Как создать простой тестовый стенд для web-сервера

Тестирование web-приложений — неотъемлемая часть разработки программного обеспечения. Чтобы проверить вызов какого-либо rest-контроллера, например, достаточно POSTMAN или даже Curl. Однако в более сложных случаях, когда необходимо реализовать многоступенчатые test-cases, нужны варианты решения. И один из них — «универсальный комбайн» по получению любых тестовых стендов с практически неограниченным уровнем сложности. Речь идет о библиотеке Jmeter от Apache. Почему именно этот инструмент?
- модульность;
- расширяемость плагинами;
- простота компоновки проектов;
- бесплатность;
- большое количество информации и примеров в открытом доступе
Разберем на гипотетическом примере как пользоваться Jmeter. Представим, что существует некий web-сервер, который имеет множество различных API-ручек. И есть множество test-case, которые на нем можно «прогнать». И в одном из них есть фрагмент поведения, состоящего из следующих шагов:
- ...что-то делается...;
- запросить параметры пользователей из хранилища (файла, базы данных);
- в цикле из полученных параметров создать пользователей через вызов GraphQL-мутации сервера с примененным api-key ключом;
- проставить в той же базе данных или файле отметку, что пользователь на сервере успешно создан;
- прочитать с диска файл (архив) и отправить его через мутацию GraphQL на сервер с данными одного из пользователей, созданных ранее;
- ... что-то делается...;
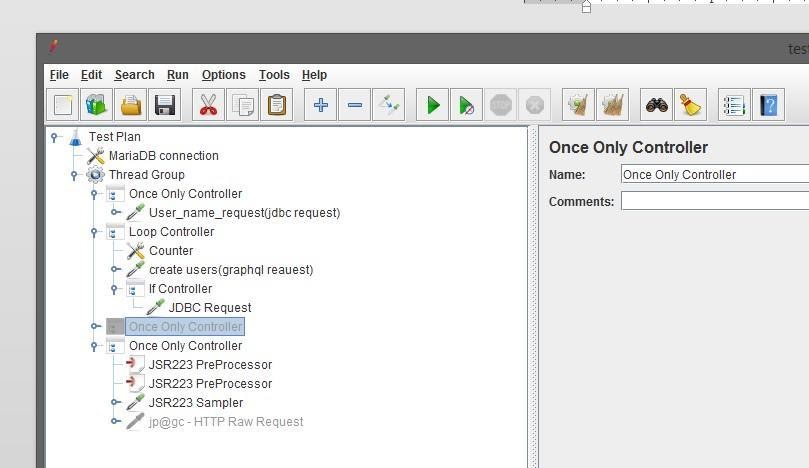
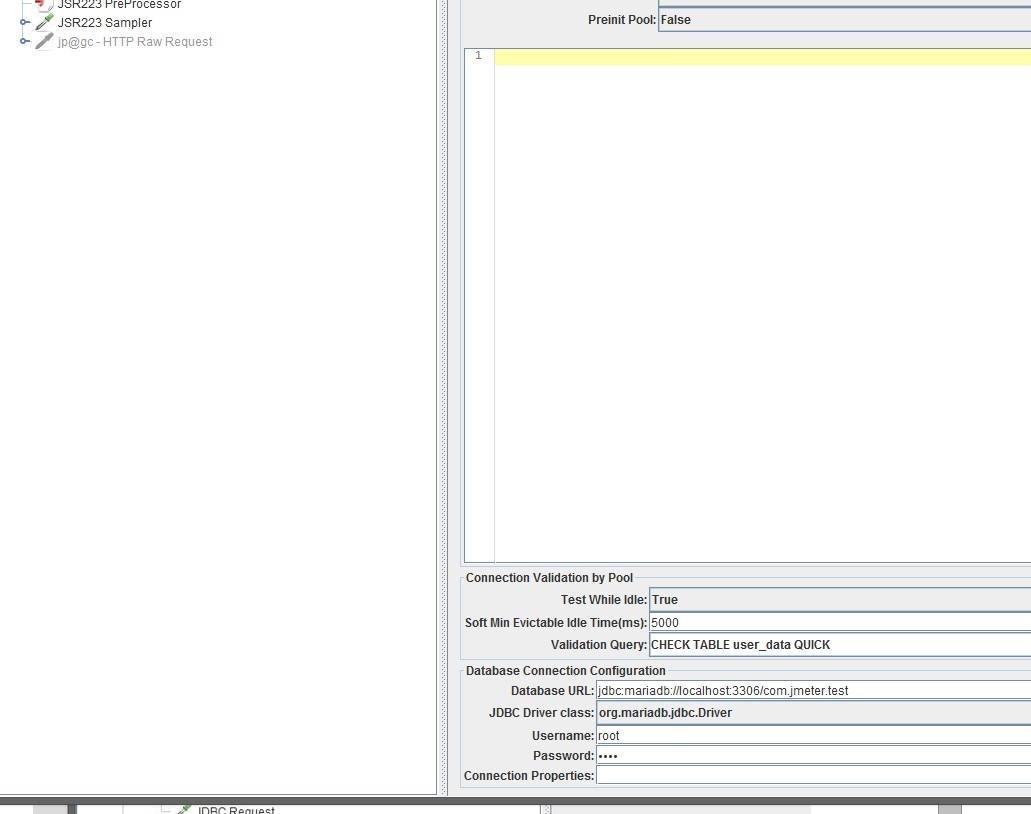
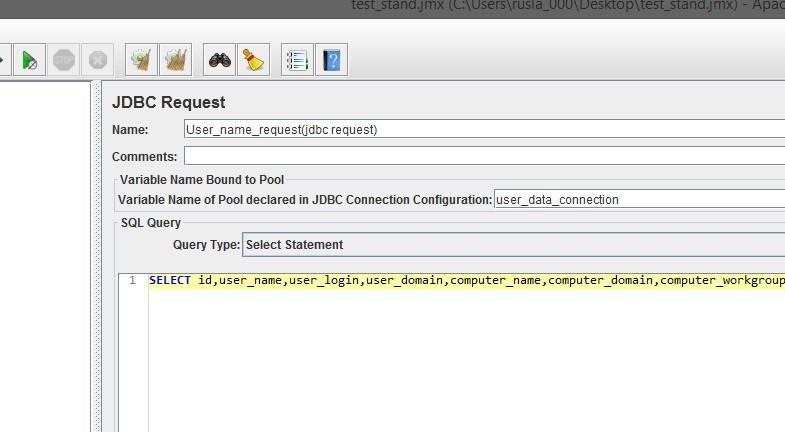
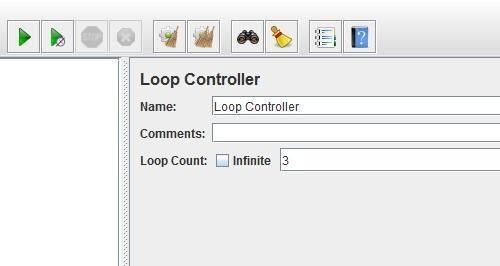
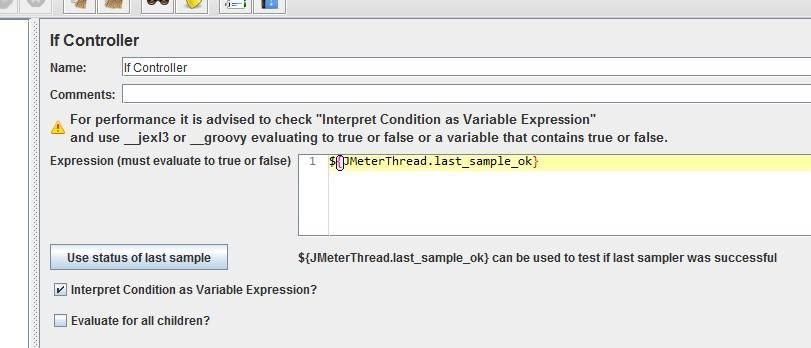
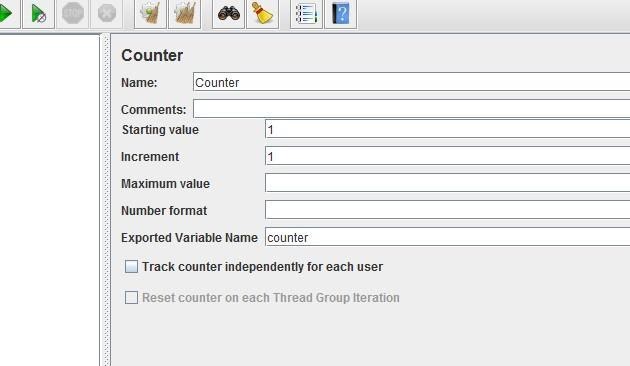
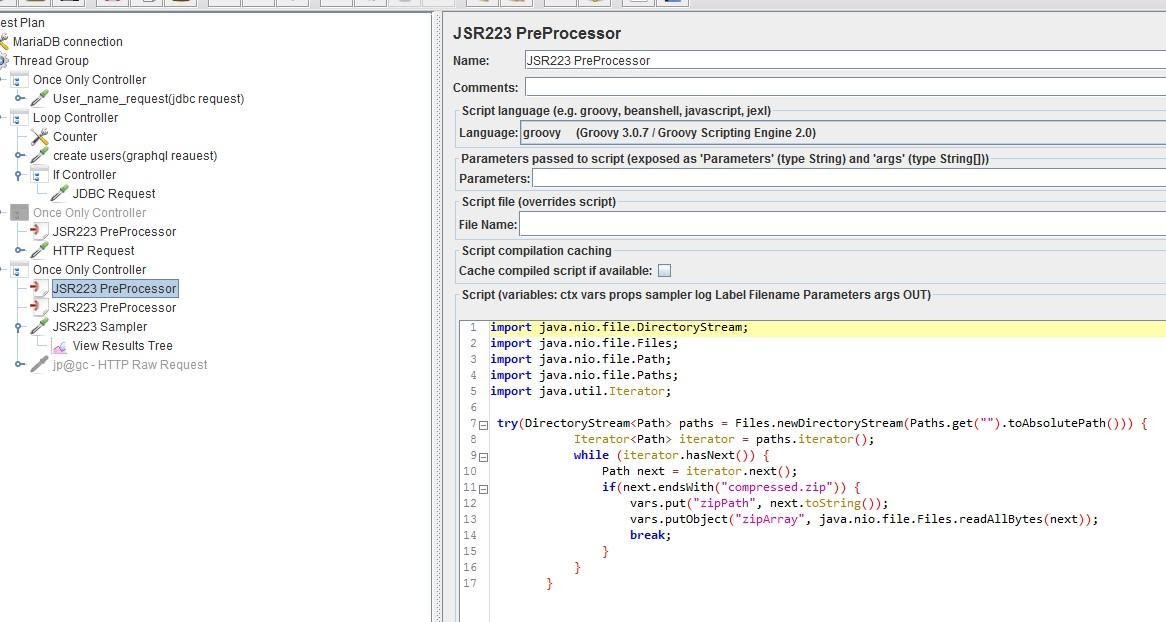
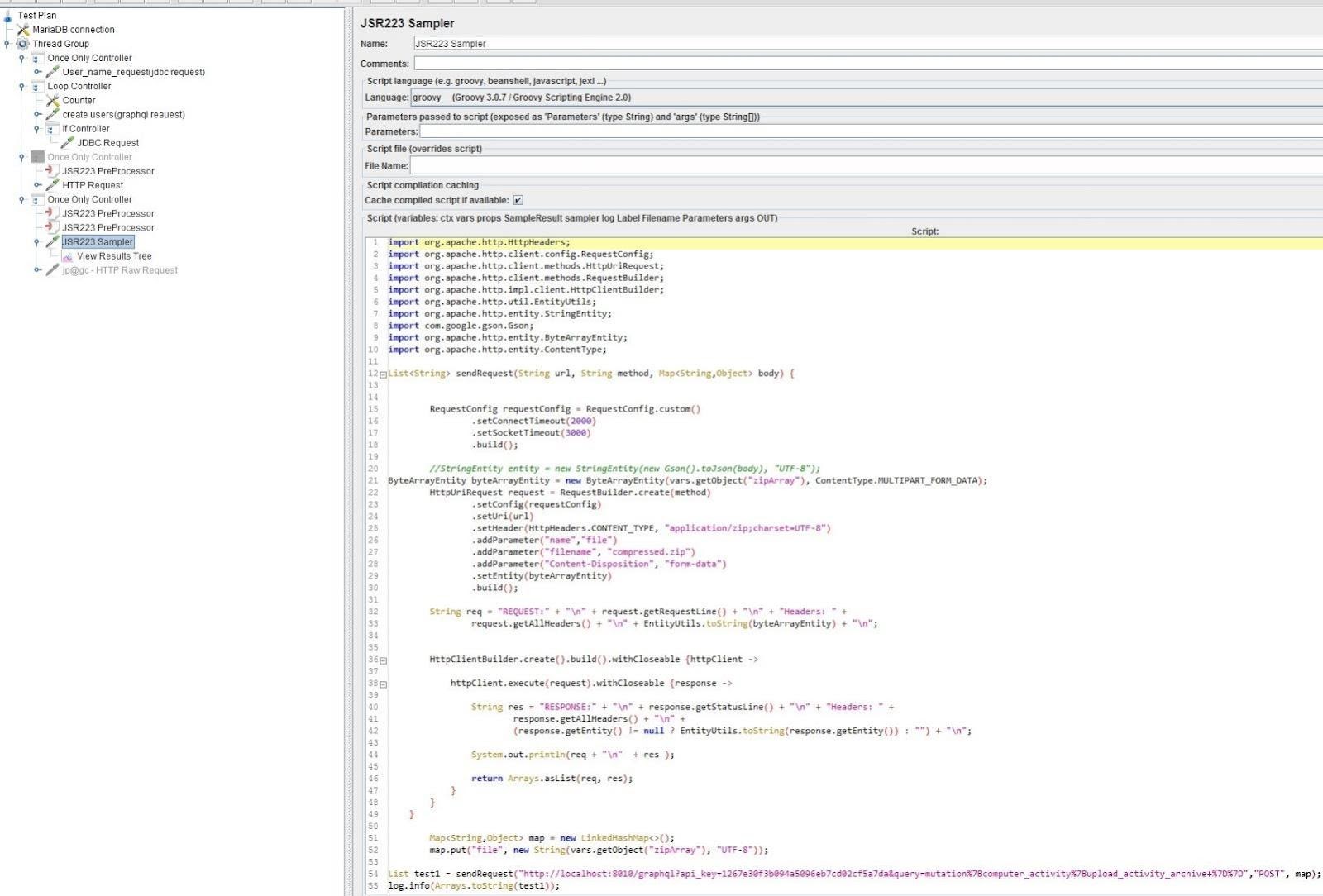
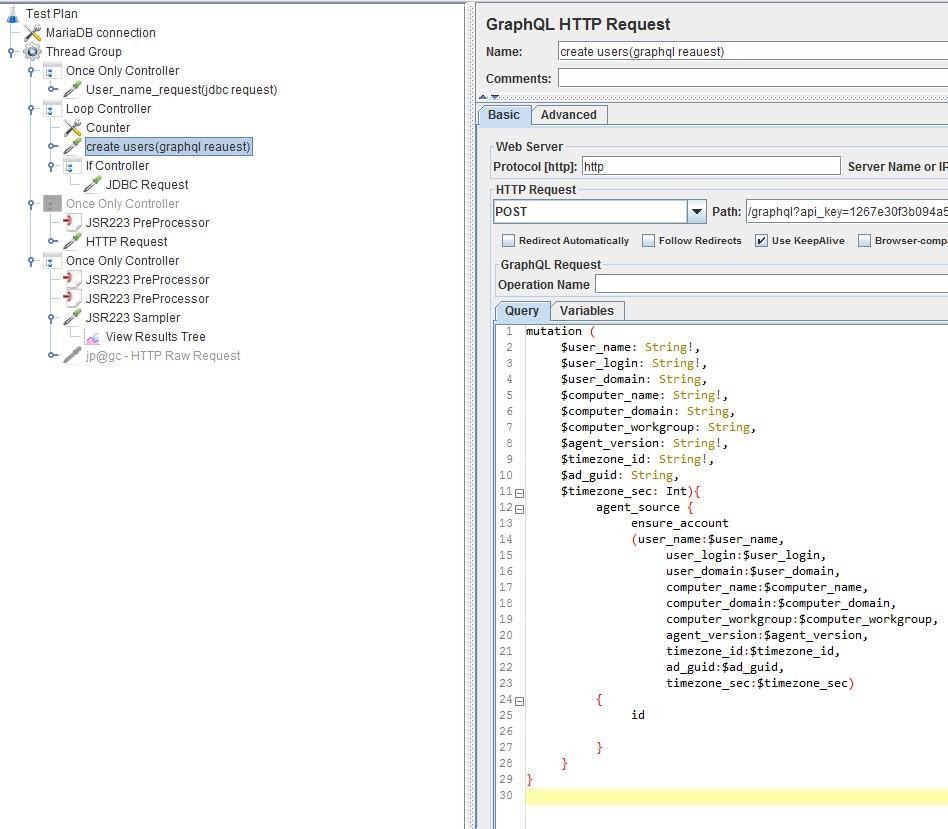
Придумать можно абсолютно различные варианты. Рассмотрим практический пример в JMeter (рис.1) На рисунке 1 изображено дерево блоков, представляющее собой последовательность шагов сверху вниз. Thread group — это группа элементов или шагов, реализующих нужную логику. MariaDB connection — блок конфигурации, отвечающий за настройку соединений с базой данных (рис.2) Благодаря этому блоку становится возможным обращаться с запросами к базе, развернутой локально в docker-контейнере. Стоит отметить, что принцип работы JMeter определяется созданной иерархией блоков. Блоки бывают логическими, конфигурационными, пре- и