Что ещё можно сделать в Фотошопе?
Речь пойдёт о собственном .NET+WPF программном продукте (называется «inForm»), который использую для получения так называемых «интерактивных презентаций» (они же «не-линейные презентации»), а также интерактивных информационных интерфейсов.
И сразу же отвечу на заголовок статьи — в Фотошопе можно нарисовать интерфейс и его запустить нехитрым способом на платформе Windows. В итоге для получения рабочего интерактивного информационного интерфейса понадобятся всего 2 средства – приложение inForm и Фотошоп.
Для выполнения задачи в Фотошопе нужно знать как создавать слои, группировать их по группам и сохранять в отдельные файлы. В общем-то ничего особенного.Статья имеет ознакомительных характер, и скорее будет интересна энтузиастам-любителям Фотошопа и интерфейсов. Приложение inForm можно использовать бесплатно с некоторыми ограничениями функционала.
Итак, пример интерактивного приложения «Привет, мир».
Интерфейс будет вписывать в общую идеологию моего программного продукта: есть «домашний экран» с главным меню и слайдами, затем по каждому пункту меню выводится экран с информацией, либо под-меню, из которого открываются полноэкранные слайды. Всё это похоже на обычные мобильные приложения или сайты, только работает в полноэкранном режиме под Windows и подразумевает использование тач-скрина.
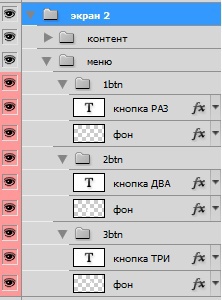
Открываем фотошоп, создаём новый файл 1920х1080х96dpi и сразу в блоке управления слоями делаем папки структуры для «домашнего экрана»:

Красным отмечены папки с системными названиями – под этими имена нужно будет сохранять файлы, чтобы получить элементы интерфейса.
Теперь берём в руки немного фотошопного креатива и рисуем собственно интерфейс будущего интерактивного приложения.

Вот что у меня вышло на основе случайной картинки фоновых обоев из поиска Гугла: три кнопочки слева, слайдер по центру и логотип справа, который также будет кнопкой возвращения на «домашний экран».
Чтобы просмотреть полученный интерфейс в действие:— у кого ещё нет, то качаем и ставим последний .NET Framework 4.5: www.microsoft.com/en-us/download/details.aspx?id=30653— моё приложение inForm лежит тут: issimple.co/app/forhabr/inForm215withDemoUI.zip (6Мб)— PSD файл с интерфейсом: issimple.co/app/forhabr/fancy-round-ui.zip (10Мб)
Затем:— сохраняем каждый слой элементов интерфейса слои на прозрачном фоне со своим именем файла и расширением .png (только файл фона bg должен быть .jpg)— для автоматизации можно использовать скрипт сохранения слоёв: issimple.co/app/forhabr/LayerSaver.jsx— копируем полученные файлы в папку "data" приложения inForm, слайды – в папку "data/slides" — запускаем INFORM.EXE
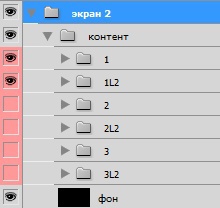
Если всё выглядит также, как в Фотошопе, то переходим далее к отрисовке «экранов», которые будут появляться по нажатию на кнопки меню. Добавляем в слои новые группы на том же уровне, что и «главный экран» — экран 1, Экран 2, Экран 3. Название групп может быть любое – это просто для удобства.
В приложение inForm для дизайна под-экранов есть несколько средств: это может быть стэк jpg иконок одинакового размера, либо иконки + предварительный просмотр, либо навигация типа карты, либо png кнопки/контент произвольной формы. Остановимся на последнем способе.

Например для второго пункта меню «Треугольник» создаём три группы с кнопками в каждой:

Далее сохраняем каждую группу на прозрачном фоне как файл типа «1btn.png» и переносим в папку «data/2sub/». Структуру файлов содержимого приложения и групп в Фотошопе довольно легко понять, просто взглянув на них.
Последний тип «экранов» — полноэкранный контент по типу слайдов. Каждый слайд может состоять из 3-х слоёв с дополнительной анимацией каждого на экране.

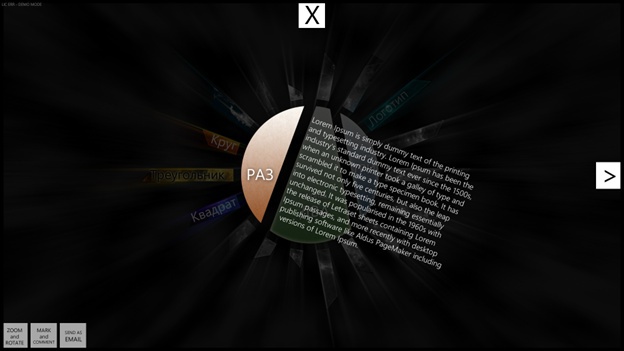
На приложение это выглядит так:

Файлы сохраняются по формату «1.png», «1L2.png», «1L3.png», где первая цифра – номер слайда, а после «L» — дополнительный слой. Копировать файлы в «data/2sub/».
Стрелки, крестики и прочие элементы полноэкранной навигации можно заменить на любые другие, т.к. это тоже файлы в папке «data/interface/».
После всех сохранение получаем итоговую структуру интерфейса в папке «data/»:

Понятное дело, что всё можно масштабировать в плане количества категорий, кнопок, слайдов. Также есть всевозможные настройки, дополнения. Но рассматривается простейший вариант.
Вот что получается в итоге:
И собственно к чему это всё — таким нехитрым способом можно создавать интерактивные книжки, прототипы интерфейсов, приложения для музейных киосков, презентации продукции, компаний, приложения для Windows планшетов (правда пока что только Desktop приложения), информационные системы для гос-учреждений, образовательных заведений и т.д.