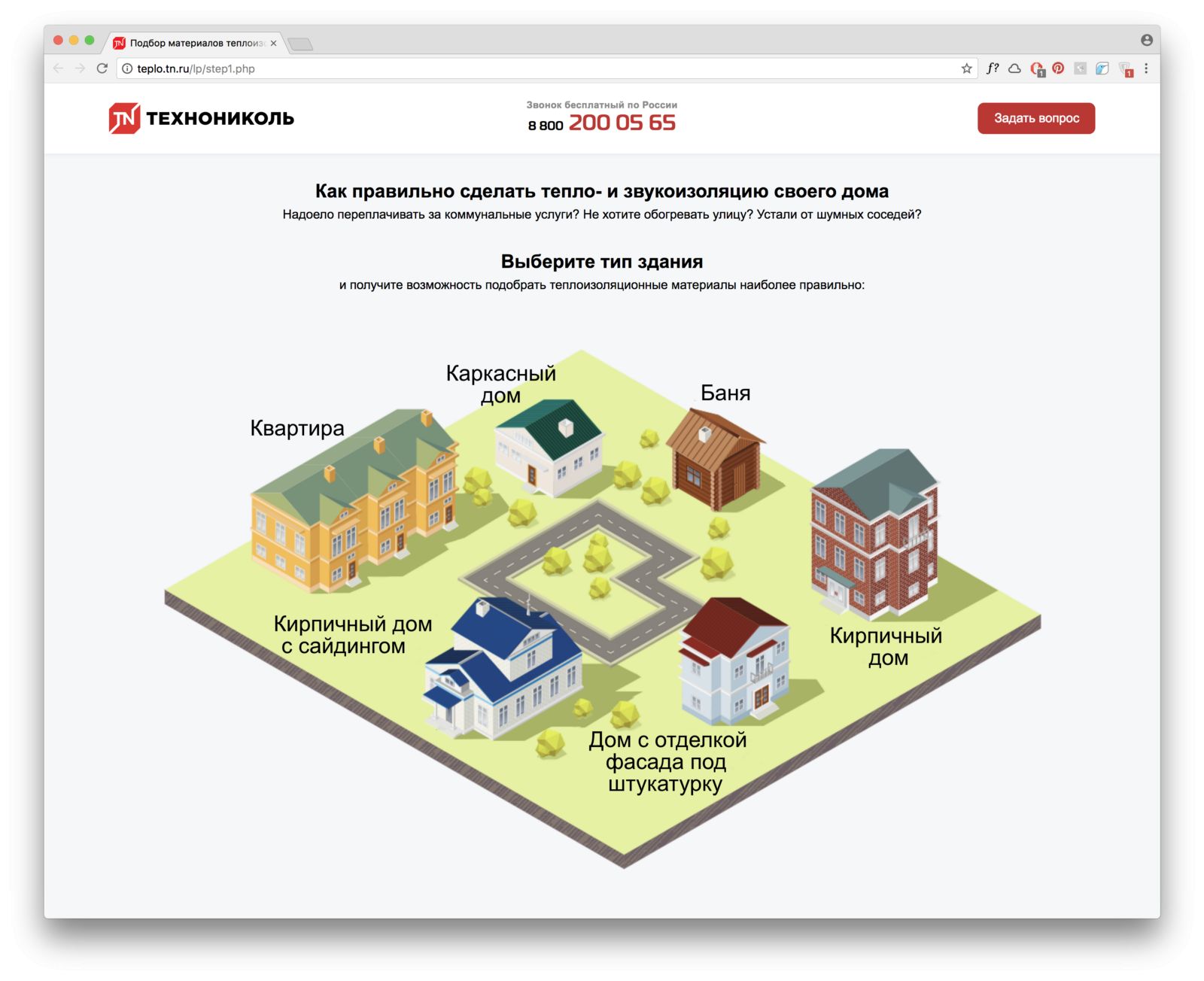
Есть неплохой пример по теме, хоть и типографика тут плохая, но сам принцип хорошо работает. Пользователю не нужно самостоятельно отсекать ненужное, сражаясь с навалом фильтров. Здесь есть элемент геймификации, приятные иллюстрации и порции информации, которые легко прожевать.

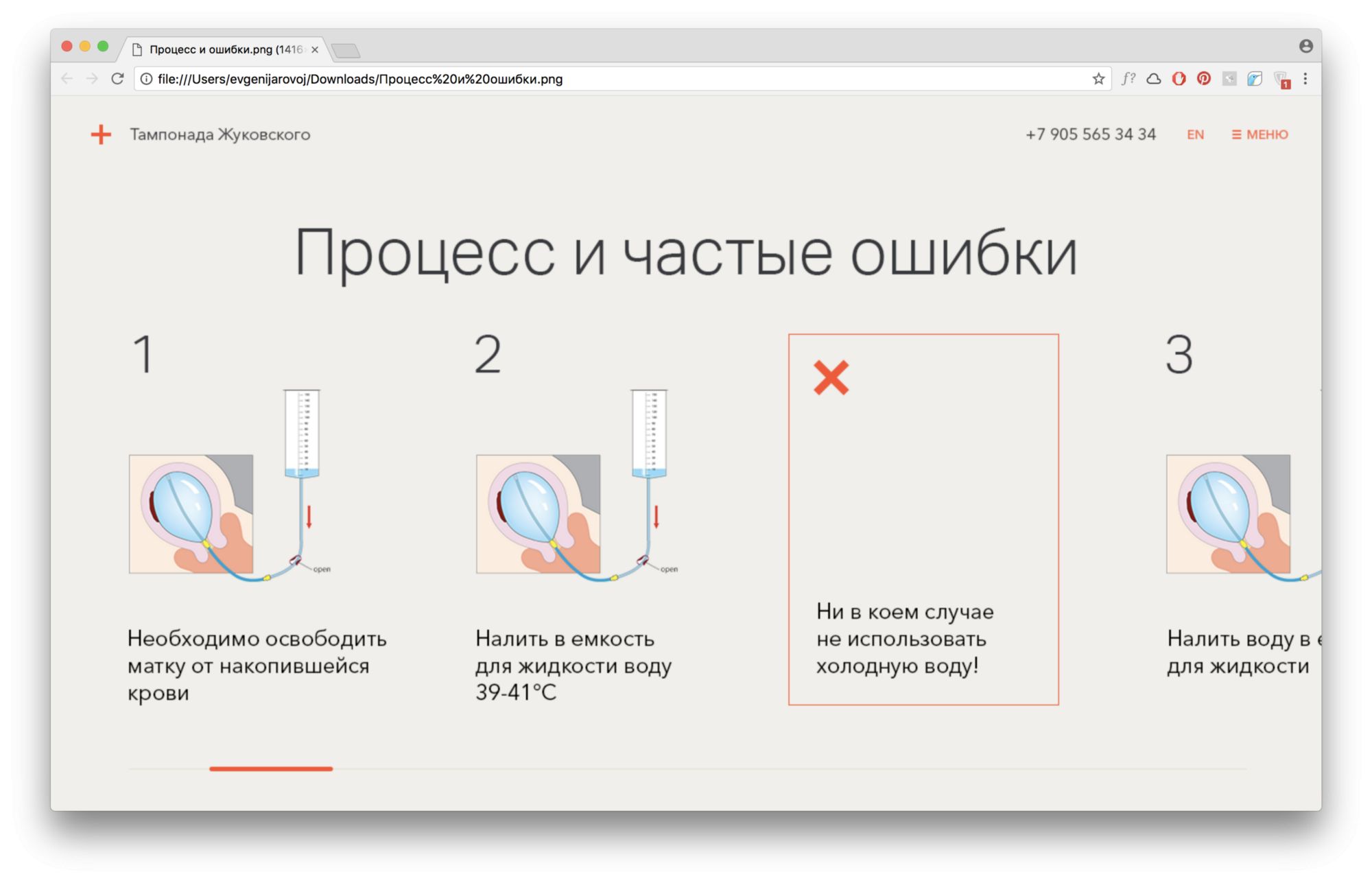
Такому же принципу можно придерживаться и при разработке продуктовых страниц. Выстраивать всю информацию по мере возникновения вопросов у потребителя в голове, не заставляя рыскать по сайту.
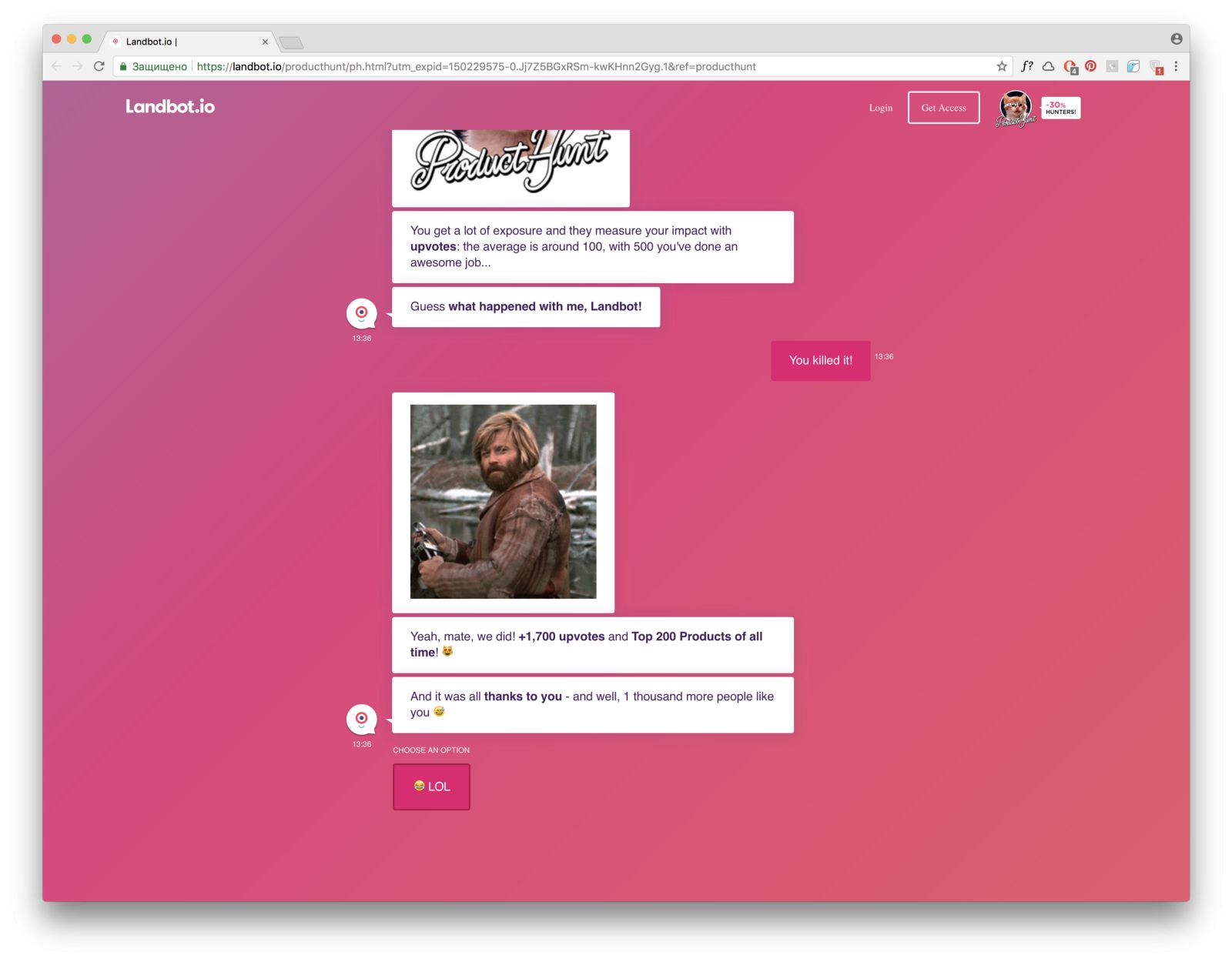
 Есть и другие решения. Стартап Landbot.io предлагает максимально привычную форму коммуникации — чат.
Есть и другие решения. Стартап Landbot.io предлагает максимально привычную форму коммуникации — чат.

Заместо того, чтобы бросить перед пользователем сотню полей, категорий или вариантов ответов, бот «задает» вопросы и предлагает ответы сам, а пользователь выбирает нужное в знакомой для себя диалоговой форме.
Резюмируя: подаем информацию порциями, делаем ее максимально соответствующей ожиданиям, используем простейшие интерфейсные решения.
2. Добейтесь контраста
Речь пойдет о видимой части дизайна — визуализации. Но, нас не интересуют категории «красиво» или «некрасиво», вы ведь не заказчик из убогих шуток про дизайнеров, правда?
Контраст – внутренний и внешний.
В первой категории: расставить нужные и понятные приоритеты, подчеркнуть свойства продукта графикой, сконцентрировать внимание на объекте, сделать дизайн эмоциональным.
Во второй: сделать сайт выпуклым по отношению конкурентам. Еще раз говоря на русском — сделать так, чтоб при любом количестве вкладок, рассеянном внимании и раздражителях, человек выпал из своей натасканности от удивления. Когда критические фильтры будут сбиты — начнется реальное знакомство.
Так выглядит наше решение для агентства, которое занимается рекламой на автотранспорте.
Помимо того, что есть динамичная анимация, которая работает на привлечение внимания, мы сделали сайт кислотным и буквально контрастным.
Но, даже этого было бы мало, если бы страничка была просто прикольной внутри. Решение выпуклое по отношению к рынку, даже если откинуть анимации и само описание услуг компании.

