Moneygmnt - история разработки

Анализ рынка показал низкую конкуренцию на рынке и было принято решение начать работать над проектом, который планировался к запуску через 7-8 месяцев работы.
Как и сейчас, в тот момент у меня было постоянное место работы. Соответственно время на разработку рассчитывалось исходя из соображений свободного времени, которого, как обычно, мало.
В конце истории укажу на проблемы и ошибки, которые происходили на этапе всего проекта. Именно из-за этих ошибок продукт не вышел в срок и стал невостребованным. Тем не менее опыт был получен колоссальный и хочется им поделиться.
План работы выглядел следующим образом:
- Подбор команды и организационная часть;
- Подготовка бизнес модели;
- Аналитика/Архитектура;
- Разработка прототипов;
- Дизайн;
- Разработка;
- Публикация проекта и его поддержка.
Этап 1 - Подбор команды и организационная часть
Была организована команда из 4-ех человек в следующим составе: 2 разработчика, дизайнер/UI-дизайнер и аналитик.
Каждый из членов команды также имел основное место работы, поэтому времени на проект у всех оставалось довольно мало. Изначально была найдена бесплатная система постановки задач которая вполне удовлетворяла нашим нуждам.
Этап 2 - Подготовка бизнес модели
Команда была собрана и предстояло написать видение бизнес модели.
Для этого каждому из участников рассылалась анкета, с условием её заполнения и последующим обсуждением.
Бизнес модель была основана на Freemium схеме, т.е. часть функционала бесплатно, остальное - за плату.
Этап 3 - Аналитика/Архитектура
На данном этапе решались основные вопросы по работе приложения. Взаимодействие с сервером и клиентская часть.
Появилась мысль получить учетную запись Microsoft Bizspark. Microsoft подтвердила заявку и у нас появилась возможность использовать сервисы и продукты в рамках программы Microsoft Bizspark. С этого момента мы решили перейти на систему управления задачами и багами Jira. В качестве системы контроля версий использовался svn на assembla.com. Jira была развернута на виртуальной машине в Windows Azure и все задачи из прошлой системы были перенесены в Jira.
Велась аналитика построения системы клиент-сервер. Т.к. было очень интересно изучить Windows Azure платформу, то архитектуру заложили с учетом этих требований. В системе планировалось использовать 3 сервиса:
- Получение информации курса валют и кеширование их в БД на сервере;
- Предоставление API для синхронизации данных между клиентом и сервером;
- Публикация сайта-визитки с основной информацией о продукте.
Очень много времени было затрачено на изучение архитектуры Windows Azure. В конечном счете предполагалось использовать облачный сервис, состоящий из 2-ух составляющих:
- Рабочая роль - получала информацию по курсам валют с yahoo сервиса и обновляла данные в БД;
- Веб роль - предоставляла API и одновременно с этим содержала web-endpoint (доступ к сайту-визитке). В качестве фреймворка синхронизации выбрали Microsoft Sync Framework.
На данном этапе решили переехать с assembla на bitbucket, попутно начать изучение git'а.
Этап 4 - Разработка прототипов
После того как все организационные моменты были утрясены начался этап разработки прототипов (мокапов).
Прототип рисовал каждый из участников, т.к. хотелось сделать продукт, удовлетворяющий каждому из нашей группы.
Все прототипы рисовали в Prototyper. Каждый нарисованный экран обсуждался всей группой и вносились необходимые корректировки.
Параллельно этапу прототипирования велась разработка серверной части и тестового клиента под iPhone.
Как только у 50% окон были готовы прототипы - начали рисовать дизайн.
Этап 5 - Дизайн
Начался этап отрисовки дизайна. Опыт промышленной разработки был не у всех, а соблюдать некоторые правила хотелось.
Не было единой базы компонентов дизайна, в итоге некоторые окна отличались по цветам и стилю.
Изначально дизайн рисовали под iOS 6 и приложение имело кожаную текстуру. Но в процессе отрисовки концепция дизайна приложения изменилась, решили делать приложение в легком стиле, на тот момент iOS 7 еще не было, и идея интерфейсы была позаимствована с Windows Phone приложений. А через некоторое время произошла демонстрация iOS 7. Тогда то мы и поняли, что тренд был верный.
Тем не менее из-за резкой смены направления дизайна было потеряно время. Но результатом нового дизайна все остались довольны.
Этап 6 - Разработка
Данный этап растянулся на довольно длительный срок. Произошло это из-за огромных изменений в составе команды. В результате приложение после этапа дизайна было завершено только через полгода.
В течении этого периода бизнес модель была изменена с Freemium на полностью бесплатное.
