Прототип сайта это панацея для студии и заказчика или простая трата денег?
Я, человек прагматик и привык строить систему действий и взглядов на жизнь в аспектах получения практически полезных результатов от жизни. Соответственно, я продумываю каждое свое действие и поступок, так же и действия и поступки систем, которые я разрабатываю, потому что система должно приносить пользу, иначе смысл этой системе пропадает. А в системах каждое ее действие продумывается на этапе прототипирования.
Я, очень часто сталкиваюсь с противниками прототипирования как в рядах коллег, так и в рядах заказчиков, в связи, с чем и решил написать материал, в котором постараюсь до всех донести идею прототипов.
Как вам известно из школы или университета, для того чтобы разобраться в интересующей вас области, надо понять из чего состоит ваша предметная область, какие есть сущности, предметы и объекты, связи и т.п. явления. С чего мы с вами и начнем.
В различных справочниках вы можете найти различные определения прототипа, но нас интересует, одно определение, а именно понятие технического прототипа.
Технический прототип – это быстрая, черновая реализация будущей системы.
А процесс создания прототипа называется прототипированием – (англ. prototyping от др.-греч. πρῶτος — первый и τύπος — отпечаток, оттиск; первообраз) — быстрая «черновая» реализация базовой функциональности для анализа работы системы в целом. На этапе прототипирования малыми усилиями создается работающая система (возможно неэффективно, с ошибками, и не в полной мере). Во время прототипирования видна более детальная картина устройства системы. Используется в машино- и приборостроении, программировании и во многих других областях техники. Прототипирование, по мнению некоторых разработчиков, является самым важным этапом разработки. После этапа прототипирования обязательно следуют этапы пересмотра архитектуры системы, разработки, реализации и тестирования конечного продукта.
Так прототипирование — это трата ваших денег, а может это инвестиции в проект или способ избежать будущих трат на доработки? Это вопрос, которым задается, пожалуй, каждый из заказчиков. Казалось бы — стандартный сайт или интернет-магазин, чего вам там думать или проектировать, вы вон, сколько всего сделали, просто возьмите да сделайте, и не мучайте меня не нужными вопросами. Но на самом деле, все оказывается, более запутанным или сложным! Любой сайт или приложение для популярных Google Play и AppStore — самый настоящий живой организм. Он состоит из множества связей, плагинов, модулей, блоков и секций, каждая из них взаимодействует друг с другом и каждая из них нуждается в пристальном внимании со стороны разработчиков, дизайнеров, проект-менеджеров и, конечно же, наших заказчиков.
Вот пример некоторого списка вопросов, которые должен проработать проект-менеджер при создании обыкновенной страницы «Контакты» на вашем сайте.
Предположим что шапка (header) и подвал (footer), которые на всех страницах одинаковы, уже продуманы, то следующим пунктом для страницы контакты будет:
Блок адресов и телефонов
- У нас в шапке или подвале есть, контактные данные? Будем ли мы их дублировать?
- Где и как будут располагаться данные с контактами, если у заказчика больше 1-го местоположения?
- Что будет при добавлении дополнительных контактных данных? Зачастую последующее изменение или редактирование страниц влечёт за собой ухудшение в дизайне и удобстве использовании страниц, особенно, если у вас есть сайт, его мобильная версия, так еще и приложения для android и ios, то что тогда?
- Насколько актуально выводить различную информацию или блоки в адаптивной или мобильной версии сайта?
Что в большинстве сайтов вы видите после контактов? Правильно, Карту!
Карта
- Если нет большой разницы между картами Google и Яндекс, то какая карта будет использована — активная или статичная "картинкой", имеет большую разницу.
- Нужна ли иконка для отображения местоположений заказчика, может, должно быть, какое-либо действие при нажатии на иконку?
- Нужна ли цветная карта под стиль сайта или заказчик, хочет именно свою карту, на которой будут только его локации?
- Нужно ли делать инструменты работы с картой (увеличение карты, построение маршрутов от произвольной точки до вас, и множество иного).