Зайду с другой стороны, чтоб донести свою мысль. В самом начале я говорил о том, что проблема сейчас не столько в спросе, сколько в конкуренции за внимание потребителя. Контекст меняется прямо сейчас.
Хозяйке на заметку: Студии, агентства, дизайнеры и почти весь рынок живет в парадигме, которую еще лет 20 назад озвучил Артемий Лебедев. Звучало это так «Дизайн должен быть красивым, удобным, эстетичным, правильным, не потеряв по дороге смысл». Время шло, и сам Лебедев отредактировал концепцию, а остальные так и топчутся на месте.
Ну или почти все. В 2017 году я познакомился с понятием «веб-брутализма» и это отличный пример того, что нужно уметь реально выйти за рамки своих UI представлений об интерфейсе.
В арсенале есть чисто выставочные проекты без особой цели:

А есть вполне работающие и осмысленные, при чем не абы кого, а гигантов в медиа-среде, как сайт Bloomberg. Желающие узнать о брутализме больше могут почитать тут.
Смысл и задача — первостепенна. Сайт может быть шумным, пестрым, некрасивым и неудобным и не эстетичным, если это будет работать на нее.
3. Стреляйте дробью
Теперь абсолютно обратный пример тому, что я говорил о порционной подаче информации — резкое перенасыщение и гипертрофированный шум. При этом контент должен продолжать работать на цель, а приоритеты—осознанно расставлены.
Переходя сразу к примерам, отмечу, что практически каждая социальная сеть использует хотя бы один из описанных способов.

Ютуб совмещает и «выстрел дробью» и способ «провести за руку» в одном флаконе.
Наверняка и вы, готовив какой-то важный отчет, ловили себя на мысли, что уже пол часа занимаетесь какой-то хренью, а прямо сейчас смотрите как «Альпака охраняют индеек от лис»

Социальные сети — понятно, а как быть простым смертным? Этот способ особенно хорош для интернет магазинов. Расставить приоритеты, сделать сетку товаров интересной, рассказать о товаре с другой стороны, показать наглядно разницу одного товара с другим.

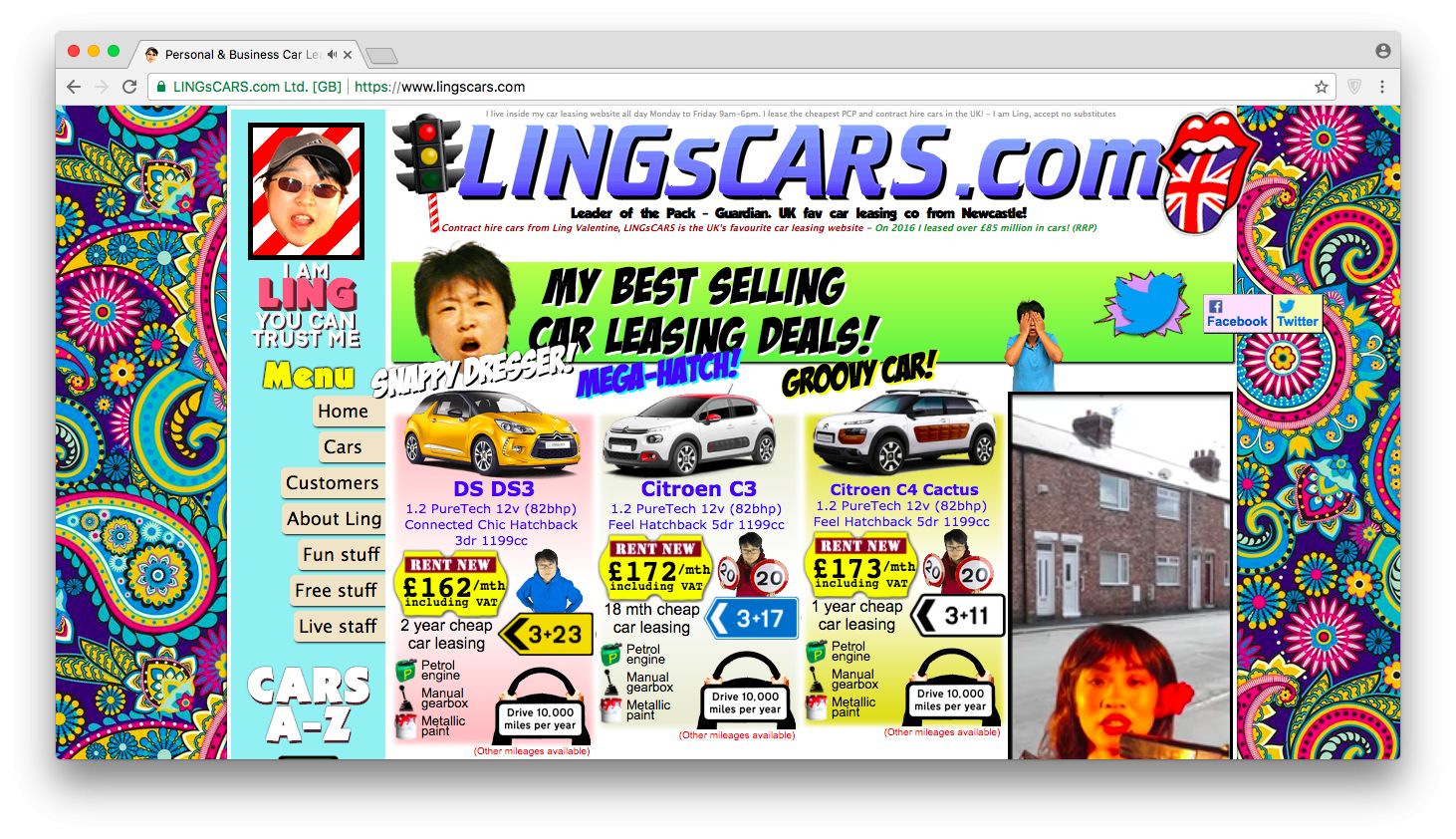
Есть треш, угар и карнавал. Пример, конечно же, максимально острый,но самое то для иллюстрации принципа.

