Как мы помогаем улучшить дизайн нашим подписчикам бесплатно
Почему решили начать с него? Все очень просто!
Мы имели дело уже с множеством посадочных страниц. Какие-то делали мы сами, какие-то анализировали для наших заказчиков, а какие-то разбирали на платных консультациях. И знаете что? Есть некоторый перечень основных ошибок, вроде бы не особо критичных, но все же существенных, которые встречаются очень часто.
Хотите узнать, есть ли у вас эти ошибки? Да мы, если честно тоже, поэтому и начали с такого проекта, где этих ошибок было больше всего.
Итак, как говорил Гагарин: "Поехали!"
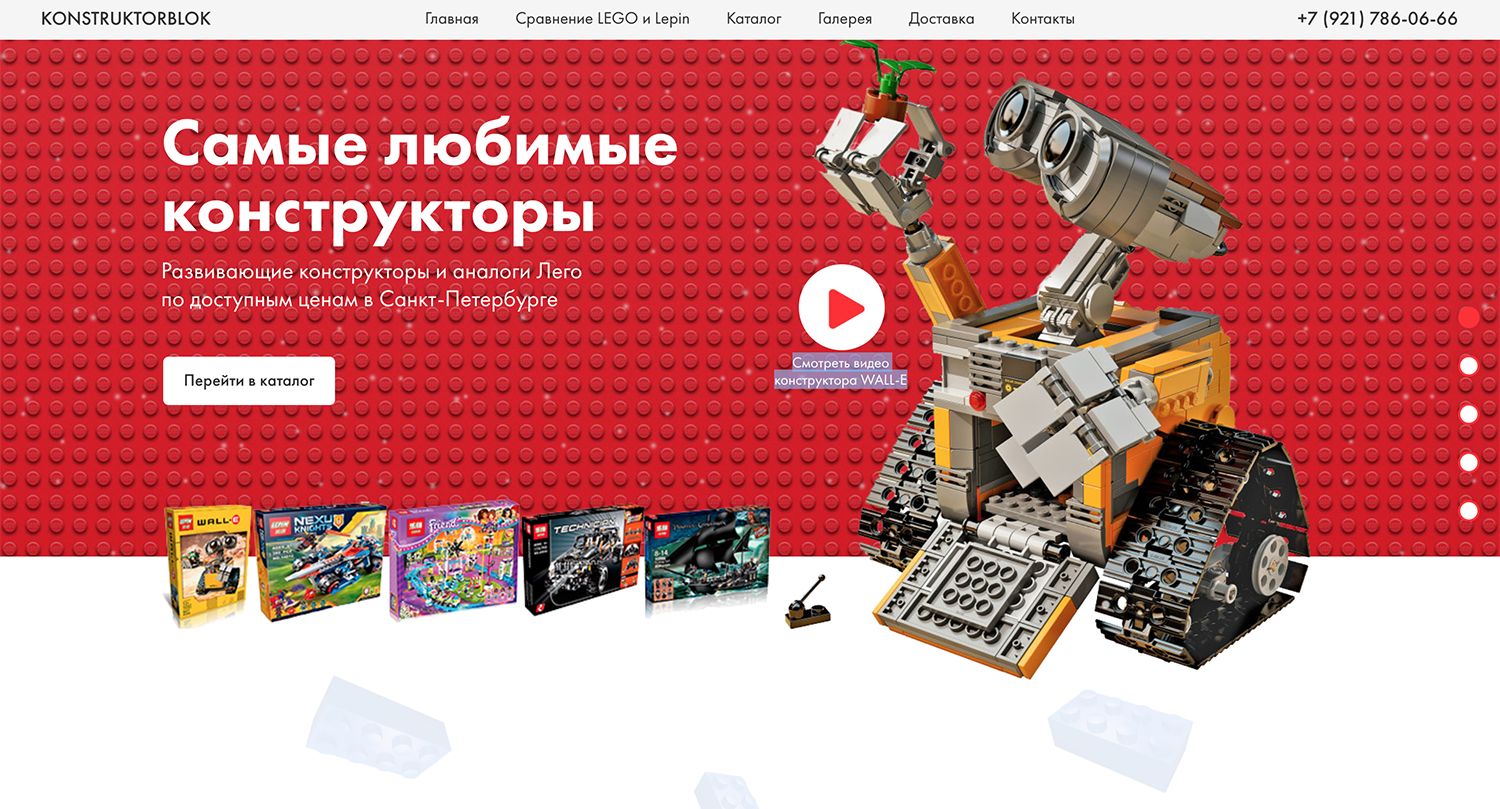
Первый экран - в совокупности слишком много мелких деталей. И снег летит, и фон с таким частым паттерном, внизу куча коробок стоит. Текст из-за фона сложно читать, нужно очень сильно сосредоточиться. Мы бы сделали первый экран больше, однозначно однотонный фон, кнопку не белую, заголовок больше. Лучше убрать коробки внизу, все равно они слишком мелкие, чтобы увидеть, что на них нарисовано, Валли побольше, он очень интересный - у Лего если такой и есть, то он встречается редко. И, например, добавить на фон элементы из конструктора, как сделано на втором экране.
