7 шагов на пути к дизайну мобильного приложения

7 советов дизайна UX от Nick Babich и наши размышления по поводу каждого.
1. Один экран, одна задача
Уменьшите усилия пользователей на пути к желаемому действию или контенту. Каждый экран, который вы проектируете для приложения, должен поддерживать единственное действие. Дизайн каждого экрана предназначьте для одного действия. Добавьте только одну СТА-кнопку, не более. Такое мобильно приложение проще использовать.
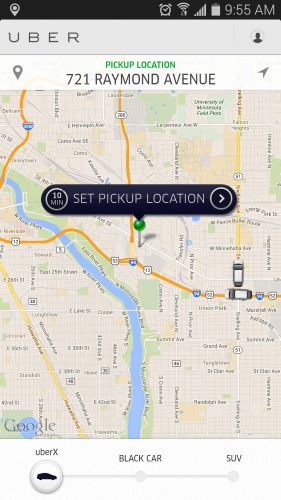
Например, Uber. Цель пользователя, который использует приложение, состоит в том, чтобы взять такси. Приложение не грузит посетителя слишком большой информацией: оно автоматически обнаруживает пользователя, основываясь на местоположении данных GEO. Единственное, что должен сделать пользователь - выбрать место, куда приедет машина.

Действительно, изучение информации с мобильного устройства – не самое интересное и эргономичное занятие. Предоставьте минимум контента, но тщательно отобранный. Пусть вы скажете посетителю не 100 слов, а всего 5 или 10, но вы должны суметь передать в этих словах все самое важное. Если же ваше приложение оказывает услуги, как Uber, то и вовсе можно обойтись без слов.
2. Невидимый пользовательский интерфейс
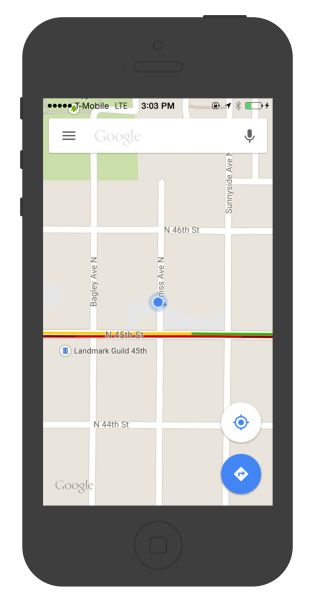
Содержание становится интерфейсом. Фокус на содержании позволяет удалить ненужные элементы, которые не поддерживают задачи пользователя. Благодаря уменьшенной продолжительности концентрации внимания пользователи должны быть направлены к контенту, который они ищут, быстро. Содержание становится интерфейсом. Google Maps - яркий пример. В результате редизайна Google удалил все ненужные панели и кнопки. Карта стала интерфейсом.

Оформительская сторона дизайна в мобильных приложениях стала настоящим искусством. Что убрать, что оставить – это не простое решение. Оно должно приниматься с точки зрения опыта пользователя, его юзабилити. А не с точки зрения красоты или эстетичности. Хотя последнее тоже имеет место быть.
3. Пустое пространство
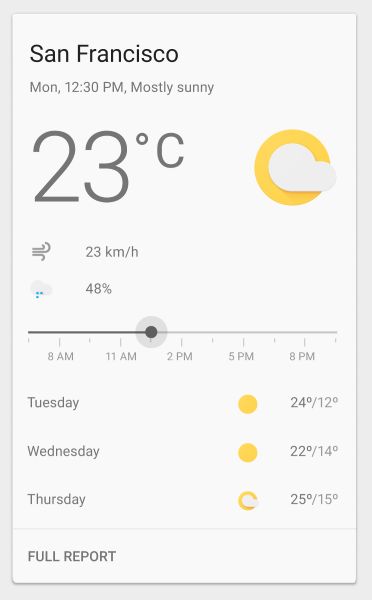
Используйте пустое пространство, чтобы привлечь внимание к важному содержанию. Казалось бы, пространства и так мало. Но забивание экрана чем попало тоже не даст эффекта – внимание пользователя будет распыляться. Постарайтесь оставить пустое место между и вокруг элементов дизайна. Этим часто пренебрегают. Хотя многие дизайнеры могут считать его тратой ценного места на экране, пустое пространство - существенный элемент в мобильном дизайне.
“Пустое белое пространство должно рассматриваться как активный элемент, не пассивный фон”, — Jan Tschichold

Мало того, что белое пространство ответственно за удобочитаемость и установление приоритетов содержания, это также играет важную роль в визуальном расположении. Таким образом, это может упростить UI и улучшить UX.
4. Простая навигация
Сделайте навигацию самоочевидной. Мобильная навигация должна легко находиться, быть доступной, и занимать мало экранного места. Однако создание доступной навигации является проблемой на мобильном устройстве, из-за ограничений маленького экрана.
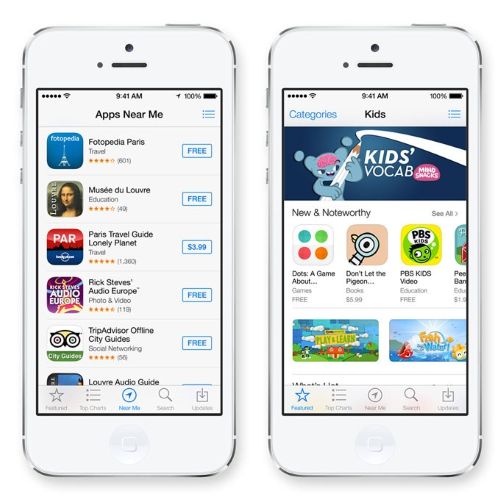
Панели вкладок и панели навигации хорошо подходят для приложений с относительно немногими навигационными опциями. Они хороши, потому что они выводят на экран все главные навигационные ссылки, и одним простым касанием пользователь может немедленно пойти от одной страницы до другой.

Если же у вас большое меню – сокращайте. Делайте больше уровней вложенности, убирайте лишнее. Навигацию для мобильной версии сайта приходится продумывать отдельно от общей навигации. Иной раз они полностью не совпадают.
5. Операция одним движением
Приспособьте свой дизайн к большим экранам. С выпуском iPhone 6 и 6+ стало ясно, что размеры экрана собираются продолжать расширять. Парадоксально, но чем больше экран, тем сложнее добраться до меню, если оно расположено вне зоны движения пальца.

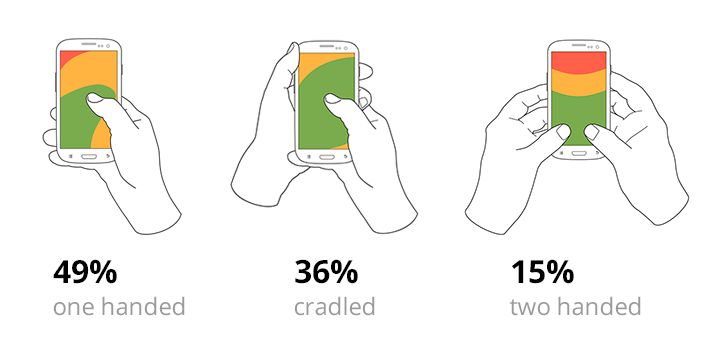
Вот три основных способа того, как люди держат свои телефоны (исследования Steven Hoober):

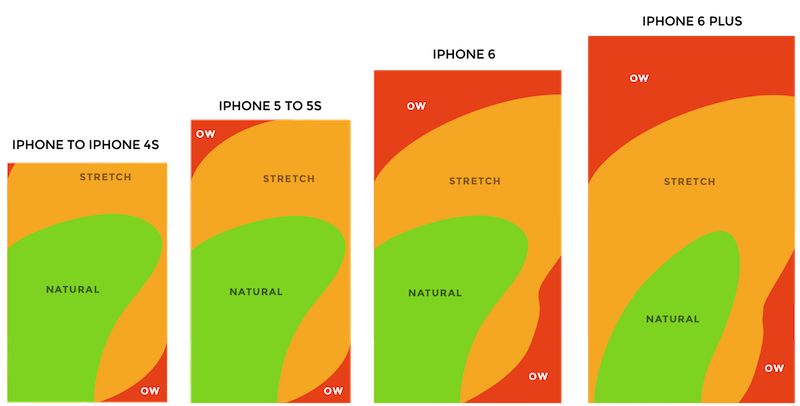
85% наблюдаемых пользователей, работающих с их телефонами, используют одну руку. Карта тепла показывает виды зон ползунка, которые применялись к каждому размеру дисплея iPhone с 2007. Вы видите что, чем больше дисплей, тем менее легкодоступная зона (исследования Скотта Херффа).