Почти любой дизайнер посчитает делом чести рассказать о том, как на примере выше все ужасно: шрифты, цвета, карточки, фото. Его бы воля, и тут все стало бы «правильным» пиксель в пиксель и по линейке, с аккуратными иконками. Я предлагаю смотреть с другой стороны — автопилот сбит. А значит решение работает.
И нет, если у вас много всего просто накидано в кучу, то это не выстрел дробью. Это сравнимо с человеком, который бубнит себе что-то под нос, без расстановки, эмоций и интереса к своей же речи.
Что-то вроде этого:

Итак, сайт может взывать к эмоциям и любопытству, даже за счет того, что он очень «болтливый». При том его речь должна быть очень интересной, насыщенной, с расстановкой и по сути дела. Накидать разной чепухи, которая кажется вся одинаково важной и полезной — не тоже самое.
4. Персонализируйте

Добавьте в ваши отношения с клиентом сюжет, общую историю, какой-то связывающий вас элемент. Это именно тот случай, когда продукт может не только вовлекать, но и заставляет делиться, думать и вспоминать.
Такое решение не требует больших ресурсов, хорошо подходит для акций, розыгрышей и временных предложений

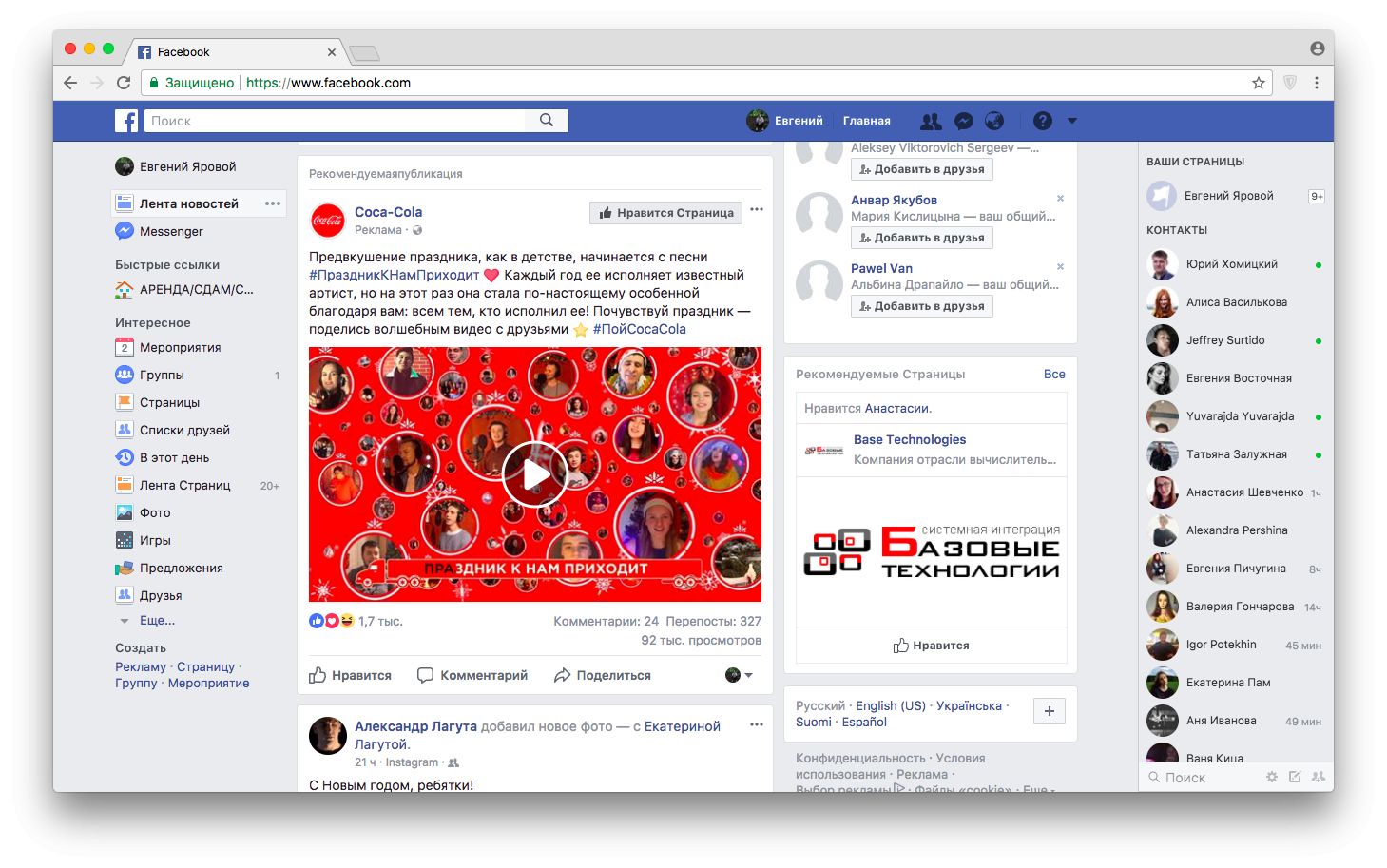
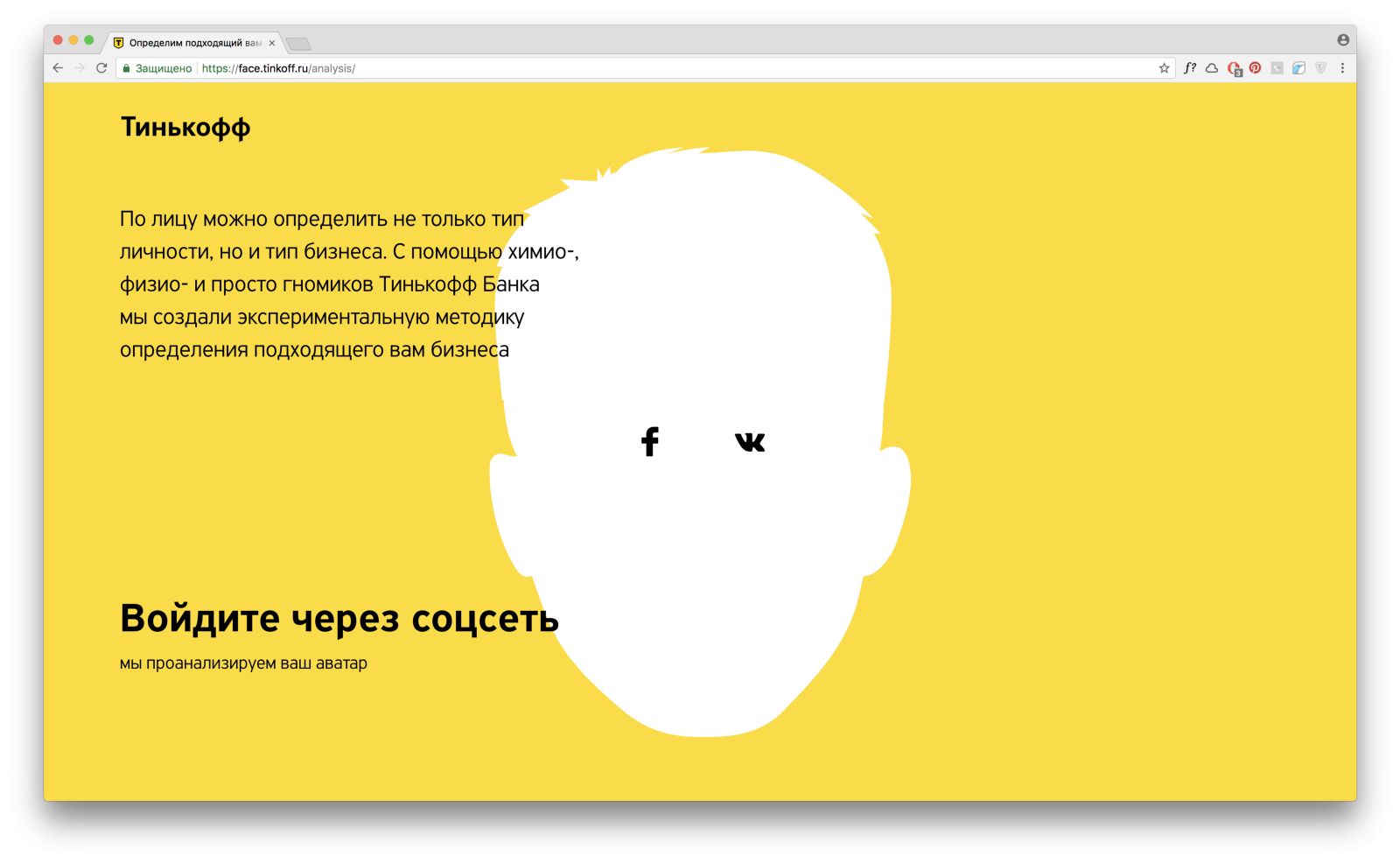
Чисто технически, то что сделал Тинькофф банк — элементарно. Подгрузка фотографии из социальных сетей и набор разных глупостей. Все гениальное—просто, и вся моя френдлента в какой-то момент была заполнена постами с этим розыгрышем.
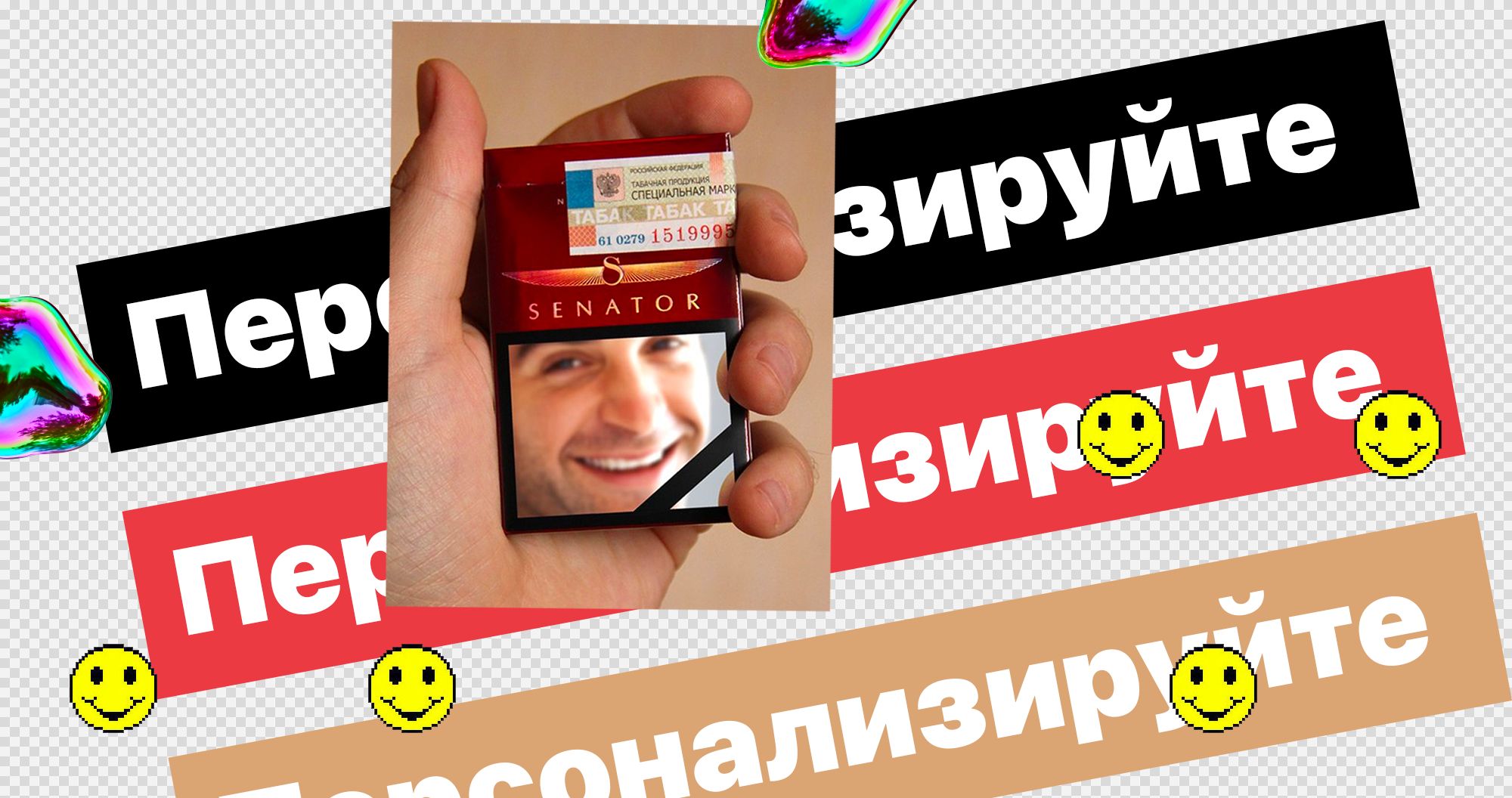
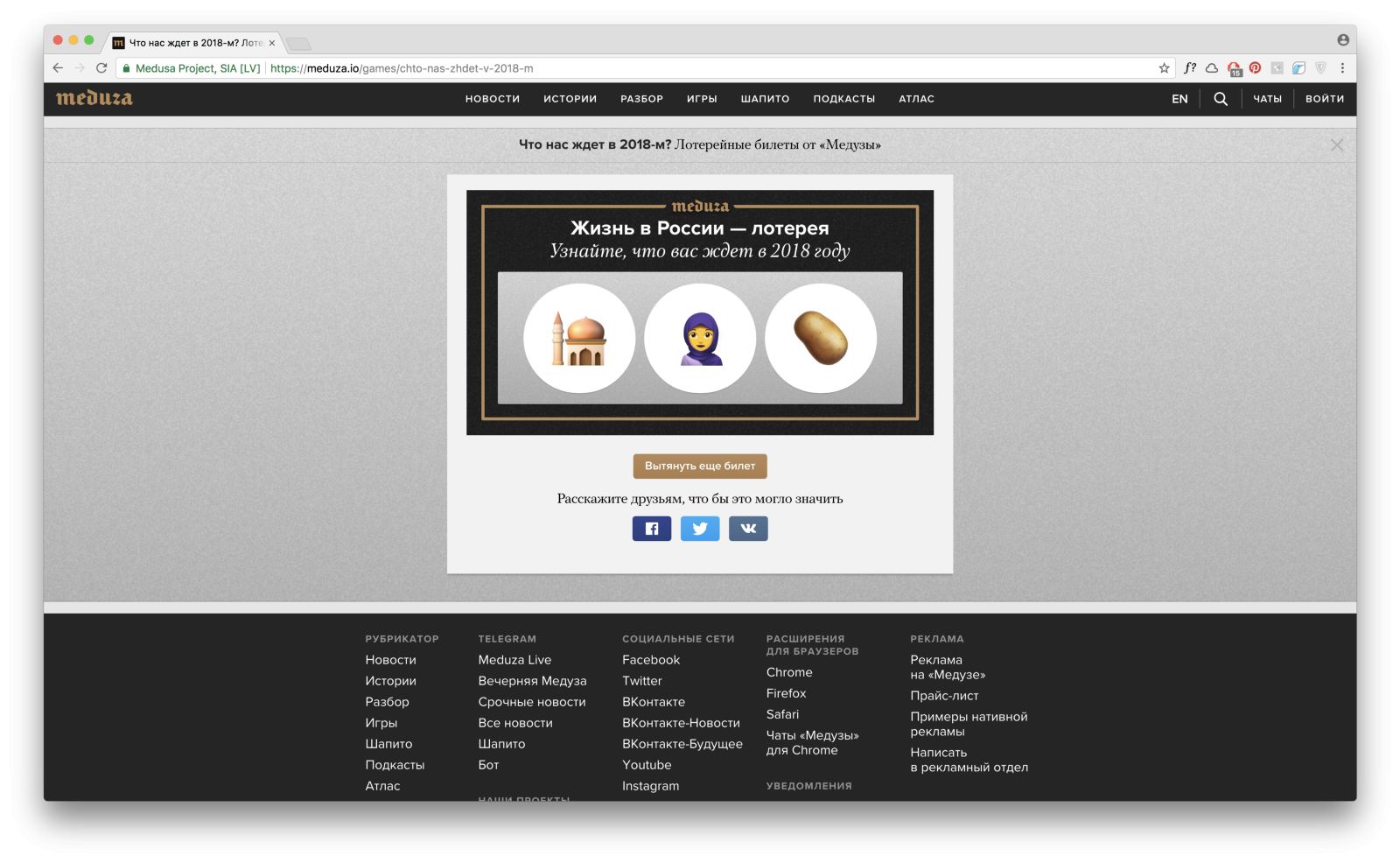
Похожие штуки очень любят новостные сайты, особенно meduza.io, вот один из последних примеров:

Само решение можно развивать гораздо глубже, интереснее и дальше. С учетом технологий, которые сейчас есть в веб, можно найти более прикладные и полезные решения.
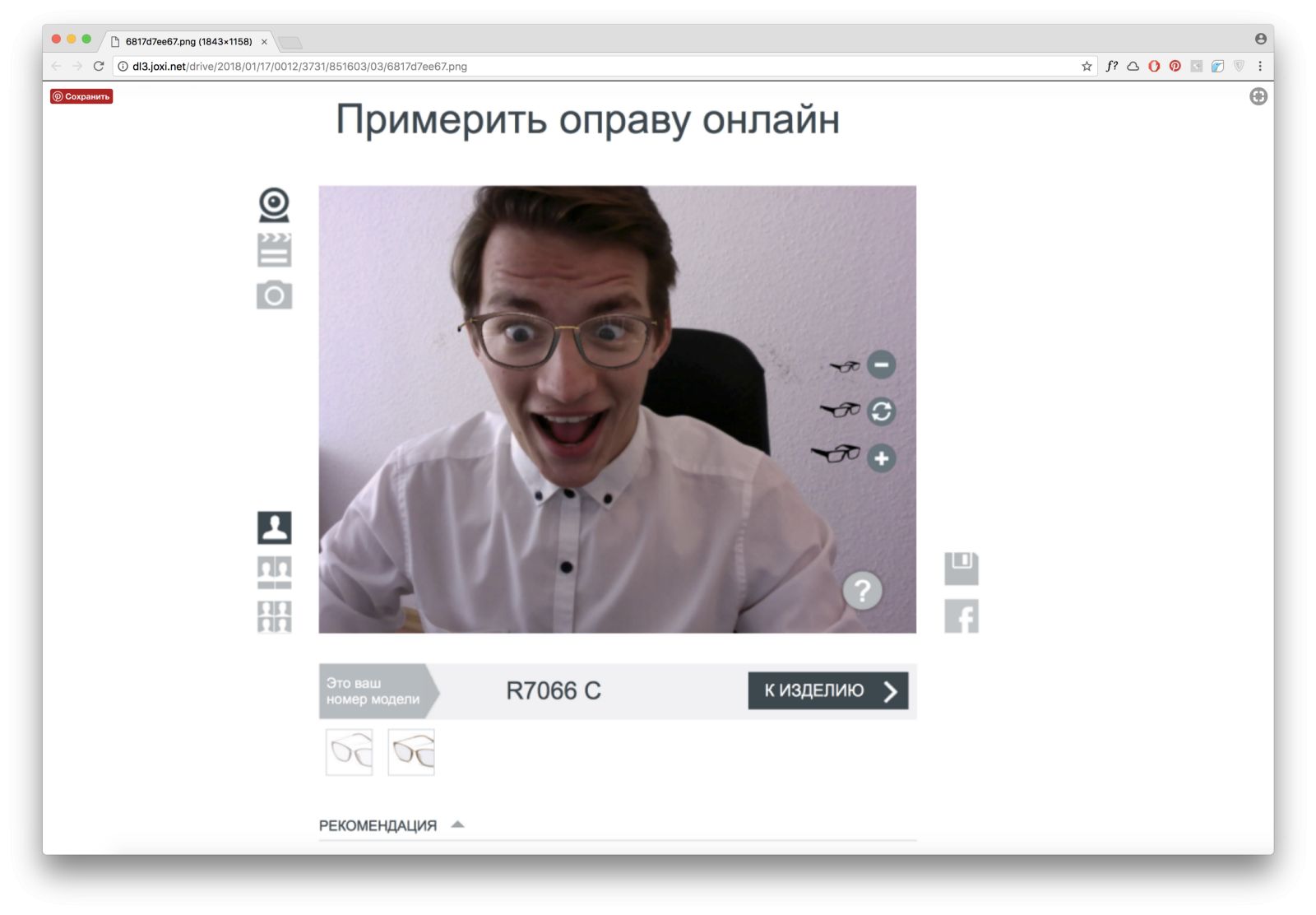
У нас такого очень мало, но все-таки я нашел сайт, который неумело и вряд ли осознанно, но всё-таки использует такой принцип.

