10 причин, из-за которых сайт теряет клиентов
В статье разберемся, почему посетители покидают сайт, как обнаружить проблемные места и как сделать, чтобы клиент захотел завершить покупку.
Из этой статьи вы узнаете:
- Причина № 1. Сайт долго загружается.
- Причина № 2. Сайт плохо адаптирован под мобильные устройства.
- Причина № 3. Нарушена логика сайта.
- Причина № 4. От клиента слишком много требуется.
- Причина № 5. Дизайн ради дизайна.
- Причина № 6. Сайт про компанию, а не про клиента.
- Причина № 7. Контент плохо структурирован.
- Причина № 8. Отвлекающие элементы на сайте.
- Причина № 9. Не хватает инструкций.
- Причина № 10. Не работает аналитика.
- Выводы: как сделать сайт привлекательнее.
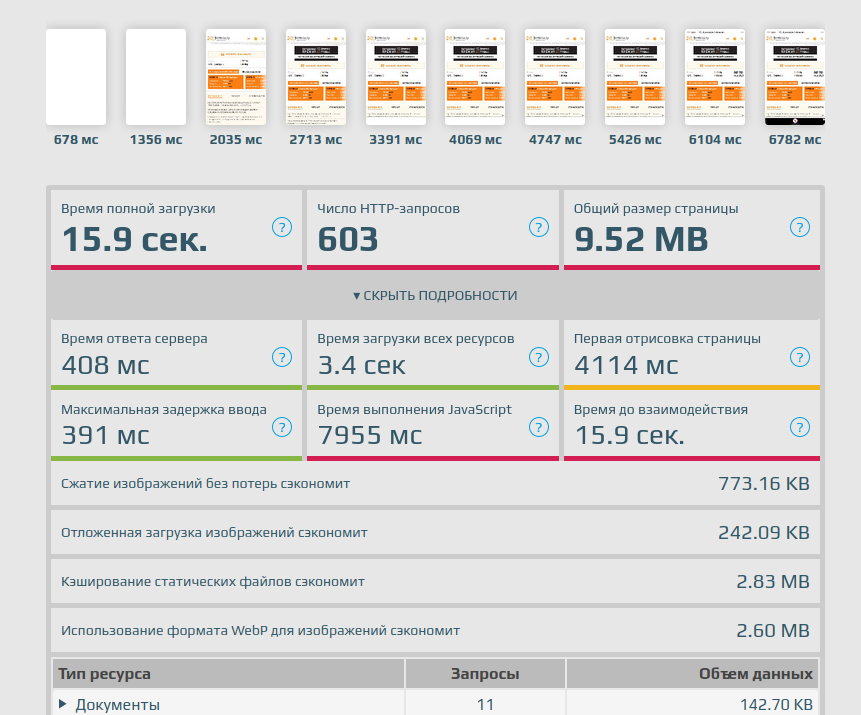
Причина № 1. Сайт долго загружается
В чем проблема
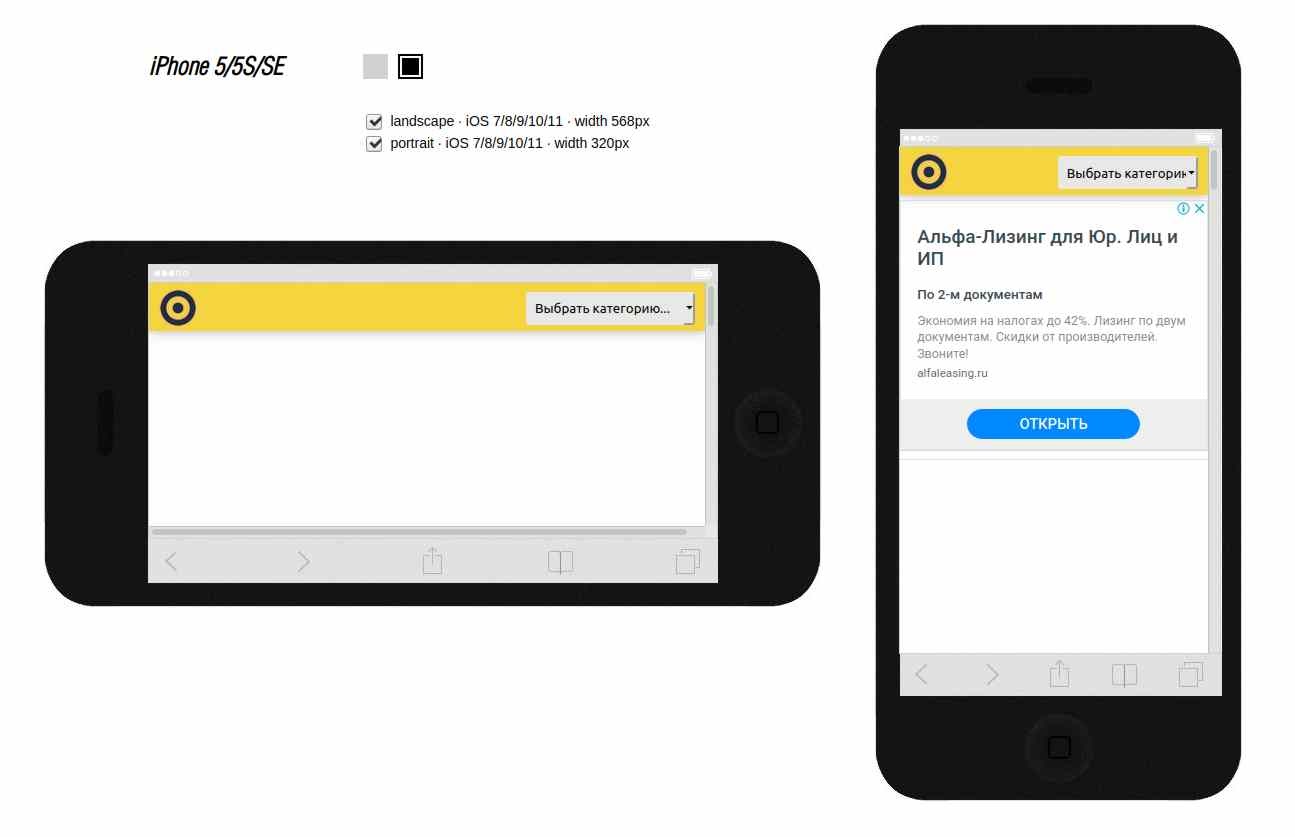
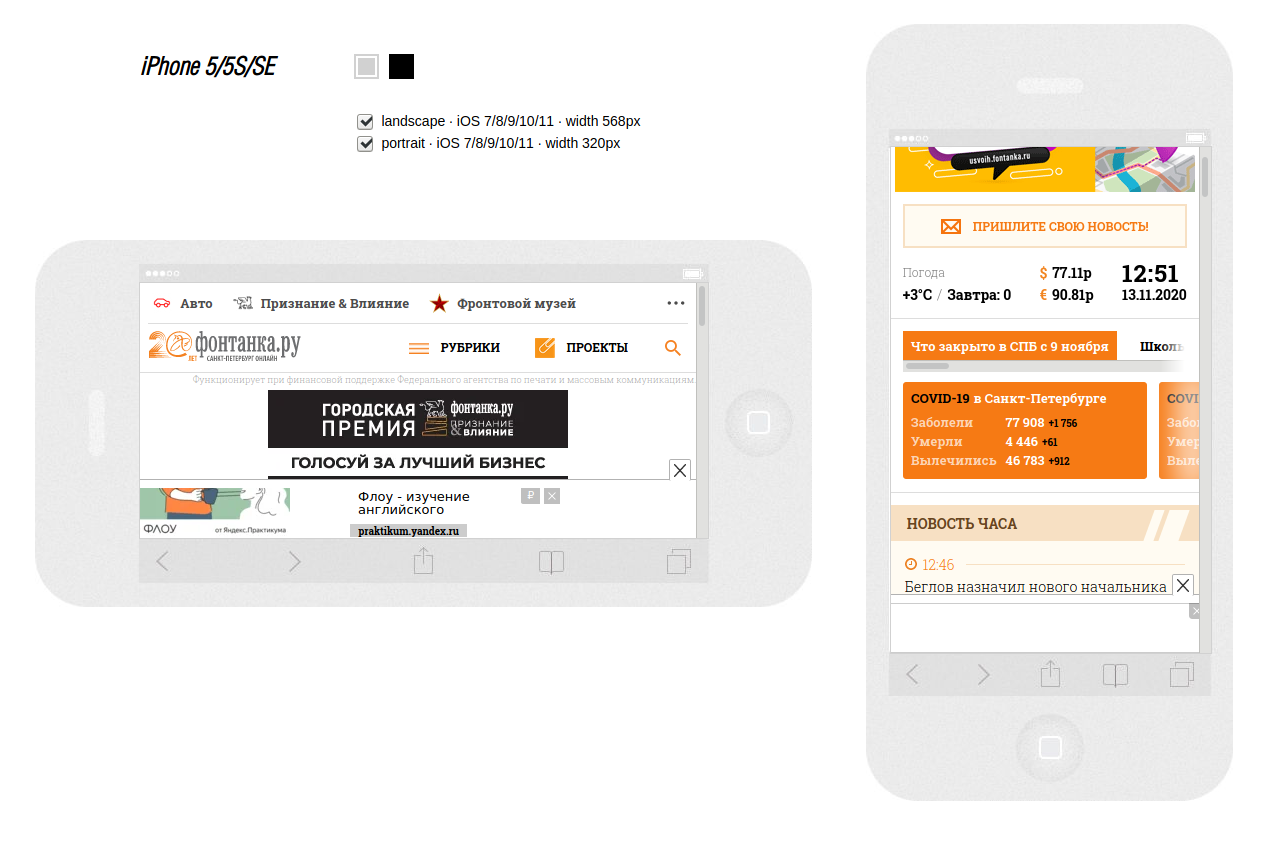
Скорость загрузки сайта — первое, с чем сталкивается посетитель. Чем медленнее появляется страница, тем больше вероятность, что пользователь не дождется полного открытия. Оптимальное время ожидания — 3–5 секунд. Как проверить Измерить скорость загрузки сайта с помощью инструментов Яндекса, Гугла или использовать специальные сервисы. В отчете будут замеры скорости и рекомендации, что исправить. Тормозить загрузку могут видеоролики, тяжелые изображения и шрифты. Если вы улучшили видео, фото и шрифты, но результата нет, обратитесь к разработчикам. Возможно, проблема в лишнем коде на сайте, медленном хостинге или большом количестве запросов. Как исправить Уменьшить размер картинок, заменить видео на фото, попробовать шрифты с более быстрой загрузкой. Изменить размеры изображений без потери качества можно с помощью онлайн-сервиса. В чем проблема Если версии сайта для ПК и для смартфона отличаются — это нормально. Проблема адаптивности появляется, если экраны разных размеров отображают сайт не полностью и его