Правильная разработка интернет-магазина с точки зрения SEO-специалиста
Требования к разработке интернет-магазина для SEO-продвижения
Специально выделяю интернет-магазины в отдельную категорию, так как у них есть свои особенности, которые не присущи сайтам, предлагающим услуги или информационным проектам. Хотя, конечно, базовая часть требований будет общая.

1. Корректировка оптимизации.
Для каждой страницы сайта должна быть возможность прописывать вручную уникальные Title, Description, Keywords и H1.
При этом, нужно предусмотреть и автоматическую генерацию этих параметров, так как у интернет-магазина может быть несколько десятков тысяч страниц и вручную их все обработать нереально, да и бессмысленно. Достаточно задать шаблон, по которому все указанные теги будут генерироваться автоматически.
Важно! Тут есть два подводных камня, которые обычно не учитываются:
1) Зависимость URL-адреса страницы от заголовка H1 или Title. Ни в коем случае нельзя связывать между собой эти параметры.
2) Зависимость H1 и названия пункта меню. Так же очень распространенная ошибка. Пункт меню может называться просто, например: «Контакты», а заголовок можно сделать «Контакты компании Газпром».
2. Возможность ручной настройки URL-адресов.
Должна быть возможность не только прописывать произвольный ЧПУ, но и задавать нужную вложенность и принадлежность страницы к какому либо разделу. При этом, сама система управления должна уметь правильно автоматически генерировать URL-адреса.
Например, если мы создаем дочернюю страницу в разделе «Коньки», то мы могли бы получить вот такой адрес:
site.ru/konki/detskie
При этом, если у нас есть необходимость сделать URL-адрес другим, то функционально такая возможность должна быть предусмотрена.
3. Меню
На любом сайте должно быть больше одного меню. Как минимум два, а иногда и больше.
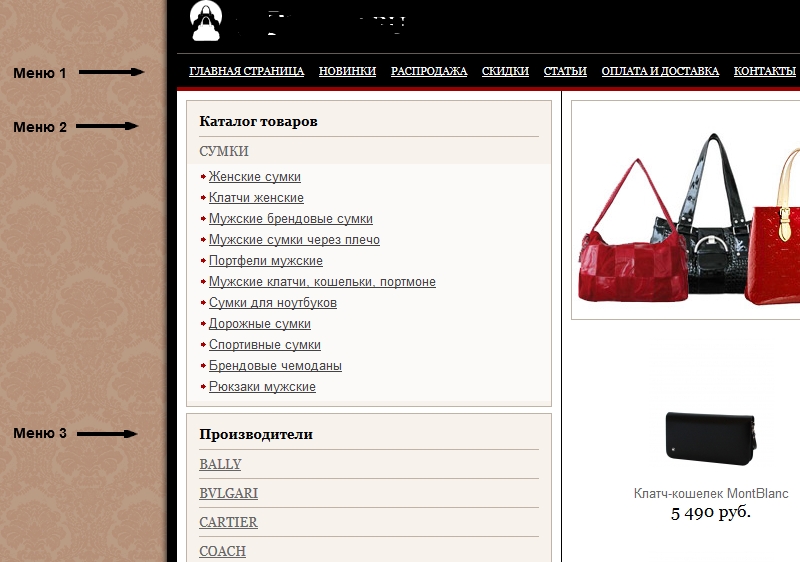
Первое меню — это главное меню, где находятся такие пункты как:
- Главная
- О компании
- Контакты и прочие
Второе меню — меню услуг или каталога.
Оно обычно располагается сбоку. В этом меню уже представлены Ваши товары и услуги.
Если у Вас и товары и услуги, то для услуг лучше тоже сделать отдельное меню.
Плохо когда вот так:

Так же, если в Вашем интернет-магазине есть возможность выбрать и по виду товара и по производителю – так же надо делать отдельное меню производителей.
Хорошо, когда так:

В меню нужна возможность включать\отключать нужны пункты, не удаляя страницы.
4. Структура сайта.
Этот пункт является логичным продолжением предыдущего.
Данные рекомендации относятся как к интернет-магазинам, так и к сайтам, предлагающим услуги.
Представим ситуацию, что два разных человека хотят купить себе ледовые коньки. Один точно знает, что ему нужны непременно хоккейные коньки, но он совершенно не разбирается в производителях. Второй напротив, твердо уверен что ему нужны коньки марки Reebok, но вот пока не решил какие именно коньки это будут.
Первый посетитель проделает такой путь по Вашему сайту:
Главная – Каталог – Коньки – Хоккейные коньки.
Второй посетитель другой:
Главная – Производители – Reebok.
Соответственно, приходит понимание, что для удобства обоих посетителей на сайте должно быть как меню с каталогом по виду товаров, так и по производителям.
Стоит отметить, что мы убиваем сразу двух зайцев, так как не только делаем сайт удобным для посетителей, но и получаем нужны страницы для продвижения поисковых запросов.
Смотрим на статистику:
- Что искали со словом «купить хоккейные коньки» — 3 768 показов в месяц
- Что искали со словом «купить коньки reebok» — 780 показов в месяц
Таким образом, не делая отдельный путь от производителя, мы лишаем себя приличной доли трафика и делаем сайт неудобным для некоторой доли посетителей
С услугами ситуация похожая, тут так же нужно отталкиваться от поисковых запросов. Возьмем услугу «Покраска авто»
Тут может быть два пути:
- Чем красить?
Что искали со словом «покрасить авто жидкой резиной» — 438 показов в месяц
- Что красить?
Что искали со словом «форд фокус покраска» — 592 показа в месяц
Спрос есть и так и так. Соответственно на сайте нужно делать два пути:
Главная – выбор способа покраски – выбор марки авто
Главная – выбор марки авто – выбор варианта покраски
Пример, может быть не самый удачный, но суть понятна.
Подробнее о структуре мы писали в статье: http://head-promo.ru/blog/samostoyatelnoe-prodvizhenie/pravilnaya-struktura-sayta/
5. Текстовое наполнение.
Сайт будет наполняться текстами, поэтому сразу нужно делать удобно и правильно.
В случае с интернет магазином есть несколько правил:
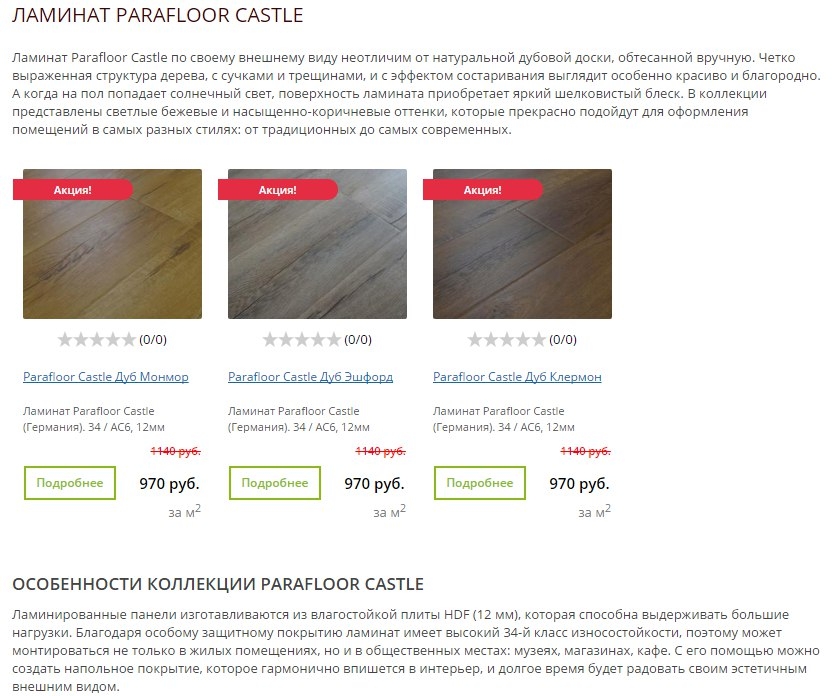
- Текст должен быть разбит на две части. Небольшая часть текста над товарами, остальной текст под товарами. При разработке нужно предусматривать такую возможность изначально.
- Заголовок H1 всегда должен быть над верхней частью текста, над товарами.
- Текст не должен дублироваться при перелистывании на 2,3 и последующие страницы
Наглядно:

6. Содержимое карточек товаров
При создании интернет-магазина обязательно нужно предусмотреть у каждого товара отдельные параметры, например:
- Цвет
- материал
- размеры и другое, в зависимости от вида товара.
Когда на сайте будет 2000 или 20 000 товаров — добавлять этот функционал будет уже поздно.
Это нужно для того, чтобы посетитель мог отфильтровать Ваши товары по нужным ему параметрам. Конечно, при наличии на сайте фильтра.
Следующее, что так же обязательно нужно делать – возможность множественной привязки одного товара к разным категориям.
Чтобы избежать дублей страниц, должна быть возможность задать товару один статичный URL и этот URL будет постоянным. То есть, например, есть товар в детских роликах для мальчиков, и он имеет вот такой адрес: site.ru/rolikovie-konli/detskie/dlya-malchikov/seba-1201
Предположим, что этот же товар, нужно показывать в другом разделе, например, «Красные ролики», расположенному по адресу: site.ru/rolikovie-konli/krasnie. Суть в том, что даже если товар будет показываться в разделе «Красные ролики», при клике на него, посетитель все равно будет попадать на страницу: site.ru/rolikovie-konli/detskie/dlya-malchikov/seba-1201. Это нормальная практика, более того, это самый оптимальный способ реализации.
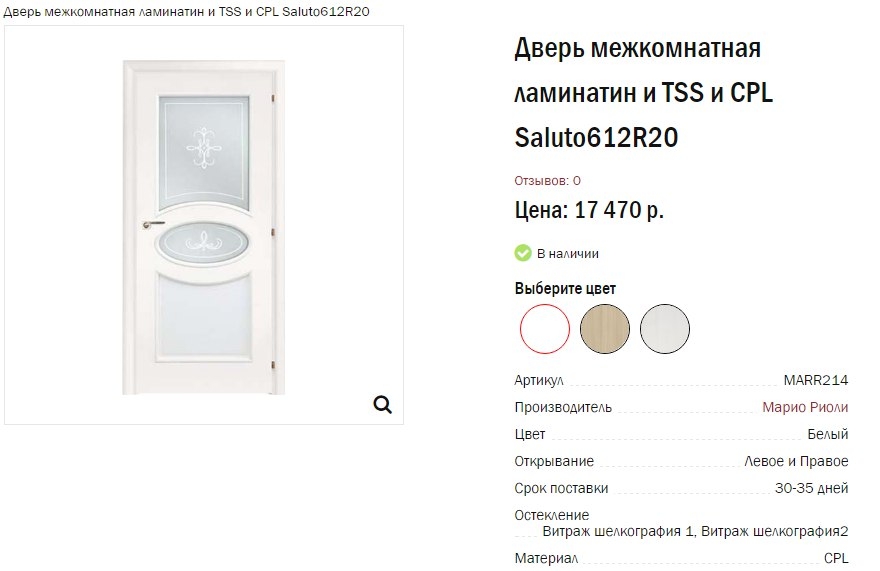
7. Три цвета – один товар.
Часто встречается ошибка, когда есть один товар, но разных цветов или, например, разного объема. И при разработке не учитывается эта возможность, по итогу получаем много практически одинаковых страниц товаров. Так делать не правильно.
В карточке товара должна быть возможность выбрать нужную характеристику:

Не нужно плодить дубли.
8. Статичные результаты поиска или работы фильтра.
При выборе какого-то параметра в фильтре, например, «33 класс» при выборе ламината – посетитель попадает на статичную страницу с текстом и оптимизацией: «Ламинат 33 класса».

Высший пилотаж – если статичные страницы будут сделаны под множественный выбор, например, отмечая галочками «33 класс», «8 миллиметров» и «влагостойкий» посетитель попадет на страницу: «Влагостойкий ламинат 33 класса толщиной 8 миллиметров» со своим текстом и оптимизацией.
9. Комментарии в карточках товаров
Если товаров на сайте много и товар не уникальный, то в 90% случаев и в описаниях товаров используется неуникальный контент. Есть дешевый и эффективный способ добычи уникального контента – использовать комментарии покупателей.
Пользовательский контент уникальный и полезный, кроме того, совершенно бесплатный. Главное позаботиться о мотивации.
10. Дополнительный функционал
Хорошо, если на сайте интернет-магазина будут реализованы следующие моменты:
- Сопутствующие товары
- Фильтры и сортировка товаров
- Онлайн-калькулятор
- Сервисы онлайн-взаимодействия с посетителями
- Видео-контент