Слишком узкое меню, лучше сделать отступы побольше, а еще в дополнение к номеру телефона сделать кнопку с обратным звонком и, например, написать, что звонки бесплатны по России. Также очень важный момент, на первом экране четко не указано, что работа осуществляется только в Санкт-Петербурге. Да, об этом написано под заголовком, но мы же знаем, что тексты читают поверхностно и в основном заголовки, то есть надо как-то в меню сразу этот пункт обозначить, потому что пункты меню как раз таки изучают.
И зачем пункт "Главная" в 2к17? Тем более на главной.Сейчас уже стандартный паттерн то, что логотип в меню и является ссылкой на главную.
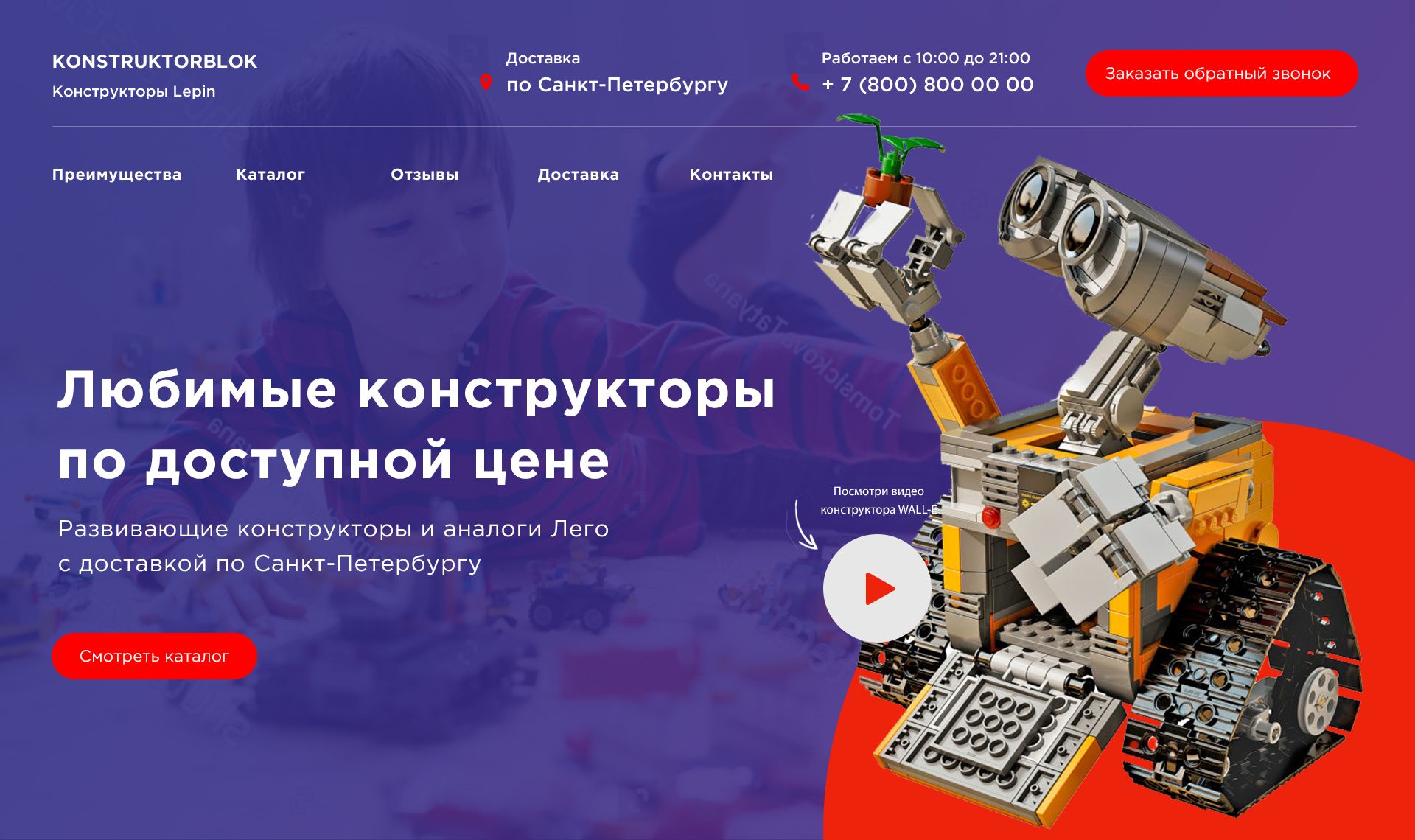
Давайте посмотрим, что было бы, если бы мы внесли небольшие правки в сам дизайн?
Неповторимый оригинал:

Наши правки:

Второй экран вызывает сомнения. Вас и так будут сравнивать с Лего, так лучше сделать акцент на том, почему стоит купить именно ваш конструктор. С яркими и красивыми картинками и пояснениями. А еще надписи выглядят как кнопки.
