Какие оттенки цветов подходят друг другу? Какие цвета сочетаются на сайтах гармонично?
Начнем с суровой и неумолимой статистики: свыше 50% покупателей никогда не вернутся на сайт, который не понравился им визуально.
Иногда клиент сразу знает, чего хочет. И мы в А25 просто помогаем ему реализовать техническую сторону его нового сайта или магазина. Но иногда клиент хочет "красиво". И тут могут начинаться долгие диалоги с клиентами, мучительно определяющихся с цветом нового элемента на странице, цветом шрифта у заголовков или дизайном нового сайта. Все вот эти "давай зеленый покраснее сделаем, может?" или "на желтом сайте фиолетовый отлично смотрелся, давайте на наш красный сайт тоже этот цвет возьмем. А или оба сразу?". Наткнулись тут на Design Seeds, публикующих гармоничные сочетания цветов. Дополнили их примерами того, как эти сочетания цветов могут быть реализовано на сайте. Советы не универсальные, но будут полезны тем, кто продумываетцветовую концепцию будущего сайта.
1. цвета бонсай

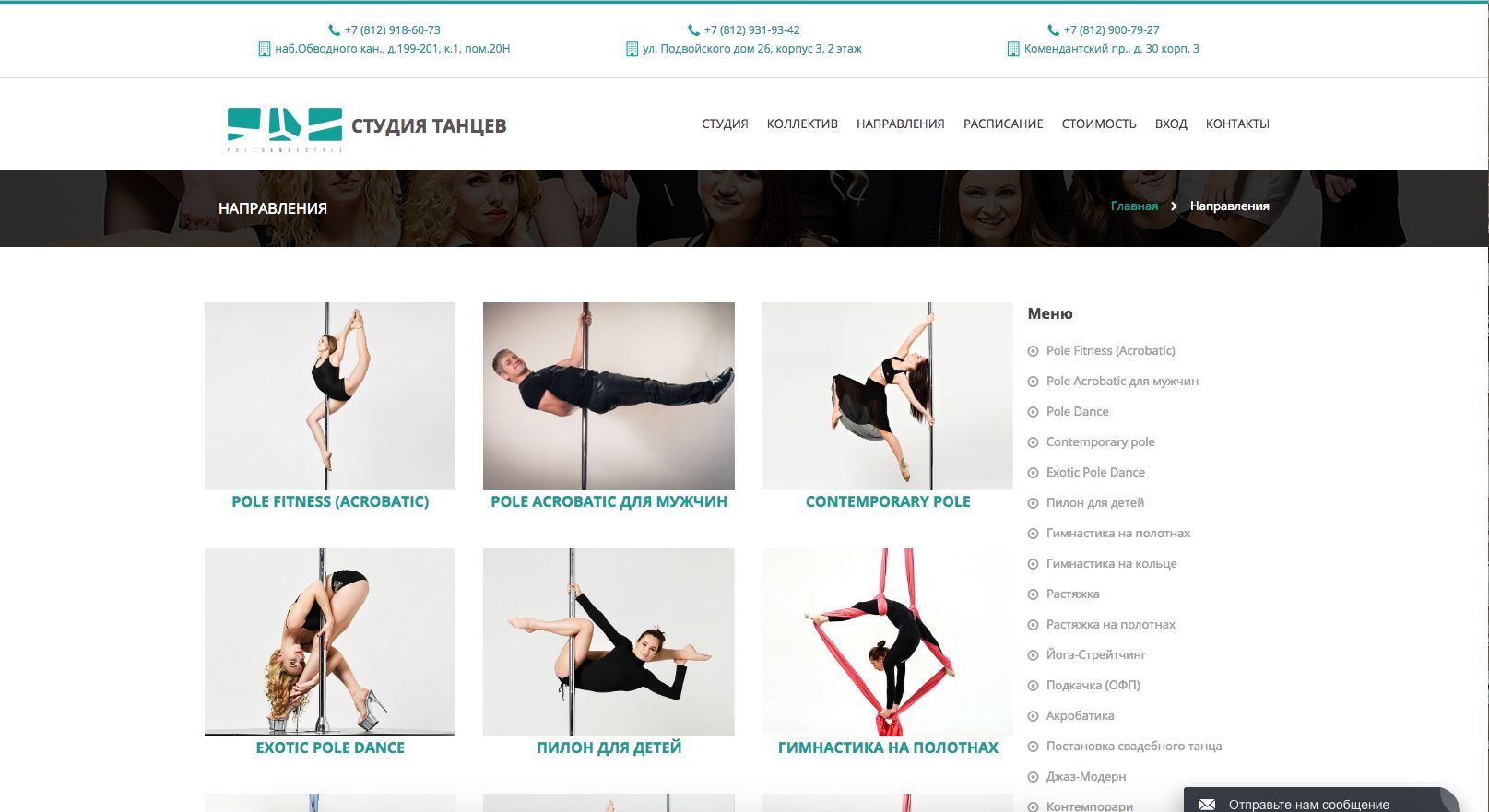
Пример сайта:

Обратите внимание, что бежевые и серый цвета учитываются в загружаемых фотографиях на сайте, белый фон позволяет органично представить фотографии, шрифт цвета морской волны - акцентирует внимание на основных направлениях танцевальной студии Pole Dance Style.
2. aboard color

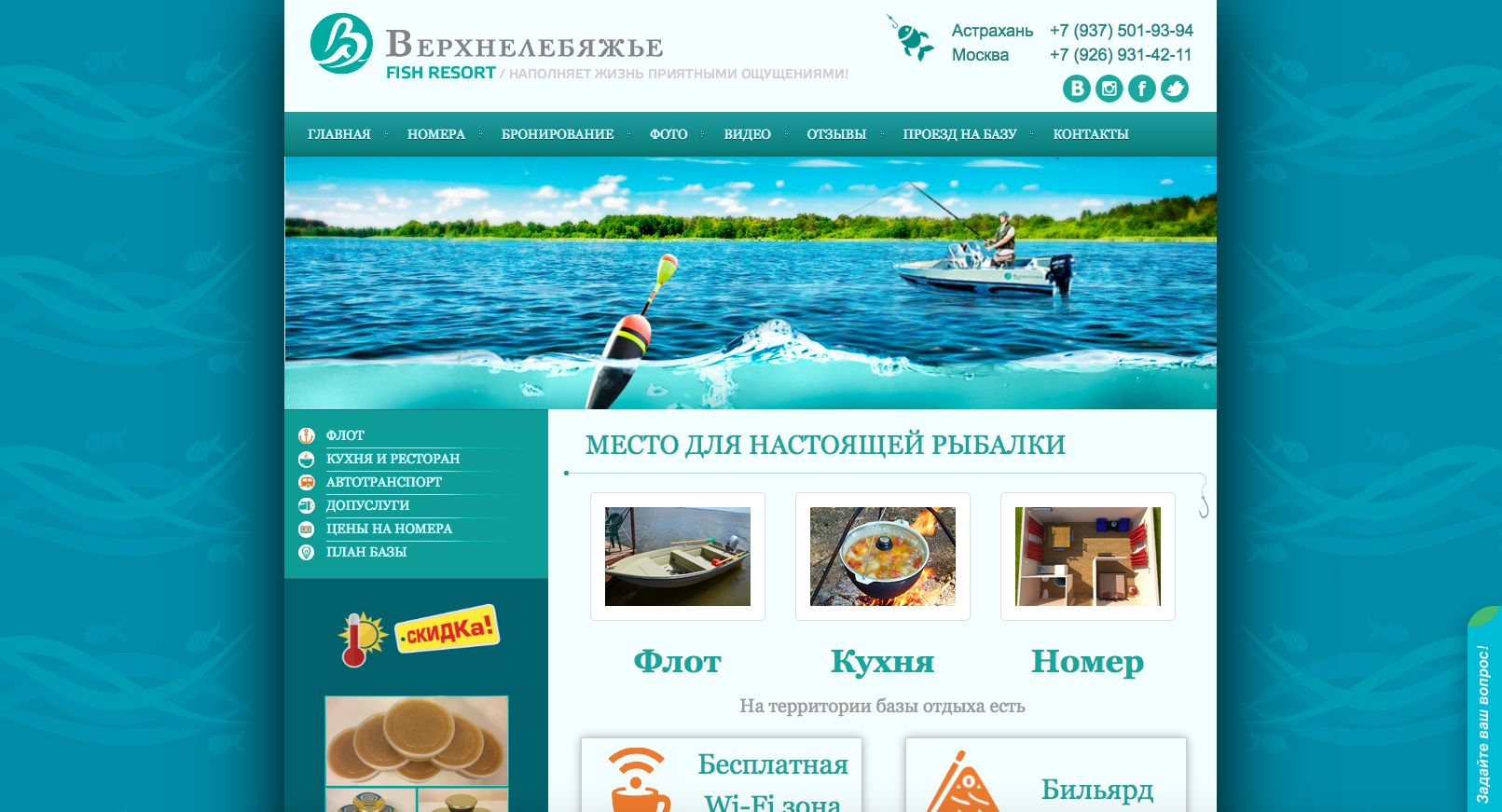
Пример дизайна сайта с использованием этих цветов:

Данные оттенки идеально подходят для компаний, имеющих отношение к воде или морю: туристические сайты, сайты морских круизов и экскурсий, сайты рыболовных баз, морской автотранспорт и т.д. Скриншот выше сделан с сайта рыболовной базы Верхнелебяжье.
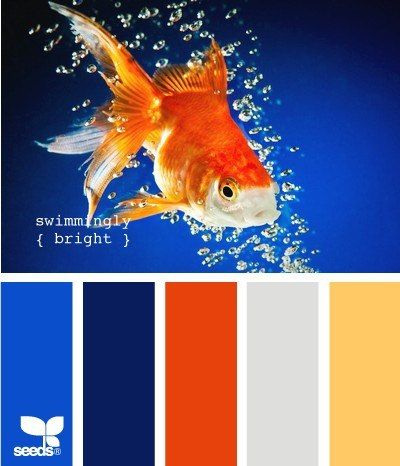
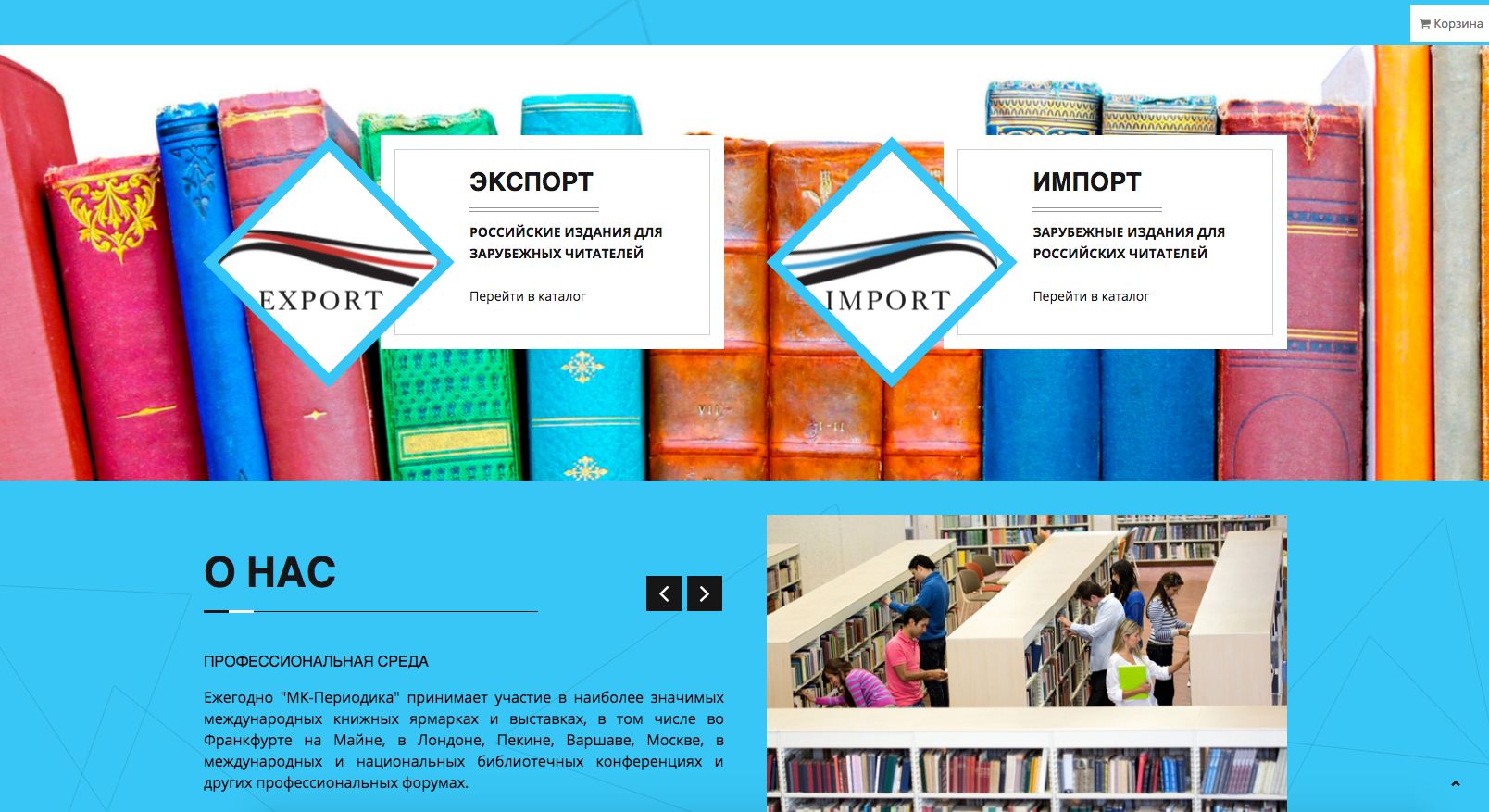
3. swimmingly color

Пример сайта:

Интернет-агентство "МК-Периодика" использует яркие блоки, чередующиеся с блоками нейтрального белого цвета.
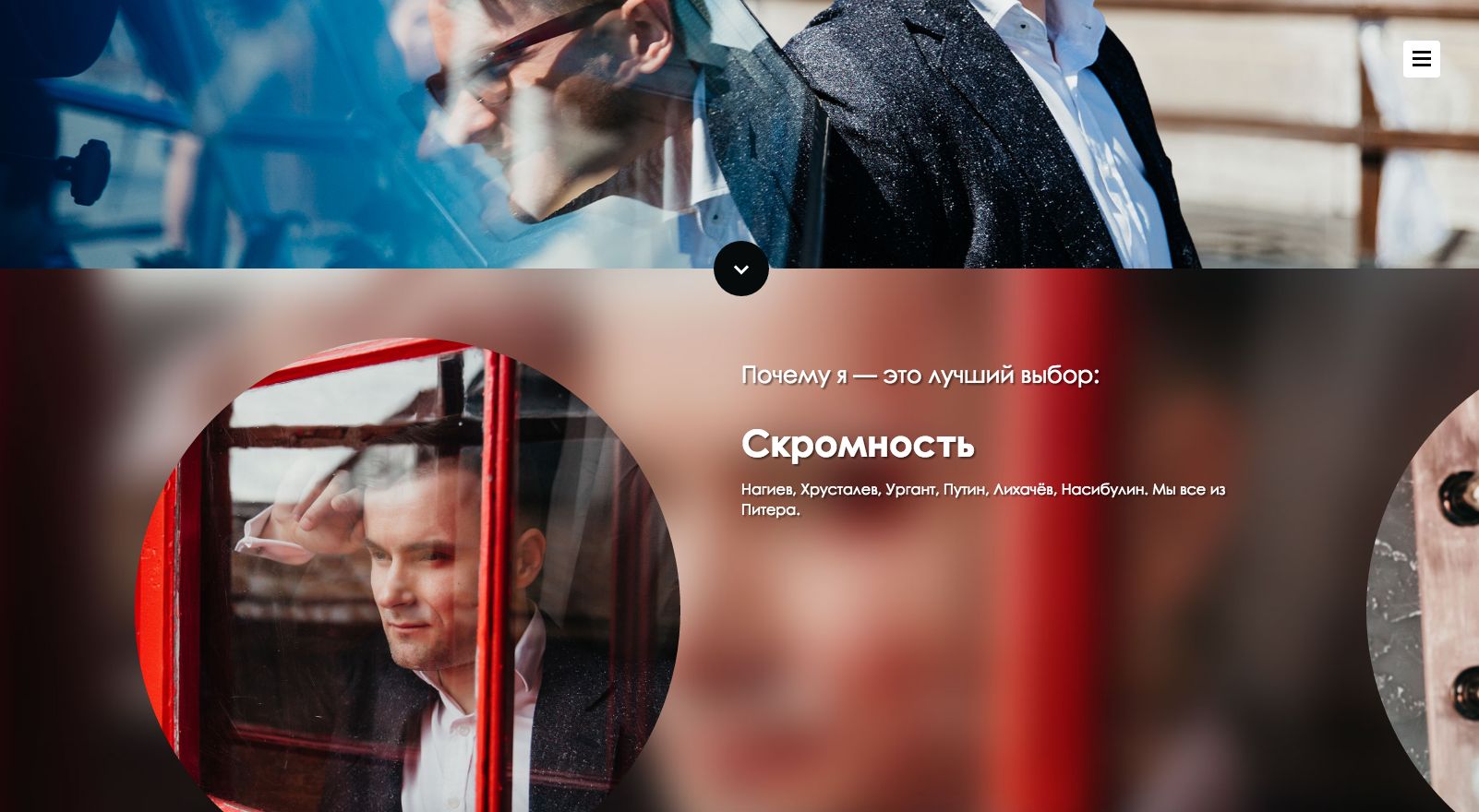
Яркие цвета идеально подходят интернет-магазинам подарков или компаниям, организующим праздники, корпоративы, свадьбы. Пример - сайт свадебного ведущего Ильи Насибулина, где у каждого блока преобладают темные тона и один яркий цветовой акцент, меняющийся от блока к блоку. И конечно, всегда есть место юмору и скромности.

