Как сделать сайт, если твоя ЦА – дизайнеры
Дизайн может быть разным. Интуитивный, эмоциональный, простой, строгий, дружелюбный и прочее, прочее, прочее…

Прежде чем создать свой сайт, мы изучили массу информации. Аарон Уолтер предлагает связать дизайн с эмоциями. Его любимый ресурс предлагает создавать базы данных, при этом раскрашен в веселые цвета и имеет несколько игривый дизайн. Якоб Нильсен горой стоит за юзабилити. Да и большинство книг и статей на эту тему посвящены именно UX и UI. F-шаблон, eye-tracking, вебвизор – исследования, методики, инструменты изучения поведения пользователей на сайте.

После прочтения огромного количества информации, мы пришли к выводу, который, рано или поздно, настигает всех дизайнеров. Нет единого правила. И если 10 пользователей изучали ваш сайт слева направо и по диагонали, то следующие 20 пойдут в обратном направлении. С чем это связано? А кто его знает?
В эмоциональный дизайн мы тоже не верим. Да, связь с эмоциями закрепляет в памяти информацию. Но как рассчитать эмоции двух абсолютно разных людей? Нам встречались дизайнеры замкнутые, классические интроверты. Встречались утонченные возвышенные личности, витающие в облаках искусства. Встречались надутые индюки, преисполненные чувства собственной исключительности. Попробуйте, покажите трем дизайнерам с разным характером один и тот же сайт. Вы услышите три кардинально противоположных мнения. Почему? Потому что один является приверженцем минимализма, второму не хватит эмоциональности, а третий не любит красный цвет.

Про цветовую гамму вообще разговор отдельный. Очень много исследований о значениях цветов. Черный – цвет мрачности, красный опасности, серый – депрессии. У нас работает гиперактивный и жизнерадостный сотрудник, всегда одетый в серое. Здесь лучше всего вспомнить Рому Воронежского:
Цвет — явление идеологическое. Идеология такая: сам по себе цвет не значит ничего. Вообще ничего. Беседы о том, что какие-то цвета с какими-то не сочетаются или что-то означают в отрыве от контекста — шаманство хуже гороскопов. «Красный означает опасность», — говорит человек, который сегодня утром мужественно съел помидор и не дрогнул. «Черный — слишком мрачный», — утверждает второй, который сегодня утром читал черные буквы на белом листе и смеялся. «Серый скучный», — жалуется третий. Сами вы скучный. Посмотрите на Бастера Китона — весь из оттенков серого, а повеселей вас будет. «Синий символизирует надежду, зеленый — обновление», — вешает лапшу дизайнер. Дизайнер, не вешай. Клиенту лучше честно сознаться: вот 16 млн цветов (если rgb) или веер (пантон), тыкайте пальцем. Покрасим в любой. Но кнопка «Удалить» останется красной (а с этим клиент никогда и не спорит). Когда мне говорят, что красный с зеленым не сочетаются, я сатанею. Посмотри на грядку клубники, дундук!
Итак, наша задача – создать сайт для web-дизайнеров. Цель – привлечь их внимание к платформе для дизайна. Цель конверсии - вызвать желание попробовать его как новый инструмент разработки. Каким должен быть такой сайт?
1.Демонстрационным
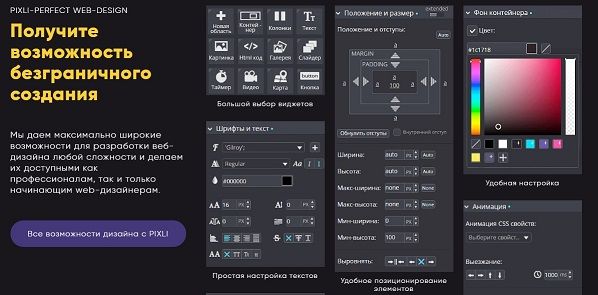
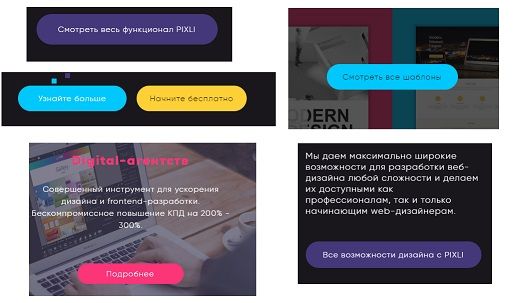
Он должен сразу показать базовые возможности платформы PIXLI. Вид меню, кнопок, анимацию, обработку скроллинга и др. Большинство посетителей читает текст и заголовки. Профессиональный дизайнер оценивает в первую очередь дизайн! Поэтому они так много внимания обращают на юзабилити и опыт пользователя. Потому что для них это не является естественным критерием оценки!
Значит, в первую очередь мы демонстрируем возможности платформы. Первое же видео должно имитировать создание сайта в нашем редакторе.

Дальше мы использовали анимацию, геометрические формы и пиктограммы.


2. Информационным
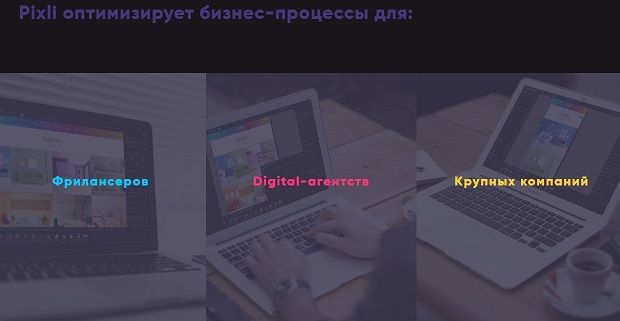
После оформления, вторая очередь – информация. Здесь мы пошли классическим путем – яркий заголовок, который позиционирует продукт, расположили в начале. Дальше запустили информационные блоки с описанием платформы.

