Как верстать сайт предпринимателю? HTML и CSS для владельцев сайтов
Оформление любого сайта состоит из двух частей. Это HTML и CSS. В HTML находится структура страницы сайта, а в CSS ее оформление. Поскольку мы не планируем создавать новые сайты, а только хотим внести правки в существующие, нам не понадобятся долгие образовательные курсы. Достаточно знать основные базовые принципы и несколько правильных вещей, о которых мы сейчас и расскажем.
Введение в HTML
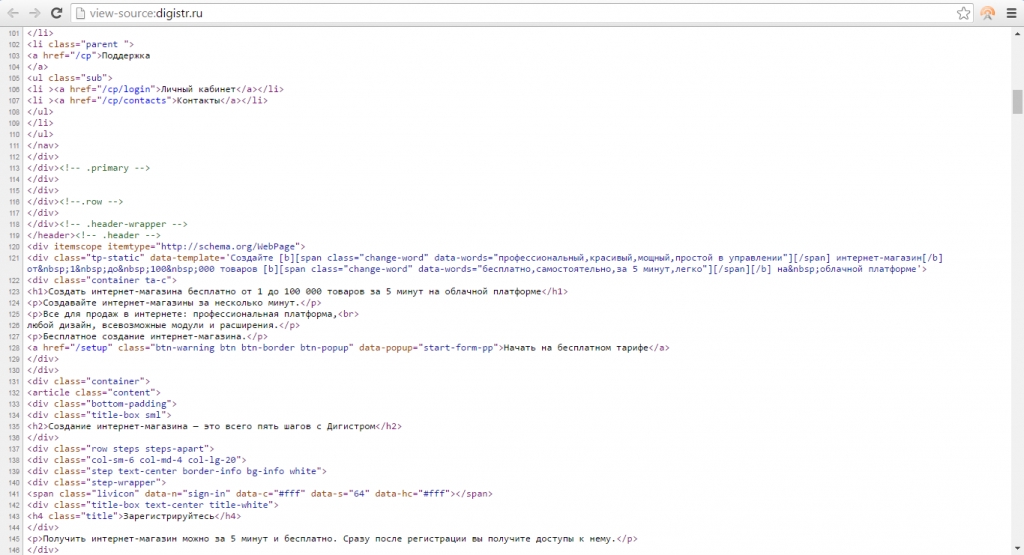
Основа любого сайта – это HTML код. Чтобы посмотреть, как он выглядит, откройте браузер Chrome (здесь и далее мы будем смотреть все в нем), нажмите правой кнопкой мыши по странице и в контекстном меню выберите пункт «Просмотр кода страницы» (View Page Source).

Все это все такое – это и есть HTML код. Если начать в него всматриваться, то будет видно, что все непонятное находится в треугольных скобках <так>, иногда со слешем </так>.
Такие конструкции называются тегами. В HTML тег, который без слеша обозначает начало какого-либо объекта, а со слешем – его конец. Можно считать, что вся страница состоит из таких объектов, вложенных друг в друга. Тег начала называется открывающим тегом, а конца со слешем – закрывающим тегом.
Это выглядит примерно так:
<объект1>
<объект2> … </объект2>
<объект3>
<объект4> … </объект4>
</объект3>
</объект1>
Знаки табуляции здесь только для примера, вложенность объектов зависит только от «открытия» и «закрытия» тега.
Тег, который был открыт раньше, должен закрываться позже. И наоборот: если тег открыт позже, то должен закрыться раньше. Не должно быть пересечений в открытии и закрытии тегов.
Так правильно:
<a> <b> … </b> </a>
Так ошибка:
<a> <b> … </a> </b>
Тег <a> должен закрываться позже, так как открылся раньше, получилось пересечение.
Основные теги
Каждый тег выполняет определенную команду. Сейчас мы рассмотрим основные из них.
