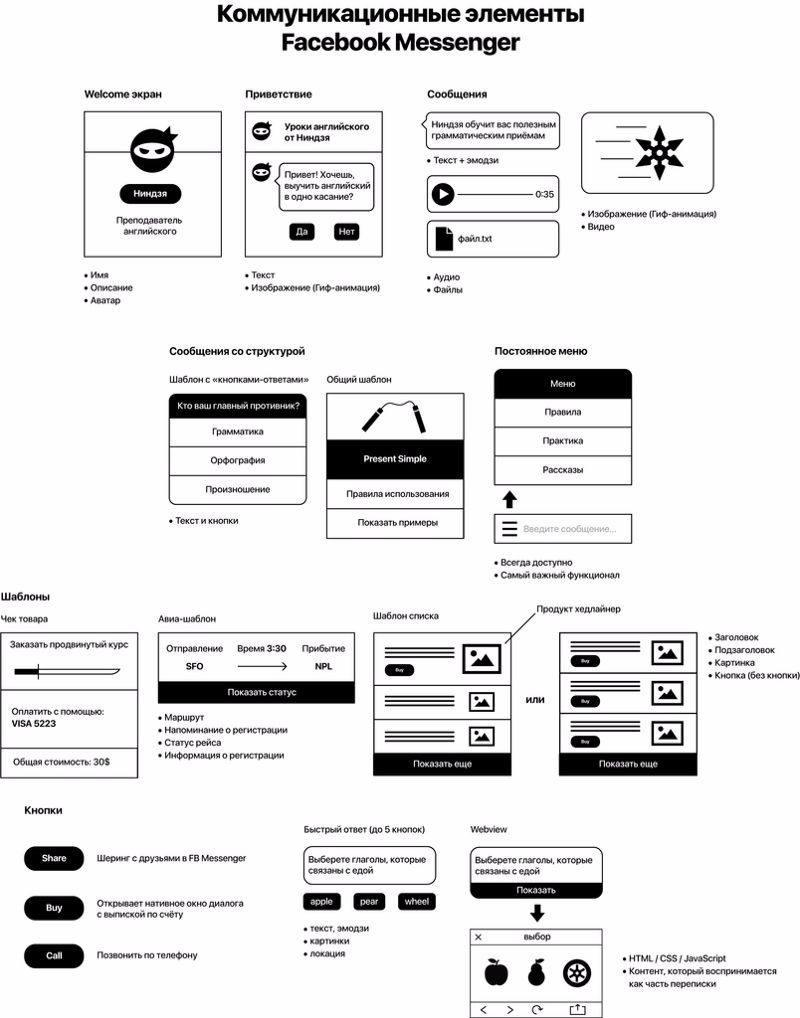
Элементы взаимодействия c ботом в Facebook Messenger

При дизайне продуктов для веба и мобайла мы обычно оперируем определенными UI-элементами и типами взаимодействия с пользователем: текстовое поле, форма объектов, кнопки, чекбоксы, переключатели и др. В мире чатботов элементы интерфейса другие.
После того как вы придумаете множество крутых фишек для своего бота — настанет время приземлиться на землю и совместить свои задумки с ограничениями дизайн-платформы.
В этой статье вы найдёте подборку всех элементов взаимодействия, которые можно использовать при разработка чатбота для Facebook Messenger.