Сайт конечно не дает 100% понимания, как именно будут выглядеть очки, но это гораздо нагляднее, чем смотреть их на белом фоне. В добавку это отличный повод поделиться в социальные сети и поинтересоваться у друзей, какая модель очков подходит вам больше.
Персональная связь с брендом усиливает связь, увеличивает интерес к продукту и является отличным поводом для расшаривания в социальные сети
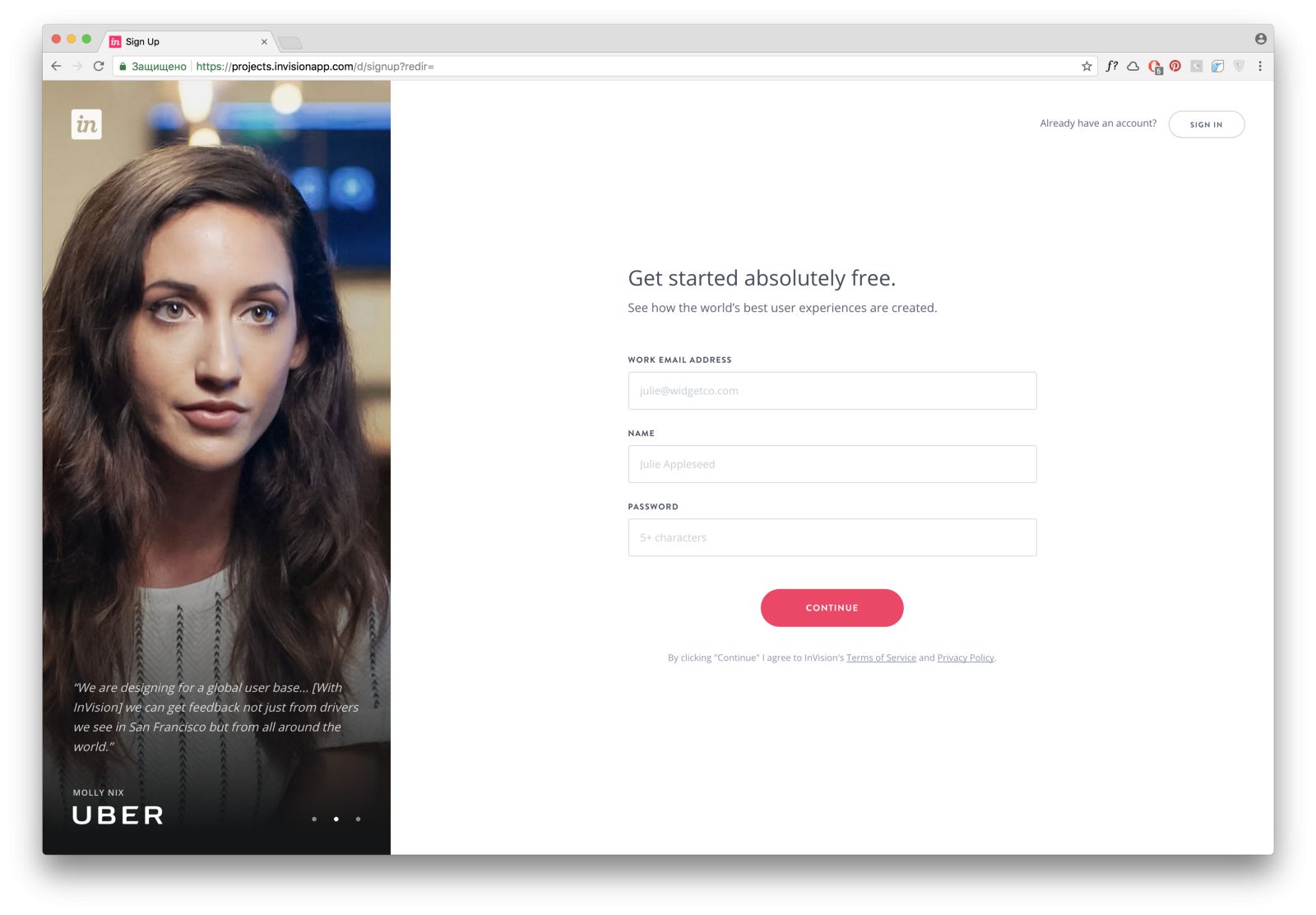
5. Расскажите историю

На десерт у нас осталось чувство эмпатии. Идея заключается в том, чтоб разогреть сопереживание и создать чувство участия в происходящем. Расскажите пользователю, что стоит за решением, в чем его ценность или особенность, что под «капотом» вашей деятельности.
Форматов и способов достаточно: видео, сайты, статьи, обращения от первого лица. Например, стартап иногда требует не сухую выкладку о преимуществах продукта, а историю о том, какую проблему вы решили исправить и как в к этому пришли.
Историю можно представить в голове, пережить ее вместе с вами, в конце концов почувствовать, что за проектом стоит точно такой же живой человек.
На нашей практике есть как минимум два случая, когда ударным аргументом для обращения в нашу студию стало видео с рассказом о решении . Кейс сам по себе работает хуже.
Если говорить конкретно о веб-дизайне, то для таких случаев есть очень подходящий формат лонгридов. Историю конечно же нужно уметь подать последовательно, расставив уместно анимации, иллюстрации, факты и интересные детали, которые хочется изучить.
И тогда это начинает работать.

