Как запустить мобильную версию интернет-магазина своими силами
Как смотрится ваш интернет-магазин на экране мобильного устройства?
Читается текст легко или шрифт очень мелкий?
Может, картинки получаются урезанными или загружаются очень долго?
Сколько раз надо прокрутить страницу вверх-вниз и вправо-влево, чтобы просмотреть всю информацию?
Первый шаг — удобство для пользователя
Четкая структура и удобная навигация основного сайта — ещё не основание скопировать его в мобильную версию. Во-первых, трафик на смартфонах лимитированный и по скорости уступает домашнему интернету, поэтому главное требование к мобильной версии — легкость и простота. Во-вторых, на небольших экранах гаджетов страницы будут иметь маленький масштаб, значит, шрифт должен быть крупным, а иллюстрации адаптированными. Только выполнив эти условия, мы добьемся высокого уровня юзабилити — то есть удобства использования.

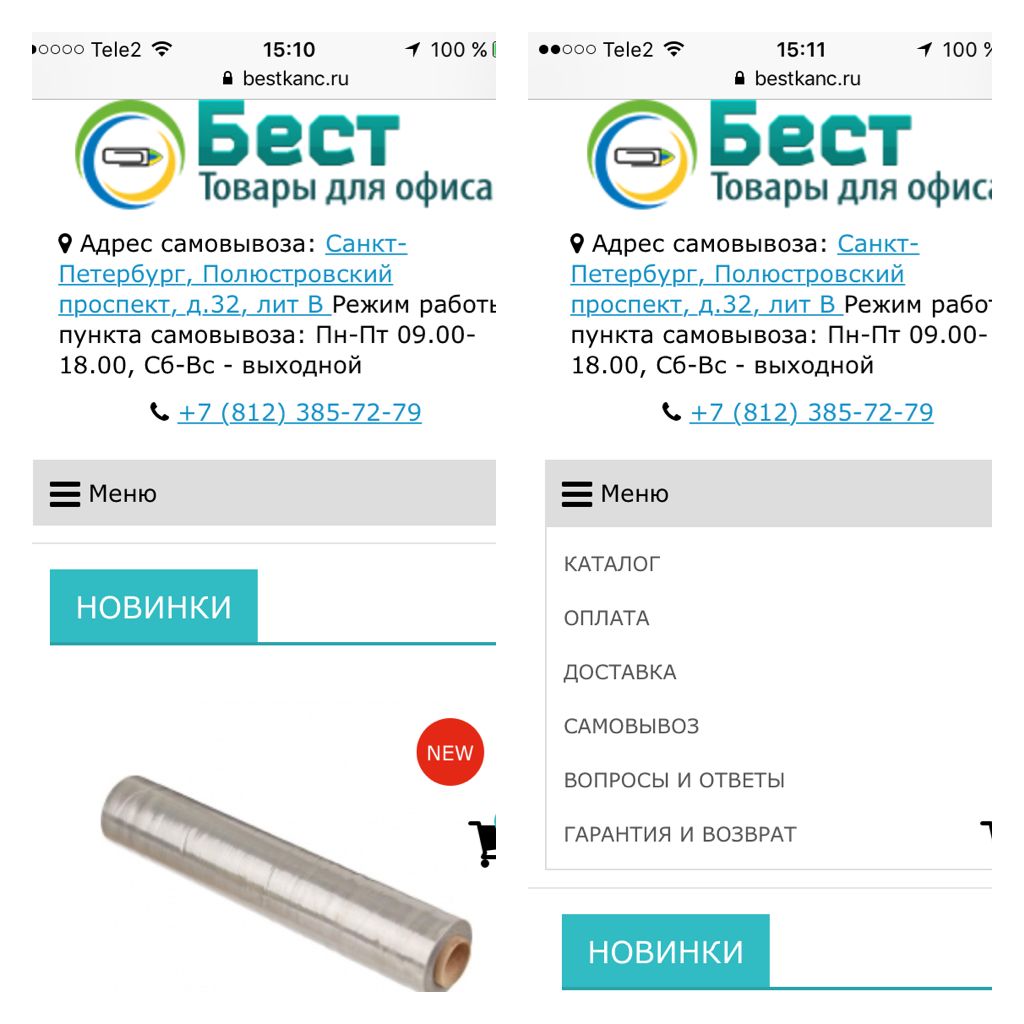
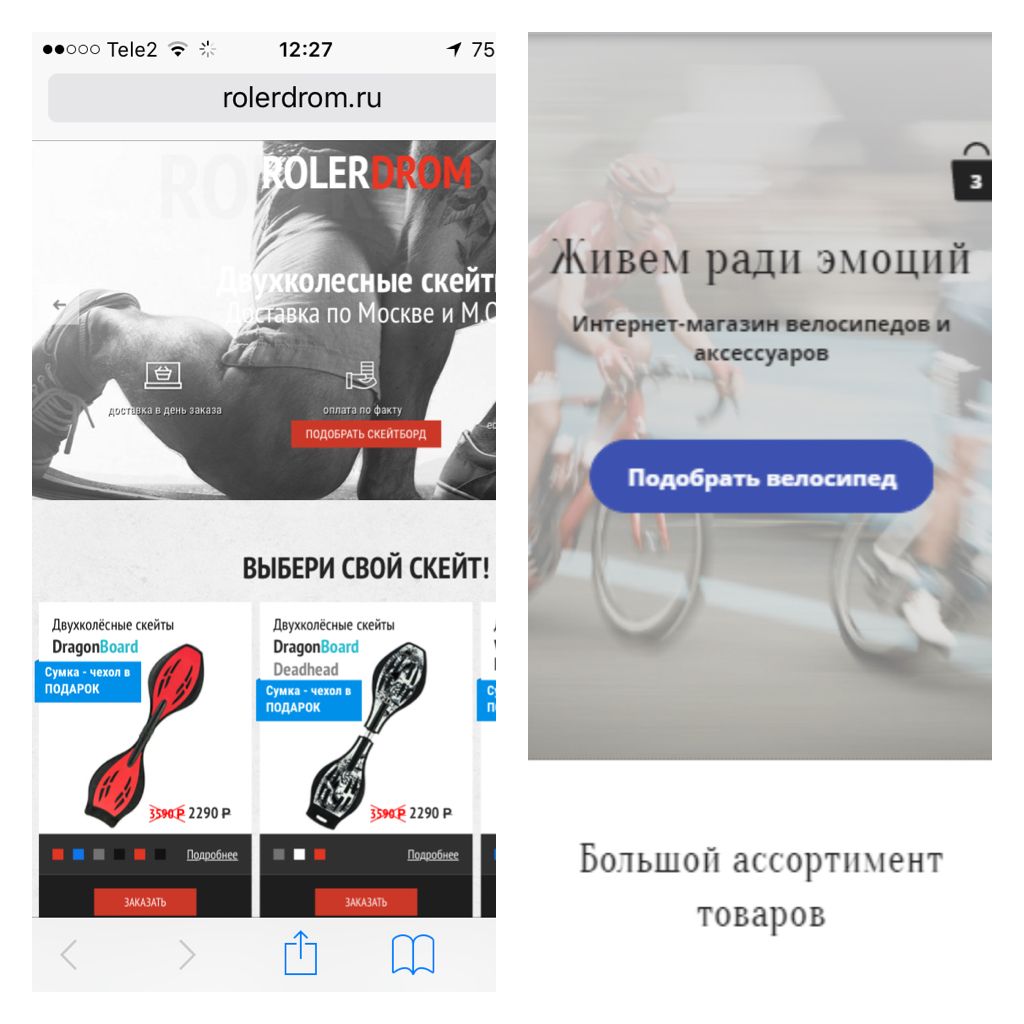
Сравните главные страницы двух интернет-магазинов на экране смартфона
Согласитесь, страница на скриншоте слева менее удобна. Сайт имеет хорошую структуру, но мелкие значки, скученность элементов, нечитабельные надписи сводят на нет его положительные стороны. Выбрать раздел без увеличения масштаба почти невозможно. При увеличении часть изображения пропадает за границами экрана — приходится елозить пальцем туда-сюда, чтобы рассмотреть его полностью.