<head></head> – это служебные теги, обозначающие начало страницы. Они, обычно, не отображают никакой информации в браузере. Они используются для того, чтобы внутри с помощью других тегов указать SEO параметры (keywords, description), заголовок страницы (title), Favicon, подключить файлы CSS и т.п. Если нужно отредактировать указанные параметры, то искать их нужно именно в части <head>.
<body></body> – теги, которые должны быть сразу после тега <head>. В них содержится вся информация, которая должна отображаться в браузере. Закрывающий тег </body> должен быть после всего содержания страницы.
<img src=’URL’> – этот тег добавляет картинку на страницу. В кавычках, вместо URL нужно указать ссылку на картинку, которую нужно показать на странице. Обратите внимание, что этому тегу НЕ нужен закрывающий тег.
Так правильно:
<img src='http://digistr.ru/images/logo.png'>
Так ошибка:
<img src='http://digistr.ru/images/logo.png'></img>
<a href=’URL’> – тег для ссылки. Текст (или картинку), который вы хотите сделать ссылкой, нужно разместить после открывающего тега <a> и перед закрывающим </a>.
Например:
<a href='http://digistr.ru/'>Digistr.ru</a>
В браузере отобразится текст «Digistr.ru», который будет ссылкой на страницу «http://digistr.ru/».
<h1></h1> – тег заголовка H1. Когда сайт находится в продвижении, требуется, чтобы он был на странице, причем в единичном экземпляре. Это самый главный заголовок страницы. Остальные заголовки могут находится в тегах от h2 до h6. Чем больше номер, тем, стандартно, меньше заголовок.
<p> – это текстовый тег для создания абзаца текста. Каждый абзац размещается между тегами <p></p>.
<br> – тег переноса строки. В HTML коде переносы строк игнорируются. Чтобы разделить текст на абзацы используется тег <p></p>, а для обычного переноса строки – тег <br>, которому не нужен закрывающий тег.
Правильно:
Строка 1<br> Строка 2.
Ошибка:
Строка 1<br></br> Строка 2.
<div></div> – тег блоков. Обычно они используются для логического деления всей страницы на более мелкие части. Например, страницу можно логически поделить на следующие части: шапка, навигация, основное содержание и подвал. Каждая такая секция находится между своим открывающим и закрывающим тегом <div></div>.
Практически все теги (кроме body, head и, желательно, h1) можно использовать в любых количествах на странице. Из этих тегов и создается структура страницы.
Тегов немного больше, весь список можно найти здесь. Наиболее часто используемые такие теги:
a, b, br, button, div, em, embed, form, h1-h6, i, img, input, label, ul или ol c li, p, select, small, span, strong, table, tr, td, textarea, u. Всего около 30 штук.
Теперь, когда вы будете видеть в коде страницы такие теги, вы будете знать, что каждый из них делает.
Чаще всего, в готовой странице теги выглядят совсем иначе, чем в примерах. Это из-за того, что для HTML тегов добавлено нестандартное оформление с помощью CSS. HTML расставляет элементы, а CSS их оформляет.
Перейдем теперь к оформлению.
Введение в CSS
CSS код, обычно, размещен в отдельных .css файлах. Они подключаются в теге <head> с помощью тега <link>.
<link href="styles.css" rel="stylesheet">
В параметре href указывайтся путь к файлу со стилями.
CSS конструкции имеют следующий вид:
Название_объекта_для_оформления {
Параметр_оформления1 : значение параметра ;
Параметр_оформления2 : значение параметра ;
}
Нам нужно указать, какой элемент мы хотим оформить, а в фигурных скобках задать это оформление с помощью параметров и их значений через двоеточие. Параметры разделяем между собой точкой запятой. Пробелы и табуляция здесь тоже не важны. Например, нам нужно сделать все абзацы текста красными. Тег абзаца «p» (Пэ латинское).
