9 бесплатных инструментов для начинающего дизайнера

В этой статье мы приводим подборку бесплатных программ, которые помогут начинающему web-дизайнеру создавать сайты. Мы постарались подобрать инструменты на все случаи жизни – от рисования иконок до создания собственного шрифта. Полученные знания вы можете применить в редакторе платформы web-дизайна PIXLI.
Критерии выбора:
- Бесплатная.
- Наличие уроков и справочного материла.
- Легко скачивается, без вирусов и дополнительных программ.
- Устанавливается и запускается на компьютере средней мощности
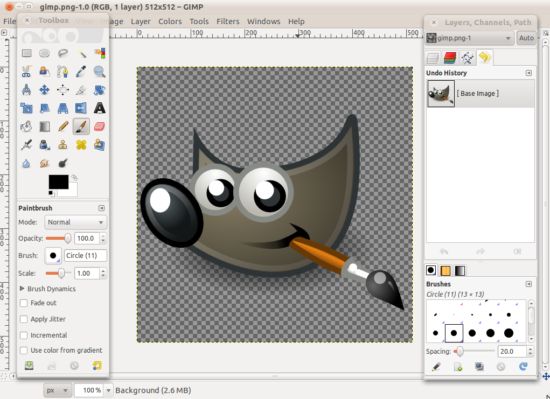
1. GIMP

Растровый редактор с огромными возможностями и открытым исходным кодом. Позволяет настроить модульную сетку, создать направляющие, работать со слоями, добавлять эффекты и пр. Является неплохой бесплатной заменой фотошопу. Является расширяемым - можно скачать дополнительные плагины.
Основные возможности:
- Рисование - Кисть, карандаш, аэрограф, штамп. Все настриваются.
- Слои присутствуют, имеется возможность редактирования каналов. Поддерживает альфа-канал.
- Работа с текстом.
- Анимация.
- Инструменты выделения - прямоугольник, эллипс, свободное, рассеянное и "разумное" выделение, кривые Безье.
- Преобразование – наклон, масштабирование, вращение, отражение.
- Экспозиция – кривые, гистограмма, регуляторы.
- Фильтры.
2. INKSCAPE
 Полноценный редактор векторной графики с открытым исходным кодом. Поддерживает возможности формата SVG — работу с фигурами, контурами, текстом, векторизацией растровой графики и др. Кроме обработки векторных изображений, позволяет создать шаблон сайта и нарезать его – модульная сетка присутствует. Дает возможность рисовать фоны, баннеры, векторные логотипы и др. В сети имеется масса структурированных уроков по работе с этим редактором.
Полноценный редактор векторной графики с открытым исходным кодом. Поддерживает возможности формата SVG — работу с фигурами, контурами, текстом, векторизацией растровой графики и др. Кроме обработки векторных изображений, позволяет создать шаблон сайта и нарезать его – модульная сетка присутствует. Дает возможность рисовать фоны, баннеры, векторные логотипы и др. В сети имеется масса структурированных уроков по работе с этим редактором.