Лично, я уже свыкся, да и вы также, наверное, что после карты ожидаете увидеть форму обратной связи.
Форма обратной связи или заказа звонка:
- Какие поля будут в форме?
- Какие из полей будут обязательны?
- Нужны ли маски ввода для полей и какими они будут?
- Как будет выводиться ошибка ввода, какая надпись будет?
- Как будет выглядеть реакция на успешную отправку или на ошибку?
- А как же капча? Если да, то какая (латиница, кириллица, цифровая, комбинированная, и т.д.)
- Куда будет отправлять уведомление о запросе — какой e-mail?
- А что, если e-mail заказчика сменится или сотрудник, который этим занимался, покинет эту компанию?
- Будет ли получать уведомление заказчик, и что будет в этом уведомлении?
- И т.п. варианты.
И так вопросов, очень много, а это только вроде бы стандартная страница контактов?! Все вопросы нужно продумать и решить архитектору, проектировщику или менеджеру, представить дизайнеру со своим виденьем, сверстать верстальщику и спрограммировать программисту. А теперь представьте список вопросов и идей для какого-нибудь интернет-магазина где есть карточка товара, быстрый просмотр, корзина, где нужно учесть количество товара, акции, скидки, бонусы и взаимодействие системы с разными системами учета, с различной стоимостью доставки и прочее-прочее-прочее. На самом деле список можно продолжать до бесконечности, но эта статья, тогда перестанет быть статьей, а превратится в вопросник.
Хочу заметить, я работал в 3-х компаниях, которые занимались разработкой интернет-проектов и приложений, а так же принимал непосредственное участие в разработке различных проектов, поэтому прекрасно понимаю, различные системы работы, о которых мы сейчас поговорим. Хотите, верьте, хотите, нет, но дело бывает, идет и так.
Давайте, рассмотрим классическую систему работы:
Этап №1. Менеджер по продажам привел клиента, договорился на счет цены проекта.
Этап №2. Проект-менеджер и заказчик, проводят брифинг, через N-ое время создается ТЗ.
Этап №3. Дизайнер рисует макет, заказчик его утверждает.
Этап №4. Верстальщики и программисты, верстают и пишут код, соответственно.
Этап №5. Тестируют проект, хорошо, если это делают в студии, а не заказчик этим занимается. Да-да, и до этого доходит!
Что же происходит дальше?
А вы представьте, что если все прошло во время разработки хорошо, что в таких случаях бывает редко и заказчик, вдруг решает слегка изменить отдельные элементы сайта или приложений, или и того и другого. Как вы думаете, что же происходит дальше?!
А вот что, этапы №2, №3 и №4 начинают переделываться (происходит итерация этапов) — начинает тратиться неоплаченное время. В связи с тем, что стоимость, указывается в договоре на этапе № 1, она больше не меняется. Заказчик то считает, что он уже заплатил все деньги. Всё что перерабатывается на этапах №2, №3 и №4 уже не доставляют много радости ни дизайнерам, ни верстальщикам, ни разработчикам, ну по сути студии, т.к. они теряют время, а время – это деньги.
Изменения вносят в пределах возможного, а у всех студий этот предел «возможного» различный, кто то дольше кто-то меньше может работать бесплатно, студия старается внести изменения, не увеличивая стоимость проекта. Студии трясутся над каждой правкой, пытаются отстоять, то, что уже сделано. Говоря клиентам: «Да, это не требует изменений, все и так у вас хорошо работает». Ведь никто не хочет работать бесплатно. Но это все имеет, так скажем, предельные границы, после которых проект можно счесть убыточным, для студии.
Поэтому студия, при каждом удобном случае, намекает заказчику, что лимит правок исчерпан! Соответственно, заказчик, говорит: "послушай меня, мне не надо, как у тебя там в этом техническом задании, в этой кипе бумаг, я все равно не разбираюсь. А мне надо сделать все по уму, чтобы моя мама могла сделать заказ на сайте и сделала это без напряжения". На выходе получается так, что заказчик прав. Мы действительно же, когда продавали ему свои услуги, говорили про удобство для его мамы, про наши знания в юзабилите, эргономике, эстетике и т.п. вещах. У нас возник конфликт интересов между заказчиком и студией. Каждая студия из такой ситуации выходит по-разному, кто то требует деньги, кто-то собирается судиться, обосновывая это тем, что все сделано согласно ТЗ и т.п. варианты, в общем, ни чем хорошим это не заканчивается.