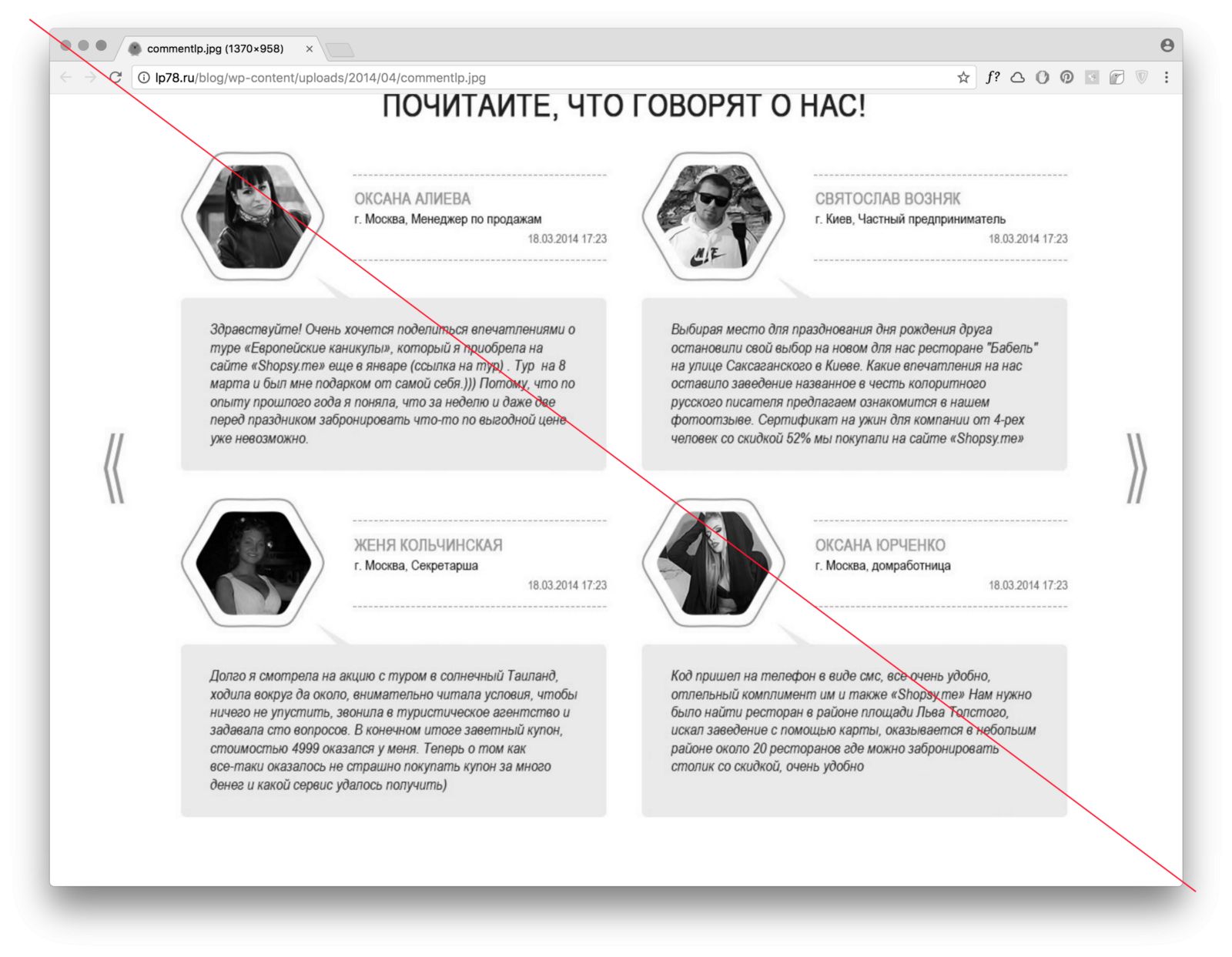
Отдельного внимания заслуживают отзывы. Одна часть считает, что вроде как отзывы нужны и на них обращают внимание. Другая – что на своем сайте отзывы не работают. Прекрасная иллюстрация того, что люди просто не понимают зачем их делают. В итоге мы получаем что-то такое:

Но, стоит над этим поработать: убрать формальное расположение, избавиться от мертвых визуальных конструкций, выделить конкретного автора, оставить ясное сообщение, разместить большие атмосферные фотографии или видео. Благодаря этому мы создадим непосредственную связь слов и автора. И по сути тот же контент начнет работать совершенно иначе.

Для продажи курсов, обучения или тренингов отзывы могут стать самой ударным решением. Рассказ от живого человека, как с помощью вашего контента он решил проблему, может быть значительно эффективнее любых описаний курса, его преимуществ и содержания. Как раз пока писал статью VK выкатили интересное обновление:

Нам не столько важно убедить в том, что у нас на сто процентов положительный сервис, сколько вовлечь — дать понять, что к нам приходят люди с ровно те ми же проблемами, страхами и заботами, и им здесь помогают.
История о достижении цели или решении проблемы — отличный способ вовлечь человека через чувство сопереживания и солидарности.
Заключительная часть
Как делать не рекомендуется
Эксплуатация пользовательских паттернов — подделка разных окон оповещений, щелчки сообщений из социальных сетей, иконки “новых сообщений” там, где их нет и быть не может.

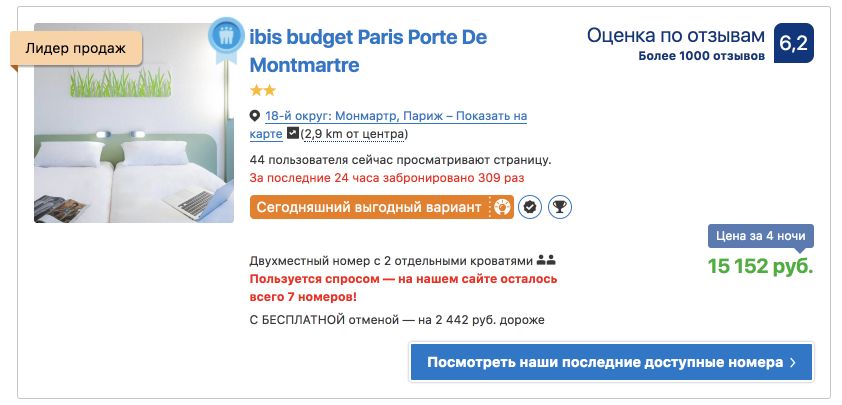
Давление на тревожность и страх. Таймеры-ускорители, рассказы о последнем продукте на складе и остальное в этом духе. Яркий пример — www.booking.com ,который не имеет таких же сильных конкурентов (хотя по возможности я предпочту www.airbnb.ru)

Если вы не являетесь монополистом, то все эти крючки могут сыграть против вас–никто не испытывает удовольствия работая в атмосфере паники и цейтнота. А вам нравятся люди которые сеют хаос и тревогу вокруг?
Избыточная забота о клиенте. Модальные окна на выходе, летающие консультанты и прыгающие акции раздражают сами по себе. Но что хуже — все это дело выглядит так, будто мы продаем себя из каких-то дополнительных опций, обесценивая саму суть предложения.

В общем-то все это дело внимание привлекает, но в финале мы получаем раздражение и негатив. В конце-концов человеку можно и молотком по голове ударить, внимание ой как привлечем, толку то с этого?
Я не буду спорить, вероятно в каких-то случаях это даже уместно, если это осмыслено. Но, это сложность 8 из 10, и выглядят такие решения очень агрессивно.
Когда вовлечение не работает
Так случается если за креативом не стоит ничего кроме самой идеи создать яркую игрушку, которую просто заметят. Из этого делаем вывод, что любое решение должно как-то подчеркивать продукт или раскрывать его преимущества. А вслед за этим должна быть простроенна коммуникация или продажа.
Почему не стоит боятся экспериментов
На конкурентом рынке, особенно наш предприниматель, живет в парадигме «лишь бы не стало хуже», а все нетривиальные и непривычные для себя решения режутся на стадии зародыша возражением «не для российского рынка».

И что самое страшное, без аналитической и глубокой работы с каналами продаж (в нашем случае с сайтом) есть большая вероятность слить все 100% бюджета, из которых ранее можно было потратить на работу с инструментами 10–20%, а остальные 80% потратить эффективно.
Не нужно дожидаться когда решение появится у самого ближайшего конкурента. Я привел способы, испытанные гигантами рынка и социальными сетями уже десятки лет назад, просто переформатировав немного под веб.
И если мы беремся отвлекать, вовлекать, манипулировать и как-то задевать эмоции человека, давайте делать это выгодно для обеих сторон, тогда и мир станет для нас самих на капельку лучше :)
Бросайте чемоданы закостенелых принципов и страхов, снимите огрубевшую кожу. Технологии кидают вам новую дорогу, вставайте на нее или уже завтра вы не узнаете когда-то знакомый и любимый вам рынок.