Небольшое замечание - почему не указать, что этот конструктор совместим с Lego? То есть он вполне может быть недорогим дополнением ко многим наборам от известного бренда.

Зачем в каталоге писать про преимущества вашего конструктора? Только что об этом сверху говорили + как это соотносится с каталогом? Телефон там тоже не нужен. Что человек с ним будет делать? Лучше просто добавить какой-нибудь виджет, к примеру JivoSite, и отвечать на возникающие вопросы, а не заставлять людей звонить вам. Да и вам не надо, чтобы вам звонили, наша цель - чтобы человек добавил товар в корзину и купил его, верно?

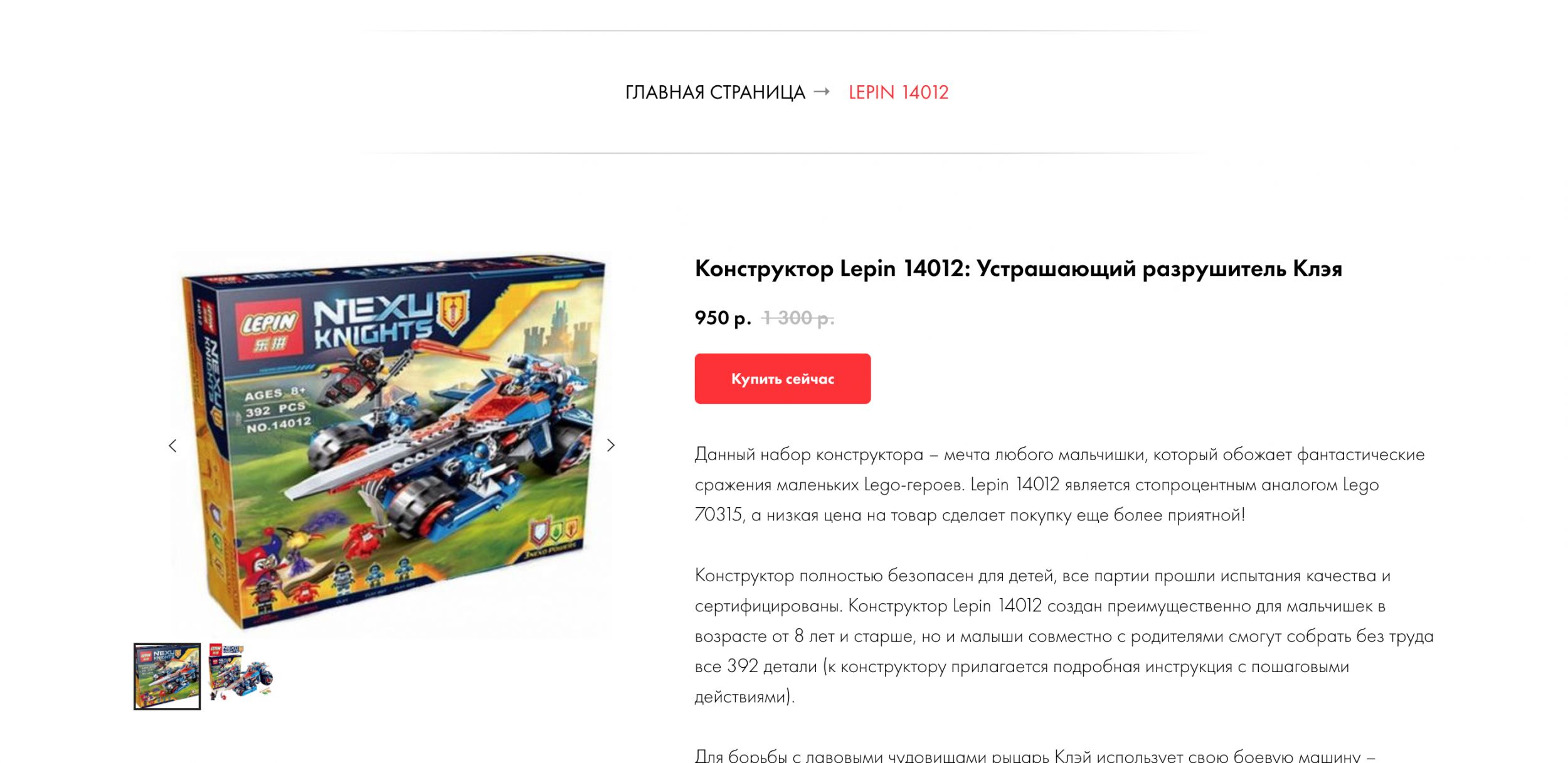
ЕСЛИ НАЖАТЬ НА ПОДРОБНЕЕ ПОТОМ НЕ ВЕРНУТЬСЯ НА ГЛАВНУЮ! Текст "ГЛАВНАЯ СТРАНИЦА" не является ссылкой и на главную не ведет.

Да и незачем вести на отдельную страницу для того, чтобы подробнее показать товар, лучше показать все поп-апом, тем более на странице товара вы повторяете все те же самые блоки, что и на главной. Зачем заставлять человека столько загружать? А если он с мобильного?
Если нажать "В корзину" на кнопке написано "Checkout"
Еще как вариант отсортировать конструкторы по типу "Девочкам"/"Мальчикам", "Корабли"/"Машинки" и тд
Не понятно к чему блок с надписью "Интернет-магазин конструкторов аналогов Лего". Человек уже пролистал половину, к тому моменту он уж точно сообразит, о чем лендинг. Фотографии в блоке все слиплись, лучше сделать отступы. НО! Мы говорим не только про дизайн, так что вот тут как раз лучше поставить отзывы, причем лучше из соцсетей с ссылками на аккаунты.

Нет отзывов, важная вещь, когда собираешься продавать копию, тем более китайскую, у всех на этом этапе возникают сомнения. Сейчас очень легко можно собирать отзывы прямо из Instagram ваших клиентов. Просто дайте им ценность в обмен на фото с вашим хештегом и подгружайте фотографии прямо на лендинг при помощи многочисленных виджетов и плагинов.