Как прототип поможет решить этот вопрос?
Прототип поможет заказчику максимально точно воспринять будущий проект. Большая часть людей на нашей планете любят пощупать, посмотреть, пощелкать. Нам проще хотя бы один раз увидеть и пощелкать, чем 33 раза прочитать, эту спецификацию. Разработка макетов дизайна сайта — сложный творческий и достаточно длительный процесс. Разработка прототипов — достаточно быстрый, дешевый и эффективный с точки зрения принятия или осознания, что за проект вы получите в итоге.
Да-да, на этапе прототипирования заказчик осознает, что какие-то элементы основные и без них нельзя обойтись, без чего-то обойтись можно, а что-то имеет критическое значение, и нужно добавить обязательно. При этом заказчик не будет засыпать или испытывает мучения от прочтения спецификаций и технических заданий, больше похожих на талмуды, для программистов. При этом, при прочтении постоянно, задаваясь вопросом: «Кто и зачем придумал это ТЗ?! Чтоб он сквозь землю провалился!»
Пришло время разобраться, в чём же экономия, при применении прототипа?
Разработать прототип в разы быстрее и дешевле остальных этапов при разработке проекта. Скажем так, прототип – это черновик вашего проекта. Вспомните себя, вы же наверняка писали сочинения в школе, сначала на черновике, а после правок и внесения изменений, составляли чистовик. То же самое и с сайтом и приложением, вы в прототипе сможете исправить все ошибки как в черновике, а потом сделать дизайн как в чистовике. Все это экономит время на создании дизайна, вёрстки и программирования и последующих доработок в разы меньше. По моим скромным подсчетам хороший, продуманный прототип проекта может снизить его стоимость на 20, а то и на 30%, от стоимости всего проекта, что естественно означает, что проект окупается, а дальше принесет выгоду.
А что же по гамбургскому счету?
Со стороны студии — чёткая структура, визуализация и динамика всех блоков и элементов, снижении рисков упустить, тот или иной объект, точный обсчёт проекта. Вывод: экономия времени, денежных средств и как следствие избавление от недопонимания с клиентом.
Со стороны заказчика — да, изначально заказчику трудно, рассматривать прототип, он хочет увидеть сразу дизайн сайта. Но рассматривая прототип, вы можете осознать вещи, которые были нетривиальны, неочевидны, когда вы планировали проект. Так же прототип можно сделать как сайт динамичным, активным, вы можете им попользоваться, рассмотреть, как будут работать те или иные элементы, все это реально. Вывод: все вышесказанное означает, что вы сможете внести безболезненно различные изменения или добавить полезный функционал и соответственно гарантировать минимальные затраты и большую эффективность вашего проекта.
Еще раз, скажу, что в прототип внести изменения куда проще и быстрее, чем делать это на этапе дизайна или итого хуже уже в готовом продукте. Бывало, сталкивался с такими ситуациями, и об этом пишу не просто так, не хочу винить кого-то одного, виноваты обе стороны, пишу, поскольку рецидивы были, клиенты забывали указывать существенные функциональные вещи, проект-менеджеры из-за профнепригодности этого не замечали и все это сказывалось на проекте. Благо сейчас такого уже нет.
Давай те, познакомимся, с тем, как создаются прототипы!
Начнем с простого, я называю его «классическим», т.е. статичный прототип. Его можно создать с помощью ручки, карандаша и бумаги, а может и маркера и доски. Если вам нужно объяснить принцип действия простецкого сайта с несложным функционалом, этот вариант именно ваш, и он вполне рабочий. Скриншот варианта.

