8 факторов повышения кликабельности CTA кнопки
Исследования показали, что большинство страниц сайта посетитель рассматривает по F-шаблону, однако главная страница изучается более тщательно. Именно она дает представление клиенту о возможностях, которые предлагаются на всех последующих страницах сайта.
Приглашением же к наиболее желательным действиям являются «Call-to-action» кнопки.

Цель определяет структуру
Если единственной вашей целью будет только продажа одного продукта, то создайте landing page и будьте готовы к тому, что лишь некоторый процент посетителей определенного психологического склада воспользуются вашим предложением. Многие люди принимают решения не сразу, а только после тщательного изучения сопутствующей информации. Особенно это касается услуг, связанных с риском для здоровья.
Например, вы предлагаете своим клиентам услуги тату-салона. Если разместить одну CTA-кнопку «Запишись в ближайший салон», на нее нажмут только те, кто уже делал у вас татуировку. Это доверяющие вам клиенты, уже имеющие всю необходимую информацию. Такой посетитель принимает решение на основе опыта. Те же, кто посещают ваш сайт первый раз и незнакомы с алгоритмом действий именно в вашей компании, не станут ничего предпринимать, как бы вы их не подталкивали.
Увеличьте количество целей и сделайте главную страницу многоцелевой. Многоцелевая главная страница предлагает посетителю несколько дверей, ведущих в разные разделы сайта. Разместите тематические статьи с возможностью подписки и обсуждения, добавьте форум. Это повысит ваш рейтинг надежности в глазах клиента. Убедите его, что «цель предприятия — ни в коем случае не ‘получение прибыли’. Прибыль возникает как результат достижения целей предприятия» (Клаус Кобьелл, Искренний сервис)
Вопросы, на которые должна ответить главная страница

Попав на главную страницу сайта пользователь должен в первые же секунды получить хотя бы общие ответы на вопросы:
- Кто вы такой.
- Что вы предлагаете.
- Что здесь есть конкретно для меня.
- В чем отличие от других.
- Что делать дальше.
Чаще всего бизнес представляется посредством логотипа, который составляет часть бренда. Позаботьтесь, чтобы ваш логотип давал общее представление о вашей деятельности. Для ответа на второй вопрос добавьте к логотипу заголовок, который сразу же прояснит посетителю, чем вы занимаетесь. Продумайте навигацию, сделайте ее четкой и очевидной, тогда пользователь получит ответ на третий вопрос. Для ответа на четвертый вопрос проанализируйте сайты ближайших конкурентов. Сделайте свой бренд уникальным. Прежде чем клиент прочитает информацию о передовых технологиях и неповторимых свойствах предлагаемого вами продукта, он должен дифференцировать вас от конкурентов. Конечно, если вы продаете китайские подделки под айфон, тогда вам имеет смысл скопировать логотип, надкусив яблоко с другой стороны. Но для уникального продукта нужен уникальный бренд.
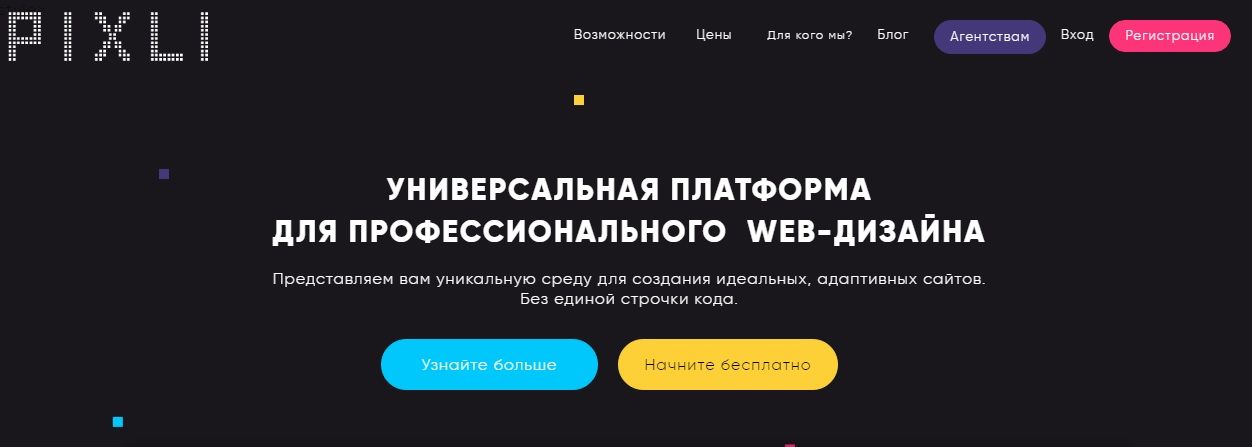
Ответом на последний вопрос являются CTA кнопки, предлагающие выполнить некоторые действия для получения желаемого. В качестве примера приведем сайт PIXLI.

