Инструменты для подготовки ТЗ + шаблон
Подготовка технического задания — этап, на который уходит уйма времени и нервов. Еще больше сил уходит, если заказчик без опыта. При этом на ТЗ завязано все: срок, стоимость и содержание проекта.
Мы в Alto работали с десятками проектов и постепенно накопили список инструментов, которые помогали нам. В этой статье решили собрать их вместе. Надеемся, что они помогут вам оптимизировать процесс создания технического задания.

Содержание:
- User Story Mapping
- Прототипирование
- Структура сайта
- Хранение информации
- Сбор требований + шаблон
1. User Story Mapping
Разработка сайтов — это долго и трудоёмко. Поэтому вы должны быть уверены, что решаете правильную задачу. Если вы не понимаете кто ваш пользователь и чего он хочет — есть риск создать сайт, который не подойдет вашим клиентам. Именно поэтому работу над техническим заданием рекомендуем начать с «User Story Mapping».
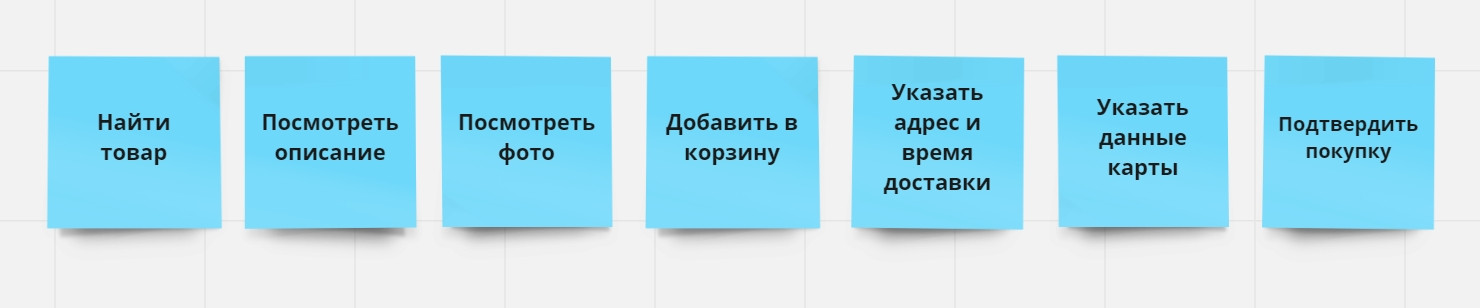
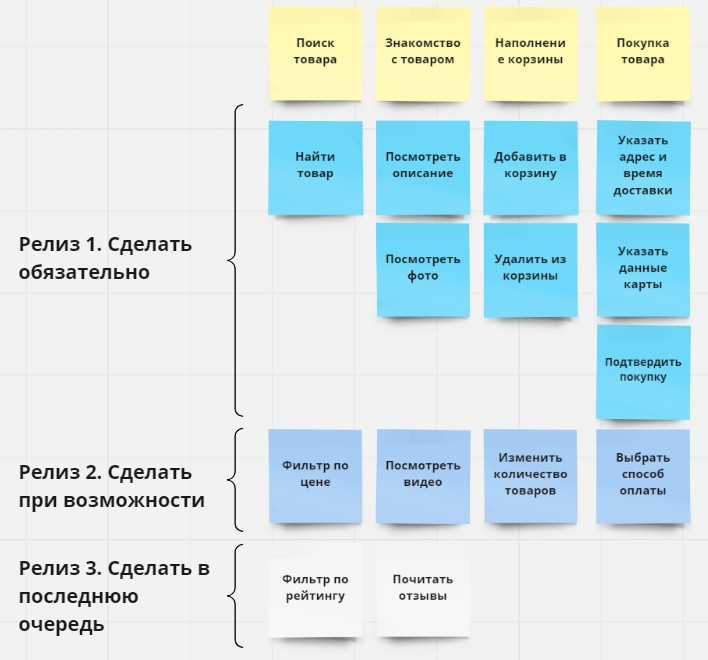
В основе пользовательской карты лежат два инструмента: User Story и User Journey. User Story — это короткие истории, которые объясняют роль пользователей на сайте. Обычно история описывает: Шаблон по которому строится User Story: User Journey — описание задач и действий клиента на всех этапах взаимодействия с сайтом. Шаги пользователя продумывают, а затем фиксируют в удобном формате. Список шагов может выглядеть следующим образом: Рассмотрим создание «User Story Mapping» подробнее. Опираться будем на рекомендации Джеффа Паттона из книги «Пользовательские истории. Искусство гибкой разработки ПО». Объедините шаги клиента в этапы. Приоритезируйте действия пользователя внутри каждого этапа. Выделите релизы. Заказчик и исполнитель должны понимать, зачем нужна каждая страница и какие элементы на ней будут. Есть два способа показать это. Figma.com — это первый способ визуализировать то, что вы планируете сделать. Для его использования необязательно иметь навыки дизайнера. Можно примерно показать, как всё должно выглядеть. Для творческого вдохновения, рекомендуем посмотреть раздел wireframes, где выложены сотни примеров. Также вы сможете найти множество готовых макетов по запросу «UI kit figma». Можно скопировать компоненты и собрать из них прототип. Рекомендую обратить внимание на bootstrap UI-кит. Это поможет