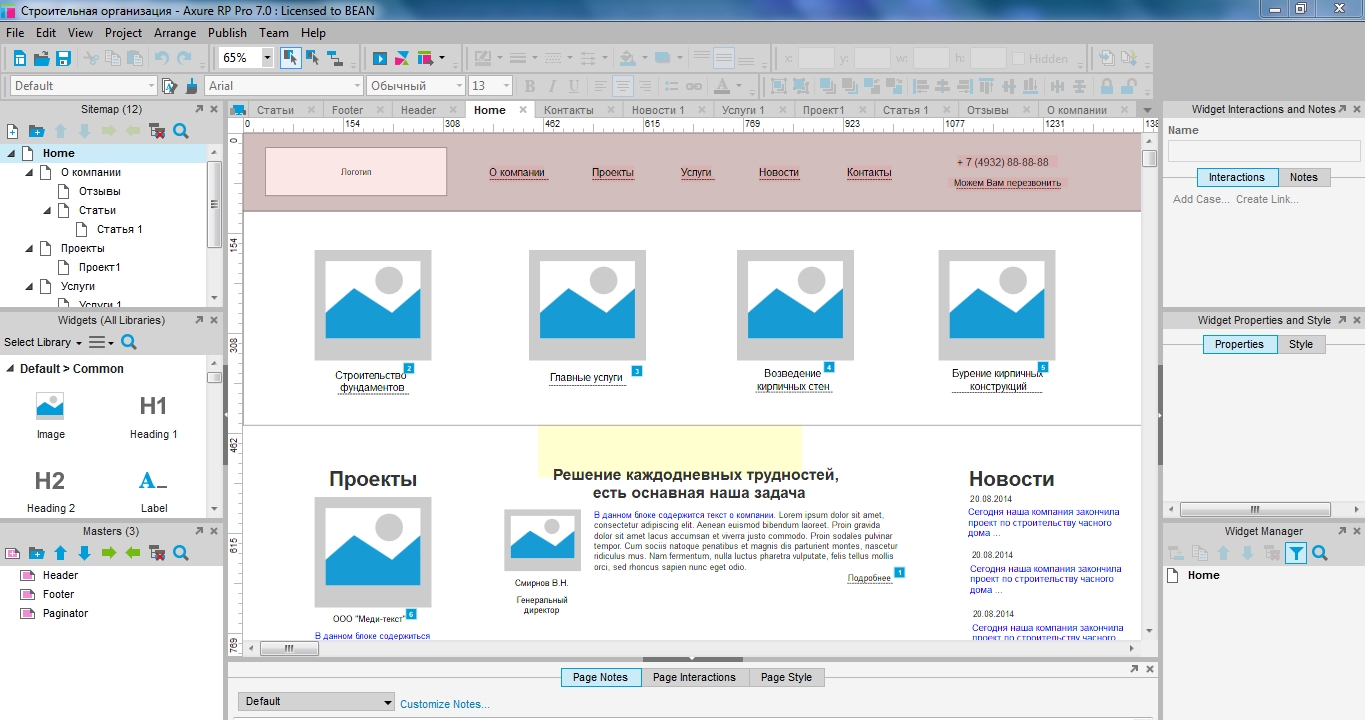
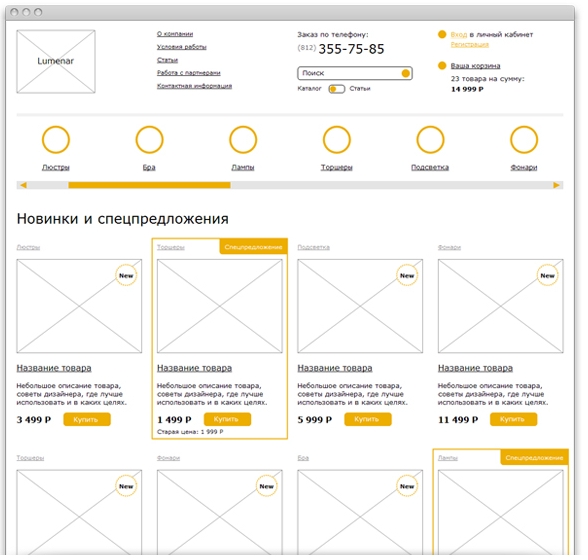
Теперь сложный. Для создания динамических прототипов мы в нашей студии используем Axure. Проектировщик (архитектор) продумывает расположение основных и дополнительных блоков и элементов, продумывает динамику основных действий пользователя — ссылки, клики, выпадающие списки, меню и прочее детали. Вот так выглядит в процессе разработки многостраничные динамические прототипы из Axure.