Тогда CSS код для такого оформления будет следующим:
p { color: red;}
Если мы хотим сделать заголовок <h1> красным, тогда код такой:
h1 {color: red;}
Так мы указываем тег и его оформление. Здесь мы использовали параметр оформления — color, который позволяет редактировать цвет элемента. Как указывать цвет, смотрите здесь. Чаще всего используется шестнадцатеричный код через решетку. Для красного цвета это будет так:
h1 {color: #FF0000;}
Классы и идентификаторы
В верстке страницы часто можно увидеть, что теги используются одинаковые, но выглядят они по-разному на странице. Чтобы такое сделать, нужно ввести дополнительные обозначения тегам, чтобы иметь возможность их оформить независимо друг от друга.
Это делается с помощью классов или идентификаторов. Разница между ними в том, что элементов одного класса может быть много на странице, а идентификатор только один.
Классы указываются так:
<p class='green-text'> … </p> <p> … </p> <p class='green-text'> … </p>
Так у нас есть возможность указать отдельное оформление для тегов <p>, у которых указан класс green-text.
Для этого в CSS нужно указать, какой объект мы оформляем через точку.
.green-text {
color: green;
}
Для идентификаторов используется решетка в CSS и параметр id для тега. HTML:
<img id='logo' src='…'>
CSS:
#logo {
width: 100px;
}
А вот так будет неправильно:
<p id='green-text'> … </p> <p> … </p> <p id='green-text'> … </p>
Потому что id должен быть один на странице, а здесь два «green-text». Вот так правильно, так как разных ID может быть много на странице:
<p id='green-text1'> … </p> <p> … </p> <p id='green-text2'> … </p>
но логически некорректно, так как для однотипных объектов, которых несколько, лучше использовать class.
ID чаще всего используется для определения уникальных частей страницы, например в таком виде:
<div id='header'> Шапка сайта </div> <div id='content'> Содержание страницы </div> <div id='footer'> Подвал </div>
Наследование и переопределение CSS стилей
Порядок записи стилей в .css файле может быть произвольным. Для каждого объекта стили применяются в порядке их указания.
Пример:
h1 {color: red;}
h2 {color: green;}
h1 {font-size: 32px;}
В этом случае объекту H1 применится два параметра – color и font-size. Несмотря на то, что они указаны в разных блоках. То есть второй блок дополняет стили первого, или наследует стили первого блока. Так H1 унаследовал свойство red из предыдущего блока.
Но во втором блоке можно и переопределить стили первого блока. Например:
h1 {color: red;}
h2 {color: green;}
h1 {font-size: 32px; color: yellow;}
В этом случае цвет H1 будет yellow, так как он указан повторно и следует после цвета red. Для тега используется последний указанный стиль.
Именно этот принцип позволяет нам «перекрашивать и двигать» дизайн сайта. В конце файла стилей мы можем дописать свои стили, которые переопределят предыдущие стили тега.
Вложенность тегов и объектов в CSS, селекторы
Часто необходимо указать стили тегам, которые находятся в определенной части страницы. Например, для телефонов в шапке сайта, которые находятся в тегах <p>, нужно указать больший размер шрифта.
Именно для этого страница, обычно, делится на разные логические части в HTML. Например, у нас есть такой код:
<div id='header'>
<div class='phone'>
<p>+1 (234) 56-78-910</p>
</div>
</div>
<div id='content'>
<p>Абзац 1</p>
<p>Абзац 2</p>
</div>
<div id='footer'>
<p class='copyright'>© 2016, Ваша компания</p>
</div>
Если мы, как и ранее, укажем такой стиль:
p {font-size: 32px;}
То у нас все элементы будут шрифтом в 32px. Но нам нужно, чтобы только телефон был такого размера.
Для этого в CSS мы можем использовать указание тегов с учетом вложенности. Например:
#header .phone p {font-size: 32px;}
Таким образом, размер шрифта изменится только у тега <p>, который находится в классе .phone, который, в свою очередь находится в элементе с id равным header. И наоборот, CSS будет искать сначала элемент #header, в нем должен быть элемент .phone, а далее элемент p. Параметры объектов указываются через пробел.
