Создаем лендинг в конструкторе сайтов kvitly за 7 шагов
Бывают такие ситуации, когда необходимо в краткие сроки создать свой лендинг под мероприятие или рекламную кампанию. Тут на помощь приходят конструкторы сайтов, ведь они на порядок дешевле оплаты работы программиста. А для сборки лендинга хватит собственных сил, что экономит время на написание технического задания.
Почему стоит выбрать Старонку?
- В ней достаточно много шаблонов по различным тематикам.
- В конструкторе легко добавить дополнительные сервисы: чат-бота, кнопки социальных сетей или подключить почтовые уведомления о заказах.
- В пару кликов на сайт можно установить Google Analytics, Яндекс Метрику или пиксель Facebook
- Опубликовать лендинг и выложить его в сеть можно за несколько минут.
- Заявки будут приходить в отдельный раздел, на электронную почту или в телеграм бота.

Шаг № 1 — Регистрация и выбор шаблона
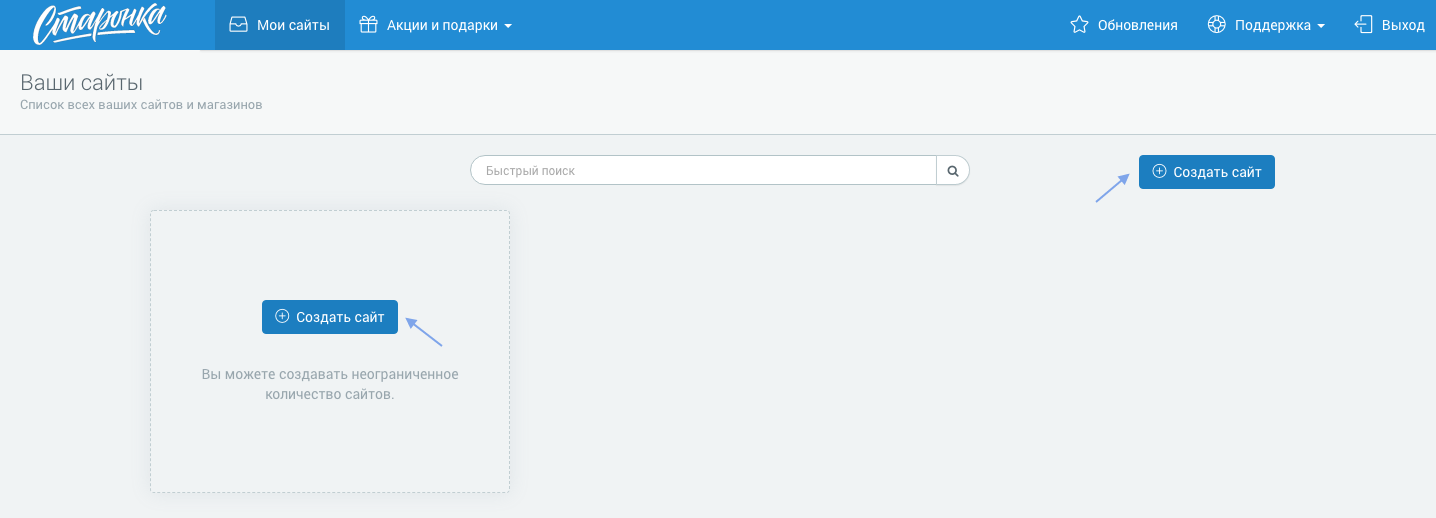
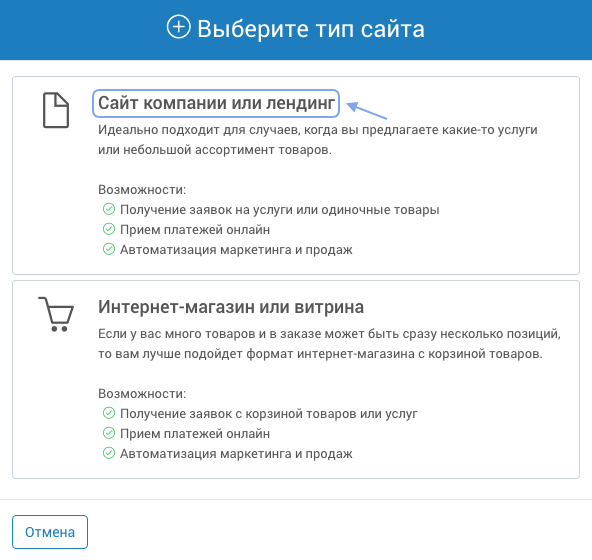
Зайдите на сайт kvitly.com и нажмите на кнопку «Создать самостоятельно». После этого пройдите регистрацию и нажмите на кнопку «Создать сайт». Затем выберите поле «Сайт компании или лендинг».