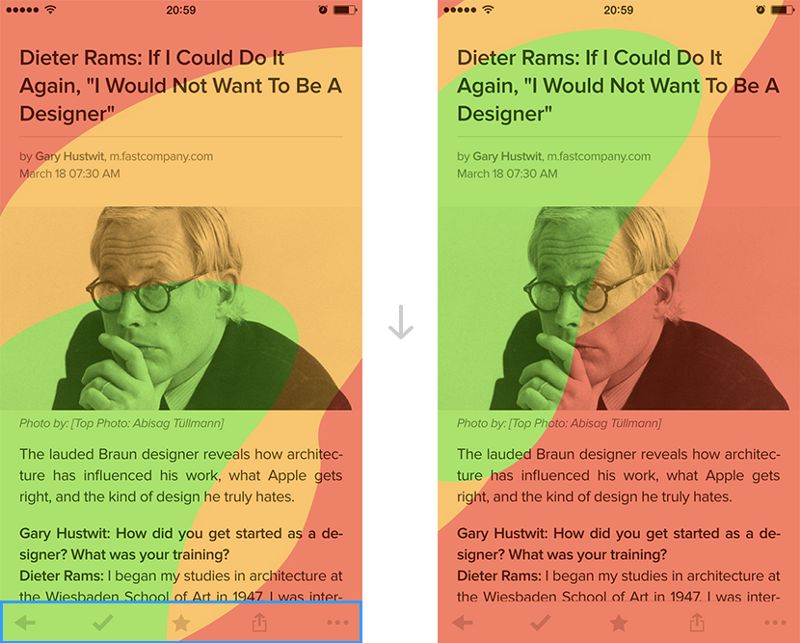
Необходимо адаптировать проект, чтобы улучшить UX. Попытайтесь удостовериться, что ваше приложение может быть легко (и полностью) использоваться на большом экране (таком как iPhone 6 или 7) одной рукой. Поместите навигационные опции в досягаемости ползунка.

Изображение от Дмитрия Коваленко
На изображении видно, что все навигационные средства управления находятся в нижней сноске. Они могут быть легко достигнуты в случае, если вы держите свой телефон обычным способом.
6. Заставьте приложение казаться быстрым
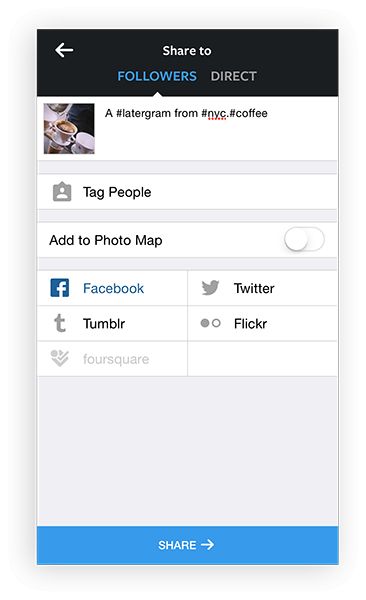
Не заставляйте пользователей ожидать загрузки контента. Приложите все усилия для того, чтобы сделать приложение быстрым и быстро реагирующим. Запускайте действия в фоновом режиме, чтобы пользователь увидел скорость выполнения. Действия, которые выполняются в фоновом режиме, обладают двумя преимуществами — они невидимы для пользователя и происходят тогда, когда необходимо. Пример – загрузка изображения в Instagram. Как только пользователь выбирает картинку для публикации, она начинает загружаться. Он еще не нажал на хештег для размещения, а только готовится это сделать, а картинка уже загружена.