Onboarding
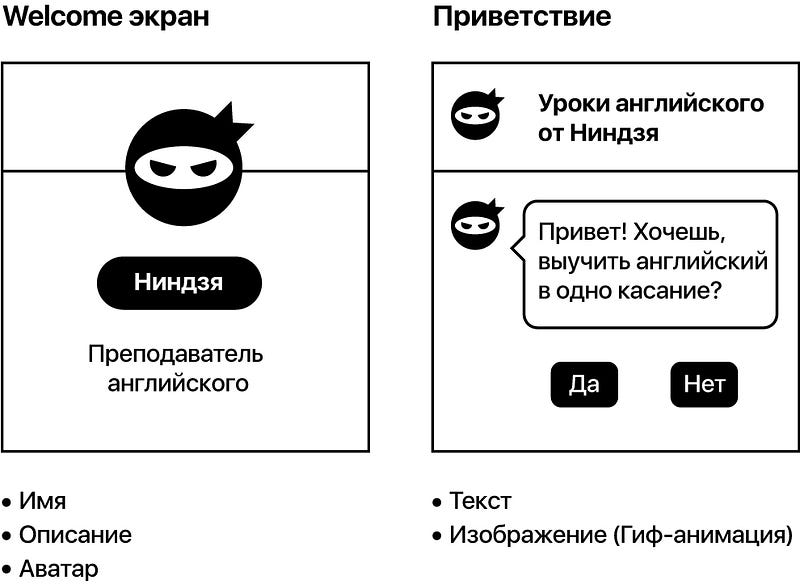
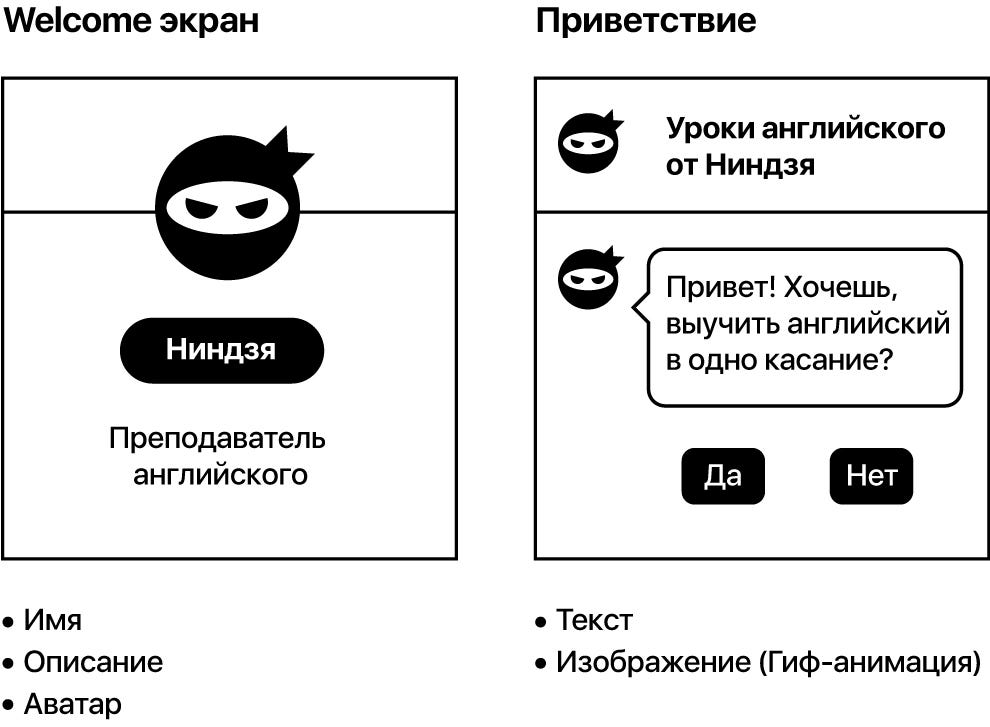
Самый первый экран, который увидят ваши юзеры — это Welcome экран. Здесь у вас максимум 160 символов, чтобы сразу дать юзеру представление о вашем боте.
Используйте этот экран для создания правильных ожиданий, сформулируйте основную цель коммуникации.
Последующий экран — приветствие от бота и начало взаимодействия. Старайтесь быть конкретными, объясните свой функционал, опишите перспективу взаимодействия, чтобы побудить юзера ответить на сообщение бота.
В приветственном сообщении хорошо начать с базовых команды, ключевых слов, которые юзер будет использовать в общении с ботом в дальнейшем. Используйте «кнопки-ответы», чтобы упорядочить взаимодействие.
Вы можете персонализировать бота, используя информацию из профиля юзера: имя или локацию для определения актуального языка и часового пояса.