Что было сделано и какие технологии использовались:
- Полностью переехали с Jira на bitbucket;
- Web-Сервер запустили на Windows Azure используя рабочую роль и веб роль (в качестве фреймоврка используется ASP.Net Web API);
- Естественно использовали SSL сертификат и доступ к сервису проходил через HTTPS;
- Внедрили CI в TFS online, таким образом при каждом изменении в git имели новую версию на staging среде;
- Процесс разработки клиента под iPhone происходил достаточно гладко. Единственное что можно отметить - это сложность компонента выбора категорий и подкатегорий, т.к. UICollectionView имеет достаточно количество багов в фреймворке.
Этап 7 - Публикация проекта и его поддержка
Процесс публикации прошел довольно гладко:
- Staging среда была трансформирована в Production с внесением соответствующих изменений в конфигурацию;
- iPhone приложение пропустили с первого раза. Время на утверждение - около 7 дней;
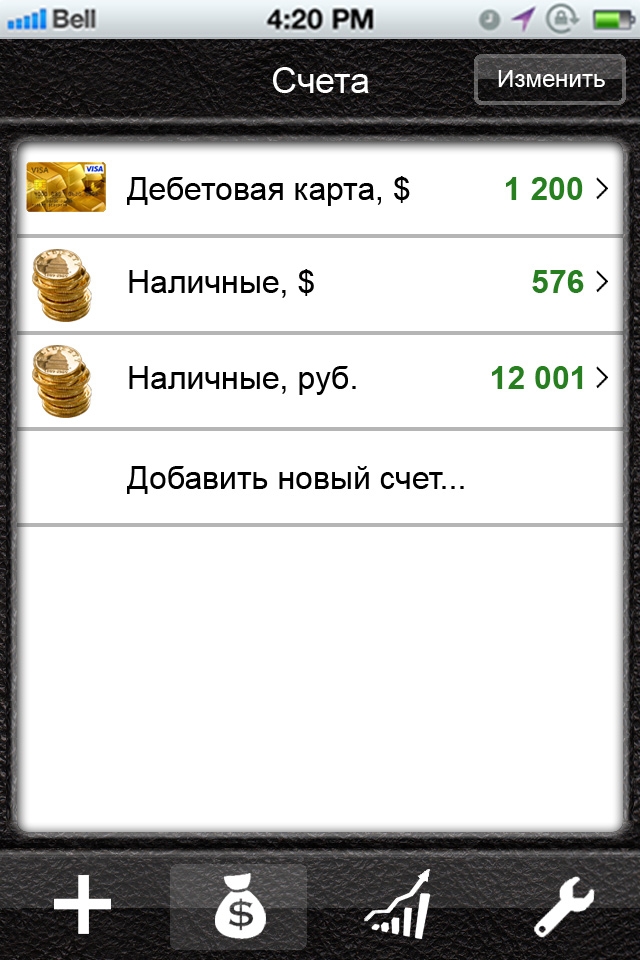
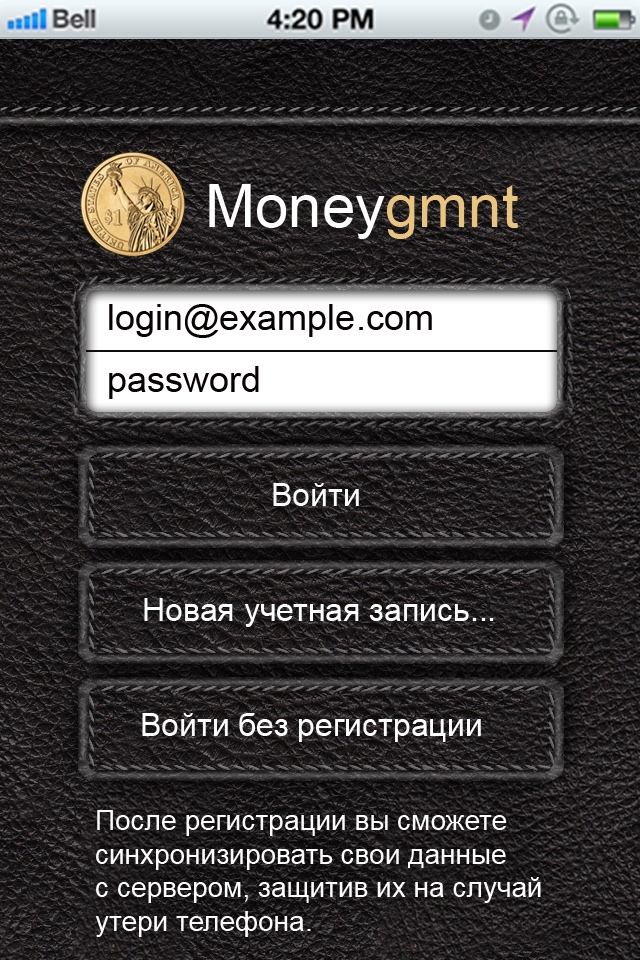
- Был подготовлен сайт, на котором опубликованы скриншоты из приложения и описание;
- Для пожеланий и предложений был создан проект: http://moneygmnt.reformal.ru/ ;
- Созданы группы в vk / fb / twitter.
