Как мы тестируем вёрстку. Три инструмента

Browser Stack
Сервис позволяет тестировать сайты под разными операционными системами на разных браузерах. Также можно проверить как отображается сайт на большом количестве устройств в родных браузерах.

Find Elements Diff
Попиксельное сравнение тестового и боевого сайта. В Find Elements Diff есть возможность выделить компоненты и сравнить сайт по блокам. Также страницу сайта можно сравнить с изображением PNG выгруженного из Sketch или Figma.
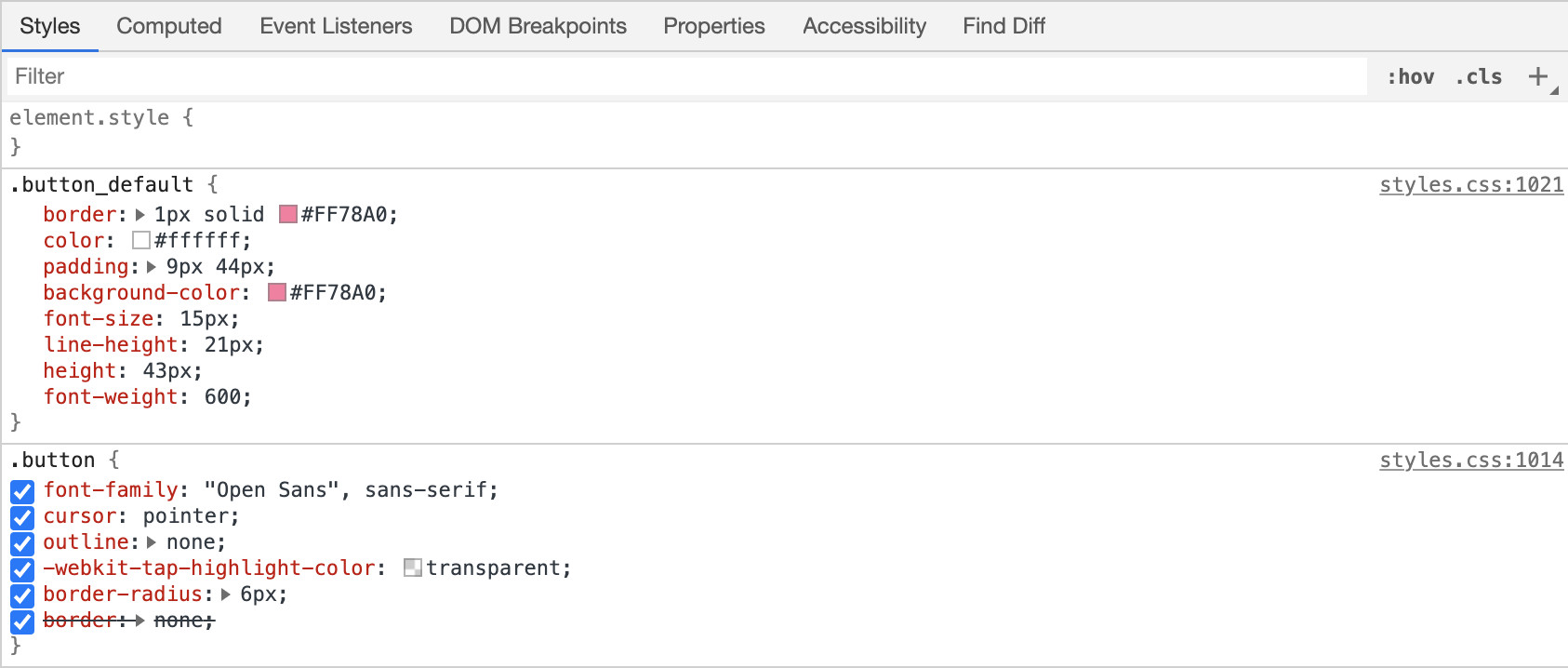
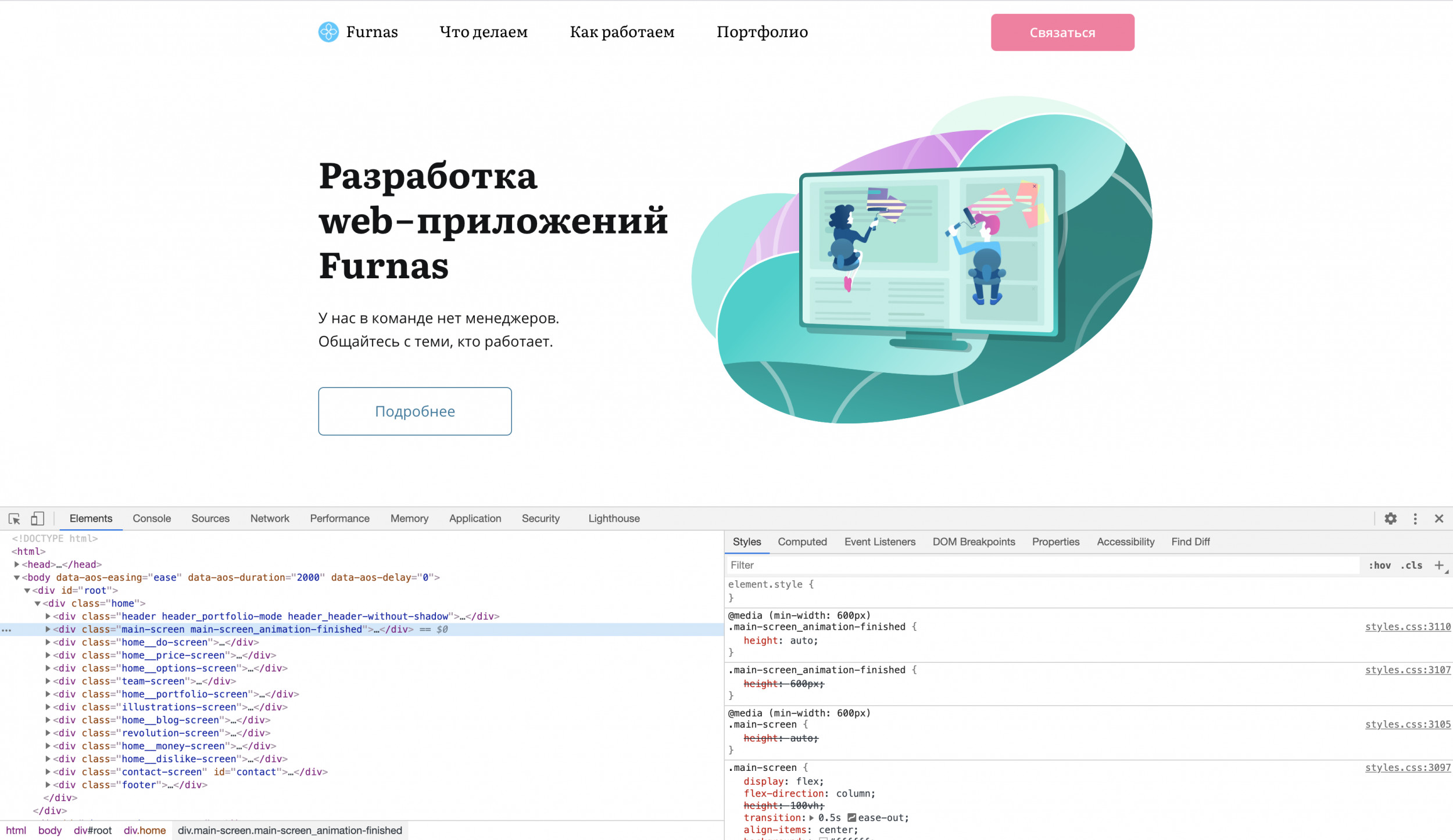
Chrome DevTools
Мощный инструмент, встроенный в браузер Google Chrome, которым всегда пользуются все разработчики, но тестировщики иногда про него забывают или не используют всех возможностей.