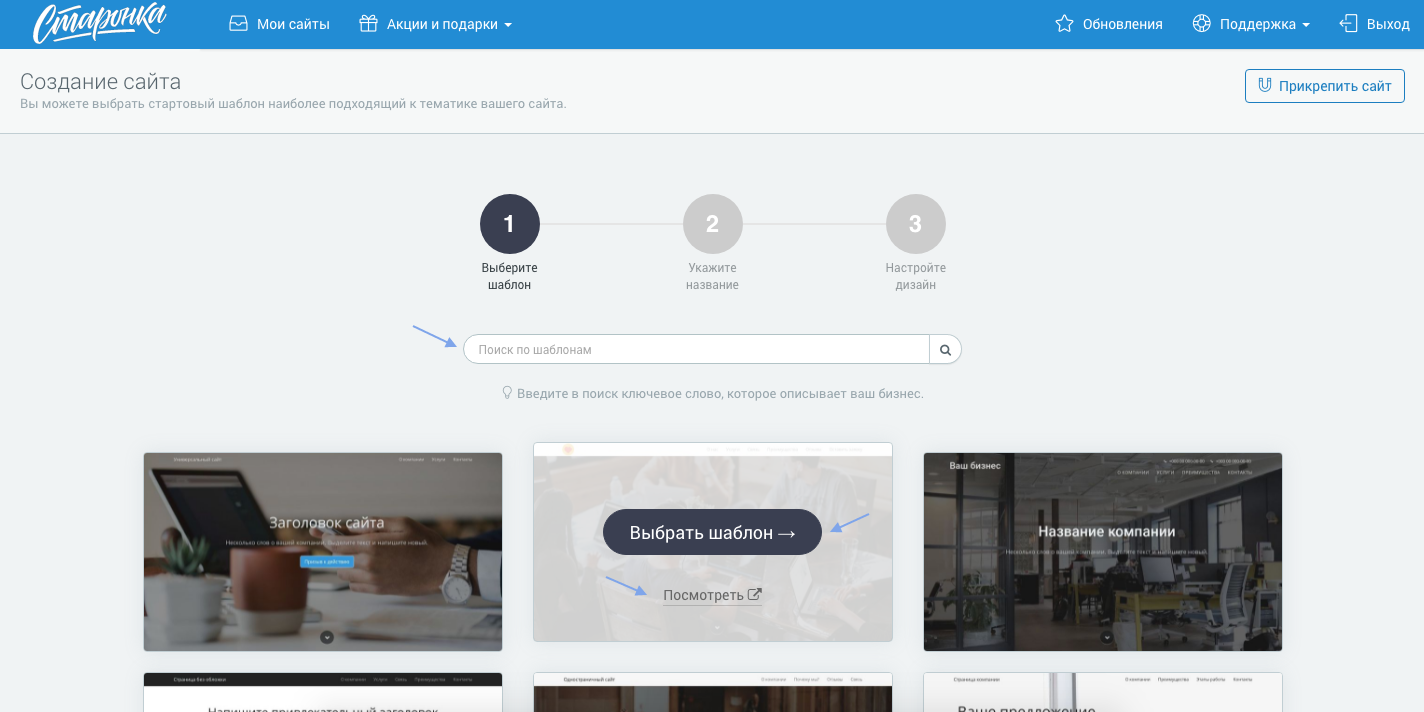
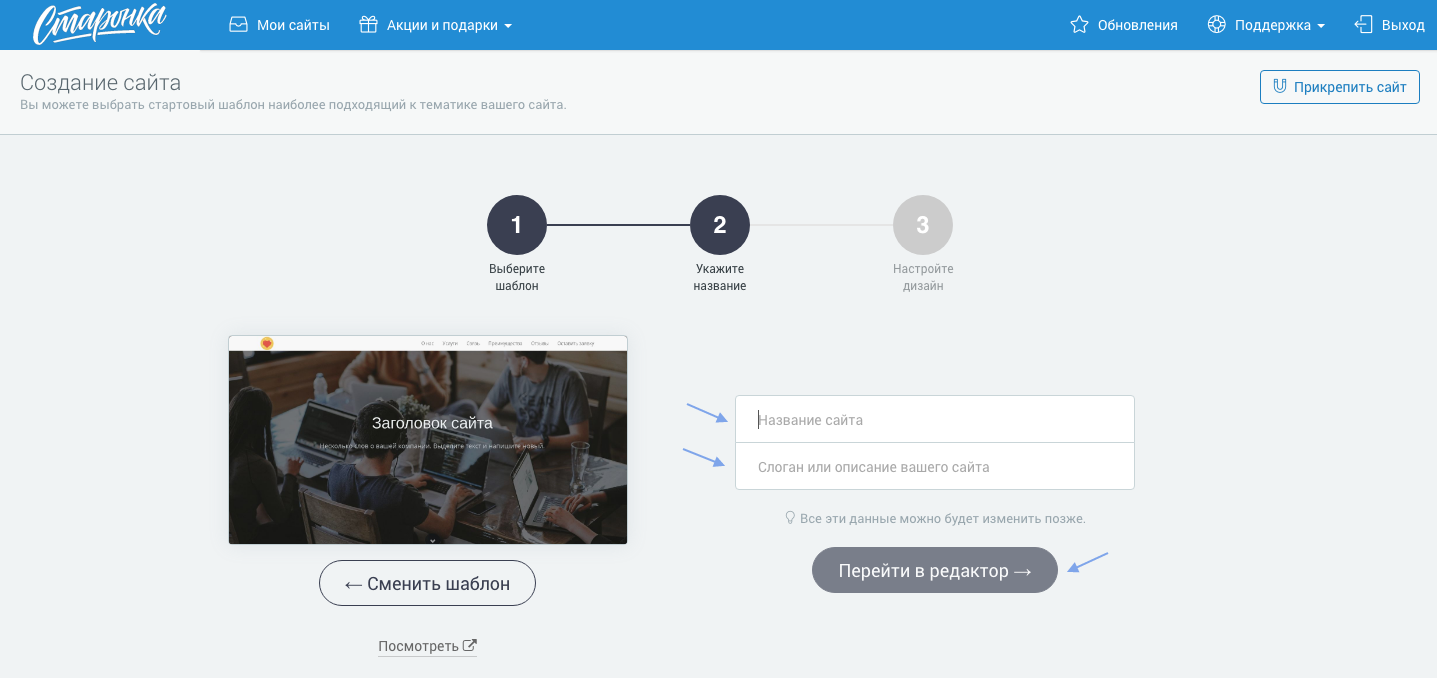
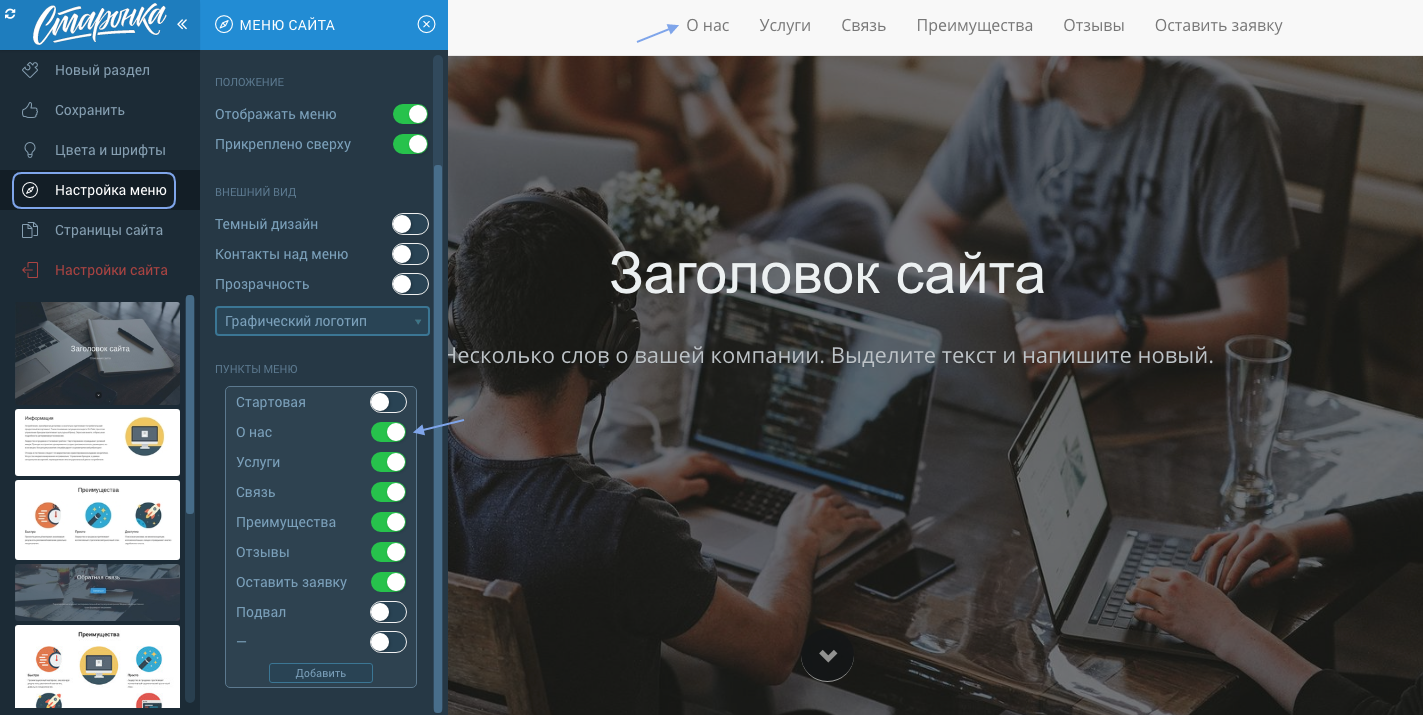
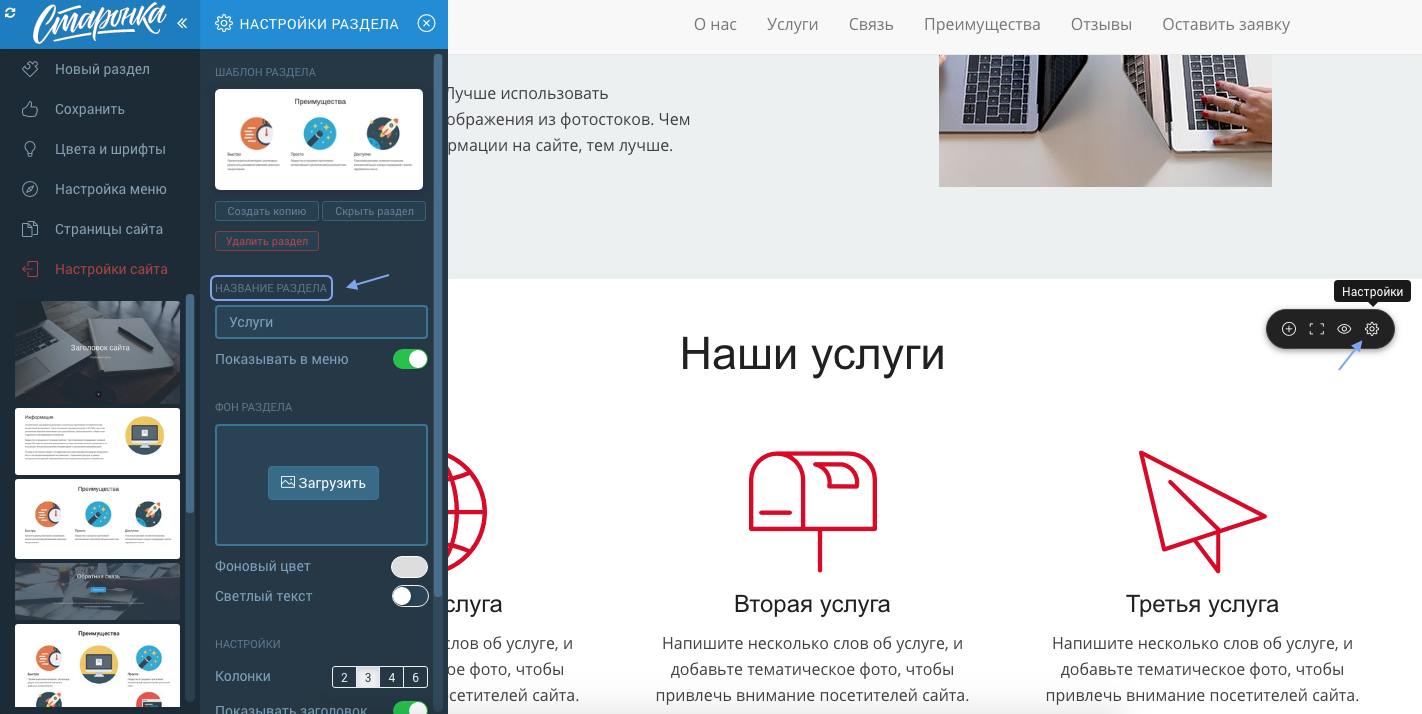
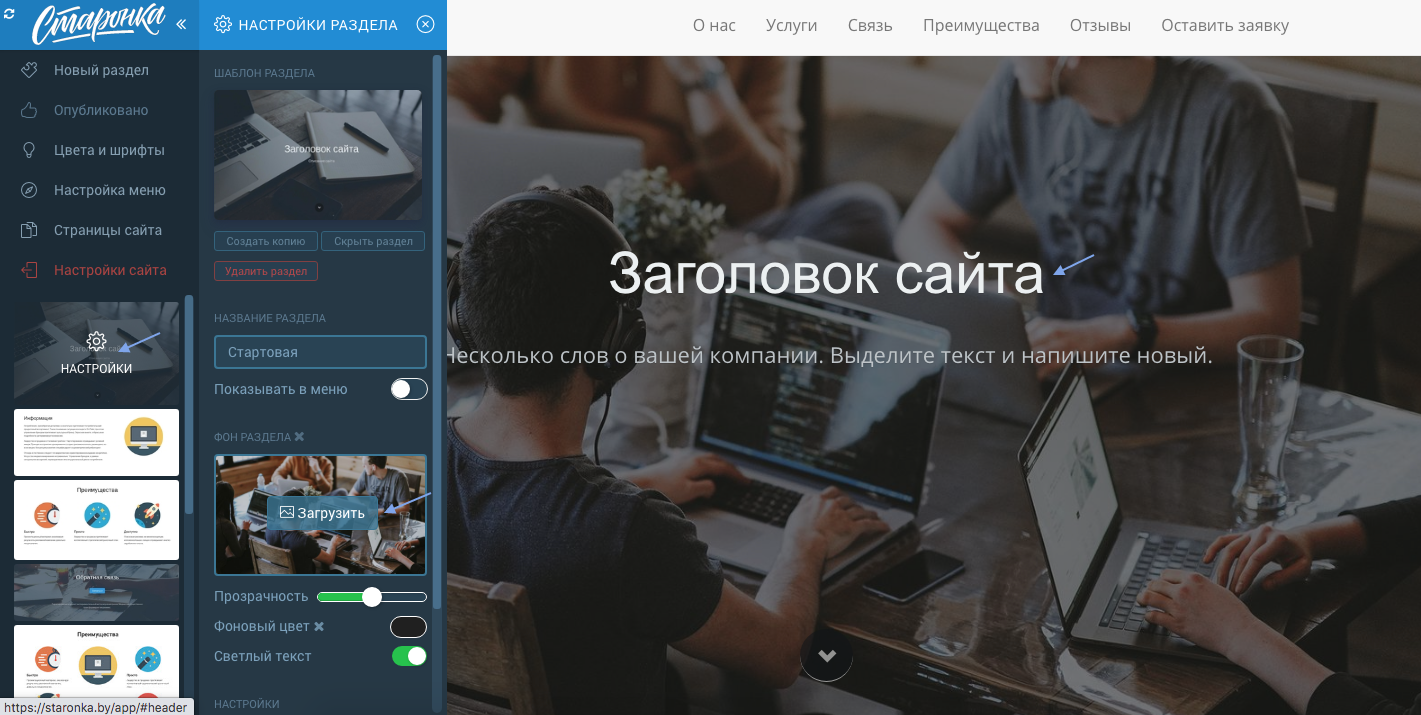
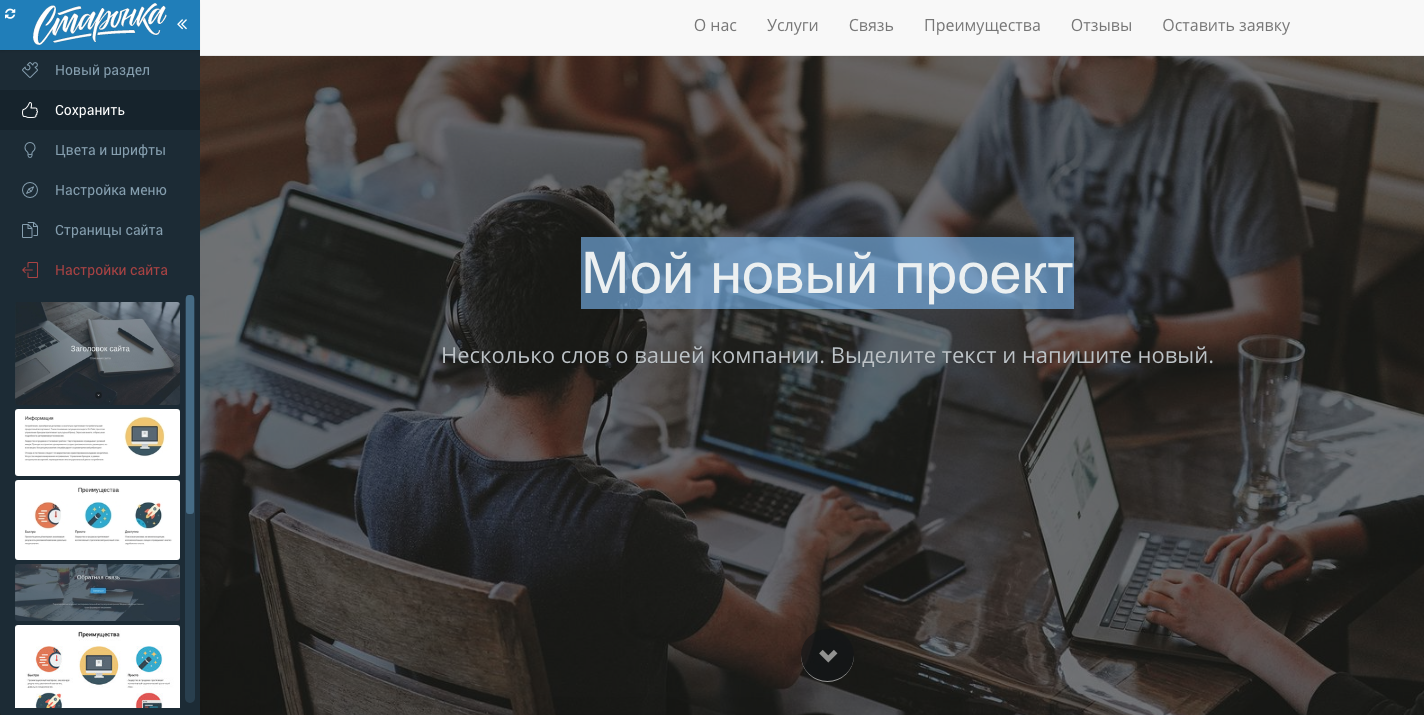
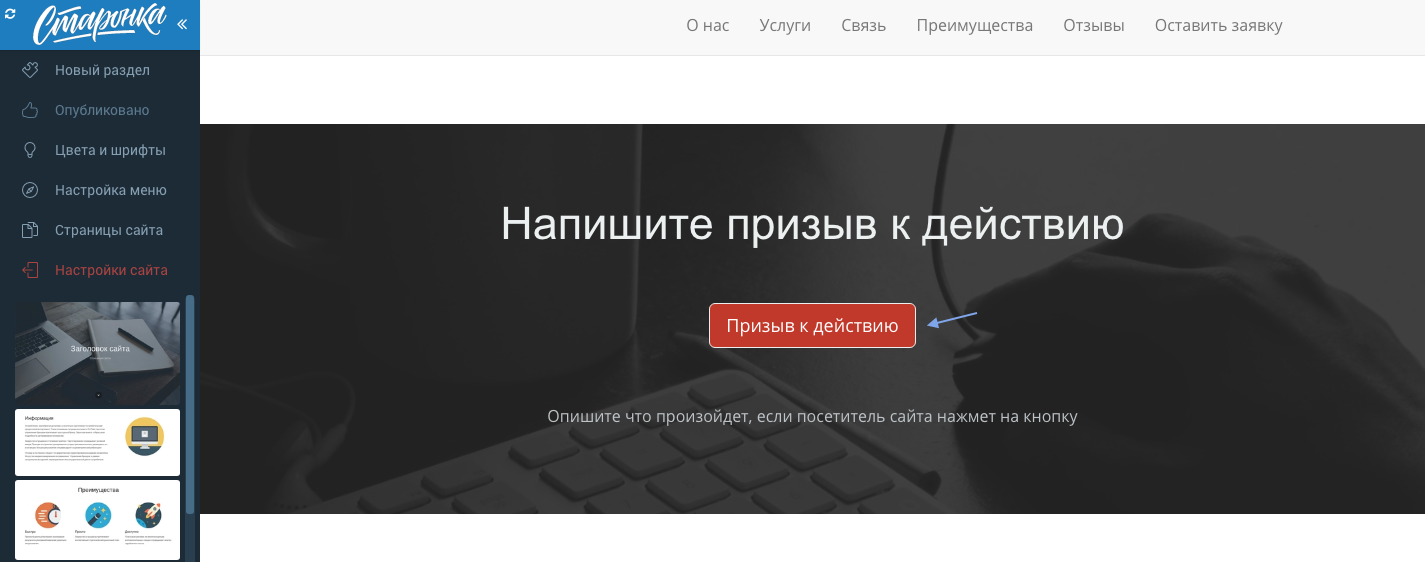
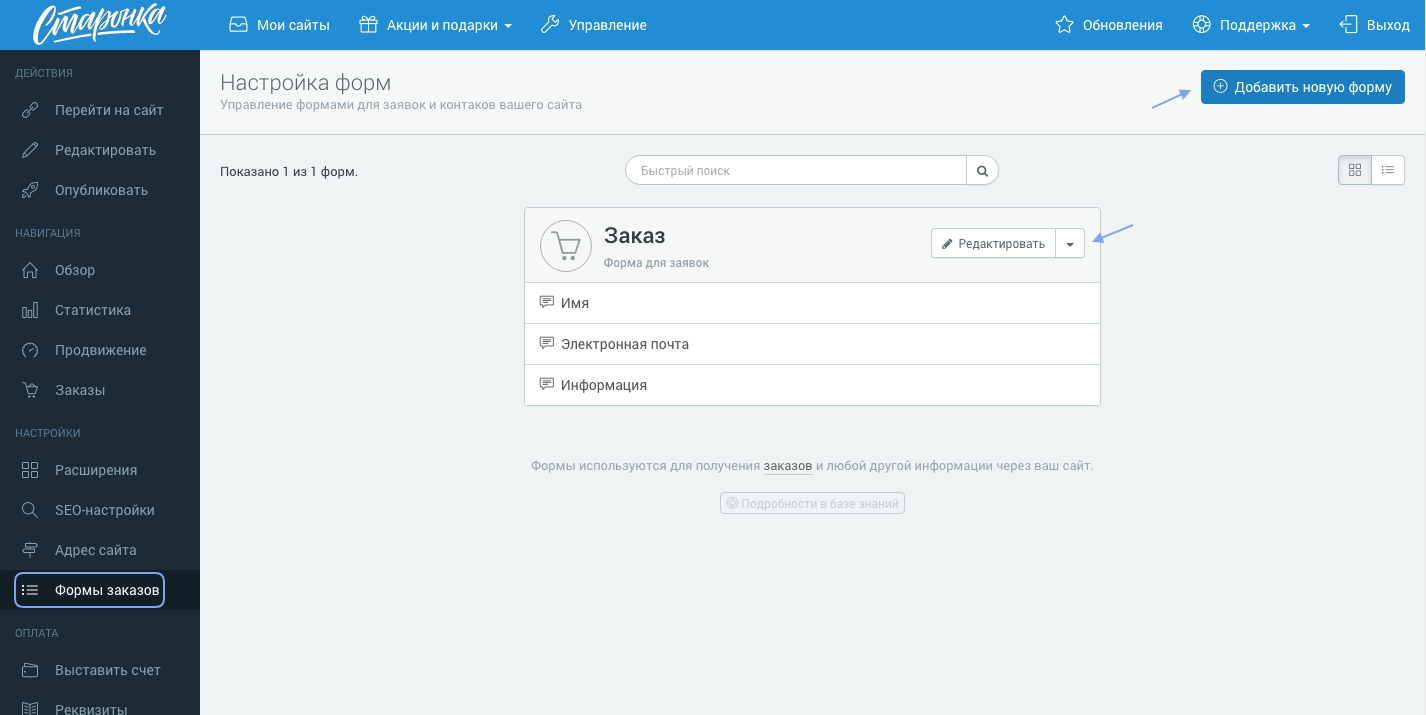
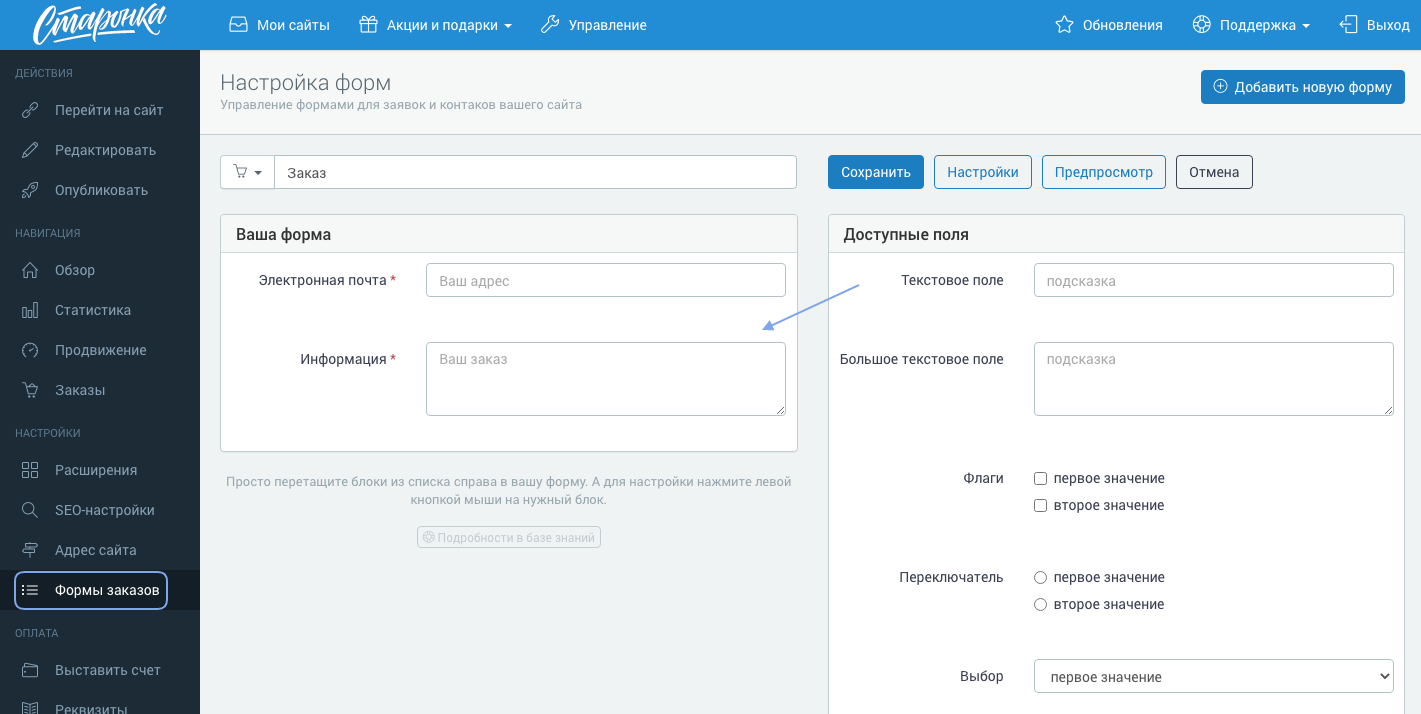
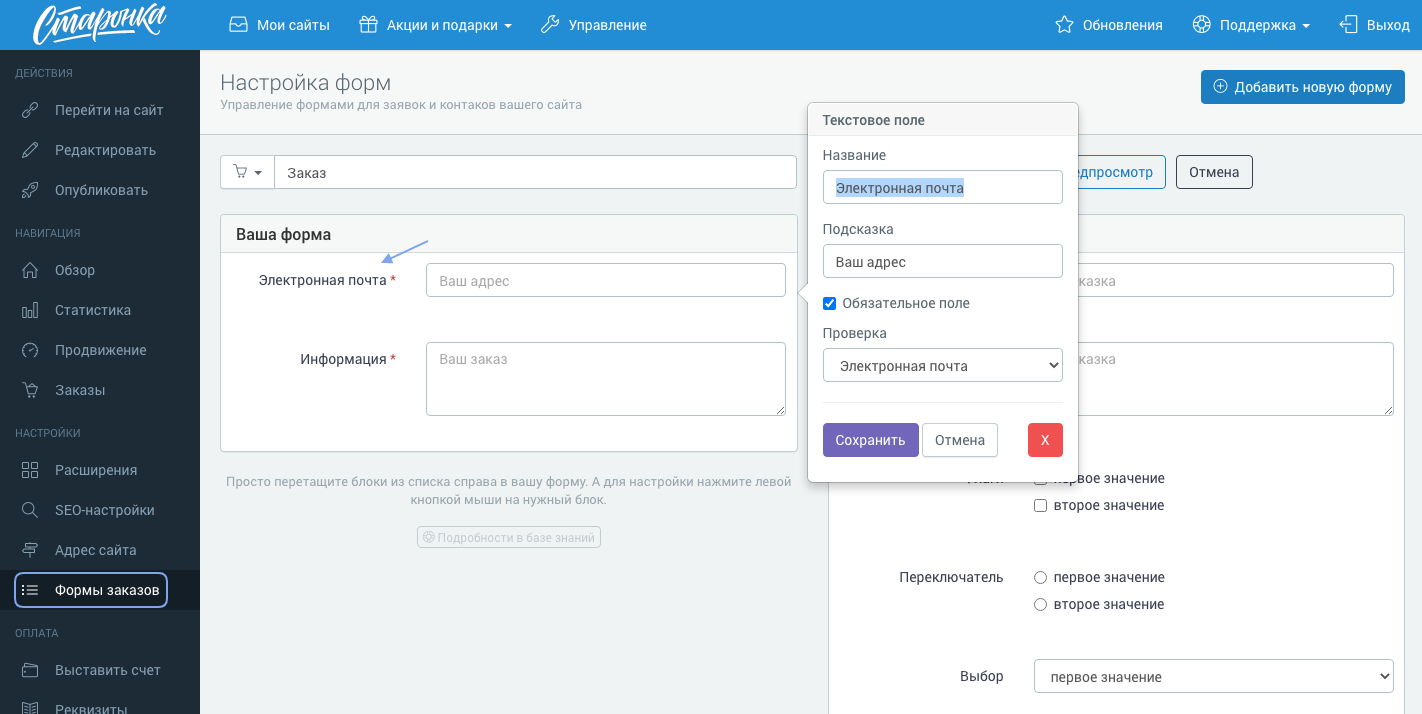
Откроется библиотека с шаблонами. Они разделены по тематикам, для поиска нужного варианта просто введите запрос в поисковое поле. Для изучения шаблона, нажмите на кнопку «Посмотреть» и для выбора на «Выбрать шаблон». Выполнив этот шаг, необходимо написать название и слоган для сайта. На начальных этапах это могут быть любые значения. В дальнейшем их легко изменить в разделе «SEO-настройки». Добавить