сократить расходы на реализацию проекта. Так как есть одноименная библиотека для разработки. Miro.com — это второй способ визуализации. У этого сервиса есть библиотека, которая позволяет быстро создавать простые прототипы. Даже если у вас нет опыта в прототипировании. Создавать прототипы в Miro почти так же просто, как на листе бумаги. Вам не нужно будет зацикливаться на деталях, что позволит сосредоточиться на концепте сайта. Если вы пишите техническое задание на разработку сайта, то вам не обойтись без подготовки структуры. Для этой задачи рекомендуем программу XMind. По ссылке можете скачать наш шаблон. Его хватит, чтобы приступить к работе над структурой сайта. Структура сайта поможет определить основные страницы. Также она необходима SEO-специалистам для формирования семантического ядра — сбора ключевых слов Рекомендуем собирать всю информацию по проекту в Notion. Одной их его из особенностей — универсальность. Здесь можно вставлять чек-листы, создавать канбан доски, дорожные карты и многое другое. Он позволит иметь всё необходимое по проекту в одном месте. Например, один из инструментов Notion — базы данных. Вы можете создать свою базу с кастомными полями. Добавить несколько видов отображения: в виде календаря или в виде таблицы. Это поможет программисту разобраться из каких сущностей состоит проект. Специфика Alto — это разработка корпоративных сайтов от 100 до 400 часов и интернет-магазинов от 150 до 1200 часов. Если ваш проект планируется в этом же интервале, тогда этот шаблон может подойти вам. Шаблон для разработки интернет-магазина.doc 503 КБ Мы используем данный шаблон, как стартовый «конструктор» для составления более подробного ТЗ. Рекомендуем туда добавить раздел с планом работ и порядком приемки результатов. Также рекомендуем посмотреть онлайн-генераторы, которые помогут собрать требования для технического задания: В качестве дополнительных источников смотрите ГОСТЫ. Они громоздкие и избыточные, поэтому не подходят большинству проектов. Однако, в них можно найти такие требования про которые вы бы даже и не вспомнили. Надеюсь, эта статья была вам полезна. Расскажите в комментариях, какие инструменты помогают вам. Ваш Alto!


Зашел на главную страницу → открыл каталог → открыл карточку товара → перешел в другую карточку товара → добавил товар в корзину → оставил заявку.