В начале страницы расположена основная информация:
- кто предлагает;
- что предлагается;
- для кого (web-дизайн и «Агентствам»);
- в чем отличие от остальных («профессиональный» и «уникальный»);
- 2 CTA кнопки – призыв к действию «Начните бесплатно» и смягчающая «Узнайте больше».
Из меню пользователь также получает мгновенную информацию – целевая аудитория и необходимость регистрации. Первый же взгляд на страницу отвечает на большинство вопросов пользователя. И если это не случайный посетитель, а целевой, то следует ожидать, что знакомство с сайтом продолжится.
Как мы видим, прежде чем посетитель дойдет финального этапа и созреет на нужный вам клик, он должен захотеть его сделать.
Применяйте инструменты нейромаркетинга
Не смотря на то, что возможности нейромаркетинга в сети ограничены вдвое (аудио и видео), а чаще только до видео представления, не поленитесь изучить результаты исследований. Чему именно доверяет ваша целевая аудитория? Каковы ее страхи? Найдите ответы на эти вопросы и сделайте упор на информацию, которая снимет напряжение присутствия в незнакомом месте.
Используйте эффект социального доказательства для повышения доверия. Отзывы, обзоры, рейтинги – что угодно. Побуждайте своих клиентов оставлять отзывы, например, предлагая им скидки.

Воспользуйтесь эффектом ореола. Заполучите в клиенты публичную личность и ссылайтесь на нее. Если бренд рекламирует кто-то притягательный, то продукт лучше продается. В нашем примере, если нет подходящей личности, можно воспользоваться просто татуировкой известного бренда. Это даст ощущение причастности.

Психологи доказали, что большинство людей стремится возвращать долги и ощущают дискомфорт, если получили что-то бесплатно и не дали ничего взамен. Акцентируйте внимание на бесплатном тестовом периоде, бонусе. Например, «Подпишитесь на нашу рассылку и получите индивидуальный дизайн татуировки в подарок».
Воспользуйтесь принципом постепенного завоевания доверия. Для нашего примера сначала предложим посетителю консультацию или ответы на часто задаваемые вопросы. Это можно сделать в виде заметных ссылок. Доверие возникает от меньшего к большему. Затем можно мягко направлять посетителя к нужной цели.
При всем богатстве выбора другой альтернативы нет
В нашем примере о тату-салоне добавим на первую страницу две CTA-кнопки:
- «3 шага к результату».
- «Безопасная татуировка».
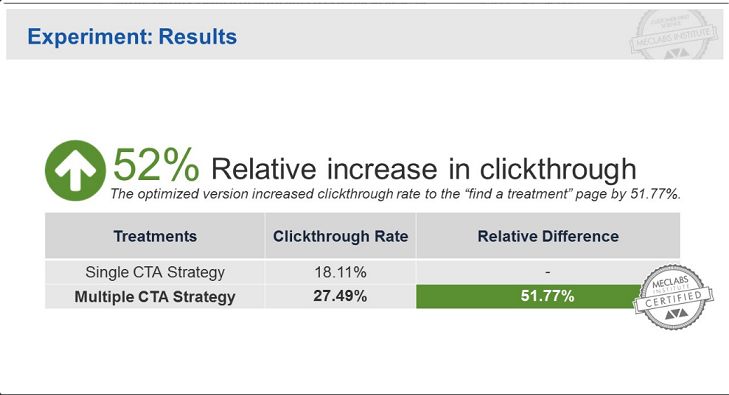
Для каждой кнопки обязательно должен присутствовать небольшой анонс. Например, для первой «Как сделать татуировку в нашем салоне», а для второй «Наши технологии выполнения татуировок». Надпись на кнопке привлекает внимание, но весьма обтекаема, дайте возможность понять, что вы предлагаете. На каждой из целевых страниц представим конкретную информацию и предложим посетителю записаться в ближайший салон, разместив соответствующую CTA кнопку. Подобный прием был протестирован MECLABS Institute, который специализируется на изучении потребительского спроса. Несмотря на кажущееся усложнение процесса, результат показал повышение кликабельности CTA-кнопки почти на 52%.