Сообщения
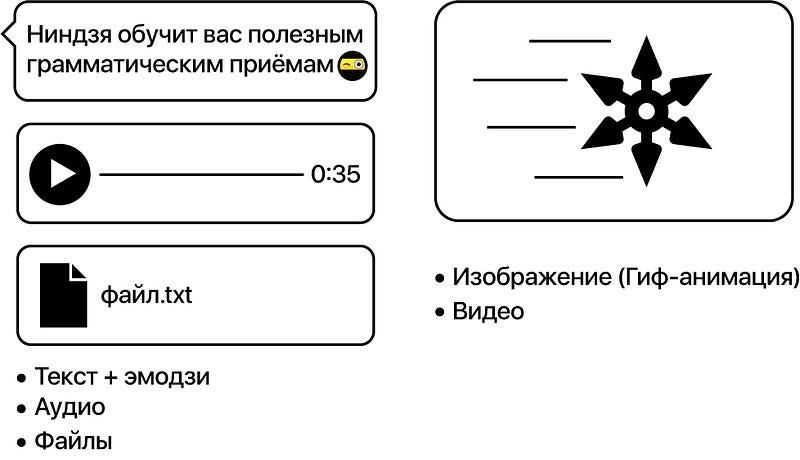
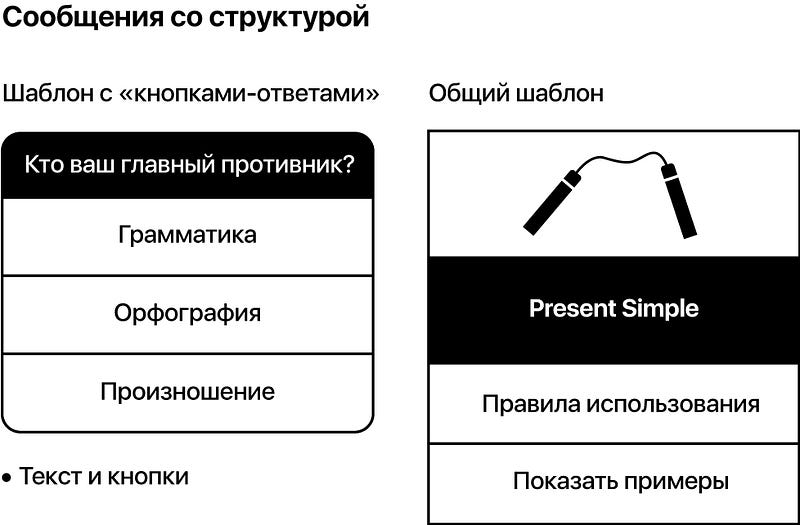
Существует несколько типов сообщения от бота: текст, файлы, видео и аудио. Вы можете приложить файл или дать ссылку на него через URL ссылку. Создавать готовые «кнопки-ответы», чтобы помочь юзерам быстро найти нужную информацию. Лучше использовать не более 20 символов в каждой кнопке включая пробелы.
Избегайте вопросов со свободной форма ответа, иначе вы можете получить ответ, который не поддерживается вашим ботом. Просто добавляйте кнопки с конкретными ответами и просите юзера выбрать из них.
Если вам требуется большая структурность, используйте общий шаблон, который позволяет комбинировать текст с картинками и кнопки. Фотографии в общим шаблоне — 1.91:1. Если вы хотите прислать несколько похожих сообщений — используйте карусель.
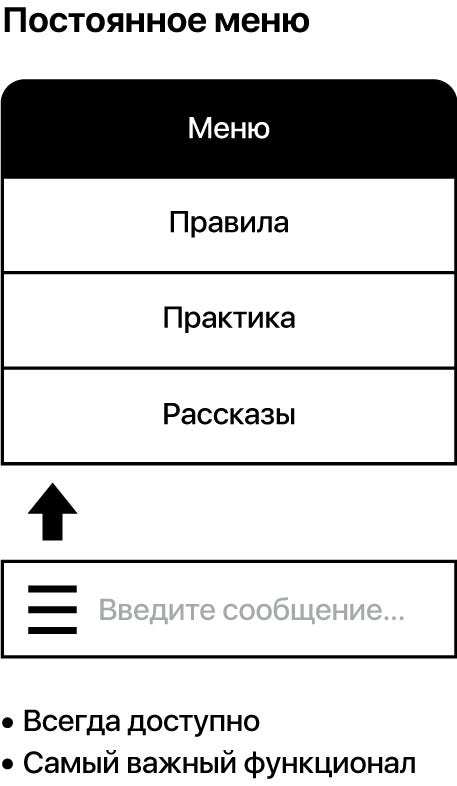
Навигация
Один из элементов, который не даст пользователям заблудиться в коммуникации. Оно всегда доступно и должно содержать горячие клавиши, доступные юзерам в любой момент. Постоянное меню — это базисные возможности бота, быстрый доступ к его функционалу.