После того, как прототипы согласованы, разработка дизайн макетов проходит более спокойно, как бы сказать, гладко и эффективно, поскольку дизайнеру не надо работать одновременно над всеми аспектами, которые зачастую конфликтуют между собой, этими аспектами являются прагматизм, эстетика и удобство. Удобство и прагматизм уже проработал проектировщик на этапе проектирования. Дизайнеру остается, нет, не только «навести красоту», а так же привнести свое виденье некоторых элементов или функциональных частей, ведь проектировщик и дизайнер работают в команде.
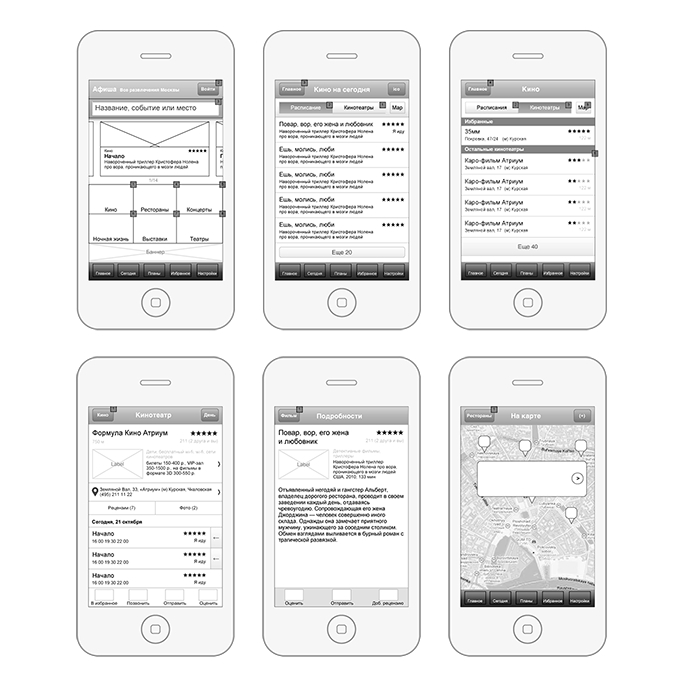
Вот еще пример прототипов страниц для приложений:

Думаю пора поговорить, о главных проблемах:
Пожалуй, самая распространённая проблема — заказчику сложно объяснить, что такое прототип, ведь он привык все визуализировать, все хотят видеть сразу дизайн в цветах, но тут придется подождать, сначала надо абстрагироваться от красок, чтобы принять прототип. Как правило, после нескольких дней работы с прототипом и эта проблема уходит, и заказчик спокойно взаимодействует и понимает, что у него будет в итоге.
Несоответствие прототипа и реального дизайна. При разработке нужно учитывать, что, несмотря на максимальную детализацию прототипа, живой организм будет выглядеть иначе. Так же возможны мелкие правки и часто бывают даже необходимы после создания дизайна.
Мы живем в такое время, что за все надо платить, в том числе надо платить и за прототип, зачастую оплачивают прототипы вместе с ТЗ отдельно от всего проекта. Так как создание прототипов многоступенчатый процесс, а бывает при большом проекте и трудоемкий, на него тратиться достаточное большое количество времени, которое должно оплачиваться.
Кто и чтобы вам не говорили, главное доверяйте себе, верьте своему опыту и вашим знаниям, ведь наверняка с детства вы знаете, что лучше семь раз отмерить и один раз отрезать. И я считаю, что это высказывание, наилучше раскрывает суть прототипа