Развернутый пример:
#header .phone p {font-size: 32px;}
#content p {color: silver;}
#footer .copyright {font-size: 10px;}
Здесь телефон будет размером 32px, абзацы в содержании страницы будут серого цвета, а копирайт будет шрифтом в 10px.
Такие последовательности тегов, классов и идентификаторов называются селекторами. От слова select – выбрать. Они выбирают элементы на странице и указывают им стили. Подробнее о них здесь.
Кроме этого, в стилях можно указать через запятую несколько селекторов, чтобы указать им одинаковые стили.
Например:
#content p, #footer .copyright {color: silver;}
#footer .copyright {font-size: 10px;}
В этом случае копирайт будет серого цвета (наследуется из правила выше) и размером шрифта в 10px.
Популярные CSS параметры
margin, border, padding – внешние отступы от объекта, граница объекта и отступы внутри объекта, соответственно.
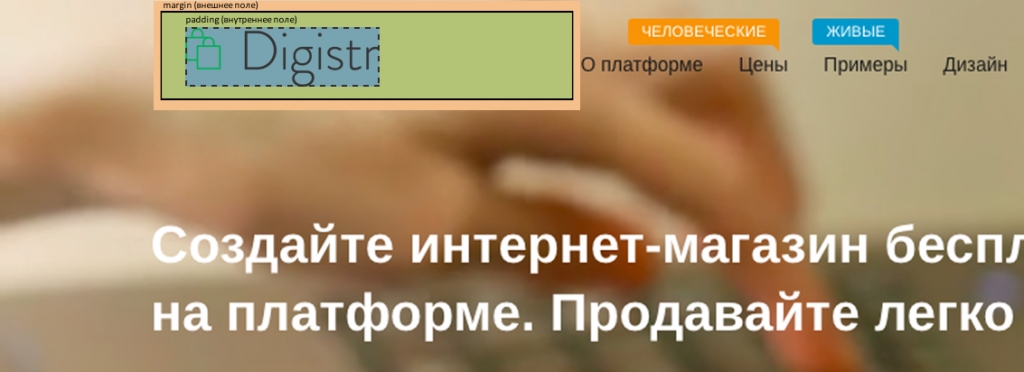
Выглядит это примерно так.

Здесь черной рамкой и оформлением border выделен сам объект, margin – это отступ вокруг него, а padding – внутри него.
HTML:
<div id='header'> <div id='logo'> <img src='...' > </div> </div>
CSS:
#header {
background: #F8CB9C;
padding: 1px;
}
#logo {
margin: 10px;
padding: 20px 30px;
background: #C1CD89;
border: 3px solid black;
}
#logo img {
border: 1px dashed black;
}

Здесь зеленый отступ создан за счет padding в элементе #logo. Весь элемент залит зеленым цветом, но его содержание начинается не от края за счет padding, получилась рамка для наглядности. У этого же элемента #logo указан margin по 10px со всех сторон, что и растянуло внешний блок, получился второй отступ из-за margin. У самого же элемента #logo черная рамка в 3px создается параметром border.
display – способ отображения элемента. Наиболее популярные значения:
- none – не отображать элемент. Используется, когда нужно что-то «спрятать/отключить» на странице.
- block – элемент будет растянут на всю ширину элемента, в который он вложен. Если элемент находится в теге <body>, то он растянется на всю страницу. Таким образом, все остальные элементы после него будут отображаться с новой строки.
- inline-block – элемент будет такого размера, который требуется для содержимого этого элемента, в строку можно будет расположить несколько таких элементов (зависит от размера строки и элементов). Кроме этого, к такому объекту можно применить свойства margin и padding, аналогично типу block.
- inline – отображать элемент как строчный. Строчные элементы не имеют отступов. Например, слова в предложении можно считать строчными элементами. Они имеют размер равный своему содержимому, переносятся по строкам и следуют друг за другом. Верхние margin и padding к таким элементам применить нельзя.
position – позиционирование элемента. Имеет следующие популярные варианты:
- absolute – абсолютное. Отсчет позиции начинается с начала страницы, либо относительно объекта, в который он вложен, если у него свойство position равно relative. Чаще всего используется в связке именно с relative внешним объектом. Например
HTML:
<div class='product-photo'> <span class='label-sale'>Распродажа!</span> <img src='product-photo.jpg'> </div>CSS:.product-photo { position: relative; } .label-sale { position: absolute; top: 0px; right: 0px; }Элемент .label-sale будет позиционироваться относительно .product-photo, так как у него позиционирование relative. Top – указывает, чтобы отсчет велся сверху. 0 – значит, что элемент будет в самом верху. Аналонично «right: 0px» – справа. Так делаются подписи новинок, распродаж и прочего в списках товаров. Каждый label-sale находится справа вверху именно у своего товара. Для отчета снизу используется параметр bottom, слева – left. Чаще всего, используется bottom или top, right или left. То есть указывается только один способ отсчета по горизонтали и вертикали (слева или справа и сверху или снизу, соответственно). - relative – относительное. Позиционирование элемента относительно того, где он расположен в данный момент. Используется, когда элемент нужно немного «подвинуть».
- fixed – фиксированное. Независимо от прокрутки окна браузера, элемент будет находится на указанной позиции. Используется, обычно, для закрепленной верхней или нижней плашки сайта, для виджетов консультантов, которые всегда находятся на одной позиции.
Остальные параметры можно изучить здесь. Обычно, они просто оформляют какой-либо тег. Наиболее популярные параметры:
background, border, clear, color, display, float, font-family, font-size, font-style, font-weight, height, left, margin, overflow, padding, position, right, text-align, text-decoration, top, width.
Как быстро редактировать стили
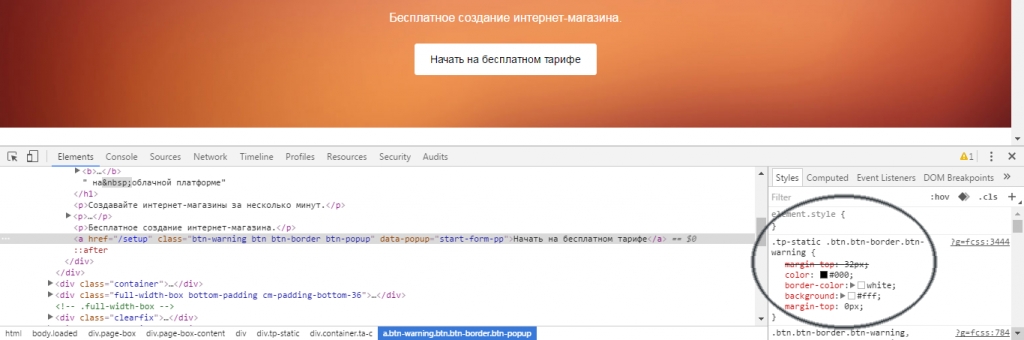
В браузере Chrome кликните на любой элемент страницы правой кнопкой мыши, в появившемся меню выберите «Просмотрет код» или «Инспектировать элемент». Внизу откроется панель, где будет виден HTML код страницы. В нем будет подсвечена строка с элементом, по которому кликали (1).

Убедитесь, что выбран именно нужный для редактирования элемент. Если это не так, то слева в списке тегов возле каждого элемента есть треугольник. Нажимая на него, вы сможете просматривать иерархию объектов и найти тот, который нужно отредактировать.
Справа будут видны селекторы (2) которые работают для этого элемента и его стили. При прокрутке блока стилей будет видно, какие стили наследует элемент от каких классов.
В самый верхний блок допишите свои стили или отредактируйте существующие, просто кликнув по блоку или названию параметра и значения в нем. Например, так:

Здесь мы переписали свойство color, добавили background и margin-top (который заменил верхнее описание). Это изменило вид кнопки и подняло ее вверх за счет уменьшения внешнего верхнего отступа.
Теперь скопируйте этот блок CSS кода и вставьте его в конец своего .css файла, либо замените на него существующий блок с данным селектором. В нашем случае это блок «.tp-static .btn.btn-border.btn-warning». Его нужно найти в .css файле и заменить на код из браузера. Так наши изменения сохранятся в странице.
Популярные задачи
Поиграться со шрифтами
Чтобы заменить шрифт для всех элементов, нужно найти в .css файлах все свойства font и font-family. В стилях, обычно, через запятую перечисляется несколько шрифтов. Если первый не установлен на компьютере, в котором открывается сайт, то используется второй. Нужно заменить указанные названия шрифтов на свои. Если название шрифта с пробелом, то его нужно указывать в кавычках.
Например, было, CSS:
body, input, textarea, select {font-family: Arial, Verdana, Tahoma;}
.title { font-family: Verdana, Tahoma;}
Стало, CSS:
body, input, textarea, select {font-family: 'Open Sans', sans-serif;}
.title { font-family: 'Open Sans', sans-serif;}
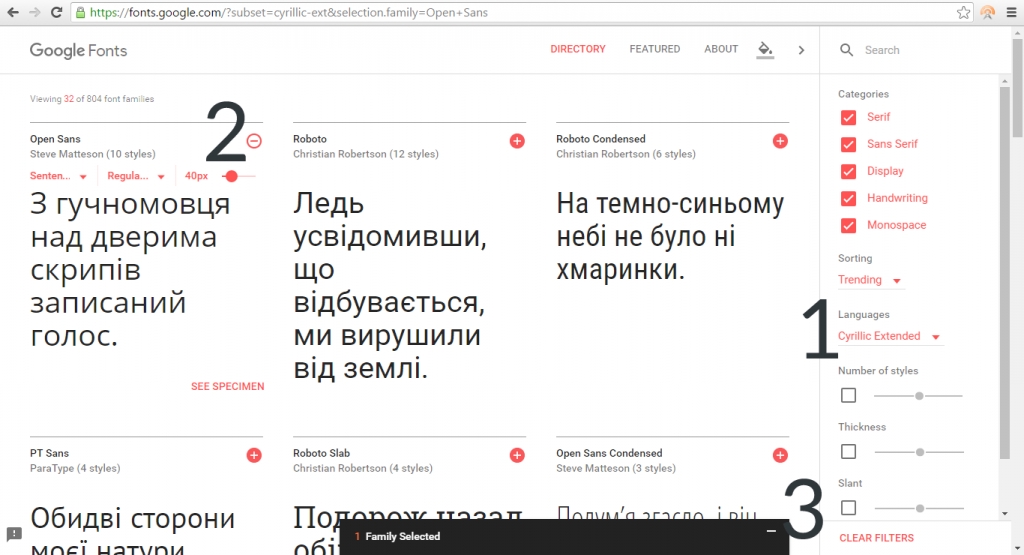
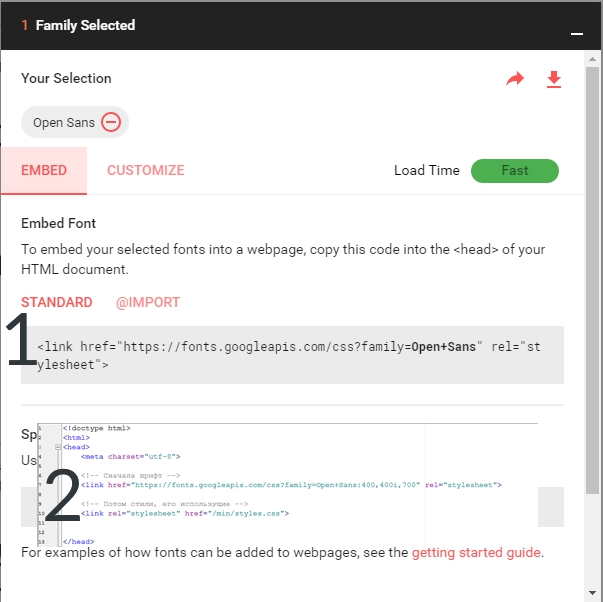
Теперь все шрифты будут Open Sans. Это нестандартный шрифт (не у всех установлен на компьютере). Его и другие шрифты можно найти на fonts.google.com. Справа в фильтре нужно выбрать Languages=Cyrillic для текстов без спецсимволов (для заголовков, например) или Cyrillic Extended для шрифтов, которые используются для произвольных текстов (1). В списке найденных шрифтов выберите нужный и нажмите на плюсик, который станет минусиком (2). Внизу появится панель с выбранным шрифтом (3).

Нажмите на эту панель, на вкладке Customize выберите нужные варианты шрифта (жирный, курсив и т.п.). Если их не выбрать, то данные форматы будут некорректно отображаться на странице. Но, если жирный курсив, например, не используется на странице, то лучше его не выбирать. Это сократит размер страницы и она будет быстрее загружаться.
После выбора шрифта, на вкладке Embed скопируйте код <link> (1) и разместите его в <head> своего сайта перед файлом стилей, в котором он используется (2).

Теперь, если шрифт не установлен на компьютере, он загрузится из коллекции шрифтов Google. На странице все будет отображаться корректно.
Это немного подвинуть
Ключевое слово здесь «немного». На 1-2 сантиметра, редко больше. Это делается с помощью CSS параметров margin, padding или position.
Например, нужно немного подвинуть логотип и сделать его чуть меньше.
HTML код такой, допустим:
<div id='logo'><a href='/'><img src='logo.png' ></a></div>
Главное – это определить селектор и указать ему нужные стили. В нашем случае это «#logo img». Иерархия читается справа налево: картинка img, которая находится в элементе #logo. Наоборот (слева направо) – в блоке #logo должна быть картика img, вот ее и нужно двигать.
Способ 1. Через margin двигаем вправо и вниз.
#logo img {
margin-top: 10px; /* Отступ вверху двигает вниз */
margin-left: 20px; /* Отступ слева двигает вправо */
width: 100px; /* Указываем нужное значение параметру «чуть меньше» */
}
Способ 2. Через padding тоже двигаем вправо и вниз.
Только padding – это внутренний отступ, поэтому нам нужно делать этот отступ для элемента, в котором находится картинка. То есть внутри блока #logo должен быть отступ. Значит наш селектор уже «#logo».
#logo {
padding-top: 10px; /* Верхний отступ в элементе сдвинет все вниз */
padding-left: 20px; /* Отступ слева двигает все вправо */
}
В данном случае нам понадобится еще отдельный блок стилей для изменения размера логотипа:
#logo img {
width: 100px;
}
Кажется логичным сделать все через margin в одном блоке, но иногда макет сверстан так, что отступы задаются через padding. Тогда проще поправить уже существующие стили.
Способ 3. Через position.
Нам понадобится position со значнием relative, так как нужно подвинуть логотип немного относительно текущего его положения.
#logo img {
position: relative;
top: 10px;
left: 20px;
width: 100px;
}
Это поменять местами, тут добавить
Здесь понадобится перемещение HTML кода по странице и, возможно, корректировка стилей. Например, у нас есть такой код.
<div id='header'>
<div class='header-left'>
Логотип
</div>
<div class='header-center'>
<div class='phone'>Телефон</div>
</div>
<div class='header-right'>
Поиск
</div>
</div>
Код CSS такой для нашей задачи.
.header-center .phone {
font-size: 24px;
}
Наша задача – перенести телефон в правый блок, а поиск – в центр. Для этого, нужно поменять содержимое блоков местами. Получится так.
<div id='header'>
<div class='header-left'>
Логотип
</div>
<div class='header-center'>
Поиск
</div>
<div class='header-right'>
<div class='phone'>Телефон</div>
</div>
</div>
Но при открытии страницы мы увидим, что стиль телефона изменился. Он уже не будет 24 размером шрифта. Это связано с тем, что телефон ищется в блоке «.header-center». Поэтому, нам нужно исправить стили в соответствии с новой версткой, чтобы селектор находил телефон в новом блоке. Для стилей телефона .header-center в CSS заменить на .header-right.
.header-right .phone {
font-size: 24px;
}
Если бы изначальные стили имели такой вид:
.phone {
font-size: 24px;
}
То есть без привязки к внешнему блоку (.header-center), который изменился (на .header-left), тогда правки в стилях не потребуются.
Для добавления данных в макет аналогично нужно добавить новый код в страницу и написать для него стили.
Это перекрасить
Для перекраски нужно просто определить селектор элемента и задать ему новые стили. Допустим, у нас есть такой код.
<div id='header'>
<div class='phone'>
+1 (234) 56-78-910
<a class='callback' href='#'>Заказать звонок</a>
</div>
</div>
Нам нужно сделать телефон красным, а ссылку заказа звонка – синей. При наведении ссылка должна быть зеленой.
#header .phone {
color: #FF0000;
}
/* Отдельно нужно указать цвет и для ссылки */
#header .phone a.callback {
color: #0000FF;
}
#header .phone a.callback:hover {
color: #00FF00;
}
Здесь через двоеточие указывается так называемый псевдокласс hover. Он добавляется элементу при наведении на него курсора. Подробнее про такие классы здесь.
Это убрать
Аналогично перекраске, нужно определить селектор и скрыть этот элемент через параметр display, например:
#header .cart {
display: none;
}
Исправление ошибок
Все ошибки – в коде. Если верстка явно «поехала», значит где-то некорректный код. Чаще всего бывает два вида «съездов».
1. Когда блоки сильно сместились
Скорее всего, где-то нехватает закрывающих тегов. Либо наоборот, закрывающий тег слишком рано появился. Важно соблюдать такие правила верстки. 1. Каждому открывающему тегу должен быть закрывающий. 2. Теги не должны пересекаться. Каждое из этих правил было подробно описано выше.
Чтобы избежать таких смещений, рекомендуется форматировать код с отступами. Каждый новый блок начинать с новой строки и дополнительным отступом. Например:
<div>
<p>
<a>…</a>
</p>
</div>
<div>
<ul>
<li>…</li>
</ul>
</div>
Так видно, что теги все указаны корректно и ровно. А ошибки, обычно, возникают, в таких ситуациях.
<div>
<p>
<a>…</a>
</p>
<div>
<ul>
<li>…</li>
</ul>
</div>
Здесь не закрыт первый тег div.
<div>
<p>
<a>…</a>
</p>
<div>
<ul>
<li>…</li>
</ul>
</div>
</div>
Здесь он закрыт позже, чем нужно. Два блока пересеклись.
Чтобы увидеть такие ошибки – нужно форматировать код и следить за всеми открытиями и закрытиями тегов. Корректно открытые и закрытые теги находятся на одном визуальном уровне за счет отступов. Когда идет два подряд закрытых тега на одном уровне, скорее всего, это ошибка и тег должен закрываться раньше.
2. Когда оформление не такое, как ожидается
В этом случае некорректно указан селектор. Если блок был перенесен из другого блока, то убедитесь, что в селекторе не указан старый блок. Как было выше в примере с .header-center .phone и .headre-left .phone. Поскольку стили наследуются, то нужно убедиться, что все селекторы, которые ранее применялись к элементу, применяются и при новой структуре блоков. Для этого используйте инструмент «Инспектировать элемент», который показывает в правой части все применяемые стили элемента.
Если блок был только добавлен на страницу, значит ему неверно подобран селектор. Соответственно, нужные стили к элементу не применяются.
Заключение
Надеемся, данная инструкция поможет вам вносить правки в существующий дизайн сайта самостоятельно, либо говорить с помощниками на одном языке. Возможно, эта инструкция станет отправной точкой в изучение HTML и CSS с сайта Htmlbook.
Для продолжения подписывайтесь на наш странички в Вконтакте и Фейсбуке, а также на Youtube канал.
Успешных вам продаж!