Позиционировали целевую аудиторию. Постарались представить информацию с демонстрацией возможностей платформы – красочно, с обработкой событий.

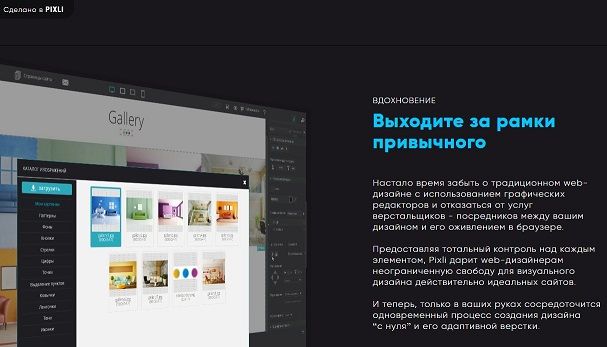
Добавили эмоциональный блок. Вдохновение – важная составляющая любого дизайна. Само слово уже притягательно для дизайнера, в положительном или отрицательном контексте – кому как.
 Добавили изображение панелей инструментов – с упором на пользовательский опыт дизайнера. Панель инструментов PIXLI схожа с панелями инструментов графических редакторов.
Добавили изображение панелей инструментов – с упором на пользовательский опыт дизайнера. Панель инструментов PIXLI схожа с панелями инструментов графических редакторов.

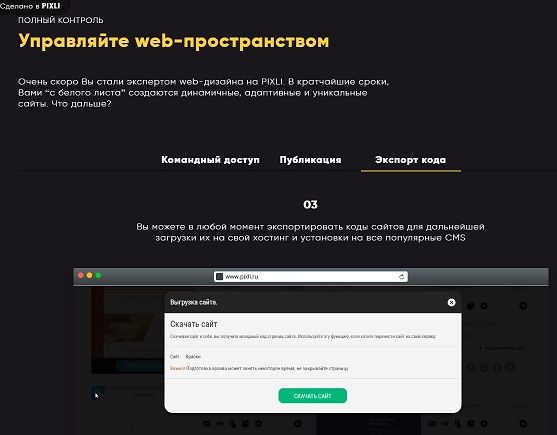
Следуя классике контент-маркетинга, добавили отзыв на нашу платформу. И вернулись к возможностям, но уже управленческим. Здесь нам показалось, что дизайнер в посетителе несколько насытился и можно уже подвести к мысли об отличиях от конструкторов.

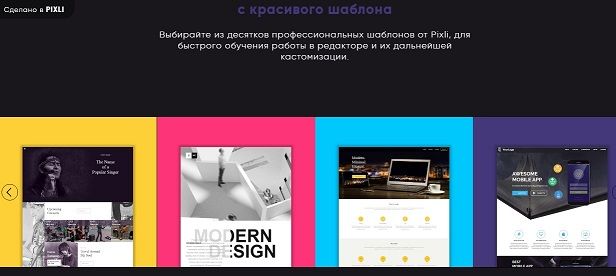
Добавили слайдер шаблонов – показать, что можно сделать быстро. Кроме того, шаблоны опять же дают представление о дизайнерских возможностях.

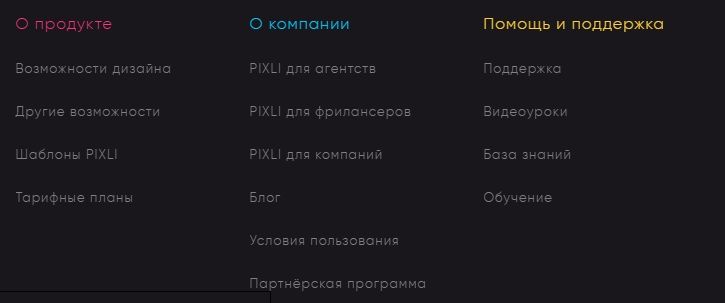
В конце подробное меню. Если наш посетитель пролистал весь сайт – значит, ему было интересно. Есть некоторая вероятность, что структурирование информации в виде меню приведет его к выбору дальнейшего знакомства с сайтом.
 3. Призывы к действию
3. Призывы к действию
Для пользователей, которые принимают решения быстро и одномоментно мы добавили в каждый информационный блок Call-to-action кнопки. Мы считаем, что это одно из лучших изобретений web-разработки. Тщательное изучение вопроса показало, что про CTA-кнопки сказано и написано все что можно, и мы остановились на классике.

Итоги
Создав и опубликовав сайт, мы провели небольшое тестирование, скорее опрос, разных дизайнеров с разных позиций. Оценка дизайна варьировалась от «Круто» до «Как-то так….». Кому-то много цветов, кому-то гармонично и красочно, кто-то черный фон не оценил.
Но с главной точки зрения мы получили нужный нам ответ. Вопрос стоял так: «Пролистав первую страницу сайта, вы получили представления о возможностях платформы?». 90% респондентов ответили положительно.
Итак, говоря академическим языком, задача решена, цель достигнута.
Хотелось бы получить советы и пожелания от наших читателей – что мы еще упустили? Какой информации не хватает на ваш взгляд? С радостью примем ваши комментарии.
______________________________________________________________________
Материал создан агентством контент-маркетинга Текстотека.
Хотите самостоятельно внедрить контент-маркетинг в свой бизнес? Подписывайтесь на наше сообщество ВКонтакте, там много бесплатного обучающего материала.