постпроцессорными, таймерами, слушателями и семплерами. Узнать, как работать с различными блоками можно тут. Разберем как функционирует полученная структура рисунка 1. Сначала запускается блок MariaDB connection. Он настраивает соединение с базой, используя прописанные логин и пароль, а также выставляет ряд параметров (время ожидания, максимальное число соединений, автокоммиты и т.п.). Далее — блок JDBC-request. Он делает нужные запросы в базу, связь с которой должен определить какой-то блок связи (в нашем случае MariaDB connection) (рис.3). Делается запрос в базу для получения параметров пользователей, которые сохраняются в одноименные локальные переменные JMeter. Эти переменные доступны другим блокам, которые могут их использовать как данные. Сам по себе блок JDBC-connection находится внутри Once Only Controller. Это так называемый логический блок. Блоки подобного рода воспроизводят некое подобие логики if, for или while. Once Only Controller необходим, если нужно выполнить однократный запуск какого-то блока/ов, расположенного/ых внутри него. Далее располагаются блоки Counter, GraphQL-http-request и jdbc-request, находящиеся внутри логического блока Loop-Controller. Тут тоже довольно все очевидно — все блоки, расположенные внутри Loop-контроллера запускаются ровно столько раз, сколько указано в настройках этого Loop-контроллера (рис.4) Блок jdbc-request в свою очередь находится внутри еще и if-контроллера. Очевидно, что этот блок сработает, когда выполнится условие этого if-контроллера (рис.5) В данном случае положительным результатом является выставление в true переменной last_sample_ok, которая исходя из схемы рисунка 1 будет истиной, если запрос блока create users вернет результат 200 ОК. Блок Counter является обыкновенным счетчиком (рис. 6). Он инкрементирует переменную counter, которая используется в других блоках как источник счета. Если у вас есть логика, которая выходит за рамки стандартного поведения существующих блоков, всегда можно скачать, например, с помощью Менеджера плагинов подходящий, если такие есть. Для этого достаточно во внутреннюю директорию lib/ext положить jar-файл менеджера, например, отсюда, сделать restart приложения, и в JMeter появится возможность через меню Options скачивать нужные блоки. Если же вы все-таки не можете найти подходящий блок, то всегда можно сделать свой. Для этого во всех категориях блоков есть так называемые JSR223-блоки. Они поддерживают Java-спецификацию Scripting for the Java Platform и реализуют абсолютно любую логику, которую можно воспроизвести с помощью BeanShell, Java или Groovy. Специально для примера в сборку тестового стенда включены блоки JSR223 PreProcessor (рис.7) и JSR223 Sampler (рис.8). Препроцессор выполняет считывание файла архива с диска, а семплер формирует HTTP-запрос отправки считанного файла через GraphQL-мутацию. Стандартных блоков с подобной логикой, либо блоков сторонних разработчиков нет, или я их не нашел. Но с помощью JSR223 спецификации можно выйти из таких затруднений, реализуя небольшие скрипты. В примененном JSR-семплере есть так называемый View Results Tree (рис. 9). В нем можно смотреть результаты отработки блоков. Полученная схема реализует следующий test-case: Результат успеха или неудачи можно наблюдать через различные слушатели (Listener), например, View Result Tree. Подобным образом можно создать сколь угодно сложный тестовый стенд, реализующий сложную логику проверок. Главное, четко понимать, что хотите и возможно ли это вообще реализовать. Достоинство такого подхода в тестировании внешних серверов — это возможность быстро и безболезненно расширять и конфигурировать тестовый стенд, получаю новые модификации. Удачных разработок. Спасибо.