неудобно просматривать. На десктопе сайт вытянут в ширину: есть боковое и верхнее меню, несколько колонок текста или картинок. А в смартфоне нет горизонтальной прокрутки, поэтому содержимое выстраивают в одну колонку: шапка сайта, картинки, текст, баннеры и прочее. Если важная информация находится внизу длинной колонки, до нее могут не дойти. Как проверить Посмотреть в аналитике сайта, какой показатель отказов посетителей на мобильных устройствах. Если посетитель побывал только на одной странице сайта и не провел там больше 15 секунд, это можно считать отказом. Процент отказов растет, если экран сайт отображается не полностью. Чтобы посмотреть, как выглядят страницы на экранах смартфонов и планшетов разных размеров, используйте инструменты Яндекса, Гугла или специальных сервисов. Протестируйте, какие блоки читать удобно, а какие нет. Не нарушена ли логика чтения: идут ли элементы в том же порядке, как на десктопе. Какие элементы отображаются частично. Где нужна горизонтальная прокрутка. Как исправить Постепенно адаптировать самые важные материалы сайта для наиболее распространенных устройств — например, для нескольких моделей смартфонов. Можно воспользоваться готовыми шаблонами. Если на сайте много разных блоков, которые трудно адаптировать, лучше разработать отдельную мобильную версию. Она, как правило, компактнее, быстрее и содержит только нужные пользователю данные. Чтобы посетителю было комфортнее, фирменный стиль и логика использования в мобильной версии и на сайте должны повторяться. В чем проблема Иногда клиент уходит, если не понимает, что делать дальше. Например, он пришел на сайт через рекламу товара в поисковой системе, а попал на страницу о компании и ее новостях. Когда товар нужно искать в других разделах без подсказки, это нервирует. Как проверить Поставить себя на место клиента и пройти путь от точки входа на сайт до страницы целевого действия. Есть