Основные возможности:
- стандартные инструменты: Выделение, Масштабирование, Правка узлов, Прямоугольник, Эллипс, Звезда, Спираль, Линия от руки, Перо (кривые Безье), Текст, Градиент, Пипетка, Ластик, Аэрограф, Каллиграфическое перо,Заливка для трассирующей заливки;
- рисование кривых Спиро;
- расширенные возможности работы с клонами объектов, создание узора из клонов при помощи любой из 17групп симметрии;
- логические операции с контурами: сумма, разность, пересечение, исключающее ИЛИ, разделить, разрезать контур;
- оконтуривание штриха;
- создание составных контуров;
- вставка нового узла в любую точку контура;
- быстрая смена типа узла с острого на сглаженный или симметричный;
- динамические контурные эффекты.
3. Marvelapp
 Онлайн редактор создания интерактивного прототипа. Можно создать прототипы для разных устройств. Позволяет загружать готовые макеты, просто перетаскивая их в указанную область. В качестве рисунков используйте mockup. Загружайте, выделяйте области, настраивайте переходы. Интегрирован с DropBox и ГуглДиск, Sketch. Приложение для iPhone позволяет сфотографировать рисунок и создать на его основе прототип. Приложение генерирует короткий url-адрес, по которому интерактивный прототип будет доступен и через браузер.
Онлайн редактор создания интерактивного прототипа. Можно создать прототипы для разных устройств. Позволяет загружать готовые макеты, просто перетаскивая их в указанную область. В качестве рисунков используйте mockup. Загружайте, выделяйте области, настраивайте переходы. Интегрирован с DropBox и ГуглДиск, Sketch. Приложение для iPhone позволяет сфотографировать рисунок и создать на его основе прототип. Приложение генерирует короткий url-адрес, по которому интерактивный прототип будет доступен и через браузер.
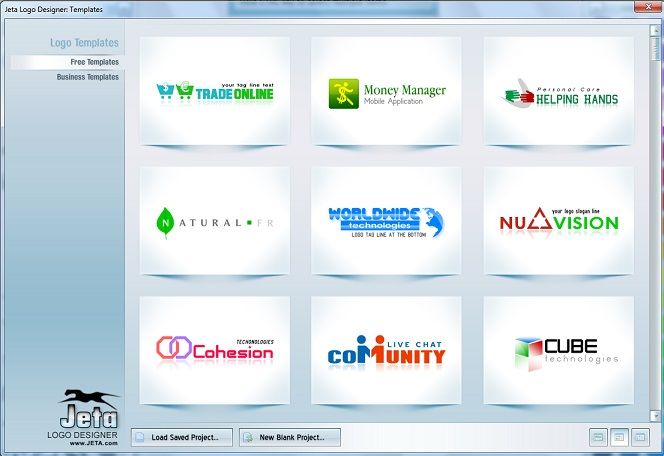
4. Jeta Logo Designer