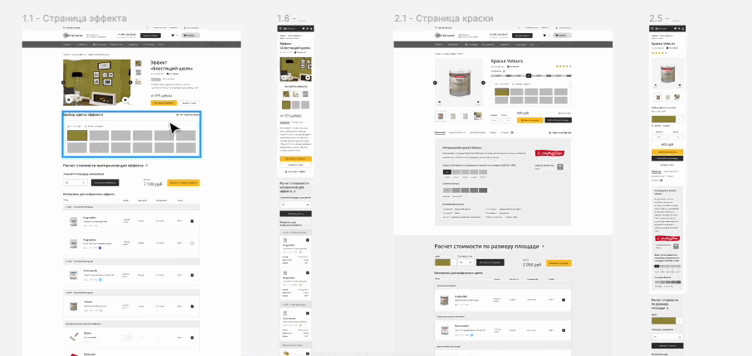
2. Прототипирование


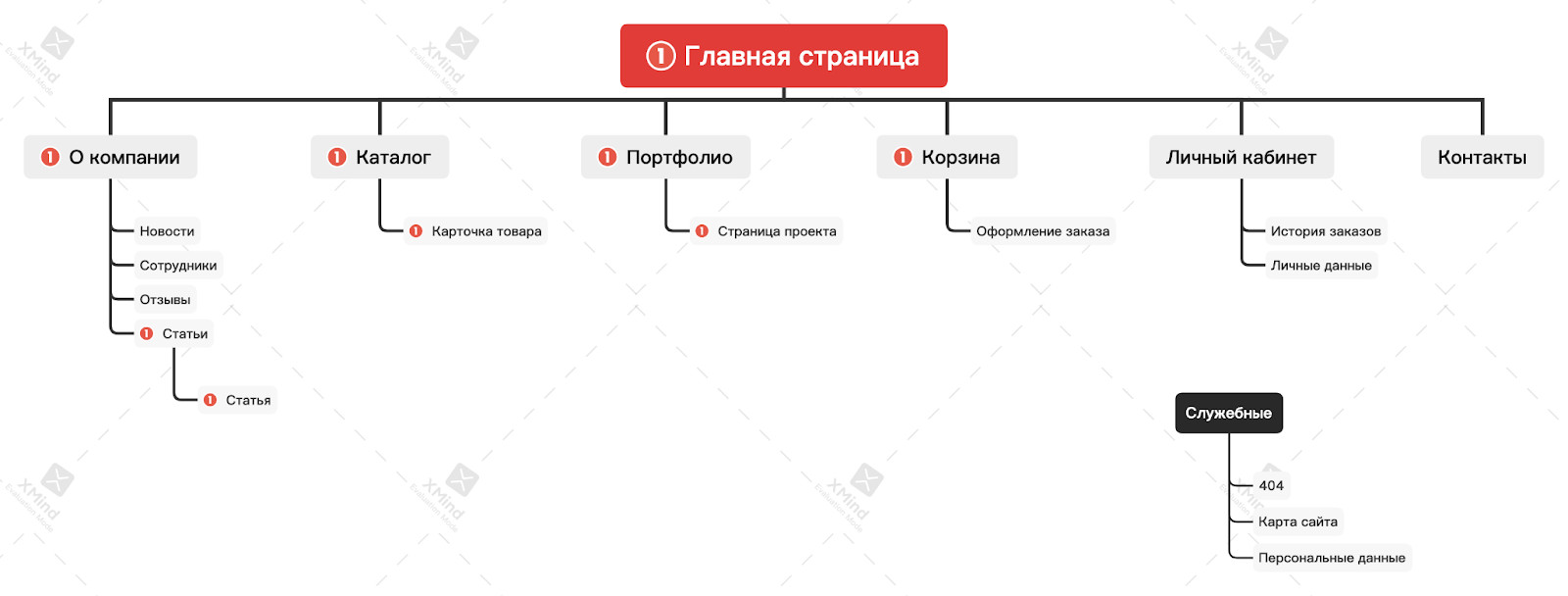
3. Структура сайта

