редакции
Обновление Auto Layout для Figma

Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Сегодня Figma выпустила новый апдейт, главной звездой которого стала обновленная функция Auto Layout.
В предыдущих версиях Auto Layout выравнивание контролировалось на уровне дочерних объектов. Это означало, что вы могли иметь разные настройки выравнивания для разных дочерних объектов в рамках одного фрейма. Работники Figma обнаружили, что пользователи практически не использовали данную фичу. Именно поэтому в ноябре 2020 года, элементы управления выравниванием были перемещены в родительский фрейм. Такой подход должен упростить работу автоматической компоновки. В последнем обновлении все дочерние объекты должны будут выравниваться одинаково.
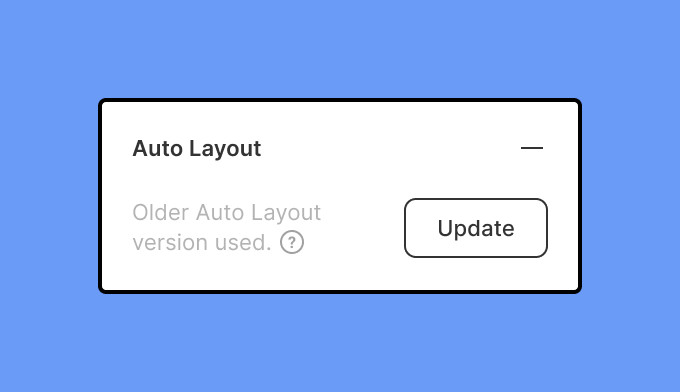
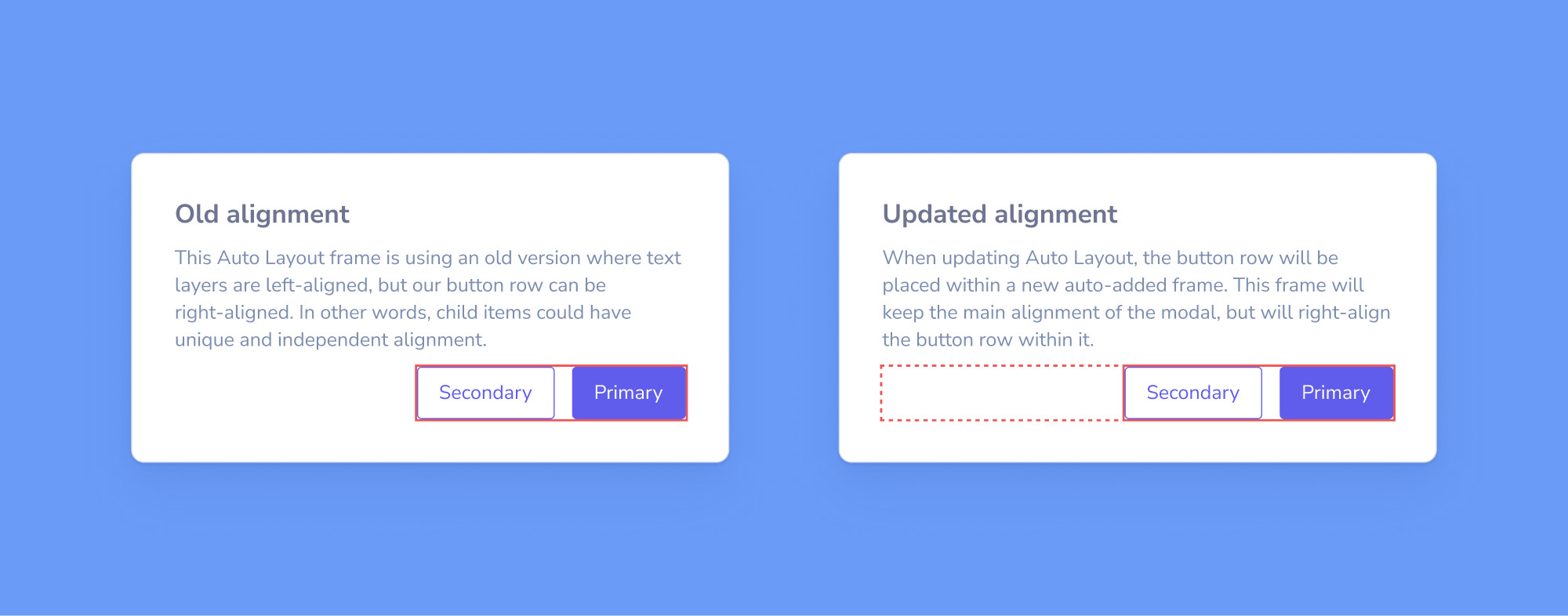
Если у вас остались фреймы с прошлого апдейта, в которых была использована функция Auto Layout, с разными настройками выравнивания в дочерних объектах, вы сможете увидеть следующее: Для внесения изменений, вам сперва необходимо обновить фрейм, чтобы удалить отдельное дочернее выравнивание. Вот что произойдет, после обновления фрейма: Мы постараемся визуально сохранить ваш оригинальный дизайн. Во многих случаях это означает, что мы будем добавлять промежуточные фреймы, чтобы учесть различные настройки выравнивания. Эти фреймы будут называться фреймами, что были добавленными автоматически (Auto-added). В случае, если вам необходимо создать дизайн с дочерними элементами, в которых будут использованы разные настройки выравнивания: