Улучшаем рабочие столы (дашборды) в личных кабинетах
Введение
В статье рассмотрим на примере наших решений переход от старого подхода к новому в плане создания рабочего стола для пользователя в личном кабинете. Все дашборды в наших решениях (Service, CRM, Auction и т.д.) были сделаны на основе стандартного компонента Дашборд. Теперь мы постепенно все дашборды переделаем на новый лад, и в этой статье мы рассмотрим недостатки старого подхода и в чем плюсы нового способа создания дашбордов.
Как мы делали рабочий стол пользователя системы ранее
У нас есть компонент Дашборд, позволяющий вывести 4 неких показателя, у каждого может быть своя ссылка, иконка, подсказка. Под дашбордом могут располагаться панели, в которых выводятся таблицы, графики и т.д.
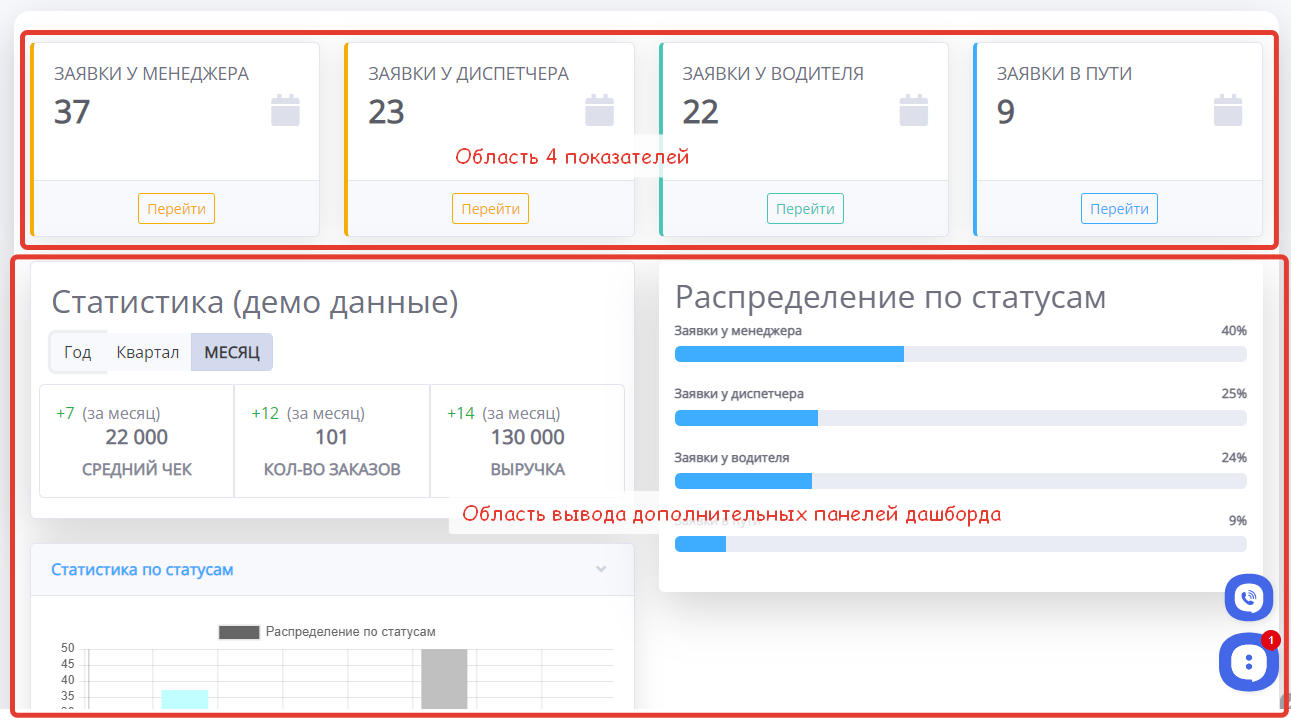
Так выглядит компонент Дашборд в базовом варианте:
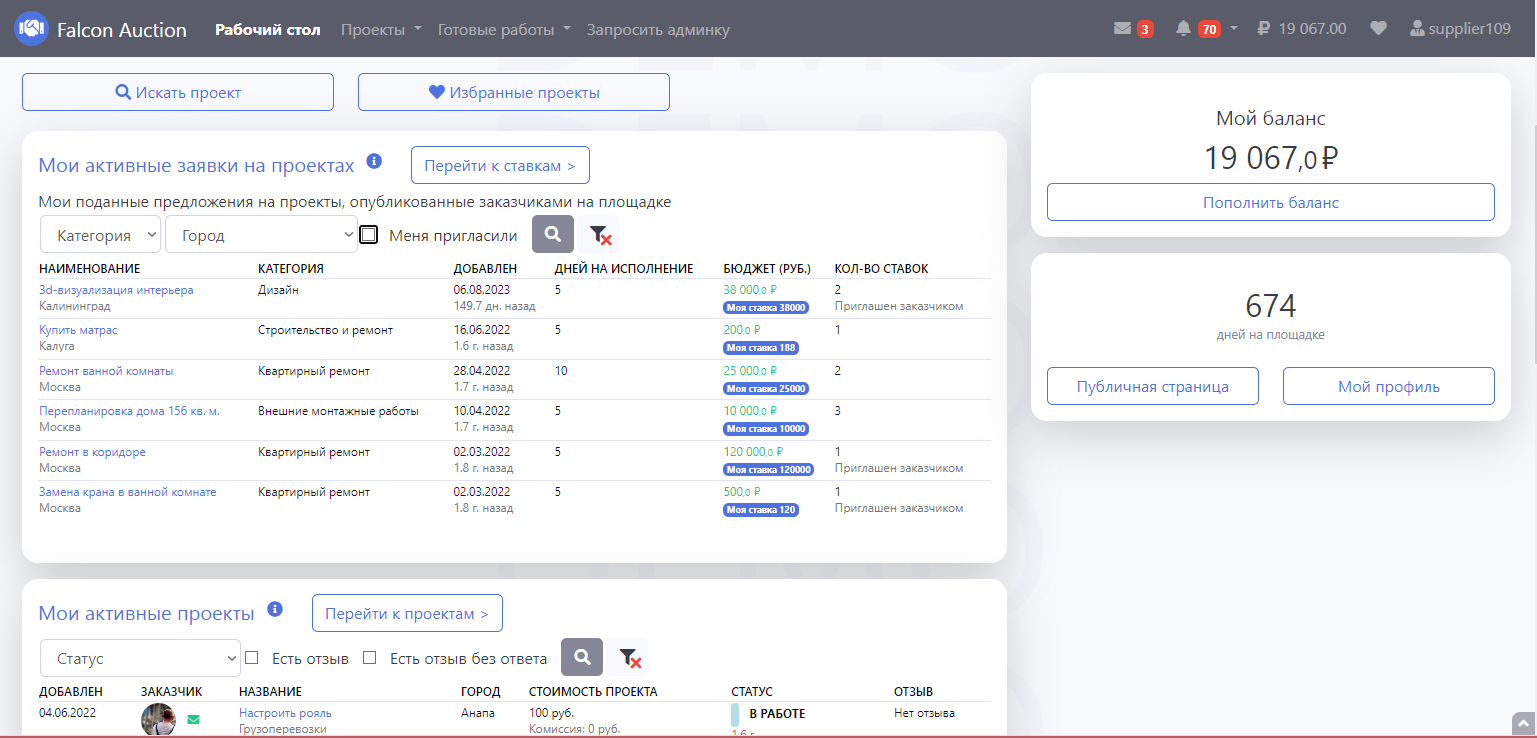
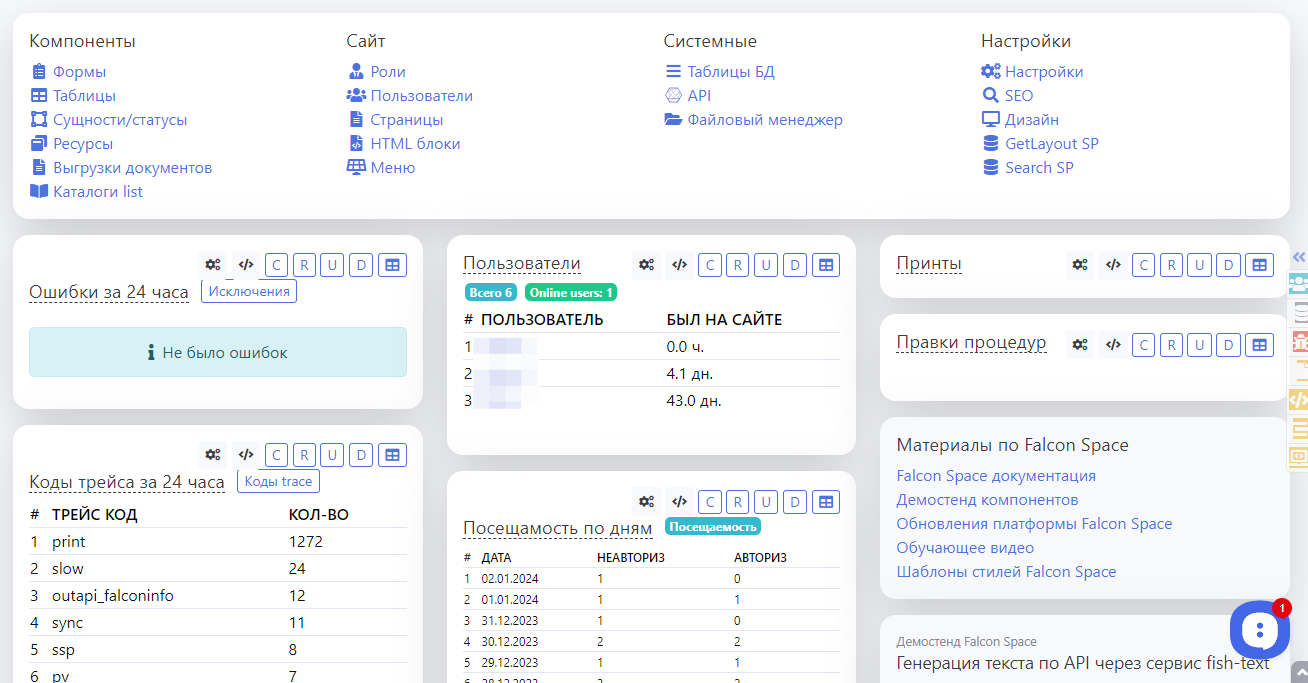
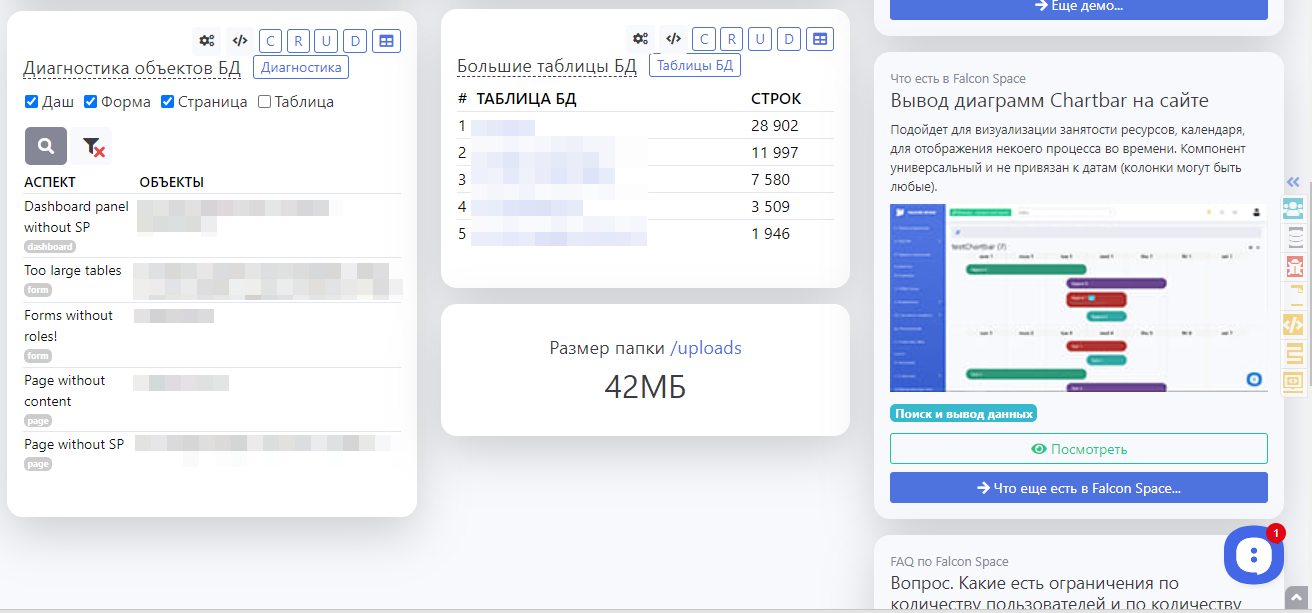
Стандартный образ мышления для вывода подобного дашборда: мне здесь надо вывести какие-то 4 показателя, а под ним какие-то таблицы (т.е. как бы правильно подготовить данные для вывода. Как заполнить анкету). Фокус смещается с потребностей пользователя на то, чтобы просто заполнить нужным образом вывод, что неправильно. В данном случае мы вообще мало думаем о задачах и потребностях реального пользователя, а больше заняты тем, как бы за нам заполнить недостающие поля, какие иконки вывести у показателей и т.д. Если нам в реальности нужно 3 показателя, а не 4, то приходится добавлять какой-то несущественный 4 показатель. Это неправильно. Нужно идти от реальной потребности, а не от формы (конечно, при прочих равных, особенно, если новый способ никак не усложняет реализацию). Необходимо во главу угла ставить типовые Потребности пользователя и его Сценарии взаимодействия с системой. В целом, практически любой сценарий взаимодействия с сайтом может начинаться с Рабочего стола. Пример дашборда Исполнителя на решении Falcon Auction: Что должно быть на дашборде: Рабочий стол должен быть гибким. Его структура не должна жестко ограничиваться возможностями компонента: Рабочий стол должен быть действительно хабом, центральным местом для пользователя — отсюда он должен всегда начинать работу в личном кабинете. Формат вывода данных на рабочем — таблица, диаграммы или произвольная разметка (в нашем случае это форма на чтение). Очень непросто отказываться от своего компонента, но практика показывает, что связка простая Bootstrap разметка и Таблицы, Формы работает гораздо гибче и проще в плане управления/развития рабочего стола. Примечание: Компонент Таблица может выводить не только таблицу, но и данные в других форматах (графики, канбан, календарь и т.д.). Форма — может выводить как реальную форму, так и просто некую разметку, генерируемую на основе данных из БД. Важное о дашбордах в техническом плане: Дашборд должен грузиться относительно быстро (т.к. часто запрашиваемая страница). Старайтесь минимизировать обращения к очень большим таблицам с дашборда (если используете, то обязательно убедитесь, что запрос с большой таблицей с первого раза работает быстро). Лучше делать отдельные версии таблиц, форм под дашборд, а не пытаться универсально задействовать существующие таблицы (просто можно копировать их через инструменты платформы). Пример: в Auction у Исполнителя выводится таблица Проекты и на дашборде идет ее краткая версия. Я использую суффикс Short для кодов таблиц (т.е. сразу понятно, что это краткая версия такой-то таблицы для дашборда). Подобный подход позволит вам настроить вывод таблицы именно под конкретную ситуацию, не боясь поломать что-то в выводе основной таблицы. Дополнительное отличие этих таблиц — это вывод только актуальных на данный момент данных (например, только активные проекты, а не все подряд). Если данных много — возможно надо их агрегировать. Т.е. не нужно выводить много строк на дашборде. Удобнее работать с показателем агрегированных данных со ссылкой на детализацию. Пример подобного подхода — мы выводим количество ошибок по типам, а не сами ошибки. Человек видит тип ошибки и принимает решение, нужно ли ему с этим разбираться. Если да, то переходит в раздел ошибки и начинает их изучать более детально. Кнопки действия — это модальные формы. На дашборд можно вывести ключевые бизнес действия пользователя в виде модальных форм (as-form-modal). Примеры: создать проект, создать клиента, занести расход и т.д. В некоторых случаях ключевым действием может быть и простая ссылка (пример из Auction: для Заказчика есть действие Искать исполнителя с переходом на каталог исполнителей). У админа-разработчика мы тоже заменили дашборд. Причем этот дашборд также может смотреть и бизнес-админ (за исключением доступа к SQL). Первый разворот: Второй разворот: Что есть на дашборде администратора: Предыдущий вариант дашборда был гораздо менее информативен (при этом сам дашборд не добавляет каких-то принципиально новых возможностей, просто дает более наглядное представление по ситуации на сайте). Верхняя часть старого варианта дашборда администратора: Новый вариант дашборда администратора можно ставить на старые экземпляры через накатывание sql пакета (+ требуются небольшие ручные правки для задействования всех возможностей дашборда, они описаны в рамках пакета обновления SQL). В данный момент новые варианты дашбордов внедрены для следующих ролей: Источник: https://falconspace.ru/blog/

Что не так с рабочим столом?
Новый подход к созданию рабочего стола для пользователя

Настройка рабочего стола пользователя. Технические нюансы
Рабочий стол администратора-разработчика



Заключение