Daily Growth Tips #9: Онбординг новых юзеров или регистрация без регистрации
Для тех, кто не в курсе, что такое Onboarding — это ускоренный процесс ознакомления новых пользователей с основной ценностью вашего оффера. Чем быстрее клиенты воспользуются возможностями продукта, тем быстрее они увидят окупаемость своих инвестиций и, скорее всего, откликнутся на предложение. (Взято с Lpgenerator)
Кейс приложения Hotel Tonight.
Это приложение, которое позволяет быстро найти отель на ночь. Представьте ситуацию, что вы поехали на конференцию, затусили после нее и не успели вернуться обратно. Вам срочно нужен ночлег и это приложение решает проблему.
Давайте пройдемся по процессу онбординга в приложении. Всего 4 шага:
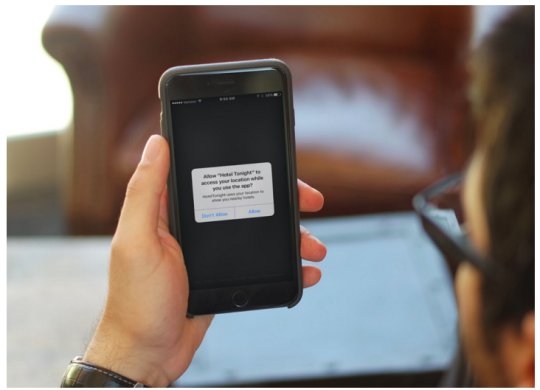
1. Узнаем местоположение

Кто-то может сказать, что это неправильно на первом же шаге запрашивать такие данные. Но в данном случае это соответствует контексту. Логично ведь, что каждый пользователь приложения ищет отель и он потенциального готов поделиться своими личными данными. Тем более, что в самом запросе написано “Hotel Tonight uses you location to show you nearby hotels”
Советую также почитать - Daily Growth Tips #1: Почему вам нужен MVP?
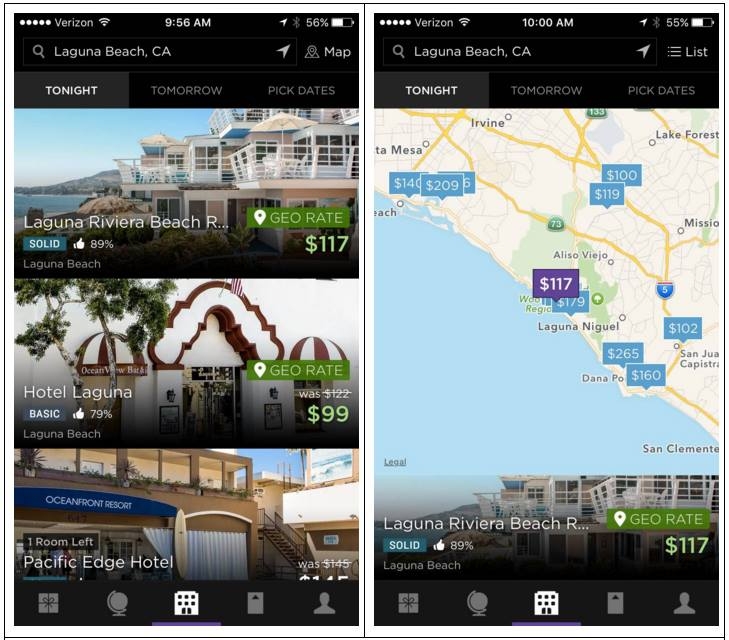
2. Показываем ценность
Местоположение пользователя уже знает. Поэтому на следующем этапе оно показывает ценность пользователю — ближайшие отели на карте, а также цену номера за ночь.

