Отслеживаем глубину прокрутки страницы через Google Tag Manager V2
Статья в первую очередь будет полезна людям, которые хотят отслеживать эффективность своих посадочных страниц или понимать, насколько интересный контент публикуется в блоге, но не понимают, как это сделать или не имеют больших знаний в JavaScript и Google Analytics.
Мы будем использовать готовый скрипт Scroll Depth, спасибо Rob Flaherty за него.
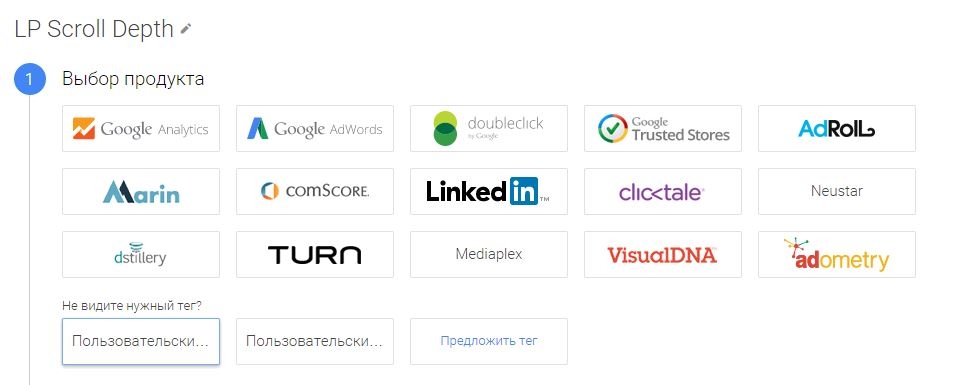
Создаем новый тег “Пользовательский тег HTML”

Добавляем код в разделе настройка тега

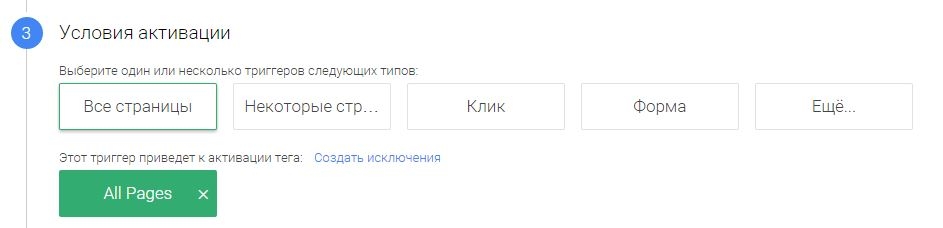
Выбираем условия активации тега и сохраняем его.
У меня тег активируется на всех страницах, если вы хотите установить на какой то конкретный landing page или просто на отдельную страницу, укажите ее адрес в настройках.