7. Не увлекайтесь уведомлениями
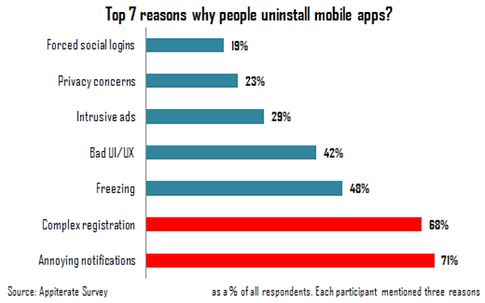
Думайте дважды прежде, чем отправить сообщение. Каждый день пользователи засыпаны бесполезными уведомлениями, которые отвлекают их от действий. Это становится совершенно раздражающим. Раздражающие уведомления - причина № 1, люди удаляют мобильные приложения (71% респондентов).

Не отправляйте уведомления “ради привлечения”. Отправьте, если вы уверены, что они необходимы для пользователя.

Лучшая стратегия сообщений в мобильно приложении состоит в том, чтобы использовать различные типы сообщений — push-уведомления, электронная почта, уведомления в приложении и обмен сообщениями новостного канала. Развивайте свой обмен сообщениями — они должны сотрудничать в совершенной гармонии, чтобы создать хороший UX.
7 ресурсов для идей
Мы хотим поделиться небольшой подборкой дизайнерских ресурсов, где можно найти свое вдохновение для разработки и оформления мобильных приложений и версий сайтов. А попробовать реализовать свои идеи вы можете на платформе для web-дизайна PIXLI.
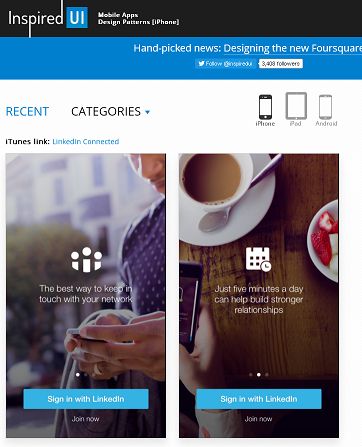
- inspired-ui.com

Достаточно много примеров для разных версий мобильных устройств.
2. uimovement.com

Кнопки, дизайны, оформление статей, диаграммы и многое другое – все для мобильного представления.
3. ios.uplabs.com

Очень много примеров. Многие анимированы – можно увидеть, как работает приложение.
4. androidux.com

Много подробных примеров для андроид - устройств. Каждый проект представлен несколькими скриншотами.
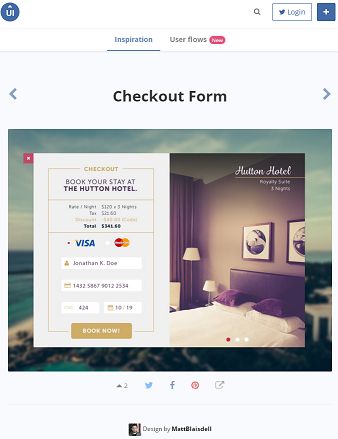
5. mobile-patterns.com

Дизайн на все случаи жизни. Изображения разбиты по категориям, очень удобно пользоваться.
6. capptivate.co

Анимированные изображения, демонстрирующие работу каждого приложения.
7. uxarchive.com

Интересен прежде всего демонстрацией интерфейса во всех его проявлениях. Ресурс полезен для разработчиков.
Заключение
Самое важное, что следует иметь в виду при разработке мобильного приложения, заключается в том, чтобы удостовериться, что оно и полезно и интуитивно. Если приложение не полезно, у него нет практического значения для пользователя, и ни у кого нет причины использовать его. Если приложение будет полезно, но потребует большого количества времени и усилия, люди не потрудятся изучать, как использовать его. Хороший проект UI и UX адресует обе проблемы дизайну.
______________________________________________________________________
Материал создан агентством контент-маркетинга Текстотека.
Хотите самостоятельно внедрить контент-маркетинг в свой бизнес? Подписывайтесь на наше сообщество ВКонтакте, там много бесплатного обучающего материала.