ли четкие указания, что делать, как заказать, где смотреть адреса доставки? Какие препятствия возникают на каждом этапе? Как исправить Каждому шагу добавить инструкцию и приглашение к действию — кнопку или подсказку. Например, расположить строку поиска, сортировку и фильтры в поле зрения клиента, чтобы помочь найти конкретный товар. Убрать элементы, которые мешают изучать содержимое страницы. Пользователю с первых секунд должно быть понятно, на каком ресурсе он находится и что сайт релевантен его потребности. Для этого важно указать специфику деятельности компании в виде краткого описания в шапке сайта, рядом с логотипом или в баннере. Здесь же — способы связи с компанией: номер телефона, режим работы, форму обратной связи. Также при проектировании ресурса нужно учитывать опыт пользователя и не переусердствовать с креативом. К примеру, логотип должен располагаться слева, а контакты и корзина — справа, а не наоборот. Иначе это приведет к недопониманию логики навигации по ресурсу. — Мария Варич, руководитель Site Elite Studio, студии по комплексной разработке веб-сайтов В чем проблема Бывает, что сайт требует регистрации с подтверждением через электронную почту, и письмо не приходит моментально. Или покупатель выбрал товары и взял паузу, а корзина опустела и нужно снова собирать заказ. Клиента может раздражать, если: Такие мелочи вызывают досаду, клиент теряет интерес к покупкам. Как проверить Исследовать, какие действия требуют от клиента времени или дополнительных расчетов. Заставляют ли его пройти авторизацию на сайте, чтобы задать вопрос поддержке? Приходится ли ему переводить дюймы в метры, а рубли — в доллары? Как исправить Убрать лишние препятствия для ввода и получения информации. Разрешить заказы без регистрации. Уменьшить количество строк в форме. Настроить автозаполнение, чтобы не приходилось несколько раз вводить данные. В чем проблема В погоне за