меню на лендинг крайне важно, этот шаг значительно облегчит навигацию пользователей. Сделать это в Старонке очень просто, достаточно перейти в раздел «Настройка меню» и в самом низу передвинуть курсоры в активное положение напротив нужных пунктов. Помимо этого, в настройках редактируется внешний вид меню. Его можно закрепить сверху, сделать дизайн темным или светлым, добавить контакты с телефонами и привязать к ним ссылки. Чтобы изменить название того или иного блока, нажмите на шестеренку в правом верхнем углу раздела. А затем в поле «Название раздела» отредактируйте текст. Для оформления обложки, которая станет «лицом» сайта, нажмите на шестеренку в левой панели. В настройках раздела загрузите новое фоновое изображение, при необходимости активируйте кнопку, выровняйте текст. Чтобы отредактировать заголовок, выделите его курсором мыши, удалите и напишите свой. В целом, редактировать сайт в конструкторе очень просто и заполнить его своими материалами не составит труда. Для изменения фонового изображения, количества колонок в строке или выравнивания текста, достаточно нажать на шестеренку и открыть настройки раздела. А чтобы отредактировать настройки кнопок или других изображений, достаточно нажать на нужный элемент. Основные разделы при создании лендинга: «Обложка», «О нас», «Галерея», «Разделитель с кнопкой для обратной связи», «Преимущества», «Отзывы», «Расписание», «Тарифы», «Карта проезда», «Контакты и социальные сети». Основная задача лендинга — побудить пользователя сделать определенное действие: оставить заявку, написать в чат поддержки, оформить предзаказ или позвонить. Чтобы