Микровзаимодействия – нет несущественных деталей, есть невнимательные дизайнеры
Что такое микровзаимодействие
Микровзаимодействия – тонкие, практически незаметные, моменты, сосредоточенные вокруг выполнения единственной задачи. Почти все приложения вокруг нас заполнены микровзаимодействиями.
Самый известный пример микровзаимодействия существовал задолго до того, как компьютеры когда-либо изобретались. Выключатель – вот микровзаимодействие из нашей повседневной жизни.

Или значок «Тихий режим» для отключения звука в телефоне. Кнопка «Мне нравится» в социальных сетях. Примеров масса, но вспомнить их сходу сможет не каждый человек. Это те детали, которые определяют интерфейс, но при этом они незаметны.
Секрет их работы
Микровзаимодействия улучшают UI и формируют UX, делая пользовательский интерфейс более человеческим. Проектируя взаимодействия, следует думать о взгляде и чувствах пользователя. Они в значительной степени влияют на то, как пользователи воспринимают продукт, сервис или бренд. Микровзаимодействия формируют то, что мы называем «интерфейс, ориентированный на пользователя»:
- Обеспечение непосредственной обратной связи. Визуальное обращение обратной связи к естественному желанию пользователя получить подтверждения действия. Пользователя немедленно оповещают, что его действие было принято.
- Помощники для взаимодействия. Микровзаимодействия могут подталкивать пользователей к действиям. Они могут направить пользователей в работе с приложением.
Что дают микровзаимодействия
Поскольку микровзаимодействия кратки по своей природе, они должны быть разработаны для повторного использования. Хорошо разработанные в состоянии создать:
1. Цикл привычки
Микровзаимодействия - ключевые компоненты циклов привычки. Привычки сформированы, когда люди неоднократно выполняют те же действия. Типичный цикл привычки состоит из трех элементов:
- Сигнал (триггер), который инициирует действие
- Процедура — в ответ на сигнал совершается действие
- Вознаграждение — выгоду пользователь получает от выполнения рутинных действий, необходимых для завершения действия. Чем сильнее вознаграждение, тем сильнее привычка.
Уведомление Facebook о новом запросе на добавление в друзья - хороший пример цикла привычки: красный значок (сигнал), указывает, что есть новый запрос. Пользователь щелкает по нему (процедура), чтобы видеть информацию о человеке (вознаграждение). Через некоторое время пользователи автоматически щелкают по значку, когда он становится красным.
Микровзаимодействия способны сформировать опыт использования бренда. Например, кнопка «Мне нравится» Facebook. Она стала естественной частью общего интерфейса и если эту кнопку удалить, пользователи решат, что с приложением что-то не так.
2. Идентификация возможностей
Часть красоты микровзаимодействий – возможность добавления во множество мест вокруг любого возможного действия. Микровзаимодействия хороши для следующих моментов:
Выделение изменений.

Они могут обратить на себя пользовательское внимание. Во многих случаях анимация используется для того, чтобы привлечь внимание пользователя к важным деталям (т.е. уведомления).
Уменьшение усилий пользователей.

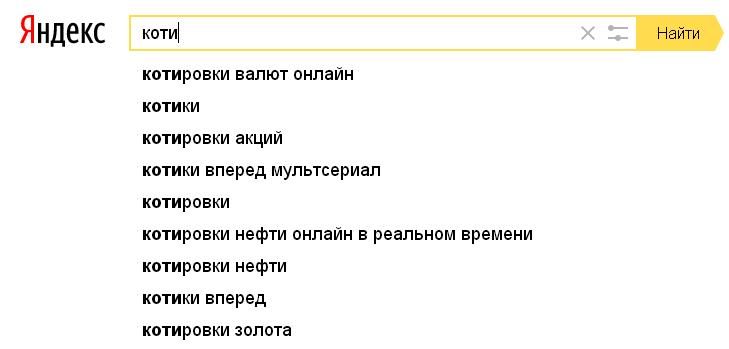
Автоматическое заполнение - яркий пример микровзаимодействия. Ввод отличается трудоемкостью для пользователя. Это подтверждается количеством ошибок ввода, особенно на сенсорном экране. Автоматическое заполнение помогает пользователю предоставлять правильный ответ быстрее и без типографских ошибок. Поскольку вводится каждая буква, система предложит варианты слов.
Обеспечение обратной связи для подтверждения действия.
Микровзаимодействия могут укрепить действия, которые выполняет пользователь. Следуя принципу «Покажите, а не расскажите» можно использовать анимацию в обратной связи, чтобы показать то, что было выполнено. Например, при совершении платежа анимация галочки заставляет пользователя чувствовать, что они легко сделали оплату. Клиенты ценят такие важные детали, хоть и подсознательно.
Обеспечение информации о статусе.

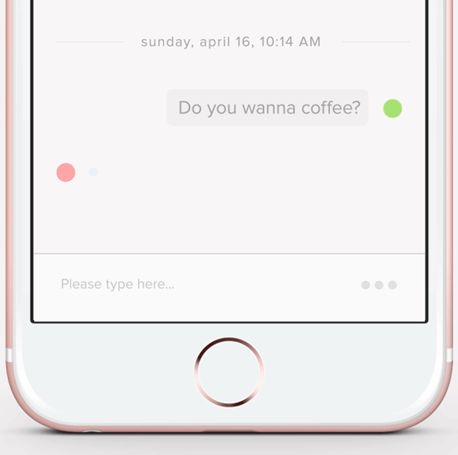
Первый принцип удобства пользования состояниями от Якоба Нильсена гласит: система должна всегда информировать пользователей о том, что происходит. Индикатор «Печатаю» в чате - яркий пример микровзаимодействий, который обеспечивает информацию о статусе. Она появляется на экране, пока ваш собеседник печатает.
Проверка данных пользователя.

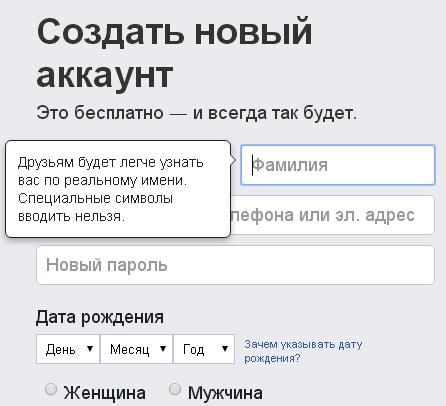
Одна из самых важных, и часто пропускаемых частей дизайна формы - обработка ошибок. Ошибки в человеческой природе. Пользователям не нравится, когда они проходят через процесс заполнения формы только, чтобы узнать в конце, что они совершили ошибку. Использование микровзаимодействия проверки допустимости введенных данных играет большую роль для юзабилити. Встроенная проверка в реальном времени сразу сообщает пользователям об ошибках ввода данных. Этот подход позволяет пользователям быстро исправлять ошибки, которые они совершают.
Заключение
Дизайн состоит из мелких деталей. Даже незначительные заслуживают пристального внимания, потому что все эти небольшие моменты объединяются для формирования качественного и красивого продукта. Если мы заботимся о пользовательском опыте, то должны позаботиться и о микровзаимодействиях.
______________________________________________________________________
Материал создан агентством контент-маркетинга Текстотека.
Хотите самостоятельно внедрить контент-маркетинг в свой бизнес? Подписывайтесь на наше сообщество ВКонтакте, там много бесплатного обучающего материала.







