5 дополнительных бесплатных каналов получения заявок с сайта в 1 кнопке
Практически любой бизнес сегодня присутствует в соцсетях и активно там продвигается, получая заявки от клиентов. И у каждой компании есть свой сайт или лендинг.
Как обычно выглядит среднестатистический сайт?
Мы не говорим про так называемые премиальные сайты, которые сделаны опытными маркетологами и продуманы до мелочей. Такие сайты могут позволить себе далеко не все компании. Т.к. цена на них стартует от 100 000 рублей.
Берем типовые сайты, которые все еще работают у большинства компаний на российском рынке. Разберем их по запчастям и поймем, что им не хватает, чтобы генерировать достаточное количество заявок для роста бизнеса.
Структура типового сайта:
1. Шапка сайта.
Содержит логотип, в лучшем случае дескриптор и не всегда телефон. В 90% случаях не закреплена при скролле. В итоге на втором экране мы уже не видим контактных данных и при желании связаться с компанией нам придется вернуться наверх, чтобы добраться до меню и перейти в раздел Контакты. Сложный путь, проще закрыть сайт и найти другой, где все логично и понятно.
Результат – потеряли потенциального клиента, потеряли деньги, потраченные на его привлечение.
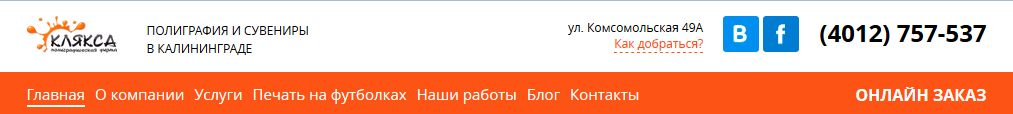
Пример правильной шапки сайт:
1. Без скролла2. При скролле


2. Блок с меню.
Хорошо если этот блок вообще есть. Куда печальнее, когда меню вовсе нет и такое встречается тоже часто. Желательно, чтобы блок с меню также был закреплен в верхней части сайта при скролле. Так намного упрощается навигация по сайту.
3. Оффер или первый экран.
Здесь принято размещать свое торговое предложение. Чаще размещаются слайдеры, которые не несут никакой информации, а только перегружают сайт.
Пример, как делать не надо

4. Контентная часть.
Здесь уже размещается вся основная информация о товарах, услугах и т.д. Все зависит от тематики сайта и поставленных целей перед сайтом. Опять таки, если вообще цели были определены и отслеживаются. Как правило сайты делались для того, чтобы был. И на этом все. История печальная и повсеместная. Особенно у региональных небольших компаний.
5. Подвал сайта.
Наконец-то мы добрались до подвала, где можем найти контакты компании, чтобы с ней связаться. По непонятным причинам все поголовно размещают контактную информацию в подвале сайта. Но не задумываются о том, что до конца сайта мало кто дойдет. Правило 5 секунд никто не отменял, и оно действует до сих пор
«Если пользователь за 5 секунд не нашел ответ на свой вопрос на сайте или не понял, как приобрести товар, то он уйдет с сайта безвозвратно.»
К чему мы прошлись по структуре сайта?
Представим поведение вашего потенциально клиента на таком сайте. Допустим, его зовут Сергей.
Привет, Сергей!
1. Захожу на сайт. 2. Читаю заголовок. Ок, мне все нравится. Иду дальше… Захожу в один раздел, в другой, на страницу товара. 3. Смотрю описание товара. Тоже все вроде нормально. Но есть вопросы. Надо связаться с менеджером компании, пообщаться. 4. СТОП! А куда звонить, писать? Где контакты? Где меню? Где я вообще? 5. Да ну этот сайт. Пойду искать другой.
Пока, Сергей (
Немного утрировано, но примерно так происходит на самом деле. Если Вы считает, что написав телефон и почту в разделе контакты этого достаточно и что Сергей не дурак и должен сам догадаться где найти Ваш номер телефона, Вы глубоко ошибаетесь. Сергею, совершено без разницы у кого купить. Ему важно сделать это быстро и комфортно.
Проверьте свой сайт. Попросите пару своих знакомых, которые никогда не были на вашем сайте, зайти на него и найти ваши контакты за 5 секунд. Если они этого не сделают, у Вас большие проблемы.
Именно для таких случаев мы в компании Brand Monkey разработали одну простую кнопку chat-box, в которой есть все необходимые способы связи с Вашей компанией.
Сервис chat-box.ru для быстрой связи через социальные сети, скайп, telegram и звонок.
Что умеет наш сервис?
Скажем сразу, сервис абсолютно бесплатный и не требует регистрации. Это наш первый проект такого рода. В данный момент мы трудимся над полноценным сервисом, который закроет большую часть задач по лидогенерации на полном автомате.
И так, на сайте chat-box.ru Вы можете собрать в простом конструкторе виджет для оперативной связи с вами через самые популярные соцсети. А именно через личные сообщения профиля или Вашей группы Вконтакте, Facebook, позвонить через скайп, написать в telegram.
А также разместить контактную информацию, которую теперь не нужно будет искать.
Как настроить виджет CHAT-BOX для своего сайта?
Первое, что нам надо сделать это определиться куда Вам хотим получать сообщения.
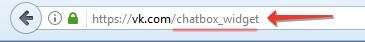
Например, у Вас есть группа Вконтакте и Вам удобно общаться с клиентами через сообщения группы. Ок, открываем свою группу в браузере и видим ссылку на группу. Нам нужно скопировать только то, что после https://vk.com/ А именно, ID вашей группы или персональную ссылку.
Пример:


Тоже самое, если мы хотим, чтобы нам писали в сообщения профиля.
Для facebook процесс аналогичен.
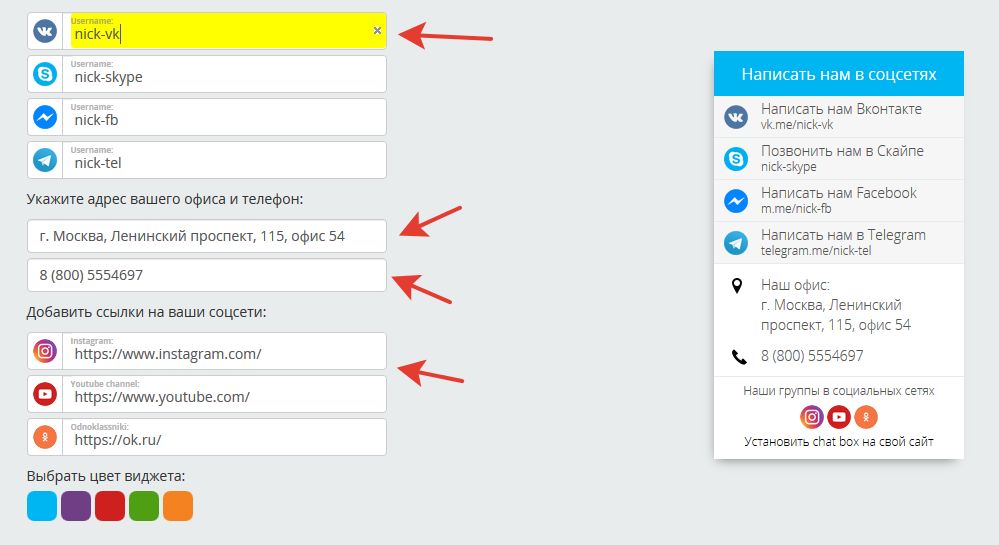
После того, как скопировали адрес, вставляем его в соответствующее поле на сайте chat-box.ru
И есть возможность, убрать ненужные вам способы связи. Для этого нажмите на крестик внутри поля.
Если Вы хотите принимать звонки в скайп, то вставьте свой логин скайпа.
Для telegram также процесс настройки крайне простой. Вставляете ваш логин аккаунта и все.
В виджете мы сделали возможность выбирать те способы связи, которые Вам нужны и удалять те, которыми Вы не пользуетесь. Но оставили обязательными поля с адресом Вашей компании и номер телефона. Считаем это крайне важной информацией, которую нет смысла убирать. Иначе теряется весь смысл данного виджета.
Еще доступны 5 цветов виджета. В будущем сделаем настройку любого цвета.
А что дальше?
После того, как Вы настроили виджет. Вам надо указать свой e-mail и Вы получите код, который надо разместить перед тегом < / body > в коде Вашего сайта.


На этом процесс настройки закончен.
Теперь посетители сайта смогут оперативно связаться с Вами.
__________________________
Желаем Вам высоких конверсий и больших продаж.
Оставляйте свои комментарии, замечания и не только. Будем рады обратной связи.
Обязательно поделитесь ссылкой в соцсетях.

