Фиксированное меню при прокрутке страницы за 5 секунд
В последнее время в моду вошла такая тенденция как фиксированное меню при прокрутке страницы. Обычно это горизонтальное меню на Landing Page сайтах.
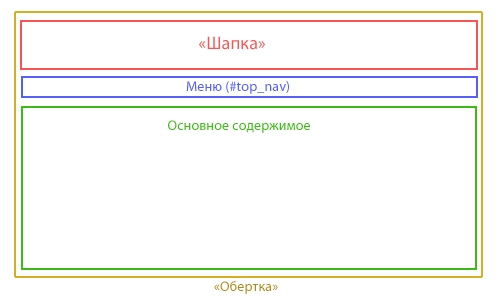
Как это работает – при загрузке страницы меню находится в определенном месте страницы (например, под «шапкой»), а при прокрутке страницы оно фиксируется вверху окна браузера и не прокручивается, как остальное содержимое.
Если же посетитель прокручивает страницу вверх и достигает начала страницы, меню возвращается на свое место. Таким образом, посетитель, находясь в любом месте страницы, может его использовать и переходить на другие страницы сайта. Это очень удобно и соответствует принципам юзабилити.

Сейчас я расскажу Вам как реализовать такое меню с помощью потратив минимум своего времени и не прибегая за помощью к профессионалам.
Для начала нам подключить jQuery-библиотеку для сайта
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
можно подключить локально или через google.
Для локального подключения необходимо скачать файл jQuery с официального сайта http://jquery.com/
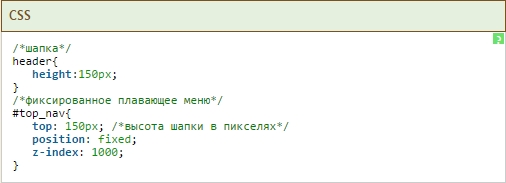
CSS

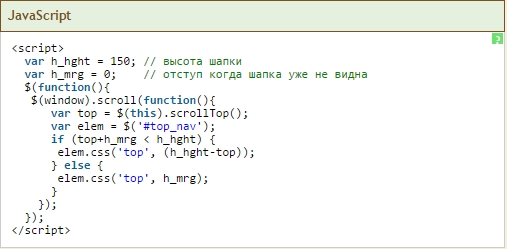
JavaScript

В скрипте создаем 2 переменные в которые сохраняем значения высоты шапки и отступа блока с меню сверху. Отступ может отсутствовать (как в данном случае). Затем пишем обработчик на событие onScroll объекта <code>window. В нем с помощью метода <code>scrollTop() вычисляем расстояние от верха страницы до текущей позиции скроллера прокрутки. На основании расчета позиционируем блок с меню.
На этом все, благодаря простым решениям можно добиться красивого фиксированного меню которая не будет прослистываться при прокрутке основной части сайта