презентабельностью и уникальным дизайном владельцы сайта забывают о практичности. Легко перегрузить страницу декоративными элементами: плашками, рамками, иконками. Изображения с фотостоков не рассказывают о товаре и не помогают пользователю. На странице мелкий шрифт, текст неудобно читать. Ссылка не меняет цвет после нажатия, и становится трудно отследить свои перемещения. Как проверить Оценить цветовую гамму, контрастность, соотношение элементов, шрифты, кнопки. Все, что отвлекает от целевого действия, работает против компании. Не нужно ли приглядываться, чтобы прочитать надпись на кнопке? Понятно ли, на какой странице находится посетитель? Не мешают ли декоративные элементы изучать содержимое? Как исправить Убрать лишнее, добавить функционал. Фон может быть нейтральным или темным, а кнопки, ссылки и надписи — всегда яркими и хорошо заметными. Размер кнопки или область ссылки на экране должны быть такими, чтобы кликнуть на них, не целясь. Лучше показать одно крупное фото, чем несколько мелких в одном ряду. В чем проблема Часто посетителю трудно принять решение или выбрать незнакомый товар — ему нужен совет опытного знакомого или консультация сотрудника магазина. Это справедливо и для сайта: важно не просто продать, а помочь клиенту разрешить сомнения. Такая помощь — это отзывы и истории покупателей. Если нет видео, фотографий, рассказов клиентов, посетителю трудно понять, решит ли он здесь свою проблему. Как проверить Разобраться, где у клиента возникают трудности и сомнения. Записать, о чем посетители спрашивают продавцов-консультантов. Почитать профильные форумы и понять, что интересует потребителей. Проверить, отвечает ли сайт на эти вопросы и могут ли клиенты легко найти эту информацию. Посмотреть на фото- и видеоматериалы и оценить, дают ли они представление о продукте или услуге или выполняют декоративную функцию. Например, иногда снимки моделей выдают за фото