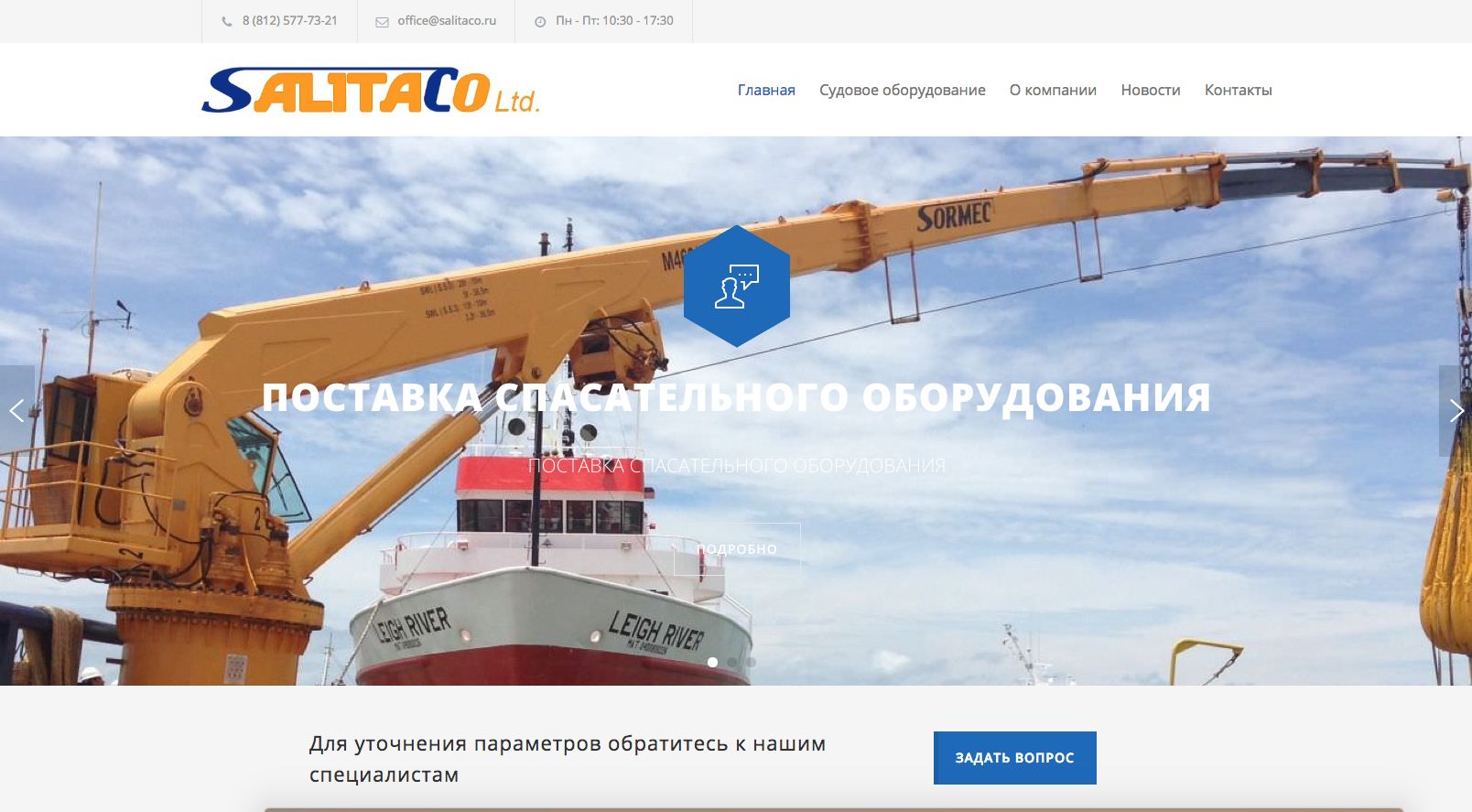
Еще один пример ярких цветов на сайте представляет удачный пример в сфере "Промышленность и оборудование" - сайт компании Salitaco. Обратите внимание, что при таком ярком дизайне шрифты заголовков и большинства текстов должны быть нейтральными - серыми или белыми.