начать получать заявки, вам необходимо добавить несколько кнопок с призывом к действию, а также создать специальные формы для обратной связи. Разместить кнопки стоит в самом первом разделе, в середине сайта и где-нибудь в конце. Для создания формы обратной связи, перейдите в раздел «Формы заказов», затем создайте новую форму или отредактируйте стандартную. В левой панели отображается конечный результат, а в правой размещаются шаблоны полей для заполнения. Чтобы добавить подходящий вариант, перетащите его из правой панели в левую. Затем нажмите на само поле и откройте его настройки. Закончив редактирование, сохраните правки и опубликуйте сайт. Далее, повторно зайдите в редактор, нажмите на нужную кнопку и в ее настройках укажите новую форму. Для подключения онлайн-чата, перейдите в раздел «Расширения» → вкладка «Онлайн-консультанты». Выберите для себя подходящий вариант и нажмите на кнопку «Добавить». Затем вставьте в открывшемся модальном окне идентификатор чата и сохраните правки. Более подробная инструкция есть в нашем справочном центре. В оформлении кнопок социальных сетей поможет расширение «AddThis». На официальном сайте сервиса за пару минут добавляются кнопки нужных социальных сетей и настраивается дизайн. Эти два сервиса требуются для отслеживания статистики сайта. Она позволит провести своевременный подробный анализ и доработать страницу в нужном направлении. Для их подключения достаточно перейти в раздел «Расширения» → во вкладку «Счетчики посещений» и нажать на кнопку «Добавить». Для каждого расширения написана подробная пошаговая инструкция со скриншотами. Она не даст