Дизайн CTA кнопки
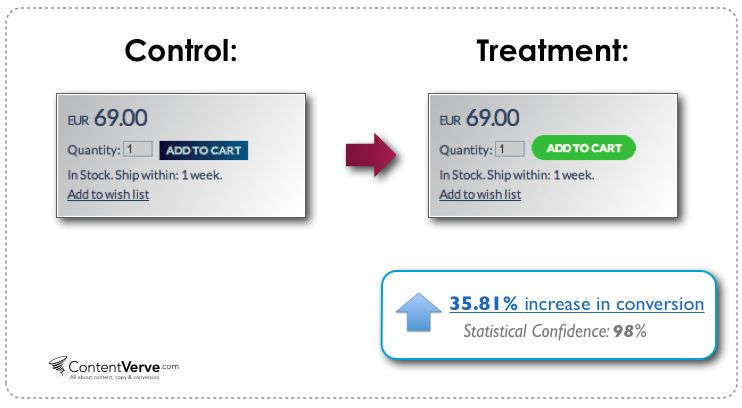
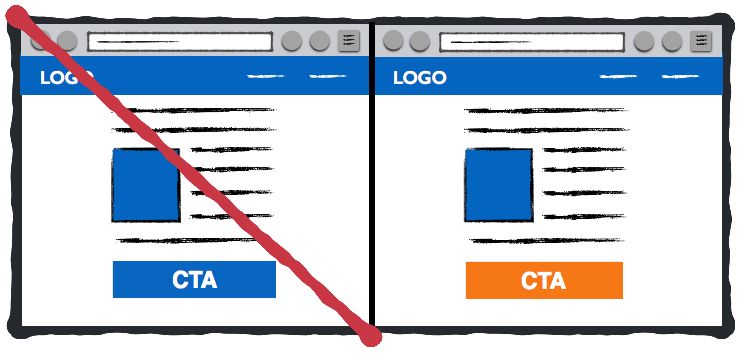
Кроме оптимизации шагов, ведущих пользователя к нажатию кнопки, она должна привлечь его внимание, но при этом не оттолкнуть. Крупным европейским сайтом электронной торговли, продающим фарфор, был проведен эксперимент. Изменяя цвет и форму кнопки призыва к действию, маркетологам удалось повысить продажи продукта – не только рейтинг кликабельности (CTR) – на 35,81%. (по материалам сайта contentverve.com).

По рисунку можно судить, что просто сделав цвет ярче, а форму кнопки более плавной, можно получить существенное изменение результатов кликабельности.
Выделим основные параметры, которые сделают вашу кнопку более заметной и привлекательной.
- Активный призыв к действию, который объяснит, что будет дальше, после нажатия на кнопку.
- Демонстрация выгод. Их перечень можно разместить рядом с кнопкой.
- Понятность. Все, что написано на кнопке или представлено в виде изображения, должно быть предельно просто и понятно объяснять пользователю что произойдет.
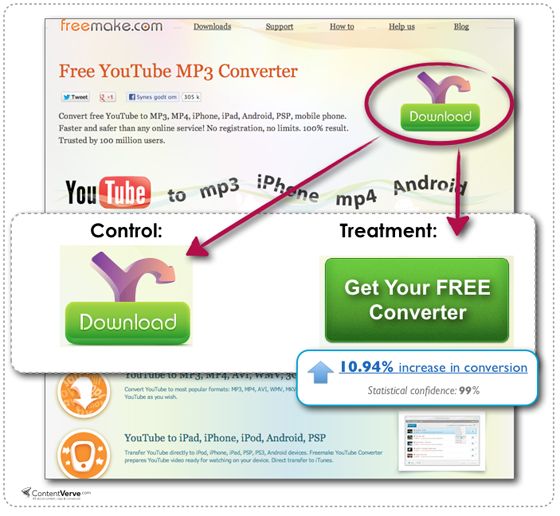
- Кнопка должна выглядеть как кнопка. В редких случаях допускается использовать промо-изображение в качестве кнопки. Если у вас есть бренд, он может служить призывом к действию. Однако следует как-то выделить изображение среди других рисунков, чтобы пользователь разобрался, что это ссылка.
- Яркость и привлекательность. Призыв должен бросаться в глаза, выделяться. Идеально, когда он является самым ярким элементом страницы.