4. цвета spring

Пример сайта:

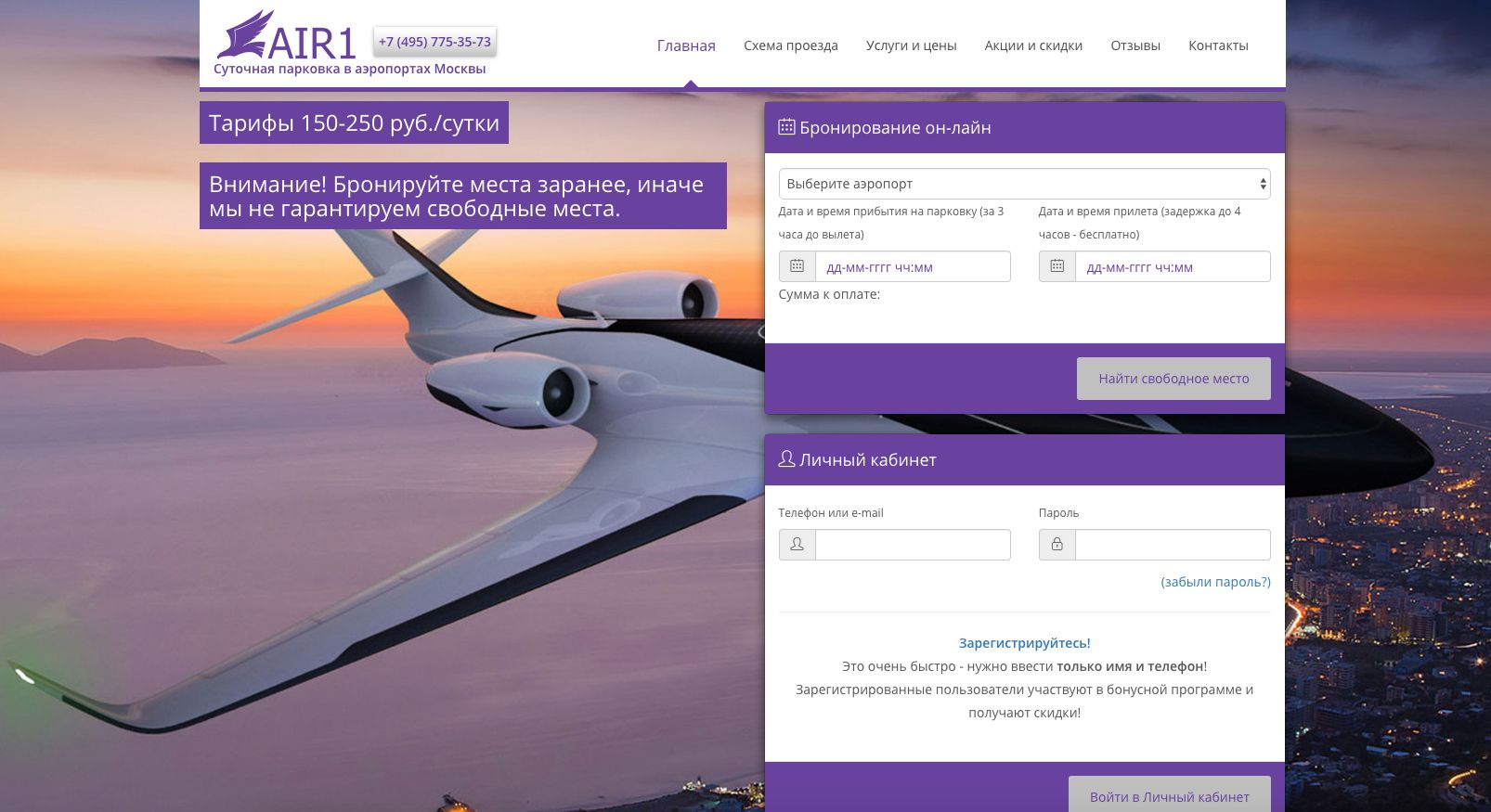
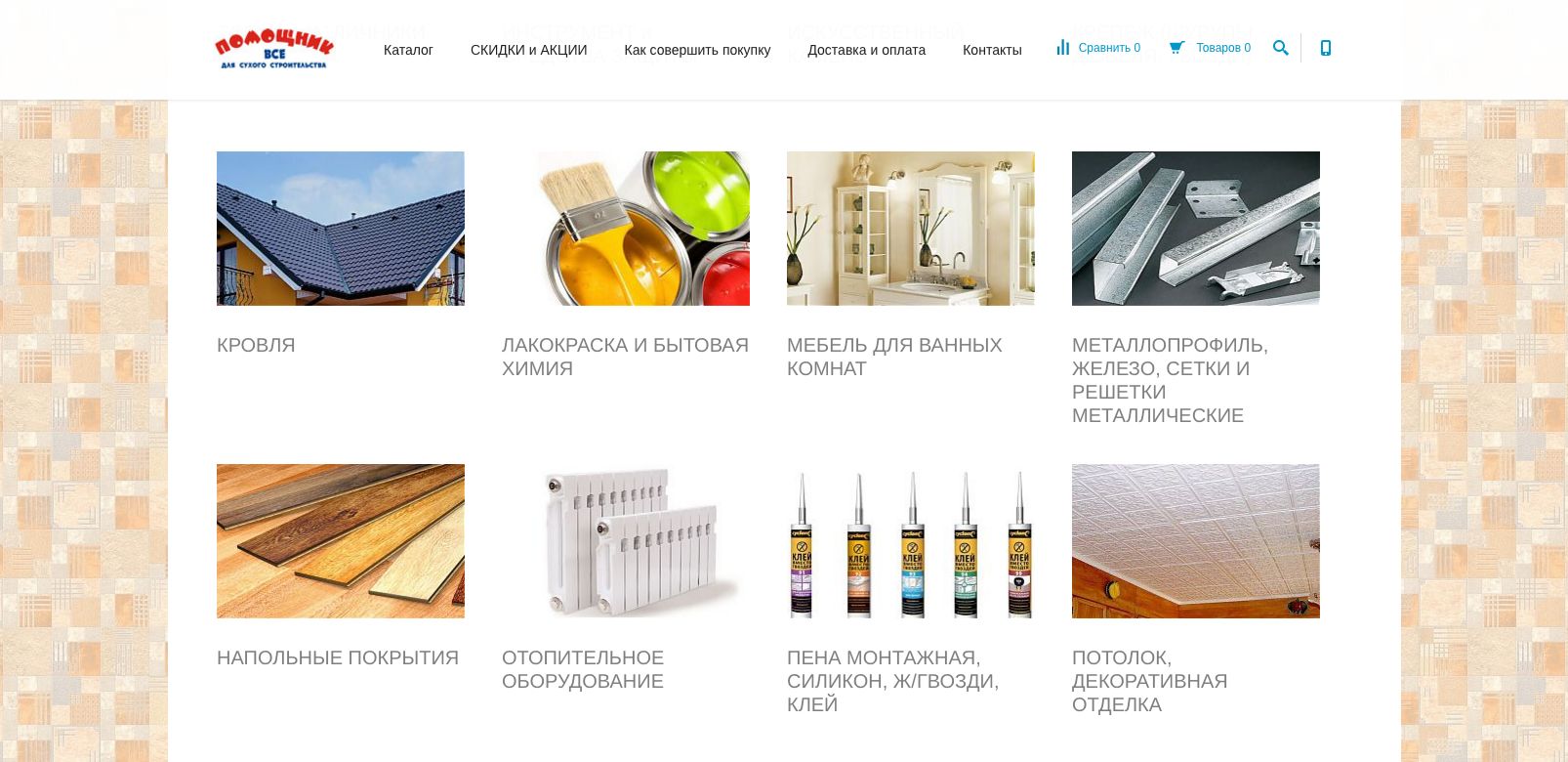
5. матовая яркость (серый, голубой, красный, желтый, фиолетовый)

Пример сайта:

Интернет-магазин Помощник выбрал именно такую цветовую тактику при подборе фотографий для основных разделов каталога. Такое сочетание подходит для строительных компаний, компаний, специализрующихся на ремонте, а также длы интернет-магазинов, торгующих строительными товарами.