Справа сайт с мобильной версткой, им управлять комфортно: скроллишь экран и, не промахиваясь, переходишь в нужный раздел.
Юзабилити подчиняем желаниям клиента. А что хочет клиент, заходя со смартфона в интернет-магазин? Основная задача пользователя — быстро найти определенный товар или группу товаров и сделать заказ.
Мобильная версия адаптируется под три показателя: поиск товара, данные о товаре, оформление заказа. Чем меньше шагов пройдет пользователь с момента перехода до оформления заказа, тем лучше. Для этого снижаем количество графики и контента, сокращаем разделы меню.

Пункты основной навигации спрятаны под гамбургер-меню и раскрываются при клике на иконку — обратите внимание, каким крупным шрифтом они сделаны
Шаг два — структура
На своем сайте сложно признать одно полезным, а другое — не очень, но сделать это необходимо. Критически посмотрите на основной сайт и подумайте, чем вы готовы пожертвовать, а что урезать нельзя. Например, если к сайту прикручен блог, переносить его в мобильную версию нет особого смысла — дополнительный контент и графика повлияют на скорость загрузки. А вот каталог лучше скопировать полностью.
По данным Яндекс Метрики более половины пользователей выходят в интернет как с мобильного устройства, так и со стационарного компьютера. Они могут иметь представление о примерном перечне товаров. Едва ли мы повысим их лояльность, если в мобильной версии они не найдут нужного продукта.
После того как отсекли лишнее, выстраиваем структуру.

Чем проще структура мобильного сайта, тем легче довести клиента до цели
Простая структура не даст пользователю потеряться на сайте и направит его к главной цели — оформлению заказа.
Облегчаем клиенту путь, объединяя некоторые группы товаров в один раздел и убирая промежуточные шаги. Изменение структуры сайта неизбежно приведет к изменению каталога.
Шаг третий — секции и карточки товара
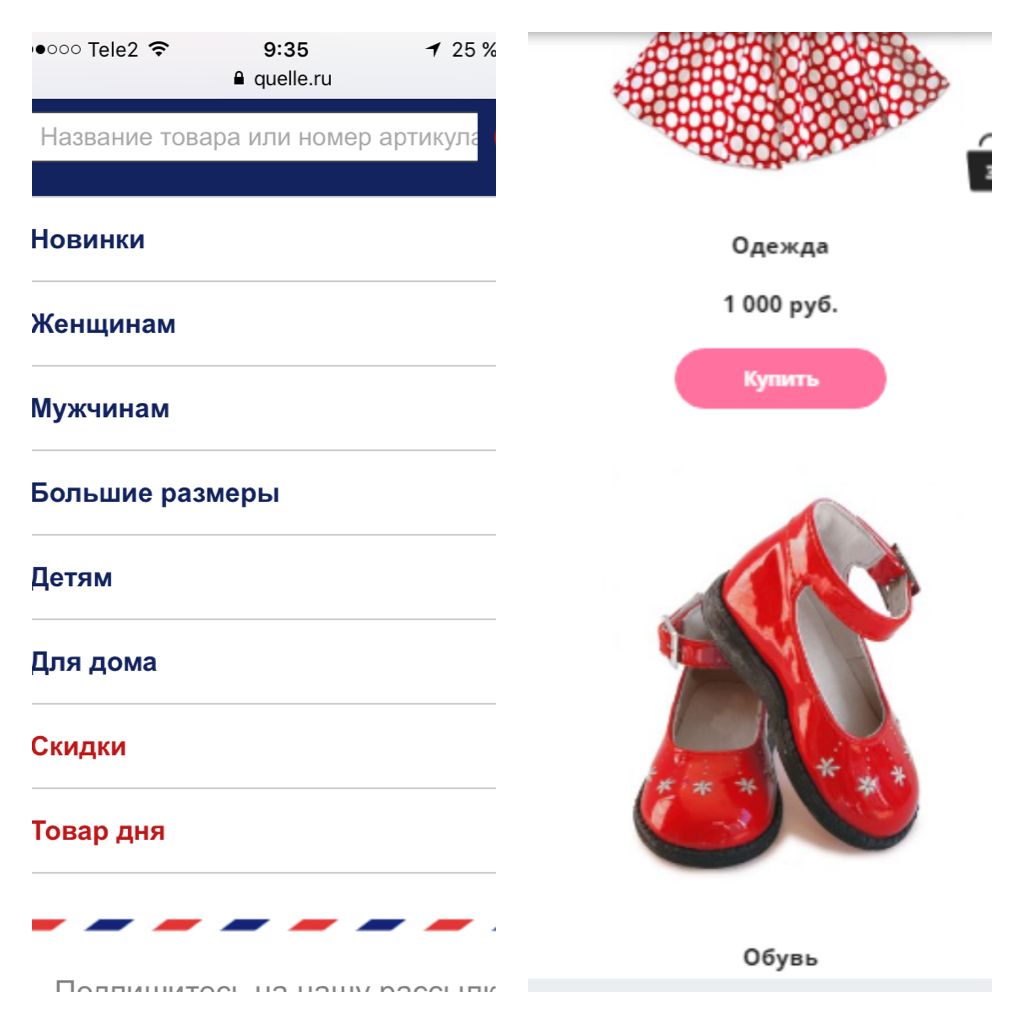
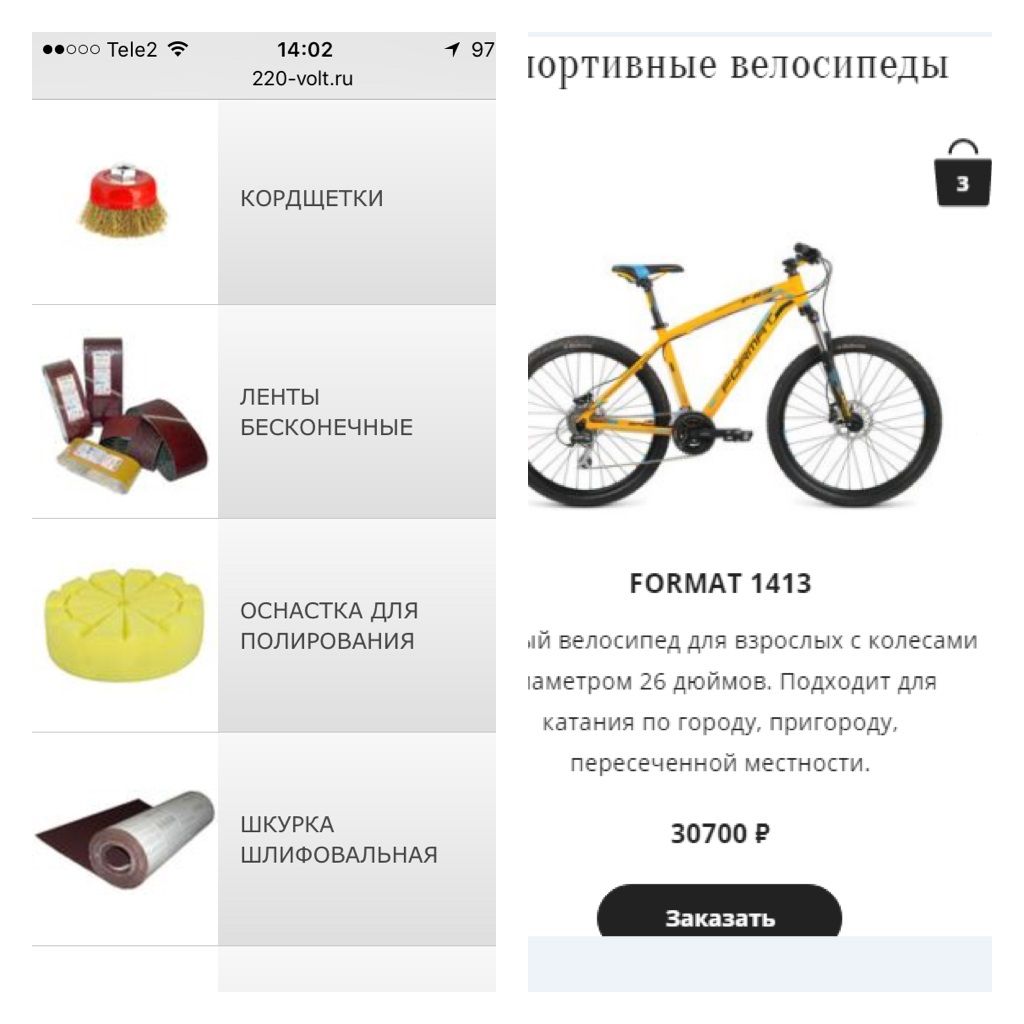
В приведенных ниже примерах использованы два разных подхода оформления каталога (меню-список и графическое меню) и оба одинаково хороши с точки зрения удобства: минимум действий для поиска товара, популярные группы занимают выгодные позиции.