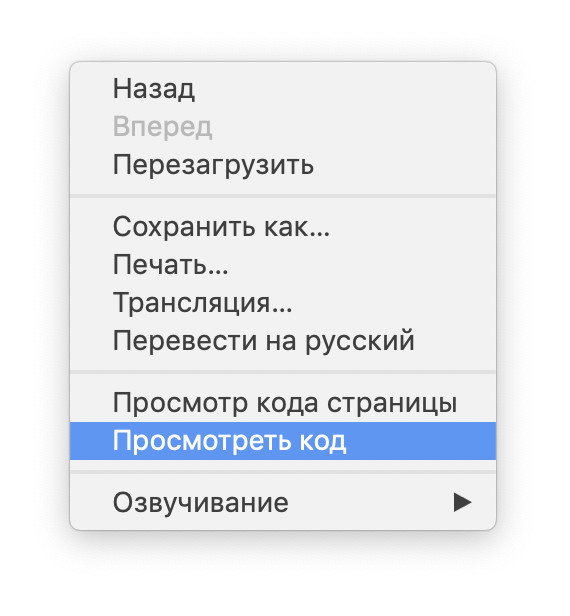
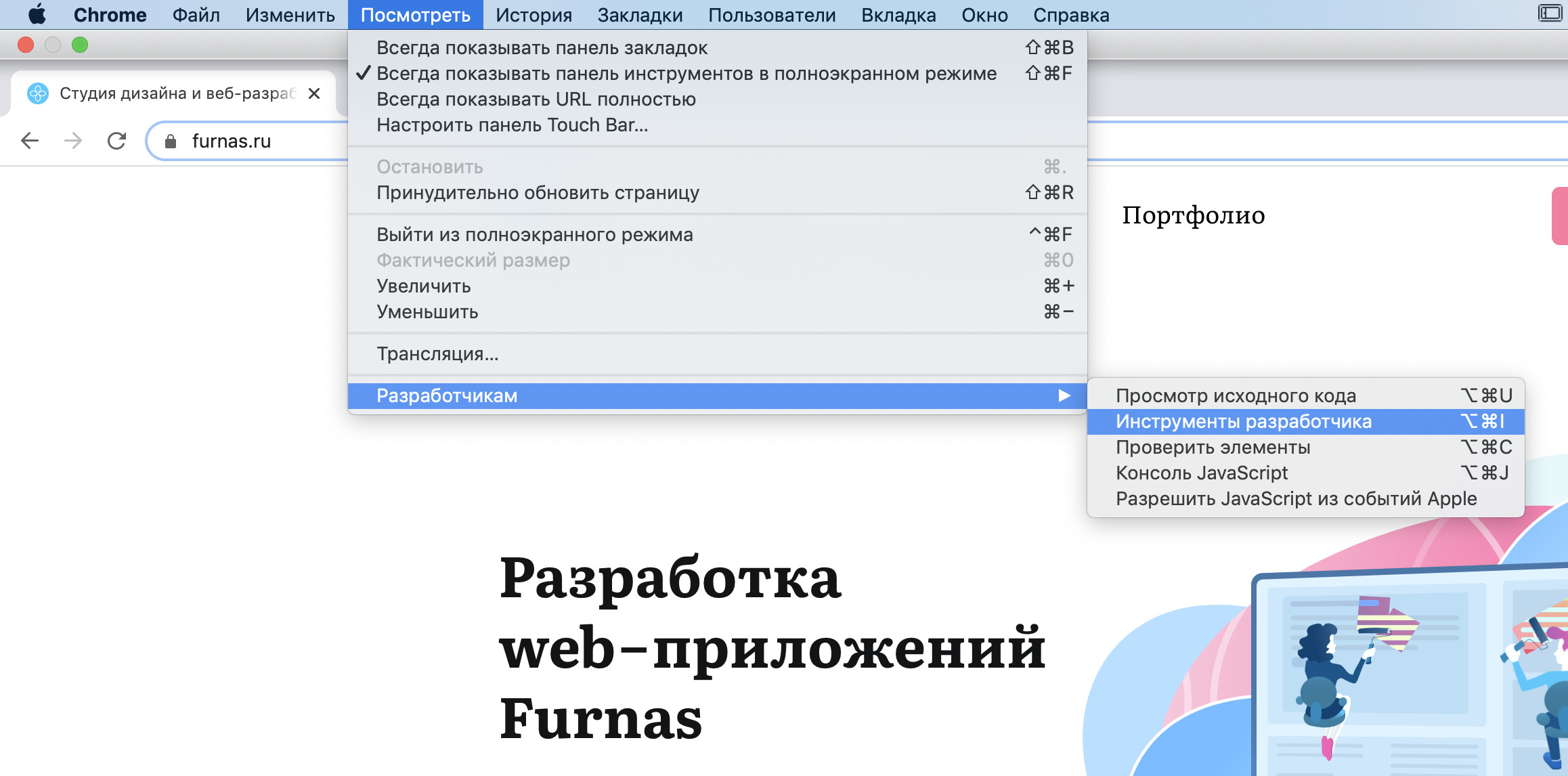
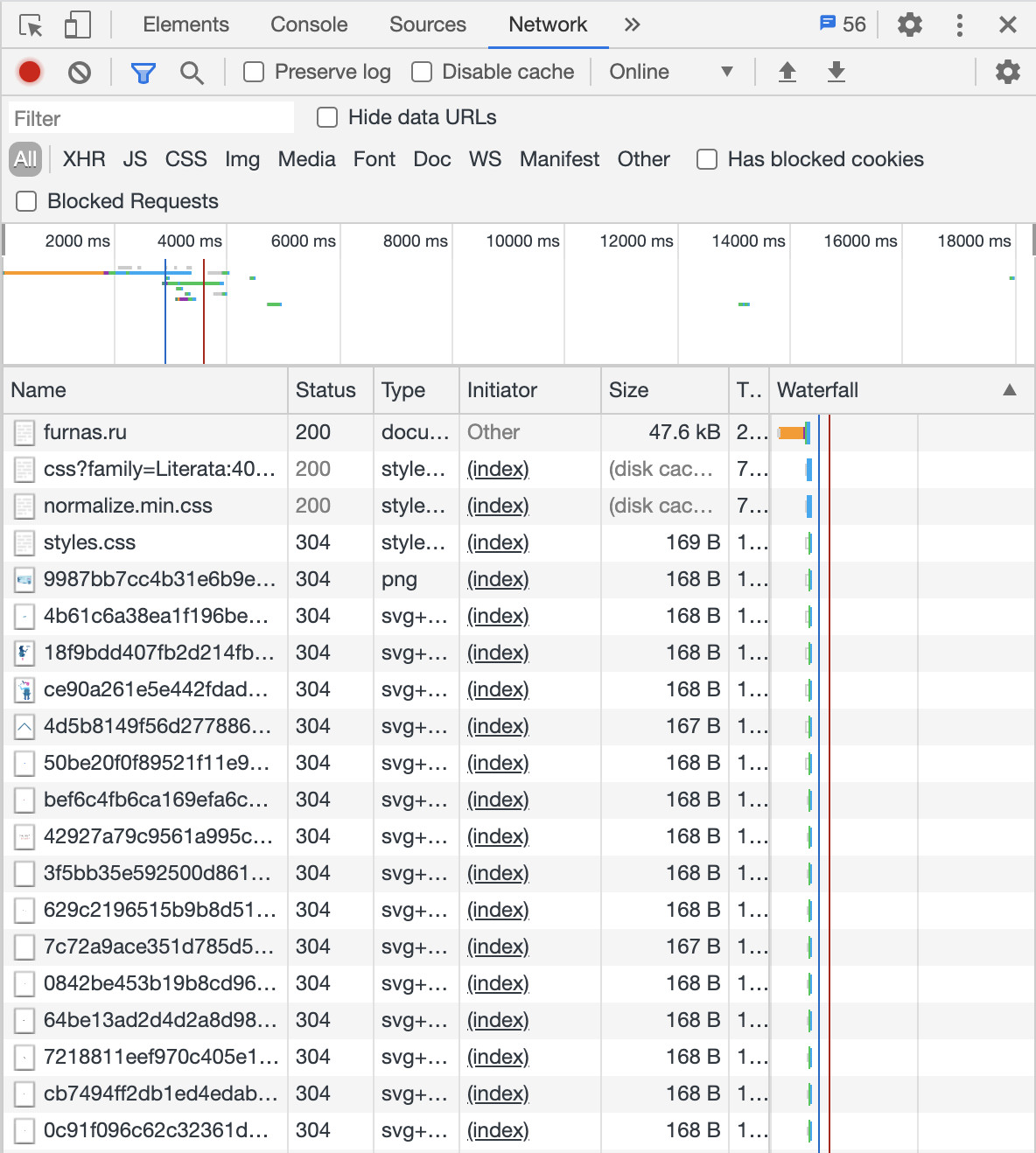
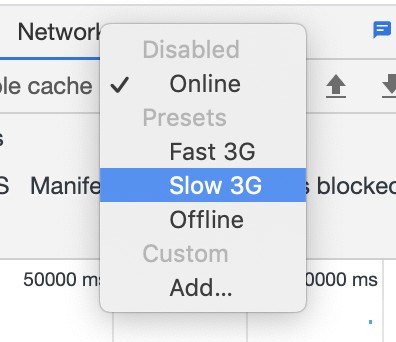
Мы — небольшая команда дизайна и front-end разработки furnas.ru. В процессе работы над проектами появляются задачи, связанные с организацией работы. В данной статье хотелось бы рассказать про организацию тестирования в нашей команде. Так вышло, что почти вся команда работает за ноутбуками Mac и проверка сайтов на платформах Windows для нас затруднительна. Если у кого-то под рукой есть ноут на Windows проблем не возникает, но такое бывает не часто. В поисках решения этой задачи мы нашли удобный сервис для проверки сайта на разных платформах BrowserStack. Этот сервис позволяет открыть сайт на разных браузерах разных операционных систем. Есть также разные версии браузеров и возможность выбора девайс. Ещё одна задача, которая перед нами встает в тестировании, это сравнение тестовой версии сайта с боевой. На некоторых проектах релизы происходят один раз в неделю. Тестирование всего сайта происходит перед каждым релизом, т.