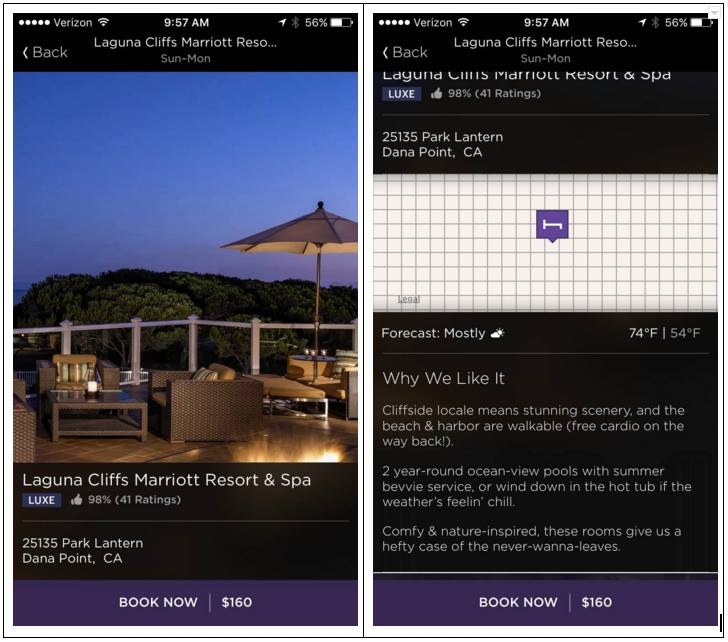
3. Больше ценности
Если пользователь выбрал ближайшее место, у него есть возможность посмотреть подробную информацию о нем прежде, чем он заплатит.

И тут есть и фотографии, и уровень отеля, и количество отзывов, и процент положительных отзывов, и подробные описания. Все, что нужно для принятия решения.
Заметили, что пользователю еще нигде и ничего не нужно было вводить? Он просто решает свою проблему, без всяких отвлекающих моментов.
Советую также почитать - Daily Growth Tips #5: Два подхода к измерению ретеншна (retention)
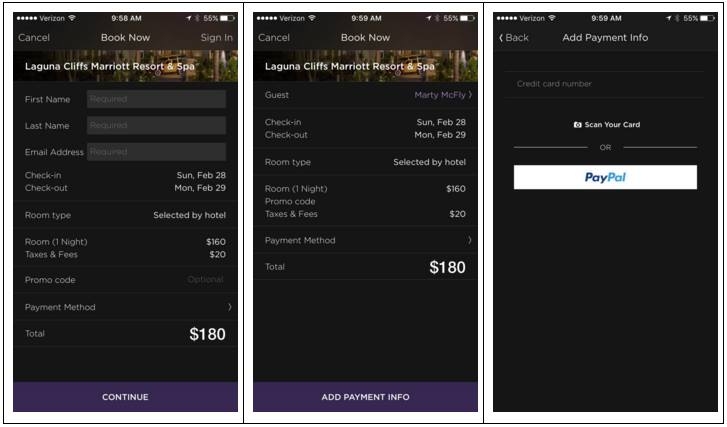
4. Конвертируем в клиента
Пользователь выбрал отель и ему остается сделать последний шаг — забронировать его. Здесь он вводит имя, фамилию, email, а также платежные данные.

Все, он достиг своей цели. Идеальный пользовательский опыт. И не было никаких стандартных регистрационных форм. Он просто заполнил нужную информацию, чтобы получить то, что хотел.
Он даже не заметил процесса регистрации, который был на 4-ом шаге.
Но при этом он уже есть в базе компании, ему уже пошла онбординг рассылка, ему будут приходит пуш-уведомления, поздравления с днем рождения и прочие маркетинговые активности, направленные на удержание клиента.
Согласитесь, что такой пользовательский опыт очень сильно отличается от того, что есть в 99% приложений. А ведь на этапе регистрации отваливается очень много пользователей. То, что кто-то скачал ваше приложение. совсем не означает, что он пройдет регистрацию и будет им пользоваться.
Если кому-то интересна эта тема, то почитайте про Gradual Engagement. Если в двух словах, то это процесс онбординга, при котором вы сначала показываете ценность пользователю, а потом требуете от него каких-то обязательств. Очень интересная штука. Когда-нибудь в следующих статьях я обязательно напишу об этом.
Ссылка на полную статью: https://studio.uxpin.com/blog/user-onboarding-best-practices-from-3-popular-mobile-apps/