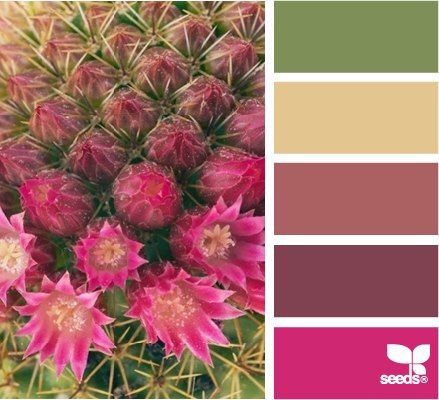
6. Сочетание матовых цветов "от зеленого к розовому"

Пример такого баннера будет удачно смотреться на дизайне с белым, черным или серым цветом в качестве основного цвета дизайна сайта.
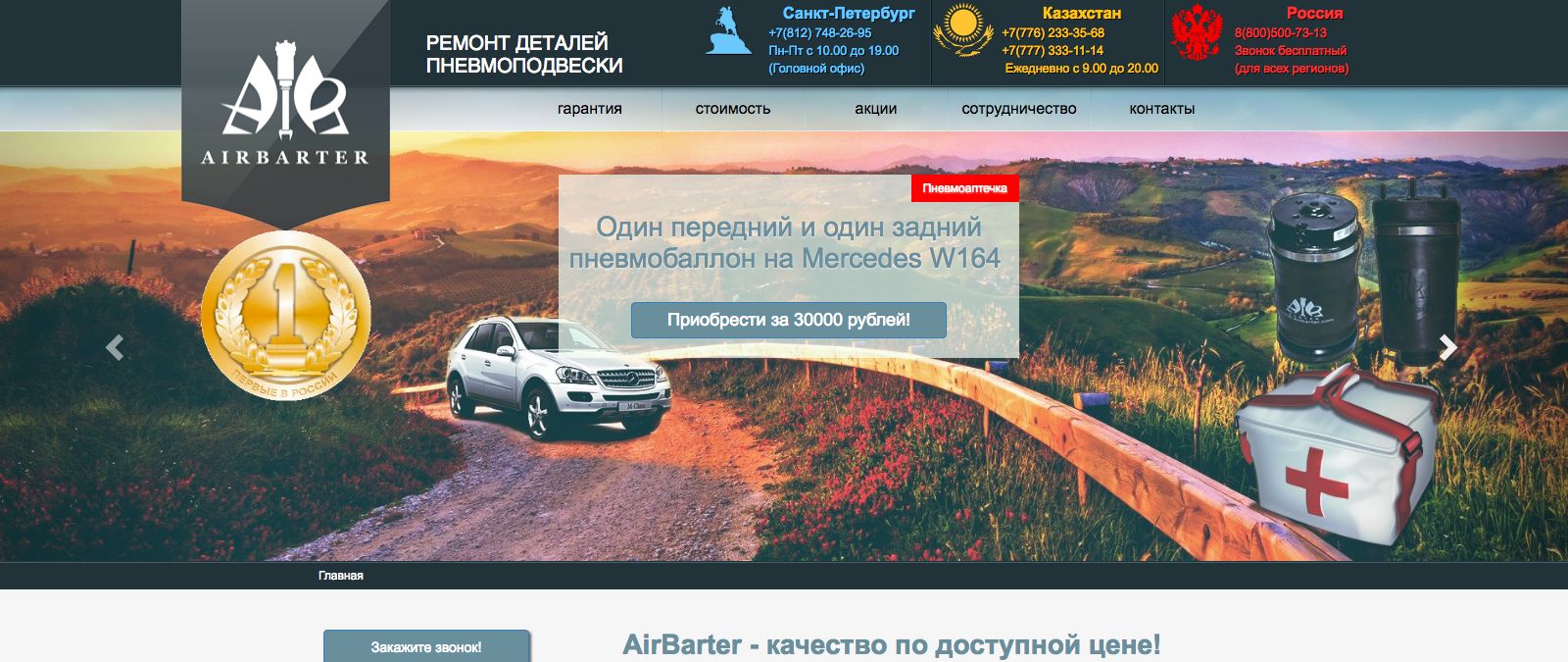
Пример сайта - сайт компании по ремонту деталей пневмоподвески AirBarter:

Немного статистики: свыше 50% покупателей никогда не вернутся на сайт, который не понравился им визуально. Но это не повод забывать о хорошем контенте, ярких заголовках и юзабилити! Успешных проектов и красивых сайтов!