реальных сотрудников или ставят рекламный ролик о товаре вместо реального отзыва с распаковкой. Как исправить Показать, как компания решает проблемы клиентов. Рассказать, в каких случаях к ней обращаются, показать сценарии использования, реальные истории. Например, языковой школе нужно рассказывать истории выпускников: их успехи и советы мотивируют записываться на обучение. Можно создать корпоративный блог или страницы в соцсетях, чтобы публиковать экспертные обзоры и ответы на вопросы. Клиент увидит, что фирма не старается продать, а скорее помогает, учит или развлекает. Это и вызывает доверие. Пишите полезные статьи и посты — те, что отражают проблемы читателей. Если вы продаете материал для крыши, расскажите о том, как выбрать керамическую черепицу с ограниченным бюджетом; как выбрать кровлю для летних домиков; как выбрать черепицу из эко-материала и так далее. В чем проблема В интернете слишком много контента. Пользователь не готов тратить много времени, чтобы вникать в содержимое сайта. За секунды человек решает, будет он читать страницу или уйдет. Посетителей отпугивают монотонные тексты, написанные мелким шрифтом. Чтобы разобраться, приходится тратить время. Когда читателю трудно найти информацию, он уходит на более простой и понятный сайт. Как проверить Искать сложные и длинные описания, замечать монотонное повествование без четкой структуры, подзаголовков и иллюстраций. Просмотреть тексты о товарах и услугах. Можно ли понять, о чем речь, не вчитываясь в детали? Можно ли сориентироваться на сайте по заголовкам, меткам и картинкам? Или для выполнения целевого действия нужно внимательно читать текст? Как исправить У страницы должна быть структура: блоки текста, заголовки, подходящие иллюстрации. Привлекают внимание контрастные элементы: картинки, врезки, цитаты. Если информация в них заинтересовала, посетитель станет внимательно читать текст. Понятная структура