DPI — с чем его едят?
DPI (произносится как ди-пи-ай) — сокращение для англ. dots per inch (дословно — точек на дюйм), количество точек на дюйм.

Все мы — кто работает в Photoshop и других редакторах растровой графики, не редко используем или использовали растровые клипарты, или картинки из поиска Google или Яndex. И многим знакома аббревиатура «DPI«. Это «злое» понятие часто становится поводом не принятия вашего макета заказчиком.
На всякий случай уточню, если кто не знал — чем больше DPI , тем выше качество изображения. Именно этот параметр и влияет на чёткость вашего изображения.

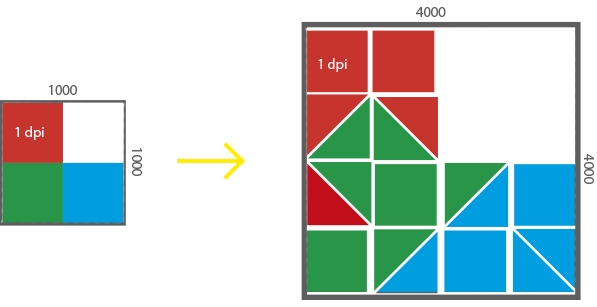
Т.е. если взять картинку с параметрами 1000х1000 — разрешение и Dpi всего 50 точек, затем в фотошопе или другом редакторе назначить ей разрешение 4000х4000 пикселей, то изменится только её размер ,но не качество. Как это выглядит утрировано (см. схему):

На изображении мы преобразовали картинку из разрешения 1000х1000 на 4000х4000 пикселей (схематически), но концентрация точек на дюйм осталась прежней — 50 dpi.Иными словами — разрешение 1000х1000 — это площадь50 dpi — это концентрация значений на этой площади.
Поясню ещё одну простую деталь:
Начну с базовых. В компьютере всё состоит из двоичного кода. Двоичный он потому, что состоит из двух цифр 1 и 0, где 1— это «Да«, а «0» — Нет. Образно говоря, для компьютера любое Ваше изображение выглядит так:
101011100111001101101111011000000111100110101011011010111111010011101100101011111000000000000001000000000001 …и т.д.
Уменьшение изображения компьютер воспринимает, как упразднение части этого кода, т.е. буквально это так:
10101……01110011011011……1100..0001111...1101..101101101…111111……01110110010….111110……00000000..010000….000..01
Именно по этому, ваше изображение в уменьшенном виде весит гораздо меньше.
Сразу скажу, что если вы думаете: «что тут сложного? Как стёр, так и назад пусть впишет, всего-то 2 цифры…» — не прокатит. Т.к. компьютер не различает содержание вашего изображения, и откуда ему знать, где какие значения должны быть.
Но, идея автоматического «дописания» этих значений настолько очевидна, что это уже давно решено. Для тех, кто обрадовался — скажу — это не панацея.
Т. к. компьютер по сути своей вычислительная техника, то все операции в нём решаются математическим путём и по этому, уже изобрели виды увеличения dpi на основе элементарных вычислений. Процесс увеличения изображений (и не только это) в компьютере называется — Интерполяция.
Интерполя́ция, интерполи́рование — в вычислительной математике способ нахождения промежуточных значений величины по имеющемуся дискретному набору известных значений.
Теперь вернёмся к «нашим баранам»; виды увеличения Dpi, или иначе говоря – Виды интерполяции:
Бикубическая интерполяция — в вычислительной математике расширение кубической интерполяции на случай функции двух переменных, значения которой заданы на двумерной регулярной сетке.
Билинейная интерполяция — в вычислительной математике расширение линейной интерполяции для функций двух переменных. Ключевая идея заключается в том, чтобы провести обычную линейную интерполяцию сначала в одном направлении, затем в другом.
По соседним — быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края, для того чтобы сохранить четкие границы и создать файл меньшего размера. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения или проведении множества операций с выделением.
При разных подходах результат примерно одинаковый и проблему, в общем-то, не решит. Абстрактно это можно показать так (см. рисунок):

На схеме мы взяли изображение с параметрами 1000х1000 пикселей с Dpi 200 точек. И при увеличении компьютер подставлял среднее значение на основе элементарных вычислений и результат как видите… Одним словом — среднее значение.
Конечно, существуют программы, которые специализируются на увеличении размера и качества изображений. Такие какBenVista Photo Zoom PRO:

Программа PhotoZoom Professional является лучшей из имеющихся для увеличения цифровых фотографий! Фирменная технология масштабирования S-Spline, используемая в PhotoZoom Professional, основана на запатентованной адаптивной методике, которую можно отнести к категории революционных. Сохраните качество Ваших снимков! Теперь Вы сможете увеличивать Ваши фотографии не переживая о потере качества. PhotoZoom Professional — это крайне необходимая программа для увеличения цифровых изображений, используемых для DTP, Internet и цифрового фото.
Лично, я этой программой редко пользуюсь, но рекомендую иметь под рукой. Все подобные технологии основываются на более точных вычислениях и всяческих преобразованиях, и если интерполировать изображение в них, то результат также, будет далеко не идеальным.
Теперь о главном.
Вы естественно об этом знали. Как объяснить это тем заказчикам, которые присылают Вам картинку 300х300 с dpi — 72и просят сделать из неё макет 3х6 метра?
Конечно, заставлять их читать мой пост — бессмысленно, и мне надеяться на то, что они (заказчики) это прочтут — глупо. По этому, приходится по старинке:
— Здравствуйте, во вложении изображение, из которого надо сделать макет.— Добрый день! В изображении dpi всего 72 и при его 600х400px сделать на её основе макет 3х6 метра нельзя.— ???— Картинка, которую Вы прислали очень меленькая. Она не годится для макета такого размера.— А нельзя её растянуть как-нибудь?— Можно, но качество будет очень плохим.— А лучше качество нельзя сделать?— Пришлите другую картинку!!!!
…Думаю, у Вас также:)