Все группы товаров умещаются на одном экране, популярные позиции вынесены наверх
Окончательное решение — купить товар или нет — клиент принимает после знакомства с фотографиями и описанием продукта. Но тут мы сталкиваемся с проблемой: как на небольшом экране показать товар в выгодном свете. Для решения выбираем один из способов:
- Описание даем в виде небольшого списка. Ключевые характеристики выносим наверх.
- Делим информацию на два вида: сжатую и развернутую. Первую выкладываем сразу под описанием, вторую — на дополнительной вкладке.
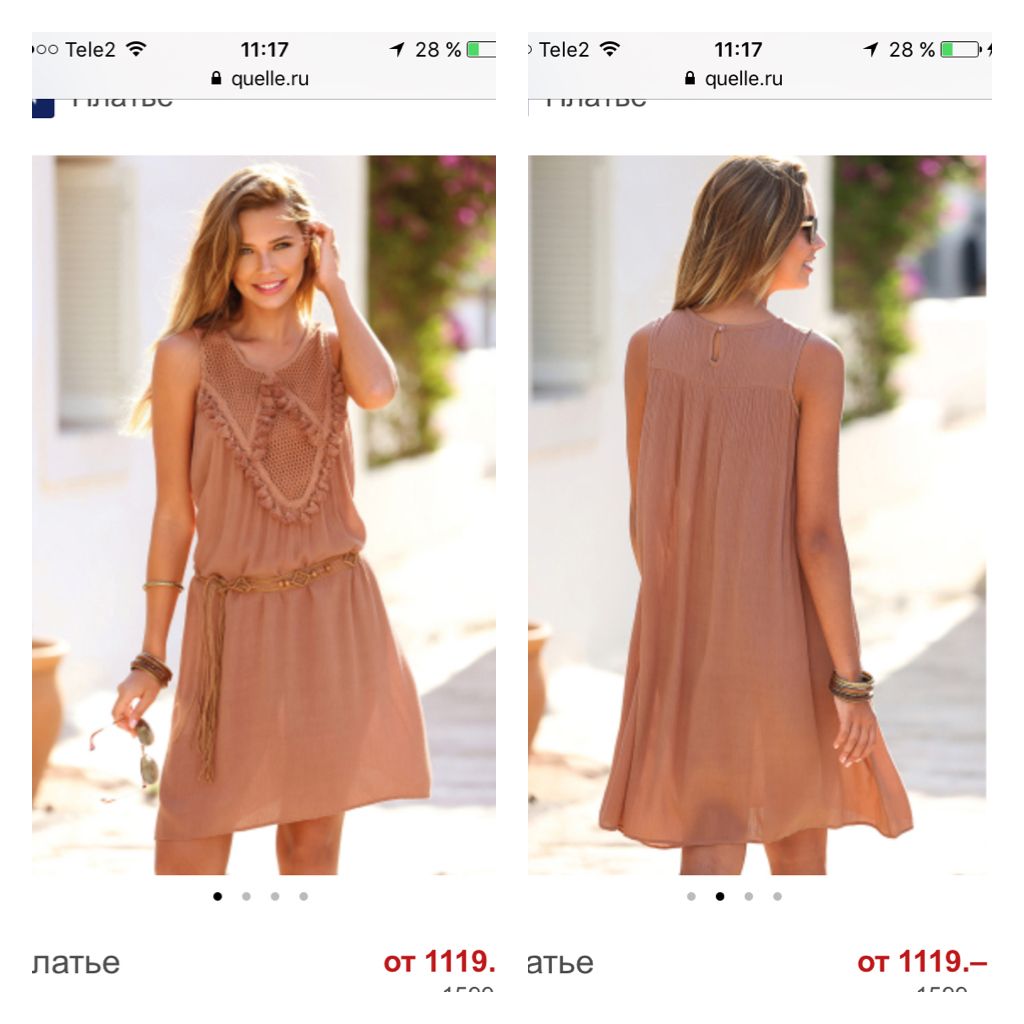
На фотографиях не экономим. Размещаем несколько штук, чтобы клиент смог рассмотреть товар с разных ракурсов

Клиент листает вкладки и рассматривает товар со всех сторон. Естественно, листает свайпами — это же смартфон
Шаг четвертый — мобильные сервисы
Используем возможности мобильной версии на полную катушку: добавляем кликабельный номер телефона, настраиваем геолокацию. Так мы облегчаем жизнь клиентам, повышаем их лояльность, плюс активируем дополнительные инструменты продаж — быстрый дозвон и определение местоположения пользователя.
Дополнительная функция — быстрый набор номера — повышает конверсию интернет-магазина, в котором заказы принимаются по телефону. Некоторым пользователям лень заполнять формы, им удобнее сделать заказ оператору. Активный номер не нужно копировать, для дозвона достаточно одного нажатия пальцем. Если компания не принимает заказы по телефону, отказываться от полезной функции все же не стоит. Она пригодится, если клиент захочет уточнить характеристики товара или не найдет нужной позиции. Ему удобнее обратиться к живому специалисту, чем вести переписку с ботом.
Геолокация полезна как клиентам, так и владельцам сайта. Зная местоположение пользователя, мы можем предложить оптимальные условия доставки в его регион. Или показать на карте ближайшие места выдачи товара. А главное, можем настроить геотаргетинг и привлекать на сайт целевых посетителей.