помогает преподнести сложную информацию. Если в тексте много чисел или дат, их проще воспринимать в таблице или списке. А номера телефонов, адреса, время работы лучше выделить цветом или фоном, чтобы было легче их найти. Если у компании нет редактора, можно создать структуру страницы с помощью простых шагов: В чем проблема Чем ближе клиент к совершению покупки, тем меньше отвлекающих вещей должно попадать в его поле зрения. Это справедливо и для сайта — все, что мешает совершению целевого действия, нужно убрать. Всплывающие окна и мигающие баннеры выглядят навязчиво. Бегущие строки отвлекают от просмотра. Галереи, которые меняют изображения, уводят от запланированного действия. Когда изображение «убегает», хочется его остановить, и посетитель начинает тыкать в стрелки или точки внизу экрана. Как проверить Отодвинуться от экрана и посмотреть, где размещена важная информация сайта. Хочется отвести взгляд на мигающую иконку помощника или «вон ту веселую гифку»? Скорее всего, так же отреагирует и посетитель. Как исправить Убрать всплывающие окна, неуместные ссылки, отвлекающие разделы. Особенно убрать все лишнее на важных этапах, например при вводе карты оплаты. Если без напоминающего окна все-таки не обойтись, пусть оно приносит клиенту хорошие новости или скидку. В чем проблема Клиенту бывает сложно впервые заказать курьерскую доставку, оплатить через новую платежную систему, разобраться в накладной. Пользователь может в чем-то ошибиться: выбрать не свой размер, запутаться в способах доставки или просто не поставить галочку в нужном месте. Если на сайте нет подсказок или нельзя сделать звонок в поддержку, клиент будет разочарован. Он не получит желаемое, да еще и почувствует себя глупо. Как проверить Протестировать все нововведения на сайте с помощью неопытных пользователей. Узнать, понимают ли они, чего от них хочет «это окно», как задать вопрос или позвонить