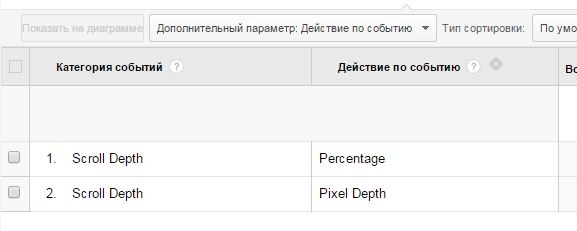
Наш тег будет вызывать выполнение JS скрипта, который генерирует события, в момент, когда пользователь скролит страницу вниз на 25, 50, 75 и 100 процентов, а так же на какое количество пикселей.
Если сейчас опубликовать контейнер, ничего в Google Analytics передаваться не будет, нам необходимо создать переменные, которые будут получать данные и еще один тег, в который мы и будем передавать значения этих переменных.
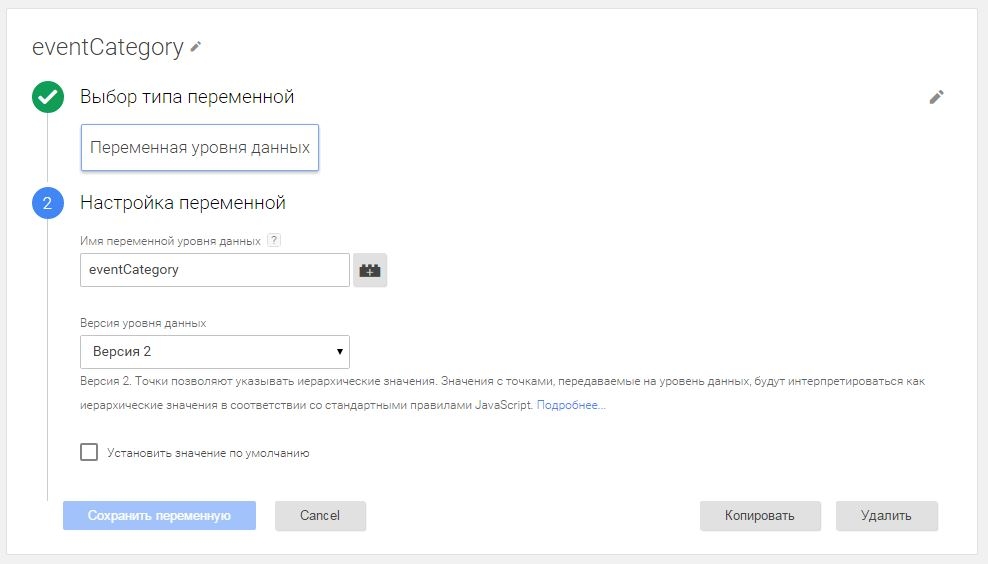
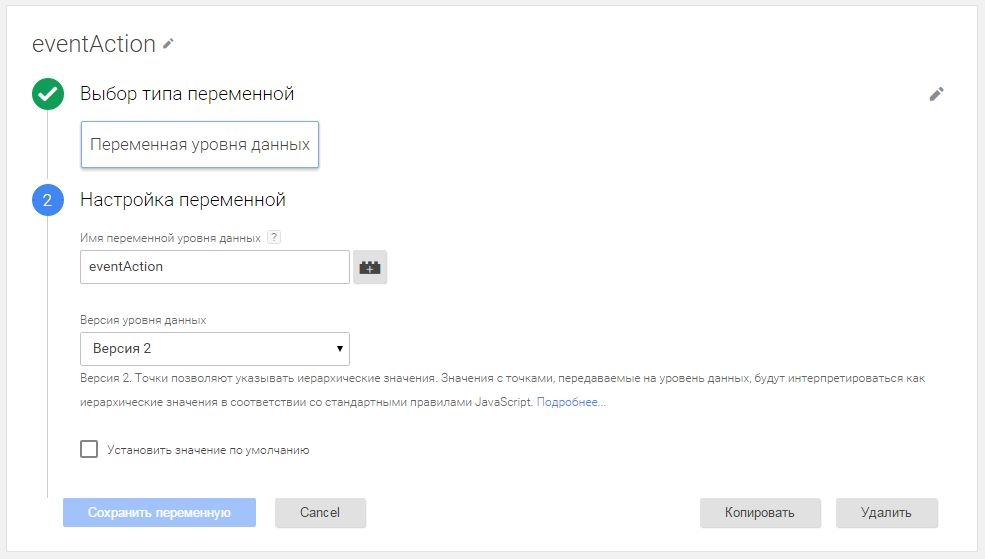
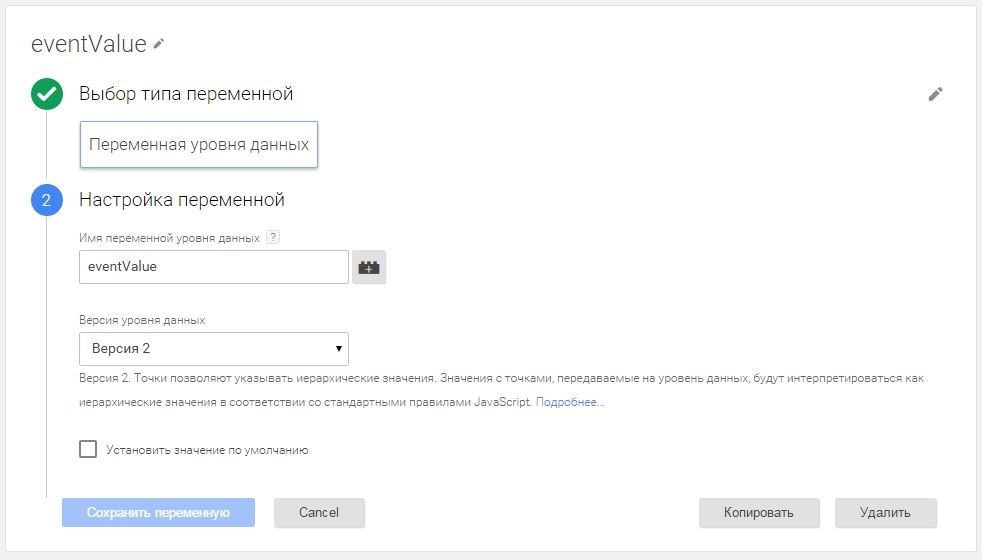
Создадим 4 Переменных уровня данных с такими настройками:




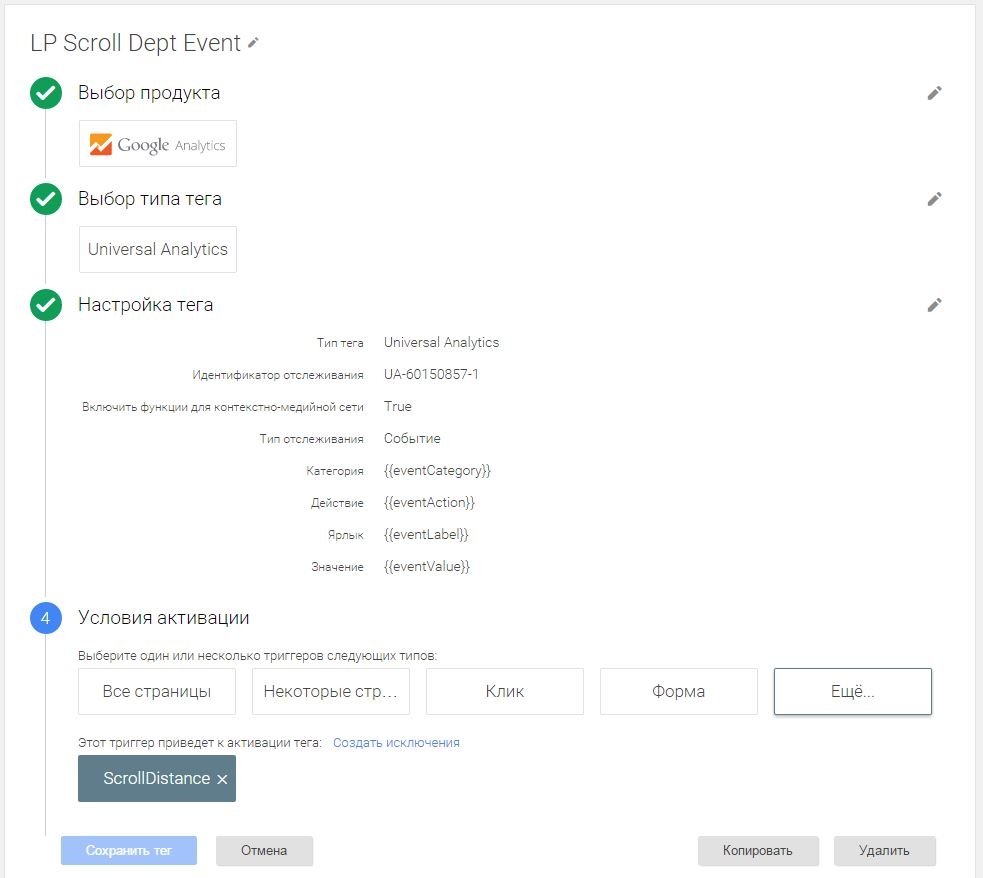
Остался последний шаг – создать новый тег Google Analytics с отслеживанием события и настроить условия его выполнения:
 Условия активации тега:
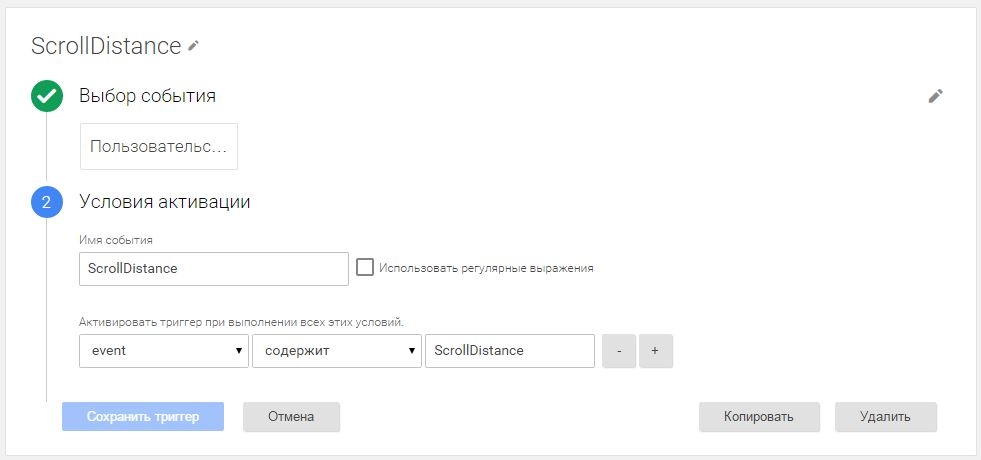
Условия активации тега:

После того, как вы опубликуете свой контейнер, данные о глубине скролинга начнут сыпаться в Google Analytics.

Всего за 10-15 минут можно настроить отслеживание прокрутки страницы и понимать, заинтересованны ли пользователи вашим контентом или нет. Надеюсь, статья оказалась понятной и полезной. Если у вас возникнут какие вопросы или проблемы - с радостью помогу в комментариях.