к. внесенные изменения могут задеть компоненты, которые не подвергались изменениям. Например, может сдвинуться меню или заголовок текста. Такие мелкие изменения можно пропустить из-за постоянного полного тестирования. Мы задумались над тем, как решить эту задачу и для себя разработали Google Chrome Extension Find Elements Diff, который позволяет попиксельно сравнить две версии сайта: боевую и тестовую. А ещё наши заказчики очень придирчивы к вёрстке и это приложение позволяет проверить сайт на точное соответствие макетам. Также, можно сравнить отдельные блоки сайта или загрузить PNG прототип. Новичкам в сфере тестирования полезно знать об инструменте Chrome DevTools (панель разработчика), где можно отлавливать JS-ошибки, смотреть размеры компонентов, получить информацию об отправленных и принятых запросах. Открыть панель можно разными способами: 1. Можно кликнуть правой кнопкой мыши на любую область сайта и выбрать Посмотреть код. 2. Комбинацией клавиш Option + ⌘ + J (на macOS) или Shift + CTRL + J (на Windows/Linux). 3. Вкладка Посмотреть —> Разработчикам —> Инструменты разработчика Вкладка Network позволяет отслеживать какие запросы выполняются, в какой последовательности и с какой скоростью. Также отображается какие запросы вернулись с ошибкой. Если происходят какие-то ошибки на сайте, здесь можно отследить какой именно запрос не выполнился. Во вкладке Console отображается информация об ошибках в коде сайта. Они подсвечиваются красным цветом, имеют название и ссылку на место ошибки в коде. Здесь же есть командая строка, где можно выполнить JS-код. В том же DevTools удобная симуляция 3G интернета, для проверки загрузки сайта на низкой скорости интернета. Это позволяет узнать как именно ваш сайт прогружается у пользователей со слабым интернетом и найти источники медленной загрузки. Изменить скорость можно во вкладке Network пункт Online. DevTools предоставляет удобное выделение компонента, для определения его параметров: высота, ширина, отступы и паддинги. Также наличие инструмента пипетки сильно упрощает сравнение цвета на сайте с цветом на прототипе. Просмотреть данные можно во вкладке Elements. На разных проектах мы можем использовать дополнительные инструменты для тестирования, но перечисленные выше используем чаще всего. Интересно было бы услышать мнение других QA-специалистов, какими другими средствами они пользуются на небольших проектах и почему.

Browser Stack
Find Elements Diff
Chrome DevTools


1. Запросы

2. Ошибки
3. Симулирование медленного интернета

4. Проверка UI