консультанту. Если есть подсказки, как клиент их найдет? Как исправить Объяснить сложные процессы и явления простым языком. Добавить подсказки и инструкции. Разместить на видных местах иконки голосовых помощников. Дать возможность заказать обратный звонок и перезванивать без задержки. В чем проблема Если нет инструментов для отслеживания поведения пользователей на сайте, приходится гадать, почему снизился трафик. Невозможно управлять рекламным бюджетом, не зная источников конверсии. А если не проанализировать карту кликов, будет непонятно, что отвлекает от покупки. Как проверить Разобраться, есть ли в компании система мониторинга поведения клиентов и как она устроена. Если вы разместили новый контент или ссылку, как вы будете тестировать эти нововведения? Где хранится и как используется статистика по кликам, ссылкам, скроллингу и другие инструменты маркетологов? Как исправить Выделить ресурсы на маркетинговые инструменты. Использовать доступные способы отслеживания конверсии: аналитику поисковых систем, например Яндекс.Метрику и Гугл. Можно изучать поведение клиентов с помощью онлайн-сервисов или нанять онлайн-маркетолога. Спустя полгода после запуска сайта желательно провести анализ, опираясь на статистику ресурса. С первого дня запуска подключите к сайту учет статистики и настройте цели, чтобы при анализе смотреть не только на дизайн (нравится или не нравится), а понимать реальное поведение пользователей. По анализу на основе собранных данных будет видно, на что пользователи обращают внимание, а что пропускают. Нужно будет разобраться в причинах. Возможно, надо сменить УТП, а иногда достаточно заменить изображение. — Мария Варич, руководитель Site Elite Studio, студии по комплексной разработке веб-сайтов У нас есть статья, в которой мы разбирали, как оценить эффективность интернет-магазина. Читайте в ней подробнее о том, какие бывают показатели и что по ним можно понять. Мы