запутаться и поможет подключить аналитику за считанные минуты. Перейдите на сайт по техническому адресу, протестируйте работу меню, ссылок и кнопок. Внимательно вычитайте текст, проверьте его с помощью специальных сервисов на оригинальность и опечатки. Убедитесь в том, чтобы все элементы на лендинге располагались удобно. Пользователю должно быть с первых минут понятно куда он перешел, где можно найти телефон, подробнее прочитать про услуги и оставить заявку. Завершив первый этап, необходимо проверить все внутренние настройки: подключите к сайту свой адрес, добавьте онлайн-чат, кнопки социальных сетей, системы аналитики, подтвердите права на сайт в Google и Яндекс. Помимо этого, обязательно надо перейти в раздел «SEO-настройки» и заполнить его. Данные из этого раздела будут отражаться в поисковой выдаче. Создание лендинга не отнимает много времени. Оно состоит из 7 базовых шагов, выполнив их, вы получите продающую страницу уже через пару часов. Работая над лендингом, обратите особое внимание на его оформление и юзабилити. Также предоставьте клиентам разные варианты получения обратной связи. Ведь для повышения продаж необходимо оперативно давать ответы на различные вопросы пользователей.




Шаг № 2 — оформление меню и обложки




Шаг № 3 — Добавление основного контента


Шаг № 4 — Подключение форм для обратной связи



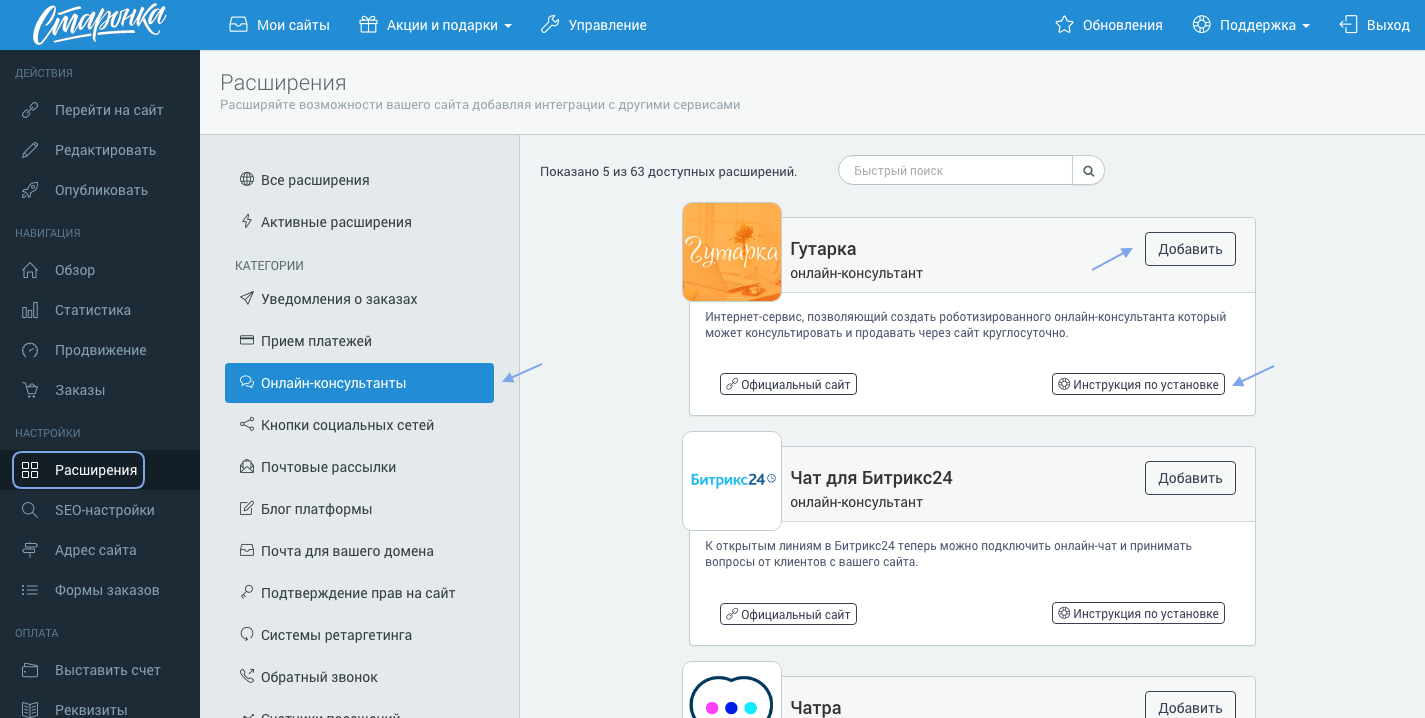
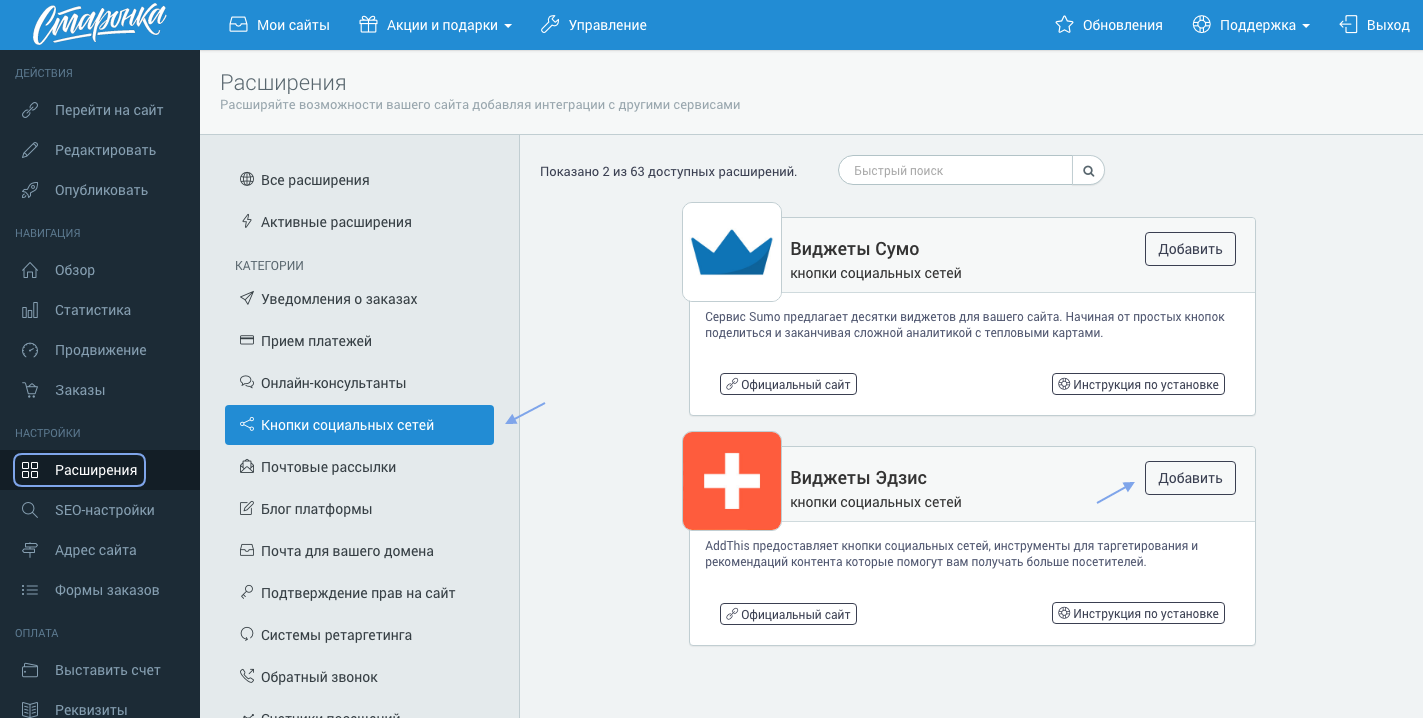
Шаг № 5 — Добавление чата и кнопок социальных сетей


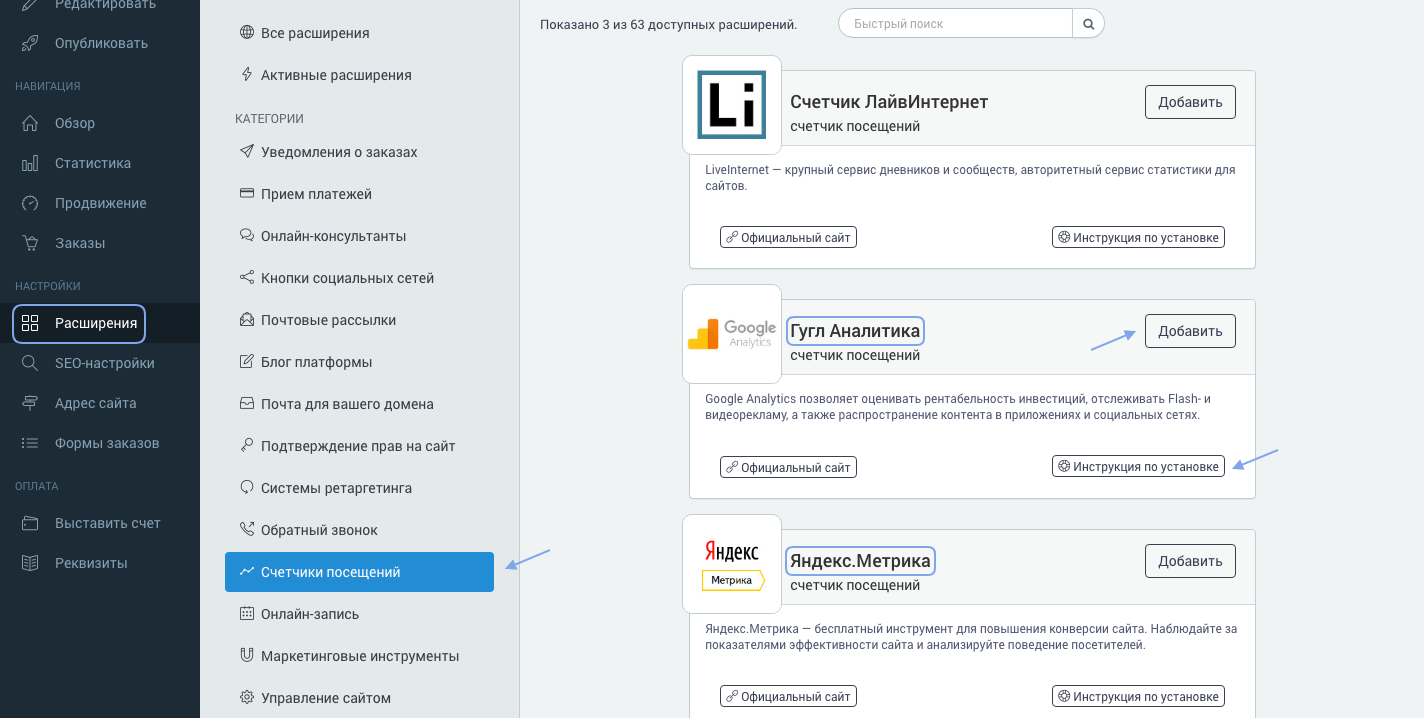
Шаг № 6 — Подключение Яндекс.Метрики и Google Analytics

Шаг № 7 — Завершающая настройка

Заключение