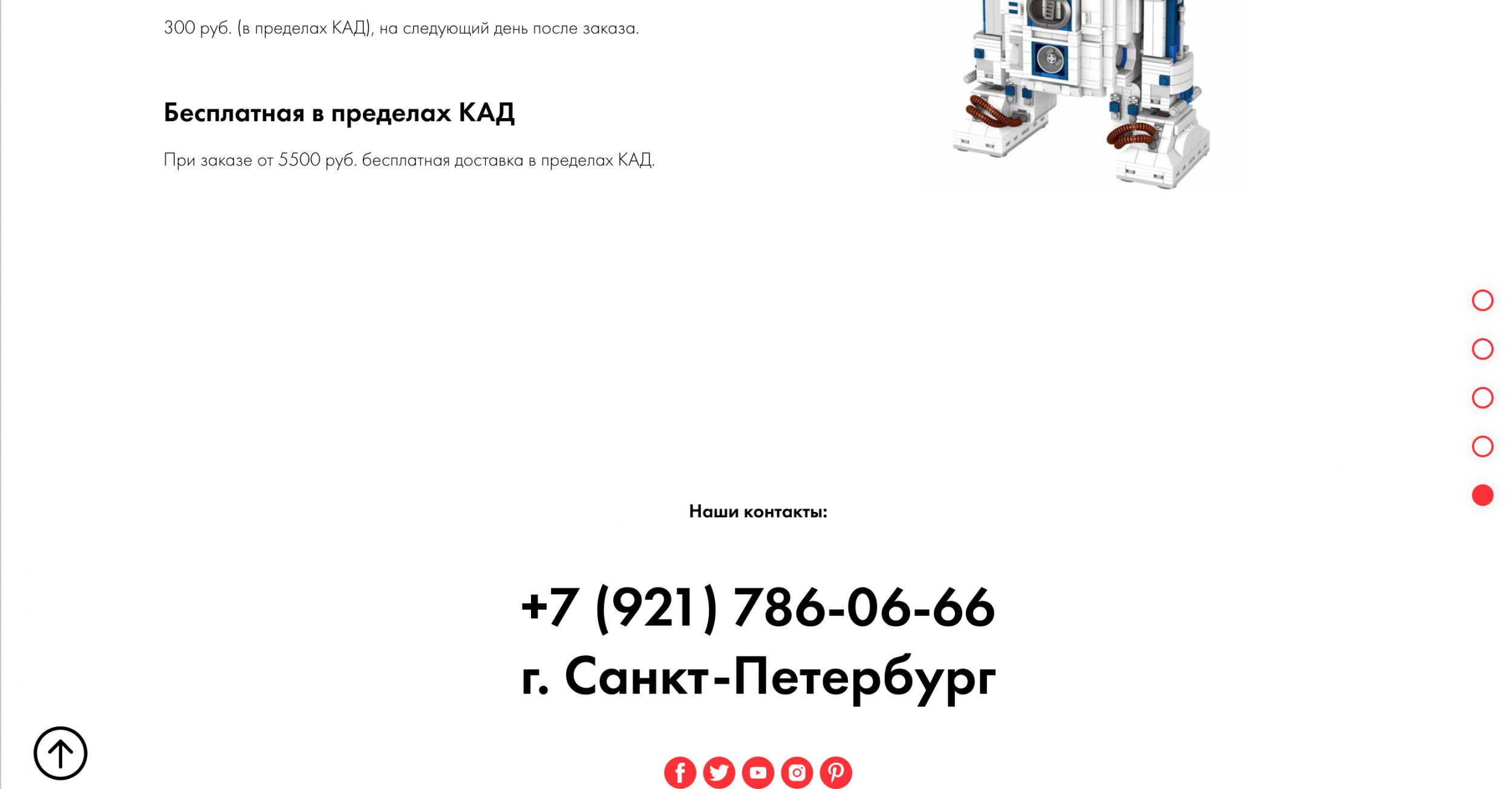
Быстрая доставка в Санкт-Петербурге оторвалась от следующего блока про доставку. Понятно, что это спецпредложение, но все же лучше это отнести к блоку "Доставка" и просто как-то выделить
Между двумя последними блоками огромные дыры пустого пространства

Зачем писать "Санкт-Петербург" так же крупно как и телефон? + в предыдущий блок лучше просто добавить пометкой, что работаете только по Санкт-Петербургу.

Ну вот и все! Мы разобрали для вас лендинг по развивающему конструктору и постарались указать на основные ошибки этого лендинга. Узнали себя или свой проект? Пишите нам и решите проблемы с лендингом раз и навсегда.
Ну и конечно же делитесь своим мнением в комментариях, а главное -подписывайтесь на наш дайджест.
До скорых встреч!