Правила текста CTA кнопок
Хорошие CTA уникальны и настроены таким образом, чтобы отразить стиль бренда. «Щелкните здесь», «Войти», «Узнайте больше» и «Зарегистрируйтесь», универсальны, ими часто ими злоупотребляют. Использование личных местоимений, таких как «мой» и «свой», также помогает установить дружественный тон и сделать CTA привлекательной и доступной. Amy Harrison’s из Hit Publish выделила 5 простых правил для повышения кликабельности CTA кнопкок
- Никаких «SUBMIT». Избегайте использования слова «Submit» на своих кнопках призыва к действию. Любое другое слово в словаре в значительной степени действует лучше, чем «Submit».
- Не используйте «Free». Всем нравится получать свободный материал, но использование слова «Free» на вашей кнопке не обязательно увеличивает нажатия. Вместо записи: «Получите дизайн тату FREE» напишите «Получите дизайн тату».
- Нажмите здесь. Это прямая работа инструкций, поэтому скажите людям точно, что вы хотите, чтобы они сделали. Если Вы хотите, чтобы они «щелкнули здесь», сказали им, «Нажмите здесь».
- Сделайте это СЕЙЧАС!. Безотлагательность мотивирует к действию. В тесте кнопок, которые запрашивают, «Загрузить сейчас» по сравнению с «Загрузить», первый вариант был успешнее. При предложении загрузки включайте «Сейчас» в призыв к действию.
- Сделайте ваше моим. Люди любят испытывать чувство владения. Два примера – какой помогает испытывать чувство владения?
Сделайте вашу татуировку сейчас
Сделайте свою татуировку сейчас
«Мой» выигрывает у «вашего».
Размер CTA кнопки
Закон Фитта предполагает, что время, необходимое для перехода к целевой области (например, клик на кнопку) является функцией расстояния до цели и размера цели. То есть, чем больше объект и чем ближе он к нам, тем легче его использовать. Это не означает, что чем больше кнопка, тем лучше. Размер кнопки должен быть пропорционален ожидаемой частоте использования. Важен размер относительно окружающих элементов. Кнопка должна быть больше чем средний размер элементов страницы, тогда она не затеряется.

Где разместить CTA кнопку
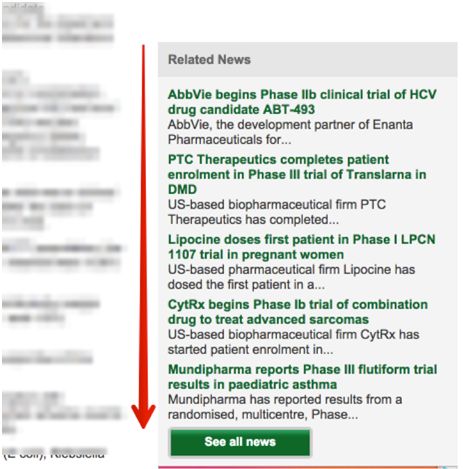
В соответствии с законом Фитта, кнопка должна быть логически встроена в путь пользователя. На рисунке добавлена стрелка, чтобы отследить путь чтения пользователя сверху донизу, достигая высшей точки в кнопке CTA в нижней части.

Цель в размещении кнопки CTA состоит в том, чтобы поместить ее туда, куда пользователь собирается посмотреть. Вы можете предсказать это поведение. К сожалению, маркетологи не часто обращают на такие тонкости.
Одной из особенностей, которая может сделать кнопку более кликабельной, является стрелка, указывающая направление. Даже если кнопка CTA смещена от центра, стрелка показывает на нее.

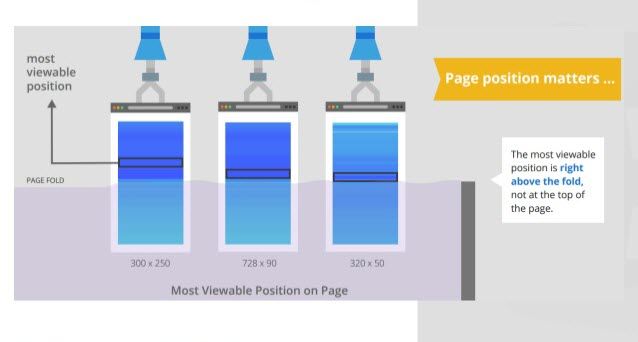
Исследование Google показывает, что лучшее место для кнопки CTA «выше сгиба» страницы, но ближе к основанию, чем верх этой области.

Заключение
Повышение кликабельности CTA кнопок является важной проблемой. Вы предлагаете клиенту быстрый и короткий путь решения его проблем, но результат отсутствует. Это тот самый случай, когда посетитель не ищет легких путей, а требует доказательств вашей надежности. Дайте ему возможность убедиться, что вы заботитесь о его информационных потребностях, что ваша цель – не только продать продукт.
Учтите множество факторов, которые подтолкнут посетителя вашего сайта к действию:
- Многоцелевая главная страница.
- Аккуратно выстройте путь пользователя к CTA кнопке, предложите ему варианты.
- Используйте инструменты нейромаркетинга.
- Сформулируйте надпись на кнопке и поясняющий текст рядом.
- Продумайте дизайн кнопки.
- Рассчитайте размер кнопки.
- Найдите оптимальное положение для кнопки.
- Протестируйте результат.
И клиент будет ваш.
______________________________________________________________________
Материал создан агентством контент-маркетинга Текстотека.
Хотите самостоятельно внедрить контент-маркетинг в свой бизнес? Подписывайтесь на наше сообщество ВКонтакте, там много бесплатного обучающего материала.