Бесплатная программа для создания логотипов. Позволяет быстро создать красочный логотип. Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов.
5. IconEdit2

Очень простая программа для рисования иконок. Имеет фильтры. Позволяет экспортировать изображение для Android и Apple. Можно настраивать глубину цвета, поворачивать и корректировать иконку. Поддерживает полупрозрачность, несколько изображений в один файл ICO и сглаживание во всех инструментах рисования.
Основные возможности:
- рисование;
- поиск иконок в файлах;
- мгновенное создание новых иконок путем захвата области экрана или открытия файлов изображения или фотографии.
Уроков нет, редактор очень простой.
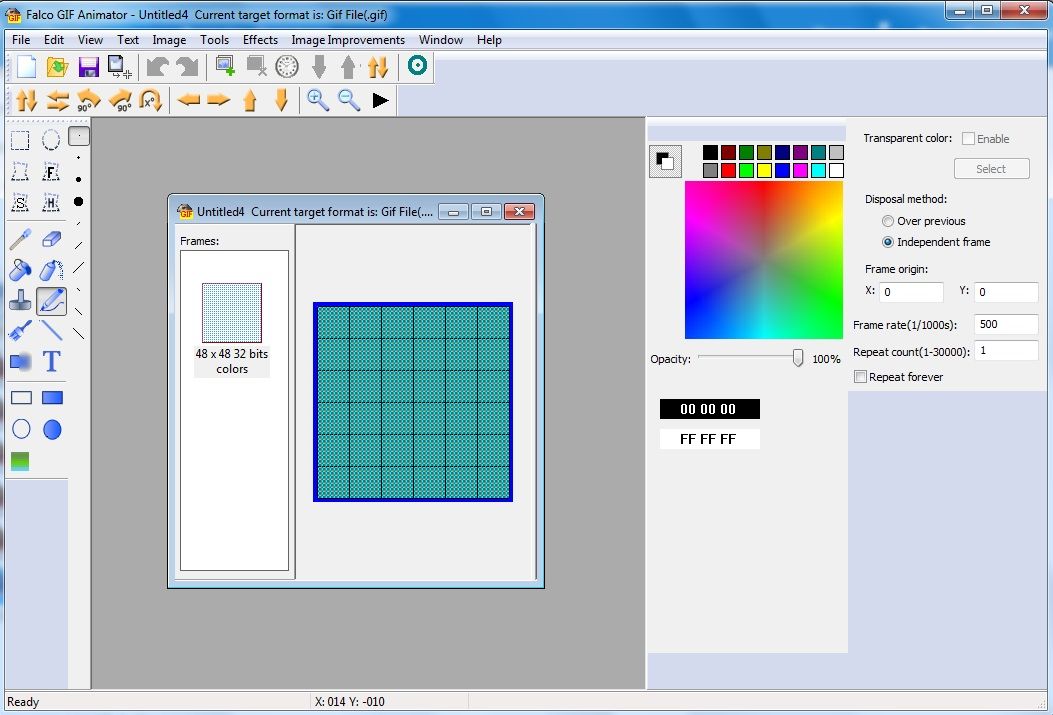
6. Falco Gif Animator
 Программа для создания покадровой анимации и анимированных иконок. Имеет множество эффектов. Поддерживает все известные графические форматы, 5 цветовых моделей, имеет множество инструментов для рисования.
Программа для создания покадровой анимации и анимированных иконок. Имеет множество эффектов. Поддерживает все известные графические форматы, 5 цветовых моделей, имеет множество инструментов для рисования.
Основные возможности:
- Поддержка форматов BMP, GIF(Animated), PNG, JPG, ICO, CUR, ANI, TARGA, PSD(Photoshop), PCD(Kodak), TIFF, ICL(Icon Library). Вставка из других графических редакторов.
- Инструменты - Карандаш, Линия, Текст, Прямоугольник, Распылитель, Эллипс, Заполненный прямоугольник, Заполненный эллипс, Заливка, инструменты выделения, Инструмент пипетка, выделение лассо, выделение оттенками, размытие, ластик.
- Добавление и удаление иконки.
- Эффекты - вращение, отражение, перемещение, контраст, яркость, инвертирование цветов, размытие, черно-белый эффект, регулирование HLS, эффект резкости, эффект Emboss, эффект контура, контрастный фильтр, высококонтрастный фильтр, эффект Prewitt, эффект Sobel, эффект Laplas.
- Настройка любого размера до разрешения 2048 x 2048.
- Поддержка BMP & PNG 32 бита.
- Поддержка веб камеры и сканера.
- Предпросмотр.
- Эффект шумоподавления.
- Эффекты маски и рамки.
7. Fontstruct

Очень простой онлайн редактор для создания собственных шрифтов. Новичку позволяет познакомиться с процессами создания и использования собственной типографики. FontStruct позволяет быстро и легко создавать шрифты, построенные из геометрических фигур, которые располагаются в виде сетки - плитки или кирпича. Для каждого символа представлена пустая сетка и большое количество геометрических фигур, которыми эта сетка заполняется, формируя будущую букву. FontStruct генерирует высококачественные TrueType шрифты, готовые к использованию в любом Mac или Windows-приложении. Имеет галерею шрифтов других пользователей, которыми можно пользоваться.
8. Colorscheme
 Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
На сайте представлены цвета html, автомобилей, названия цветов, цветовые системы, информация о теории цвета.
9. Wordmark

Позволяет подобрать шрифт, установленный на компьютере пользователя, для текста логотипа или заголовка. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.
Уроки не нужны, все предельно просто.
______________________________________________________________________
Материал создан агентством контент-маркетинга Текстотека.
Хотите самостоятельно внедрить контент-маркетинг в свой бизнес? Подписывайтесь на наше сообщество ВКонтакте, там много бесплатного обучающего материала.