Результаты запуска и дальнейшие планы.
После недели на боевой среде приложению удалось попасть в топ новых-финансы.
Там оно продержалось около 4-ех недель. Дальше скачки стали опускаться.
Это с условием того что продвижение приложения осуществлялось только через друзей в социальных сетях.
Что касается дальнейших планов, то:
- В настоящее время уже ведется разработка приложения под Android.
- Планируется также запустить Web-версию.
Основные отличия от конкурентов.
При проектировании приложения очень много внимания уделялось прежде всего удобству использования.
Таким образом удалось получить добавление операции с полной информацией по категории/подкатегории всего в 4 клика!
Еще одно очень важное отличие - возможность начать работать с приложением без регистрации. Пользователь может начать вести учет финансов сразу после установки приложения - достаточно только нажать кнопку "Вход без регистрации". При это уже будет готов шаблонный список категорий/подкатегорий и двух счетов.
Организационные проблемы
Как и любой проект, Moneygmnt потерпел много изменений и неудач в ходе реализации. Здесь будут описаны основные из них, возможно кому-то это понадобится, и Вы сможете избежать данных проблем при реализации своего продукта.
Проблема #1: Свободного времени очень мало, особенно если проектом не "горишь". Обязательно договаривайтесь о конкретных часах работы на проекте в неделю. Иначе будут возникать ситуации с застоем в работе. В нашем случае это выливалось в недовольство, так как заинтересованность некоторых участников была гораздо выше остальных членов команды и конечно же ожидания были выше возможностей.
Проблема #2: Не работайте над одной и той же задачей всей группой. Назначайте людей по зонам ответственности - пусть они принимают решение.
Проблема #3: Утвердите с командой план работы и график и придерживайтесь его.
Проблема #4: Определите стандарты дизайна, опишите их. В случае простого дизайна достаточно описать это в текстовом виде, с указанием используемых цветов, отступов и т.д.
Проблема #5: Доверяйте задачи другим людям, не пытайтесь сделать все в одиночку. Люди должны чувствовать важность в проекте, иначе они быстро угасают.
Проблема #6: Если это возможно - периодически вносите изменения в работу других людей, предлагайте новые интересные задачи. Все знают, что работать долгое время над одной и той же задачей - скучно и нудно. Предлагайте творческие/аналитические задачи, которые помогут разнообразить работу. Делайте вылазки из дома и собирайтесь в кафе/парках для совместной работы. Во-первых, это продуктивно. Во-вторых, это поможет развеяться и разнообразит вашу работу.
Проблема #7: Надоело или устали. Если помимо разрабатываемого проекта есть еще и основная работа, то войти в состояние «надоело» или «устал» очень легко. В данном случае конкретного решения нет. Но если проект действительно интересный - всегда найдется время и желание его сделать. В нашем случае пауза в проекта была 3 раза.
Проблема #8: Серьезно исследуйте рынок перед началом работ, определите целевую аудиторию и бизнес план.
Проблема #9: Не тратьте много времени на поиск идеальных инструментов для работы на длительный срок. Найдите тот сервис, который нужен вам в настоящее время для решения текущих задач. Это не означает что не нужно анализировать сервисы на рынке вообще! Постоянно появляются новые сервисы, которые кажутся лучше существующих. Вполне возможно сейчас это вам не нужно. Сосредоточьтесь на плане проекта.
Конечно это не весь список проблем и задач, которые мы решали в ходе проекта. Тем не менее, надеюсь предложенные решения чем-нибудь смогут помочь.
Полезные ссылки:
- Site: https://www.moneygmnt.com
- App Store: https://itunes.apple.com/ru/app/moneygmnt/id879794...
- VK: https://vk.com/moneygmnt
- Facebook: https://www.facebook.com/moneygmnt
- Twitter: https://twitter.com/moneygmnt
- Reformal: http://moneygmnt.reformal.ru/
Заключение
Данный пост был написан около одного года назад, но опубликован только сейчас. Релиз приложения был осуществлен 16.05.2014. За это время появилось стабильное количество постоянных клиентов и их количество растет с каждым днем!
Чуть позже опубликую аналитическую информацию по сервису.