Меню автоматически появляется в переписке, если юзер возвращается к диалогу после долгого отсутствия.
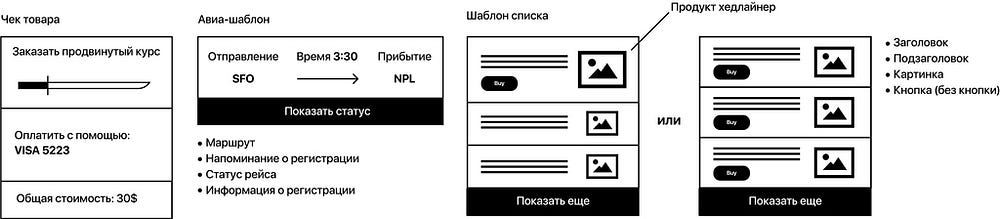
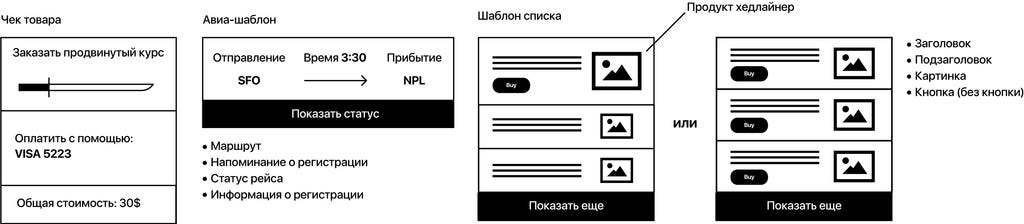
Шаблоны
У платформы Facebook Messenger есть несколько удобных шаблонов: чек товара, список товаров или авиа-шаблон с маршрутами и статусом рейса, информацией о регистрации.
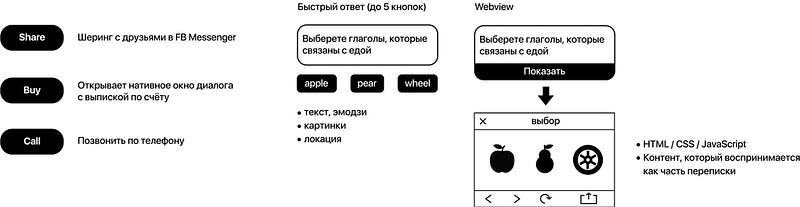
Кнопки
Кнопки дают юзерам выбор, подталкивают к определенным действиями. Вы можете использовать следующие виды кнопок.
URL. Уводит юзера из приложения. Убедитесь, что вы не используете URL кнопки часто, старайтесь строить взаимодействие больше в пределах мессенджера.
Buy. Открывает нативное окно диалога с выпиской по счёту и позволяют людям быстро сделать заказ.
Share. Открывает нативное share-окно в мессенджере и позволяет поделиться сообщением от бота с любым другом.
Webviews. Помогает обойти ограничения платформы и показать любую информацию внутри мессенджера. Функция поддерживает HTML, CSS или JavaScript, позволяет сделать уникальным контент, который воспринимается как часть переписки.
Быстрый ответ. Эта кнопка отменяет предыдущий выбор ответа юзера, если он захочет поменять своё решение. Специальный тип этой кнопки подсказывает юзеру, где он находится в диалоге.

По материалам статьи Anna Iurchenko.