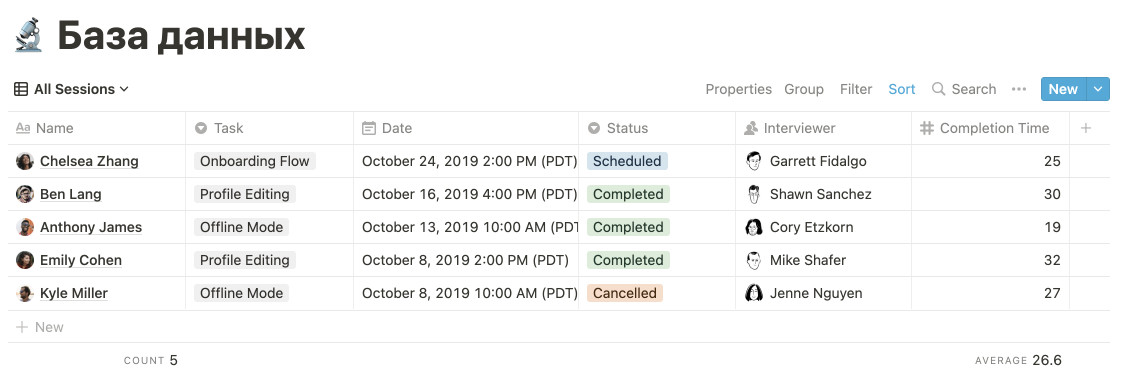
4. Хранение информации

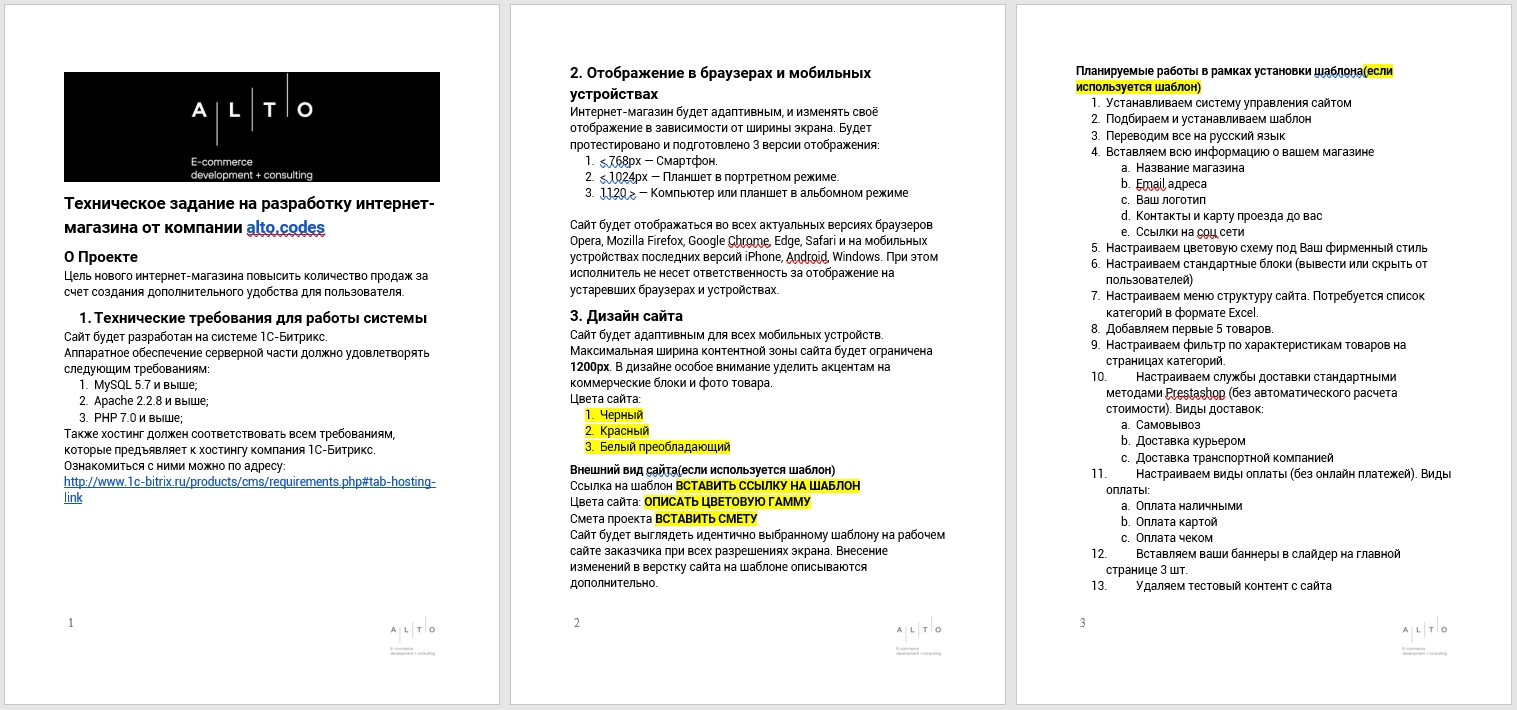
5. Сбор требований + шаблон