Как мы исправляли страшные ошибки с инструкций по эксплуатации
Каждый проект, особенно если это новая разработка, нуждается в хорошей документации. Клиенты, конечно, читают документацию лишь в последний, самый трудный момент, но если им прочитать нечего, то с большей долей вероятности они откажутся от вашего сервиса или продукта, просто потому, что людям крайне не нравиться игры без правил.
Нам, создателям, всегда кажется что "очевидно же", как использовать инструмент сервиса, как провести сделку, как заполнить поля формы. Нам это кажется потому, что мы писали задание на разработку и сотню раз прошли всё мысленно или сами писали код. Клиенту, который видит ваш сервис в первый раз, совсем не очевидно, особенно не очевидны тонкости, которых в любом более-менее серьёзном проекте масса.
Если хотите, установите из репозитория (или скачайте), любую программу, который вы не пользовались до этого, удалите man страницы (или .hlp файлы) и попробуйте поработать с программой.

Страшные ошибки
В самом начале, по мере создания Pagelift.ru, мы сразу создавали документацию, но по мере увеличения объёма функционала и возможностей системы, времени на написание документации отводилось всё меньше, а часть её просто не публиковалась. Многие "очевидные" тонкости оставались не документированы.
Как показала статистика - хуже всего было то, что мы не выработали сразу единую схему оформления страниц документации.
Страницы были, но некоторые оформлялись разработчиком, который делал скриншоты "на скорую руку, лишь бы понятно было", писал тексты первым попавшимся под руку шрифтом. Другие страницы оформлялись дизайнером, который включал в страницы иллюстрации вместо скриншотов. В документации отсутствовали ссылки на страницы с дополнительной информацией по поясняемому вопросу, ссылки на инструменты для быстрого перехода к работе над описываемым на странице объектом. В итоге, документация выглядела так, словно в офис ворвался порыв ветра, сдув со всех столов самые разные документы, которые потом спешно собрали в стопку, точнее даже в охапку.
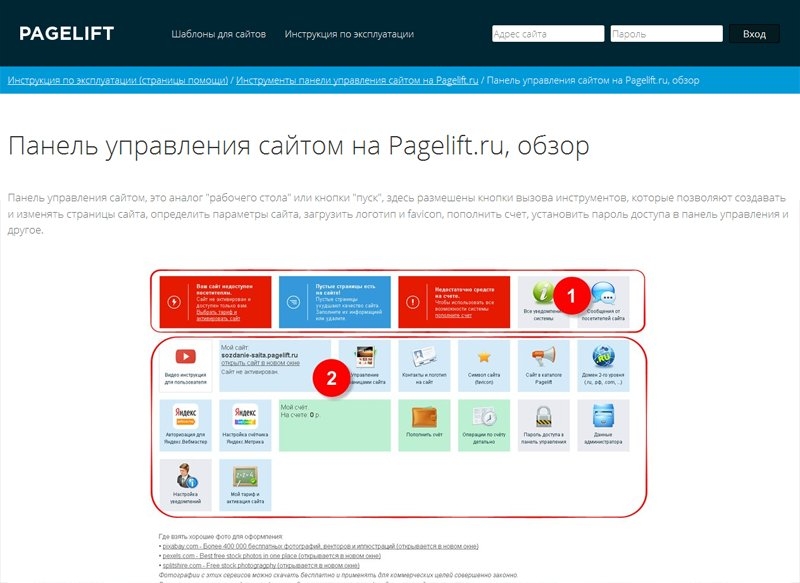
Например, так выглядела страница, рассказывающая о панели управления:

Благо, что все страницы документации, страницы тарифов, соглашений нашего сервиса по созданию сайтов, сделаны на основе инструментов самого сервиса, ведь эти страницы как раз страницы сайта. Можно было легко исправить любую ошибку, добавить страницы или загрузить другие изображения скриншотов, поменять текст и его шрифт, цвет.
Как у гугла, только круче
Исправлять страшные ошибки мы начали с того, что решили разработать единую концепцию, шаблон, по которому будут оформлены все страницы нашей инструкции. Дизайнеру казалось, что не дело, когда остаются пустые места на страницах оглавления разделов, если раздел содержит мало страниц, что каждый раздел неплохо было бы снабдить иллюстрацией или символом. Пришлось показать дизайнеру бумажные книги: "Машинные имитационные эксперименты с моделями экономических систем" Т. Нейлор и "Атака на разум" А. Гор, что бы умерить его пыл. На примере реальных бумажных книг было постановлено, что "если информации мало на странице, то прочее пространство страницы должно быть пустым".
Не мало трудов стоило выбрать стиль элементов указывающих на нужные места в скриншотах. Решено было оставить простые формы: стрелки, рамки с слегка скруглёнными краями, круги с цифрами, а цвет указателей и элементов: чистый красный цвет #FF0000. Хотя немного лишнего всё же добавили: что бы визуально указатели лучше отделялись от контента в скриншоте, они отбрасывают лёгкие серые тени, как бы паря над скриншотом.
Итоговый вариант оформления для страниц инструкции стал предельно простым. Никаких иллюстраций или изображений, кроме тех, которые пользователи могут увидеть в реальных инструментах, всего два цвета для текста: один - для заголовков и текста, другой - для ссылок.
Страницы, которые рассказывали сразу о многом, мы разделили на отдельные, так, что бы одна страница освещала только один предмет или функцию. Добавили ссылки на инструменты, что бы можно было прямо со страниц инструкции, если пользователь авторизован в панели управления, переходить к нужному инструменту, полю или кнопке и произвести действие, о котором рассказано на странице.
Так стала выглядеть страница, рассказывающая о панели управления:

Коммерческий эффект от хорошей инструкции
Помимо самого элементарного - наши пользователи теперь находятся в документированном пространстве, хорошая инструкция даёт ещё ряд положительных эффектов:
- Разгрузка службы поддержки пользователей. Больше не нужно каждый раз писать "своими словами" описывая порядок действий или возможности того или иного инструмента, можно включить в ответ пользователю цитату из инструкции и дать ссылку на страницу раскрывающую вопрос полностью.
- Пользователи не утекают на сторонние ресурсы в поисках информации. Так, если пользователь хочет узнать, как же всё таки задаются цвета в RGB HEX, ему не нужно идти в поисковые системы, он может просто прочитать соответствующую страницу инструкции. Это касается и ряда других моментов, например, доменов 2-го уровня.
- Пользователи начали создавать более качественные сайты с использованием нашего сервиса, что создаёт мотивацию к использованию именно Pagelift.ru друзьями и знакомыми пользователей.