Шаг пятый — корзина
Самая тяжелая работа по привлечению клиента позади. Мы привели его на сайт, показали товар и дали о нем исчерпывающую информацию. Теперь важно не упустить покупателя, а если он уходит — проанализировать причину отказа. Обращаемся к метрикам. Если посетитель провел на сайте длительное время, но ушел без покупки, может, он не нашел корзину? И, если шесть из десяти посетителей бросают товар в корзине, может, навигация сайта оставляет желать лучшего?
Частые ошибки, снижающие конверсию:
- Корзина перегружена информацией. Убираем лишние элементы — они отвлекают внимание посетителя, уводят его на другие страницы, и он забывает о товаре. Лишние элементы определяем тестированием.
- Много шагов между карточкой товара и заказом. Даем возможность клиентам перейти в корзину с любой страницы сайта.
- Корзина закреплена в верхнем меню, и покупателю приходится скроллить экран, чтобы перейти к оформлению. Используем прилипающее меню, обеспечивая моментальный переход с любой страницы сайта

Гораздо удобнее, если корзина всегда под рукой и не надо скроллить, чтобы перейти к заказу
Дизайн для недизайнера
Почему некоторые функциональные и дизайнерские элементы десктопной версии на смартфоне смотрятся плохо? Главная причина в размерах и пропорциях экрана. Поэтому оформляем контент с учетом мобильных сервисов:
- Минимум контента — основная информация должна умещаться на 1-2 экранах. Для лучшей читабельности используем шрифт не меньше 14 px.
- Большие кнопки — пользователь должен совершать действие с первой попытки. Отталкиваясь от средней ширины пальца взрослого человека, делаем размеры кнопок не менее 45-50 пикселей по длине и ширине.
- Вертикальный дизайн — этого требуют пропорции экрана и привычное положение смартфона в руке пользователя.