перечислили причины, которые негативно влияют на поведение посетителей сайта. Вот что можно сделать, чтобы посетитель остался на сайте и совершил покупку: Основной совет по удержанию клиентов — анализировать рынок и конкурентов, плюс изначально ориентироваться на поисковый трафик. Многие вопросы можно решить с помощью тестов. Например, сделать разные предложения для разных целевых групп, где посадочная страница одна, а оффер разный. Дальше проанализировать, что сработало лучше, и принять решение: продолжить тест или заменить предложение. Лучше обращаться в агентства полного цикла, которые работают не только с дизайном и разработкой, но и обладают компетенциями в маркетинге, поисковом продвижении, рекламе и аналитике. Это поможет сэкономить бюджет на бесконечные правки и снизить шансы на то, что проект провалится. — Мария Варич, руководитель Site Elite Studio, студии по комплексной разработке веб-сайтов


Причина № 2. Сайт плохо адаптирован под мобильные устройства


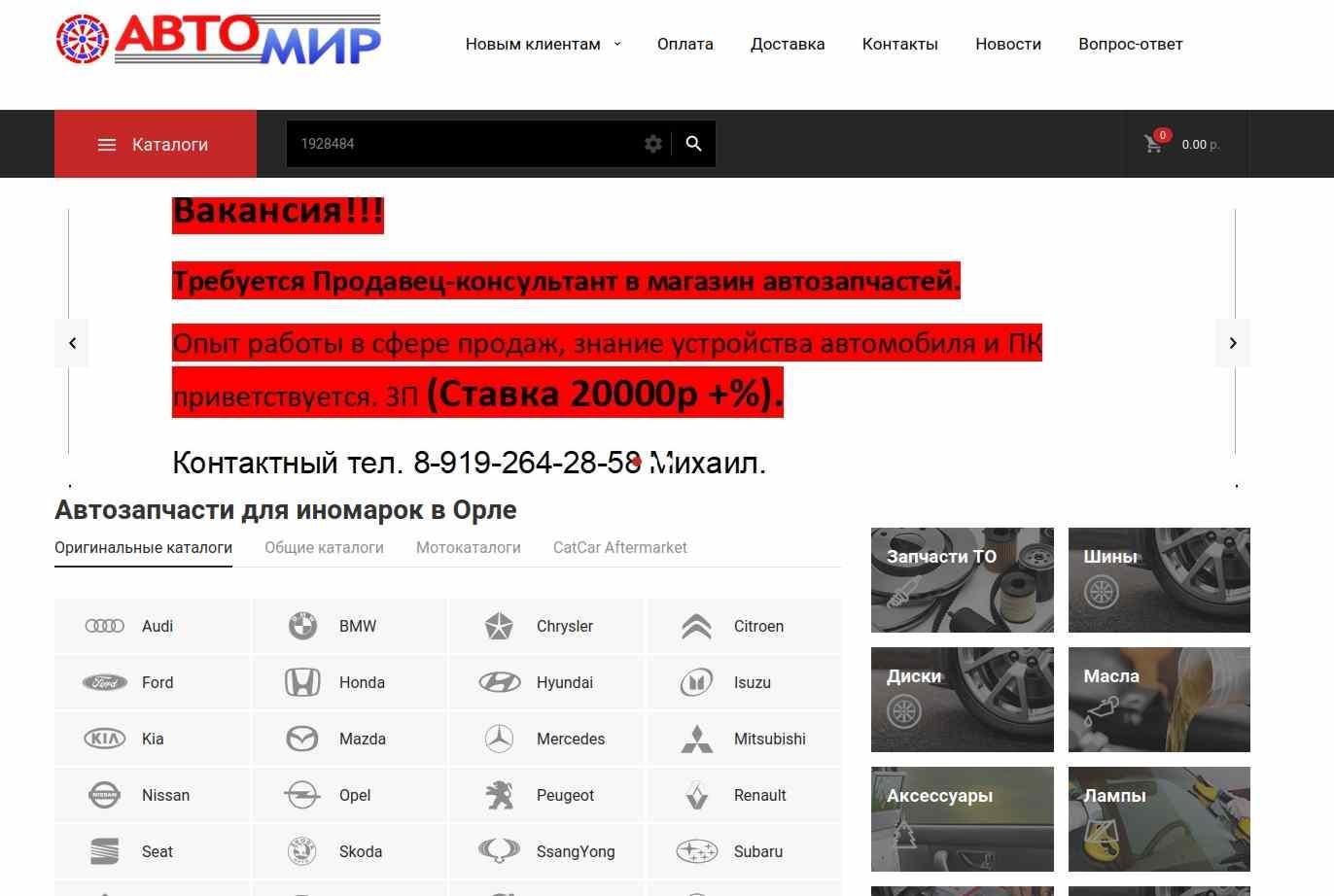
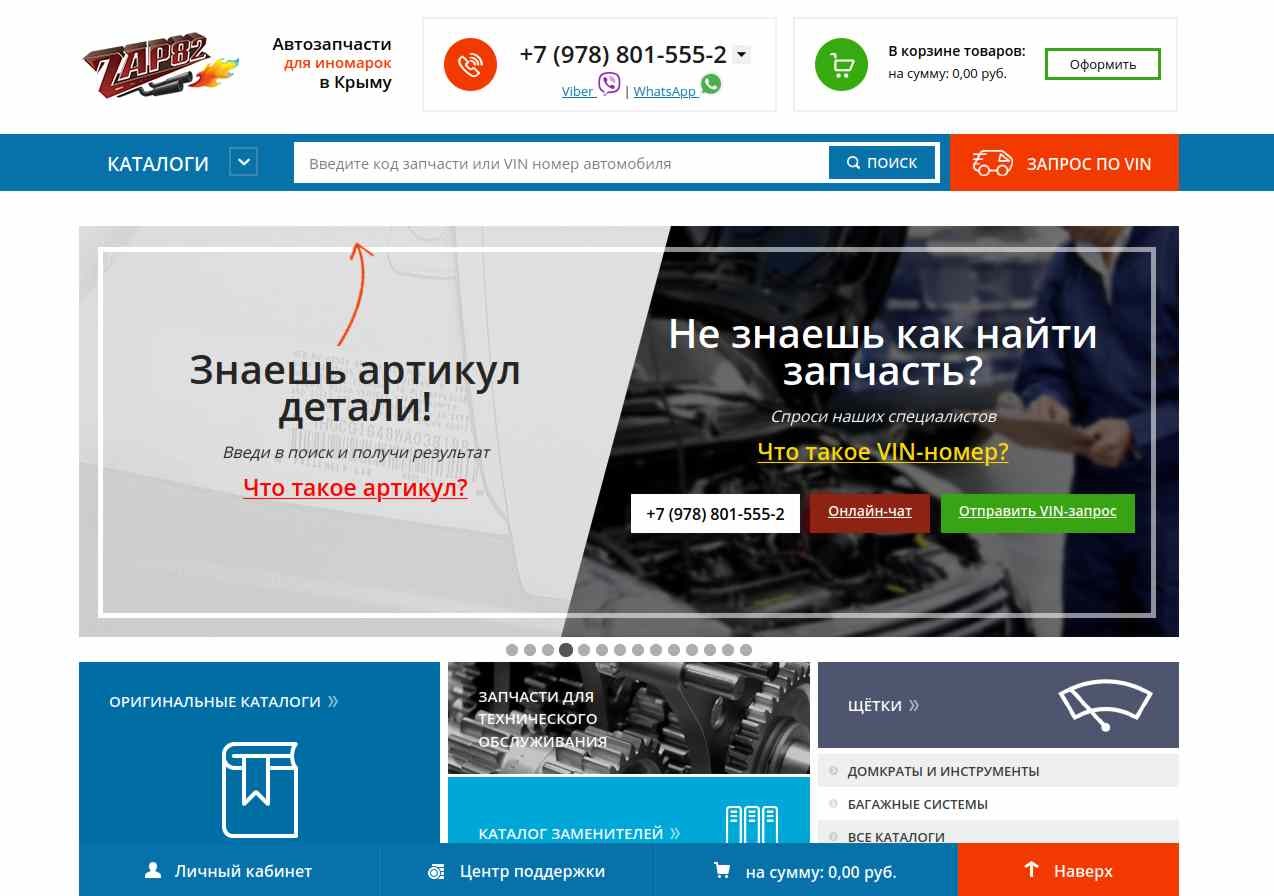
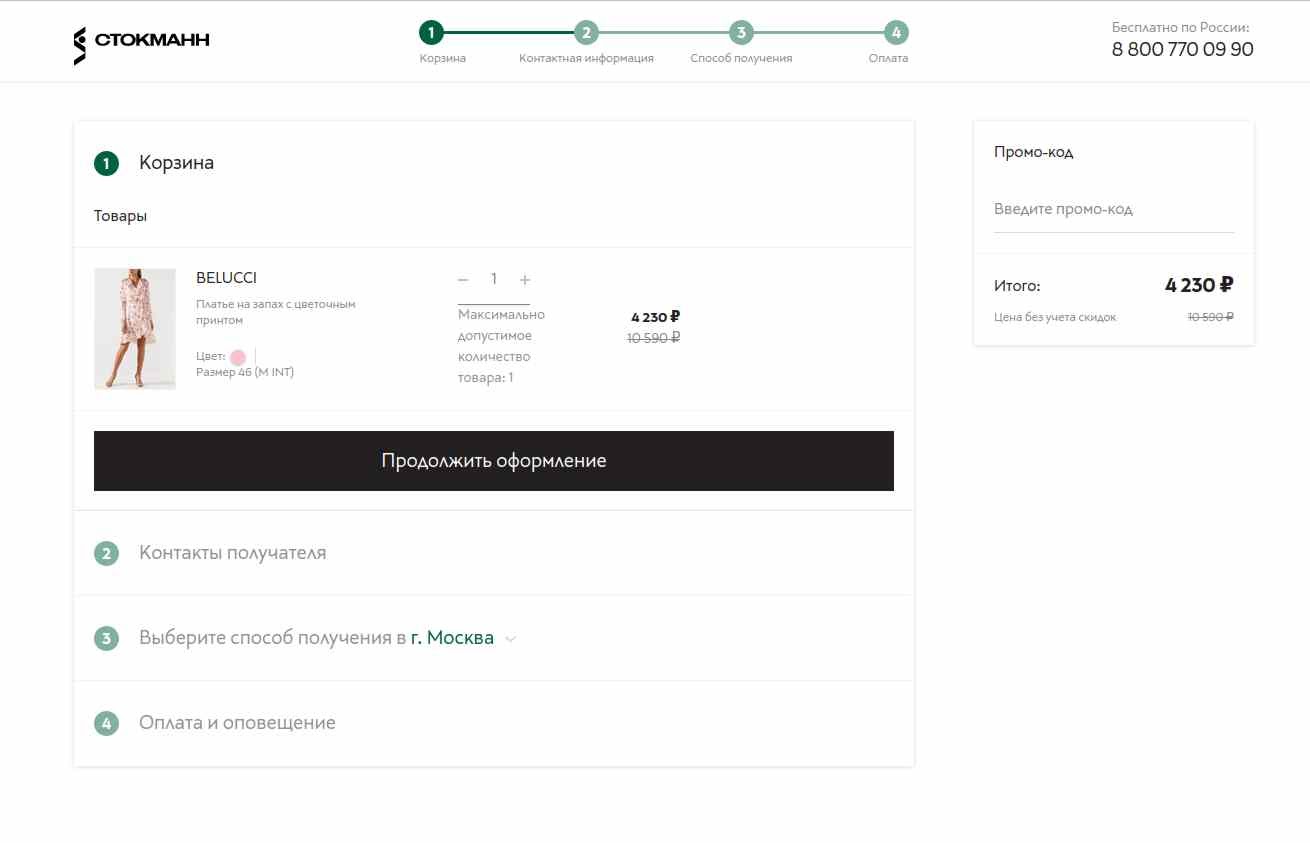
Причина № 3. Нарушена логика сайта


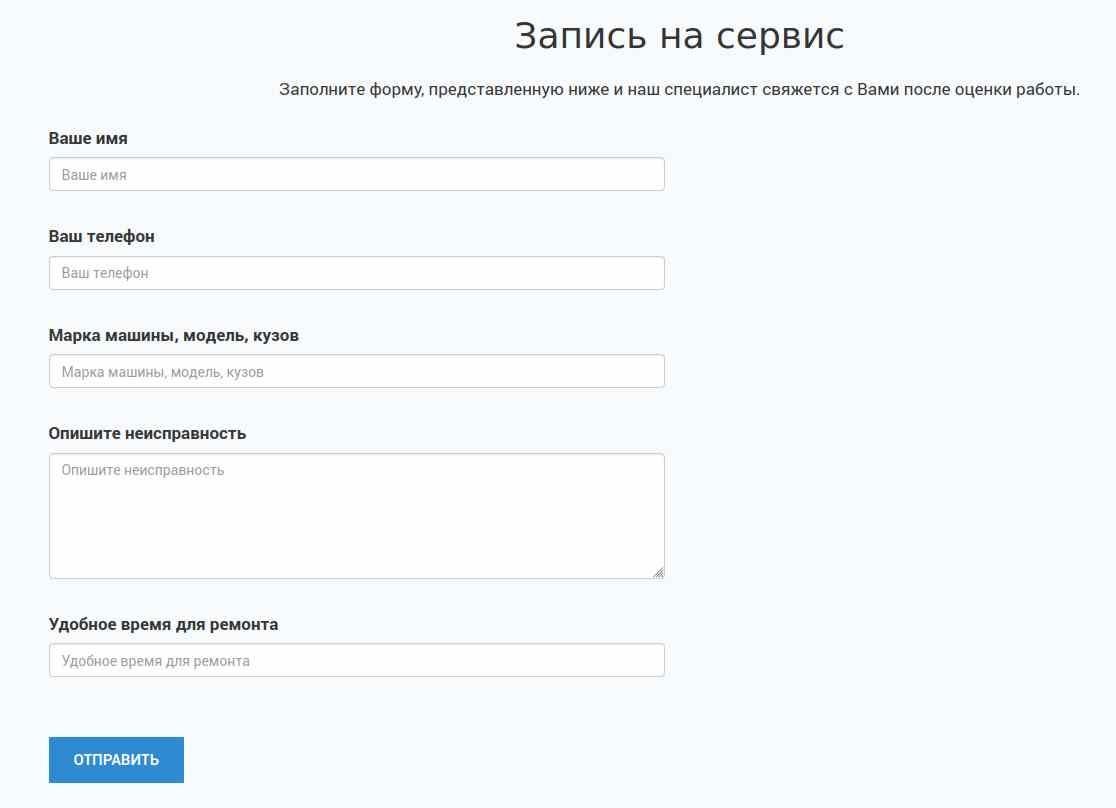
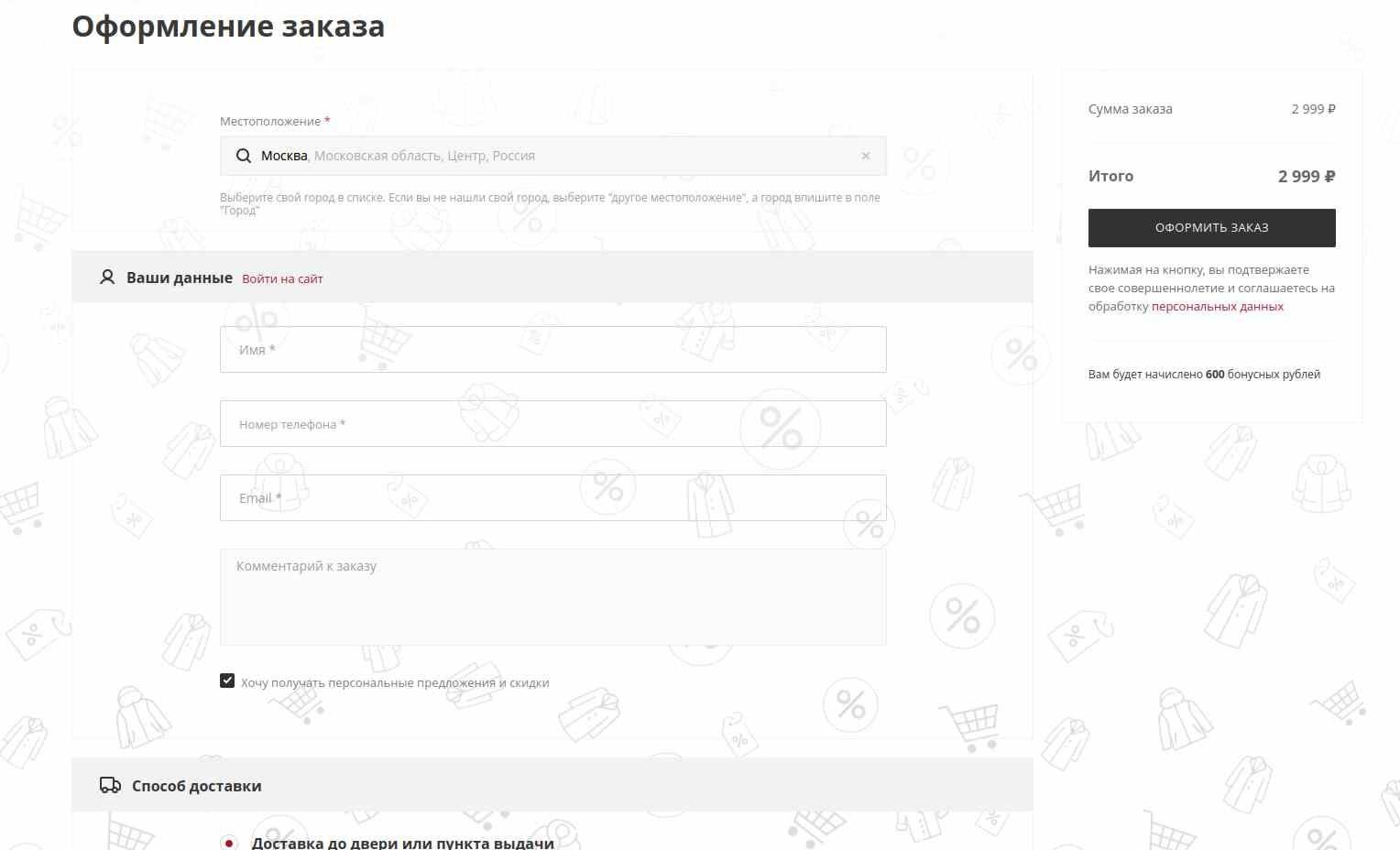
Причина № 4. От клиента слишком много требуется


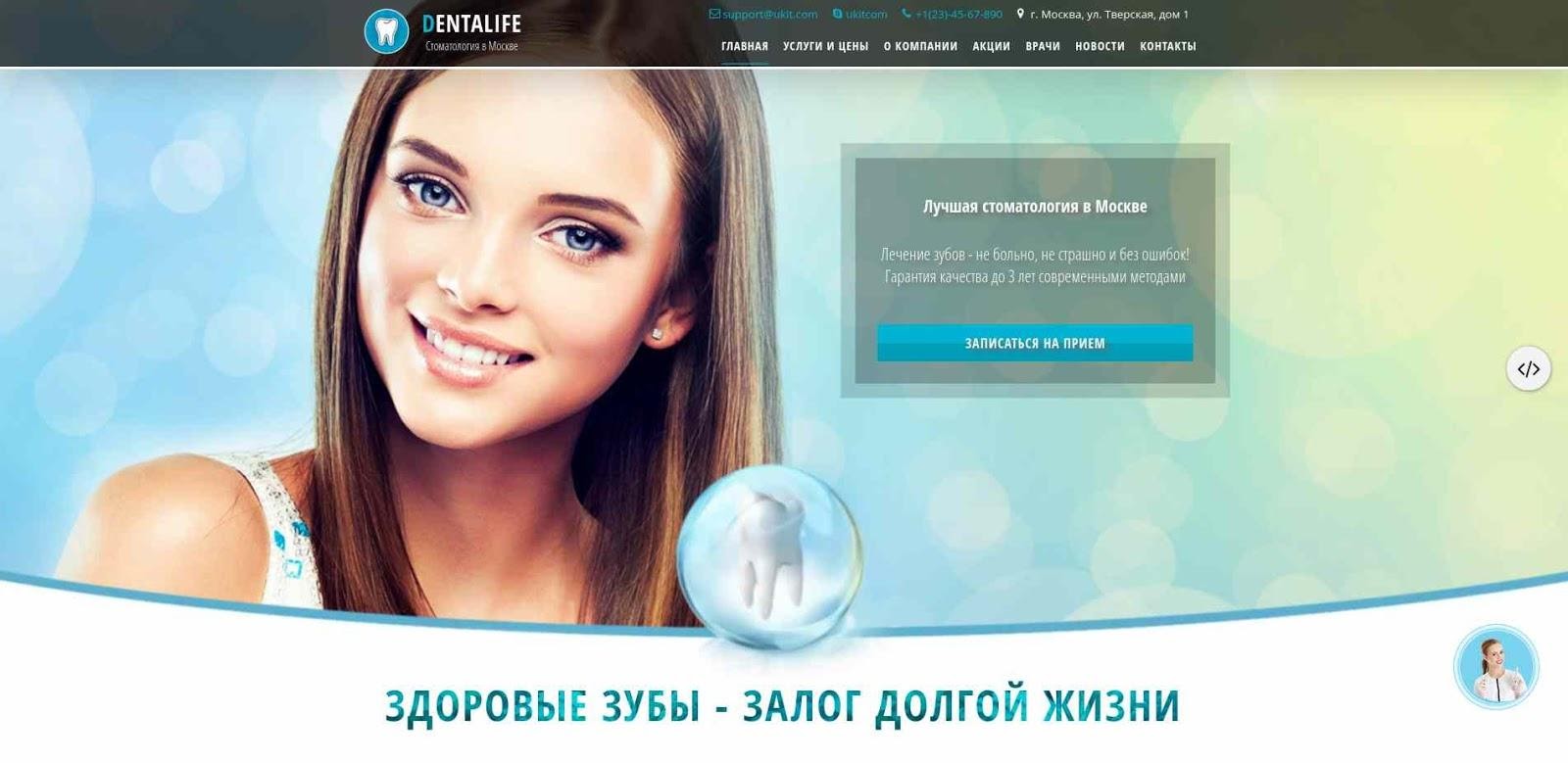
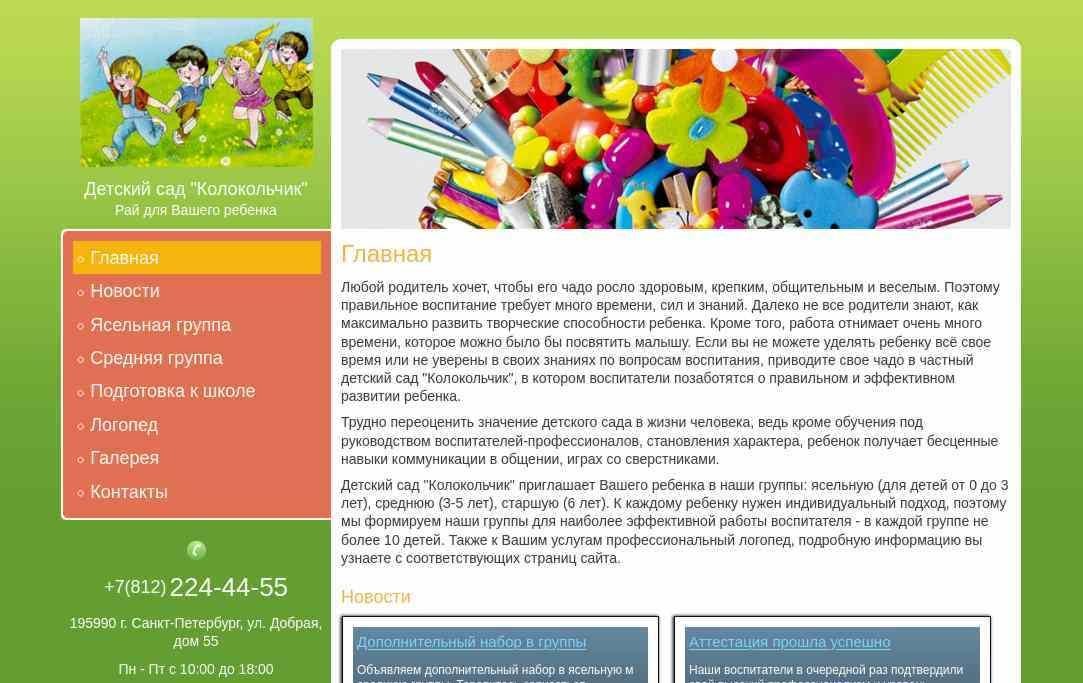
Причина № 5. Дизайн ради дизайна



Причина № 6. Сайт про компанию, а не про клиента


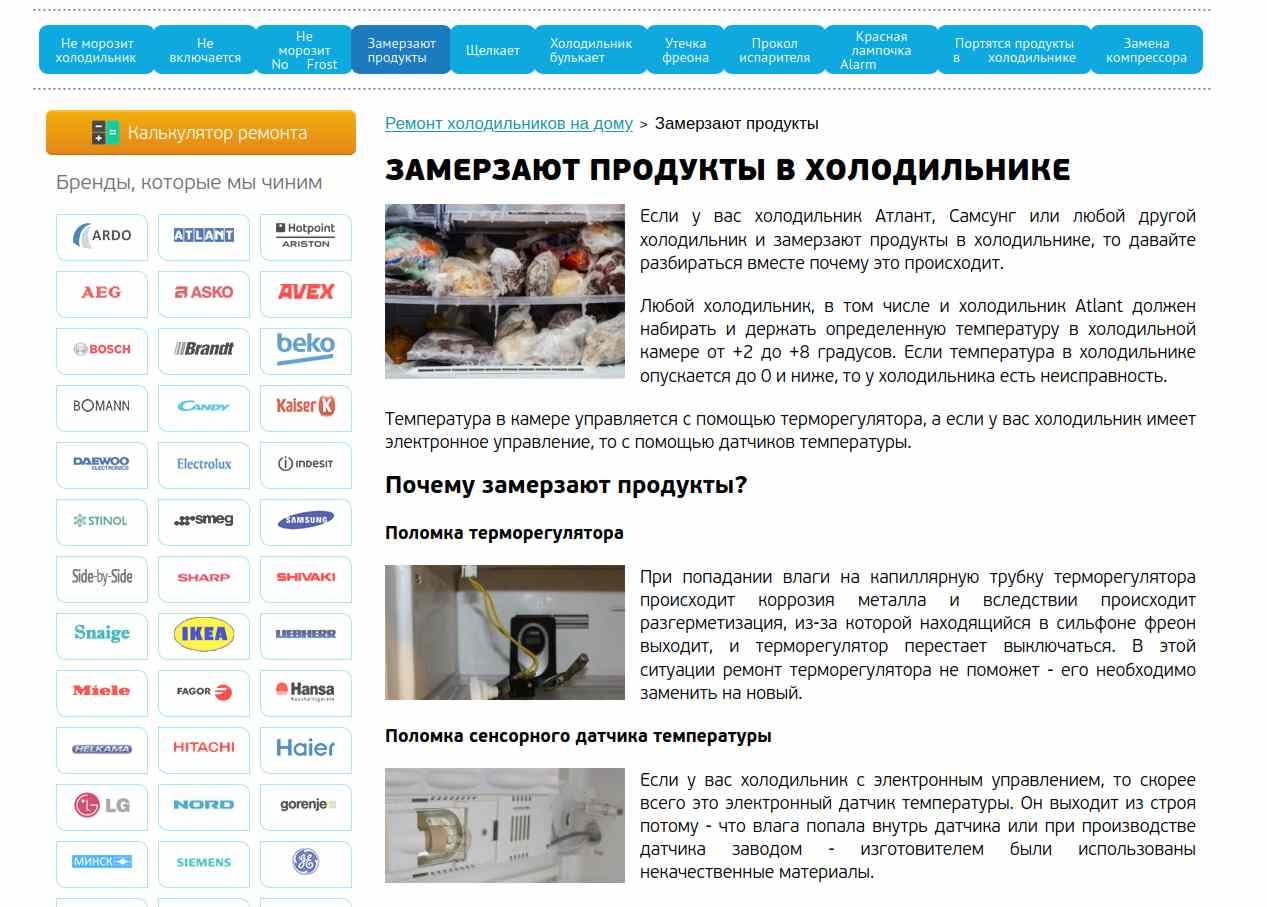
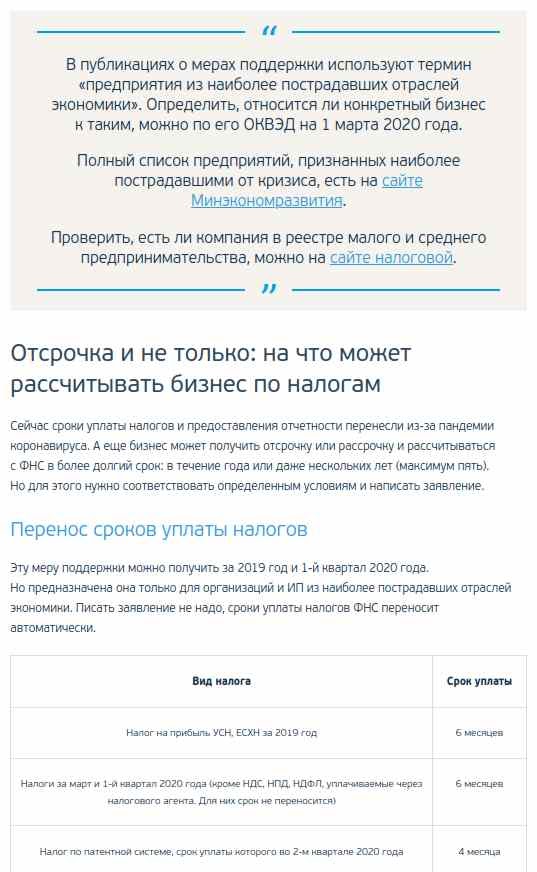
Причина № 7. Контент плохо структурирован



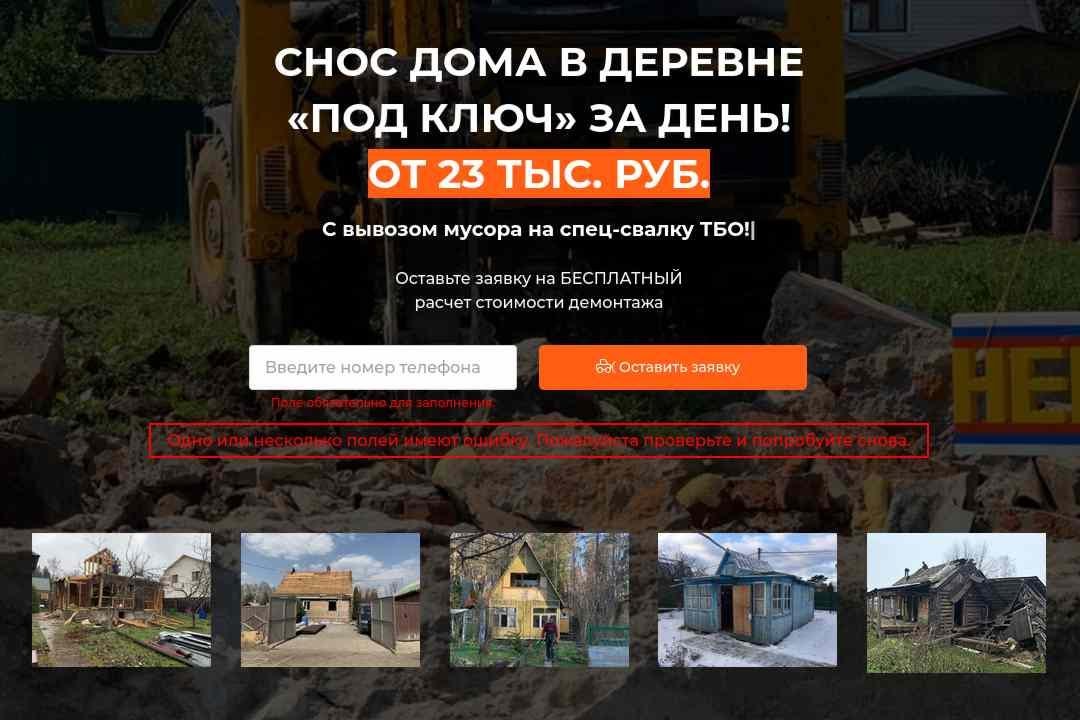
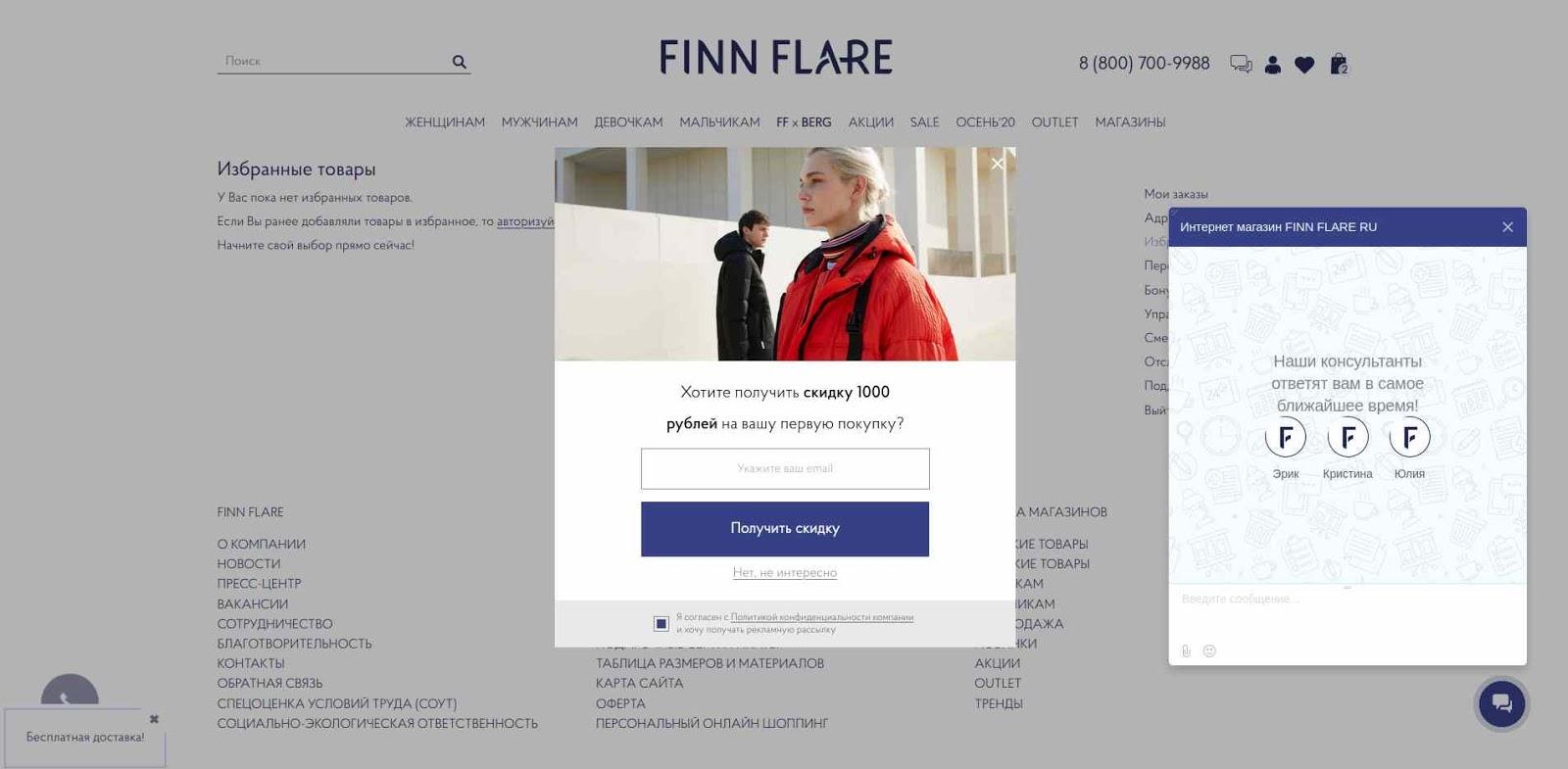
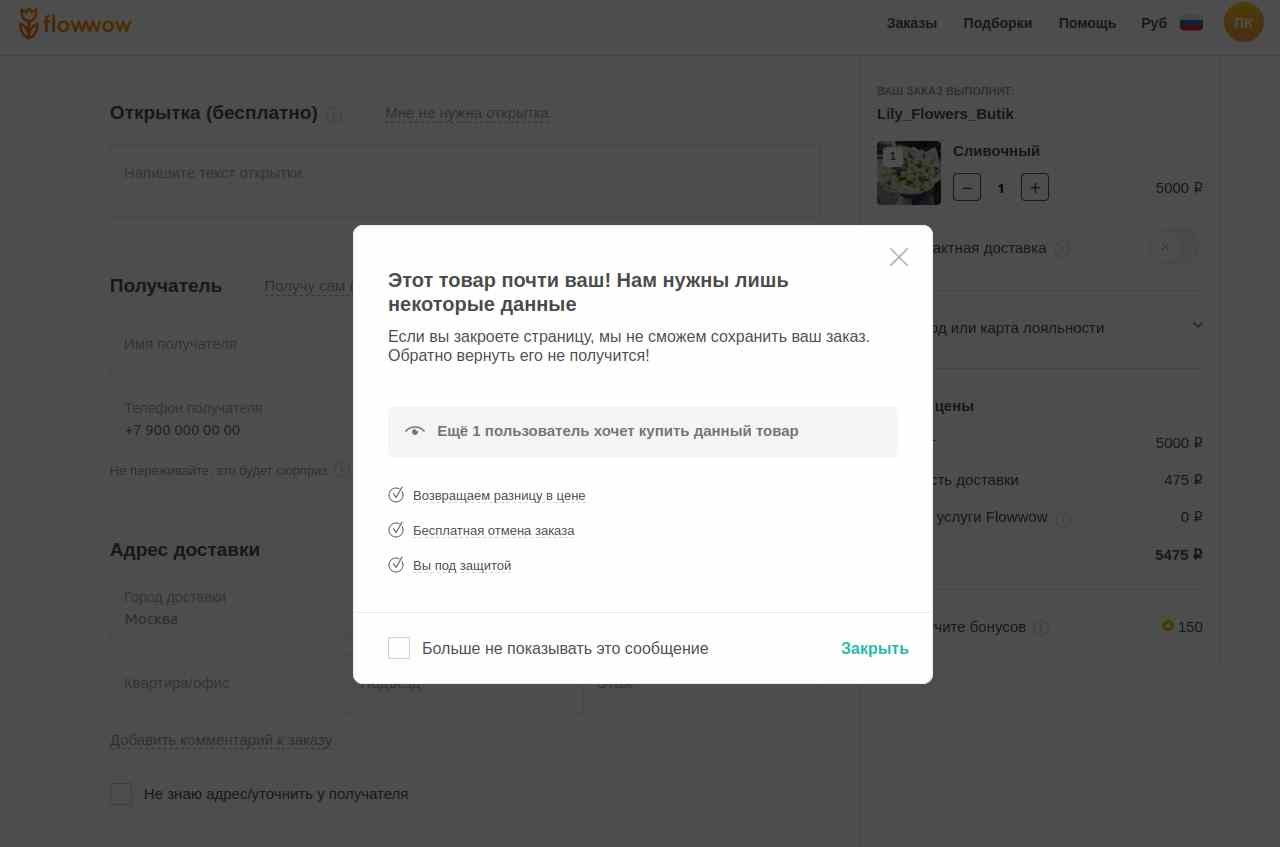
Причина № 8. Отвлекающие элементы на сайте


Причина № 9. Не хватает инструкций



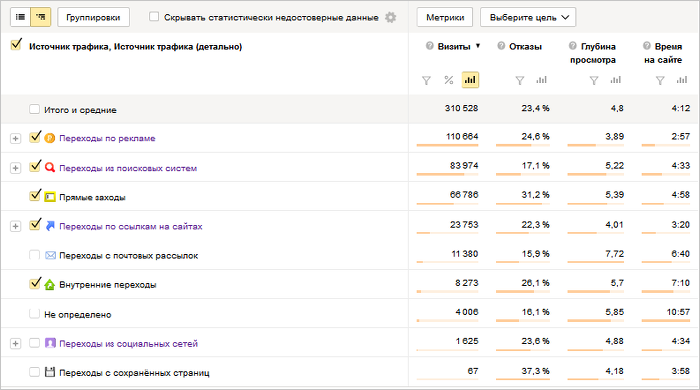
Причина № 10. Не работает аналитика

Выводы: как сделать сайт привлекательнее