Быть или не быть иллюстрациям на сайте? Мы сейчас говорим не о фотографиях товара — их необходимость даже не обсуждается, — а о тематических картинках для привлечения внимания. Безусловно, визуалы за них скажут спасибо, но строгой необходимости размещать их на сайте нет. Ориентируемся на здравый смысл и эстетический вкус.
Текст не должен сливаться с фоном. Либо разделяем картинку и текст, либо изменяем яркость изображения — затемняем или осветляем фон — добиваясь контраста между картинкой и текстом. Избегаем пестрых участков, они «утопят» часть текста.

В примере слева доминирует фотография, справа — текст
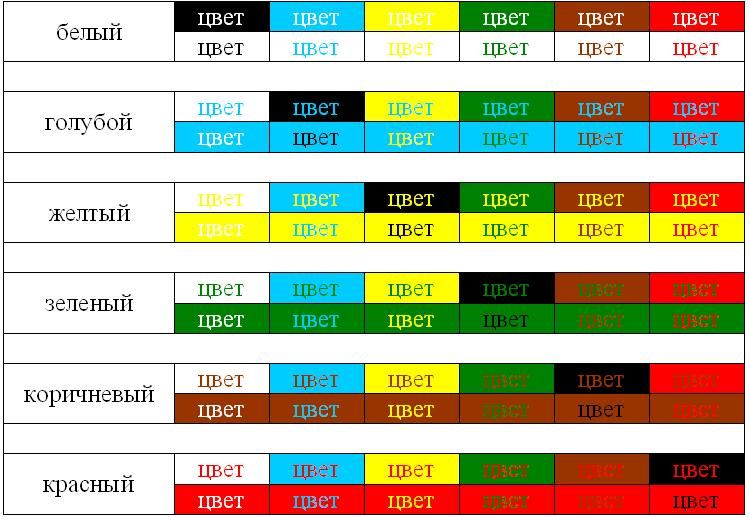
Выбирая цвет шрифта поверх фоновой заливки, помните — чем выше контраст между подложкой и текстом, тем лучше. Для наглядности рассмотрим таблицу.

Отодвиньтесь от экрана примерно на метр и посмотрите, какой текст вы читаете сходу, где приходится напрягать зрение и какие участки прочитать невозможно
От слов к делу
Мы раскрыли основные правила навигации и дизайна, осталось рассказать, как сверстать мобильную версию сайта.
Предлагаем попробовать свои силы на конструкторе Flexbe — это простой и понятный сервис для новичков. Для работы на портале не нужны знания и опыт — после ознакомления вы за час соберете полноценную мобильную версию небольшого интернет-магазина. Останется наполнить его уникальным контентом и можно привлекать трафик.
Что предлагает портал:
- Готовые шаблоны, в которых дизайн продуман до мелочей.
- Функциональные блоки, которые вы можете добавлять или удалять по своему усмотрению. А можете самостоятельно собрать с нуля уникальный дизайн из разных секций.
- Встроенные в шаблон виджеты и приложения — вы получаете сайт, готовый к запуску.
- Техническую поддержку — обращайтесь к нам с любой технической проблемой.
Для сомневающихся предусмотрен тестовый период — 14 дней. За это время вы успеете не только попробовать свои силы, но и полностью подготовить мобильную версию, посвящая сайту не более 2 часов в день. Вам останется прикрутить доменное имя и протестировать эффективность мобильного трафика.
Не сомневайтесь — пробуйте
Чтобы собрать бесплатную мобильную версию сайта для магазина с небольшим ассортиментом, не нужны навыки программиста и дизайнерское образование. Используем возможности платформы-конструктора Flexbe. Берем за основу готовый шаблон или собираем сайт из секций.
Сокращаем контент, урезаем разделы меню, соединяем схожие группы товара в общий раздел — подстраиваем юзабилити под особенности гаджетов.
Облегчаем пользователям юзабилити — делаем большие кнопки, набираем текст крупным шрифтом, сокращаем путь от товара до корзины.
Максимально используем возможности мобильного сервиса — вставляем кликабельный телефон, подключаем геолокацию.
Просто, не правда ли?


